React的生命周期函数
概述
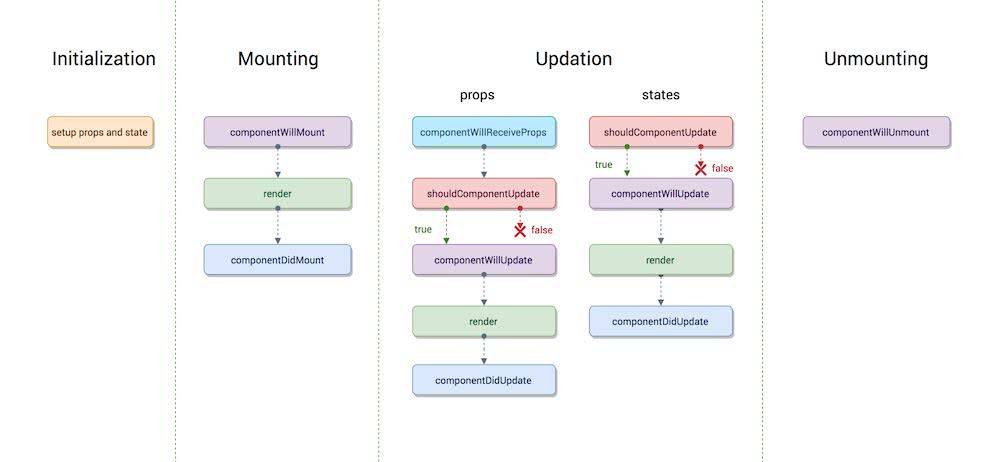
在React中,生命周期函数指的是组件在某一个时刻会自动执行的函数

constructor
在类或组件创建的时候被自动执行,我们可以说它是生命周期函数,但它并不是React所特有的,所有的Es6对象都有这个函数,所以并不能说它是React的生命周期函数
初始
当数据发生变化时,render函数会被自动执行,符合我们对React生命周期函数的定义,所以它是React的生命周期函数,但在初始阶段,并不会有任何的React生命周期函数被执行,但会执行constructor构造函数,进行组件数据的初始化、
import React,{Component} from 'react';
class Demo extends Component{
constructor(props){
console.log("初始化数据...");
super(props);
this.state = {};
}
render(){
return (
<div>Hello World</div>
);
}
}
export default Demo
挂载
页面挂载阶段,UNSAFE_componentWillMount 页面即将render挂载在html前执行,以前叫做componentWillMount但React团队认为这些生命周期函数经常被误解和巧妙的滥用,会带来潜在的问题,所以为他们加上了UNSAFE_前缀,当然这里的不安全不是指安全性,而是表示使用这些周期函数在未来的React版本中更有可能出现错误。即将挂载的函数执行完毕,会进行渲染挂载render,之后会执行componentDidMount函数,我们可以把完成挂载后的逻辑写在这个函数上。记住,只有组件第一次渲染页面才会执行mount
import React,{Component} from 'react';
class Demo extends Component{
constructor(props){
console.log("初始化数据...");
super(props);
this.state = {};
}
UNSAFE_componentWillMount(){
console.log('UNSAFE_componentWillMount');
}
render(){
console.log('render');
return (
<div>Hello World</div>
);
}
componentDidMount(){
console.log('componentDidMount');
}
}
export default Demo
更新
数据更新阶段,state或props发生变化,页面会重新渲染。state会在更新前先执行shouldComponentUpdate生命周期函数,这个函数比较特殊,它需要有一个返回值,true或者false,控制页面是否需要重新重新渲染,如果仅仅是数据发生变化,我们可以返回false,那么之后的生命周期函数都不会执行,这样可以有效的提升我们组件更新的效率。返回true后,会执行UNSAFE_componentWillUpdate函数做更新前的准备,在执行render进行页面的重新渲染,渲染完毕后执行componentDidUpdate函数
import React,{Component} from 'react';
class Demo extends Component{
constructor(props){
console.log("初始化数据...");
super(props);
this.handleClickTest = this.handleClickTest.bind(this);
this.state = {
number:1
};
}
handleClickTest(){
const number = this.state.number + 1;
this.setState({
number
});
}
UNSAFE_componentWillMount(){
console.log('UNSAFE_componentWillMount');
}
render(){
console.log('render');
return (
<div onClick={this.handleClickTest}>Hello World</div>
);
}
componentDidMount(){
console.log('componentDidMount');
}
//更新前执行
shouldComponentUpdate(){
console.log('shouldComponentUpdate');
return true;
}
UNSAFE_componentWillUpdate(){
console.log('componentWillUpdate');
}
componentDidUpdate(){
console.log('componentDidUpdate')
}
}
export default Demo
componentWillReceiveProps生命周期函数,只有一个组件接收props或者说当一个组件是子组件接收props的时候,它才会被执行,所以我们需要定义一个子组件接收父组件传值
import React,{Component,Fragment} from 'react';
import Demo2 from './Demo2';
class Demo extends Component{
constructor(props){
console.log("初始化数据...");
super(props);
this.handleClickTest = this.handleClickTest.bind(this);
this.state = {
number:1
};
}
handleClickTest(){
const number = this.state.number + 1;
this.setState({
number
});
}
UNSAFE_componentWillMount(){
console.log('UNSAFE_componentWillMount');
}
render(){
console.log('render');
return (
<Fragment>
<div onClick={this.handleClickTest}>Hello World</div>
<Demo2 number={this.state.number}/>
</Fragment>
);
}
componentDidMount(){
console.log('componentDidMount');
}
//更新前执行
shouldComponentUpdate(){
console.log('shouldComponentUpdate');
return true;
}
UNSAFE_componentWillUpdate(){
console.log('componentWillUpdate');
}
componentDidUpdate(){
console.log('componentDidUpdate')
}
//组件从页面中移除前自动执行
componentWillUnmount(){
}
}
export default Demo
子组件Demo2
import React,{Component} from 'react';
class Demo2 extends Component{
componentWillReceiveProps(){
console.log('componentWillReceiveProps');
}
render(){
const {number} = this.props;
return (<div>{number}</div>);
}
}
export default Demo2;
当子组件接收参数发生变化时,就会执行componentWillReceiveProps函数,然后执行shouldComponentUpdate函数,返回值为true时依次执行componentWillUpdate,render,componentDidUpdate
移除
当组件从页面移除时自动执行componentWillUnmount函数,我们先定义一个路由
import React from 'react';
import ReactDom from 'react-dom';
import TodoList from './TodoList';
import {BrowserRouter,Routes,Route} from 'react-router-dom';
import ButtonTest from './ButtonTest';
import NewButton from './NewButton';
import Demo from './Demo';
class Entry extends React.Component{
render(){
return (
<BrowserRouter>
<Routes>
{/*{<Route path='/todoList' element={<TodoList/>}/>}*/}
{<Route path='/buttonTest' element={<ButtonTest/>}/>}
{<Route path='/newButton' element={<NewButton/>}/>}
<Route path='/Demo' element={<Demo/>}/>
</Routes>
</BrowserRouter>
)
}
} ReactDom.render(<Entry/>,document.getElementById('root'));
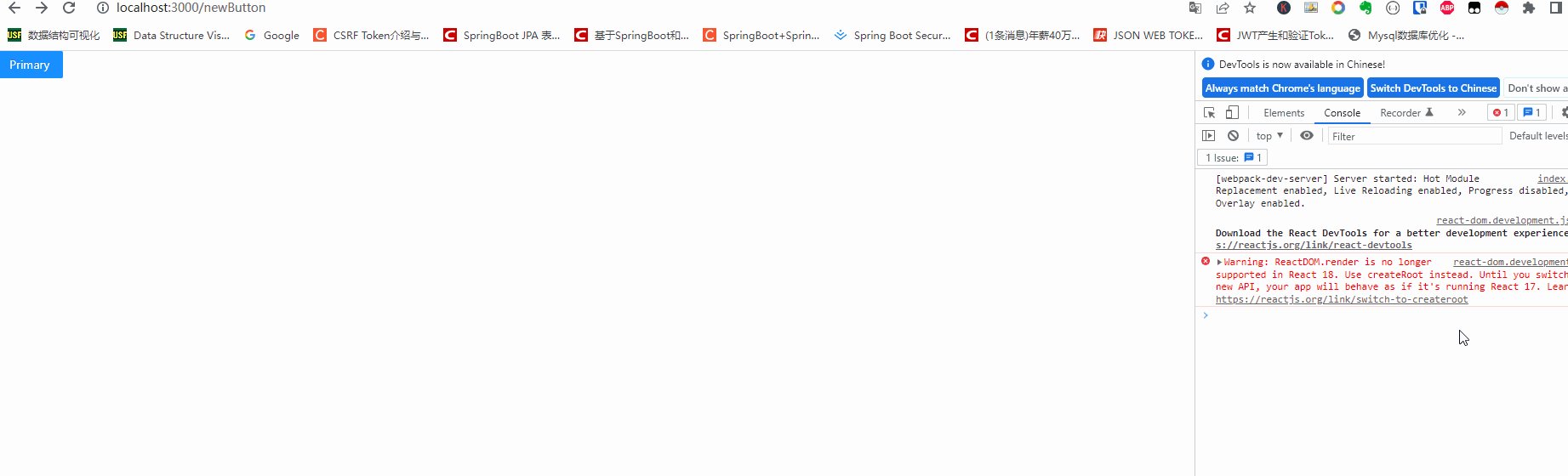
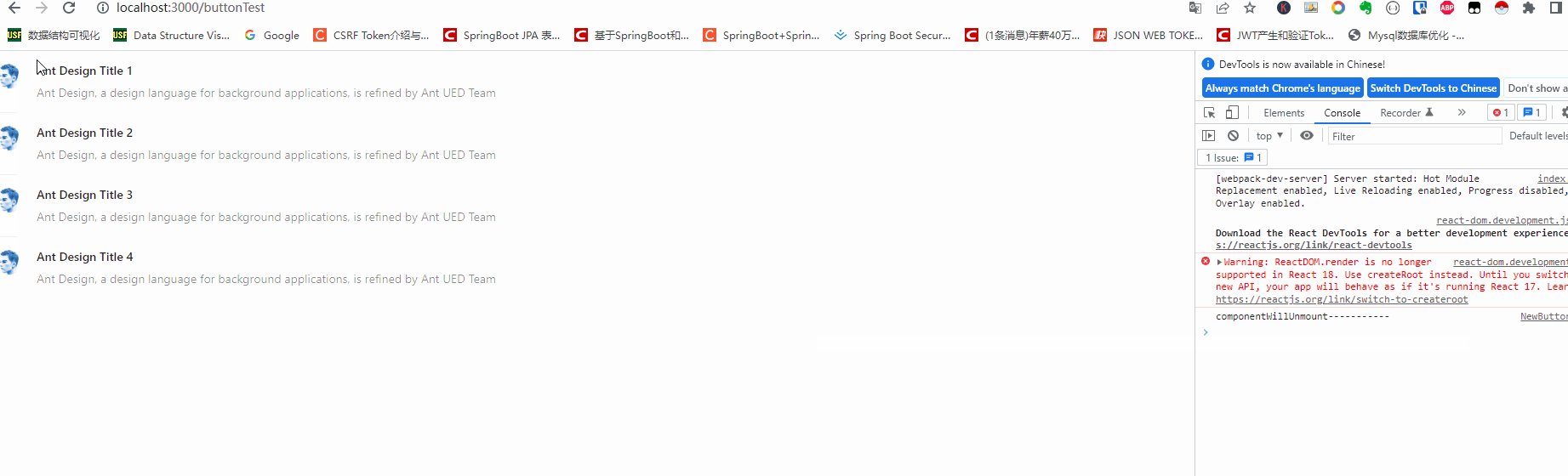
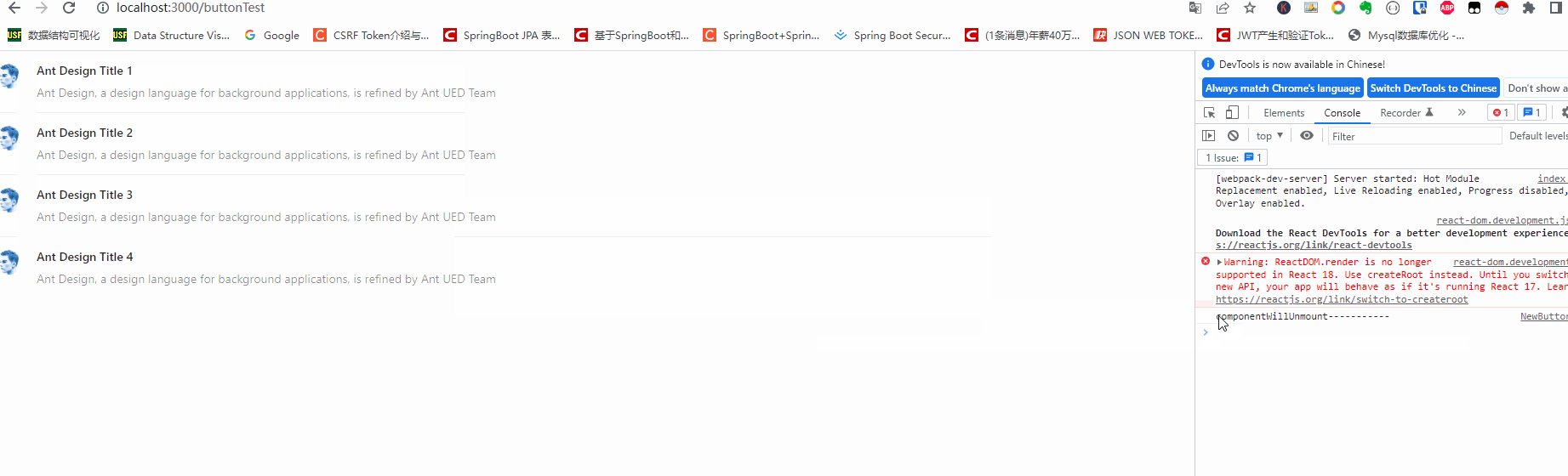
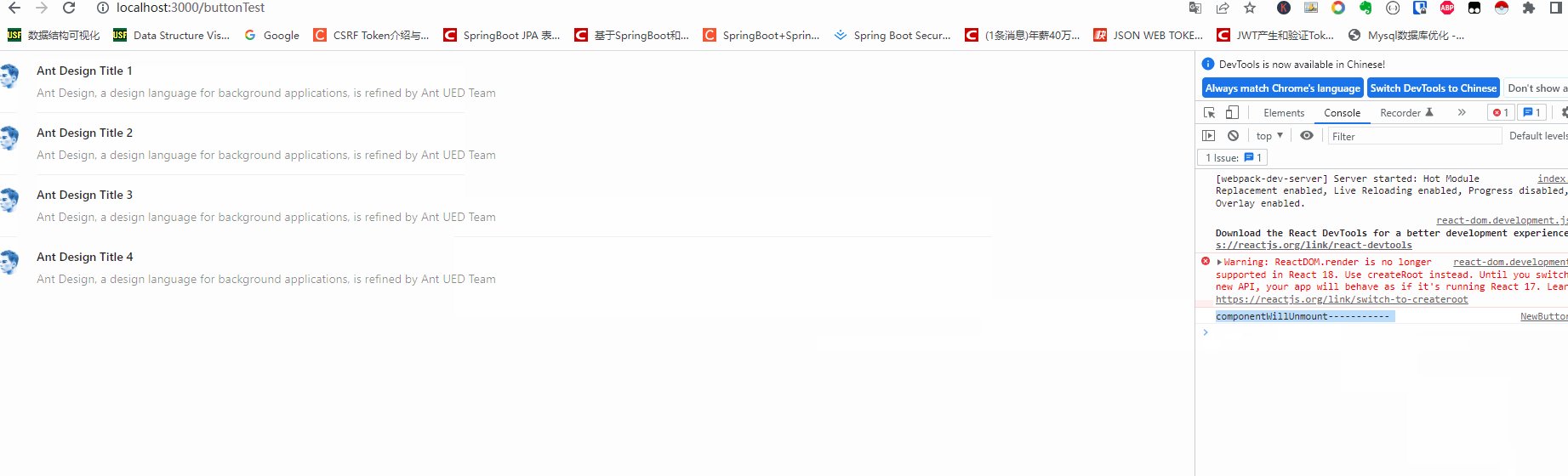
从button组件跳转到list组件,button从页面移除时可观察到自动执行了componentWillUnmount函数
import React,{Component} from 'react';
import { Button } from 'antd';
import {Link} from 'react-router-dom';
class NewButton extends Component{
render(){
return (
<Link to='/buttonTest'>
<Button type="primary">Primary</Button>
</Link>
);
}
//组件从页面中移除前自动执行
componentWillUnmount(){
console.log('componentWillUnmount-----------');
}
}
export default NewButton;
import React,{Component} from 'react';
import { List, Avatar } from 'antd';
const data = [
{
title: 'Ant Design Title 1',
},
{
title: 'Ant Design Title 2',
},
{
title: 'Ant Design Title 3',
},
{
title: 'Ant Design Title 4',
},
];
class ButtonTest extends Component{
render(){
return (
<List
itemLayout="horizontal"
dataSource={data}
renderItem={item => (
<List.Item>
<List.Item.Meta
avatar={<Avatar src="https://zos.alipayobjects.com/rmsportal/ODTLcjxAfvqbxHnVXCYX.png" />}
title={<a href="https://ant.design">{item.title}</a>}
description="Ant Design, a design language for background applications, is refined by Ant UED Team"
/>
</List.Item>
)}
/>
);
}
}
export default ButtonTest;
执行结果

React的生命周期函数的更多相关文章
- React之生命周期函数
1.新增知识点 /* https://reactjs.org/docs/react-component.html React生命周期函数: 组件加载之前,组件加载完成,以及组件更新数据,组件销毁. 触 ...
- react 的生命周期函数
生命周期函数: 是指在某一时刻组件自动执行 的函数 初始化: 设置props和state mounting: componentWillMount 在组件即将被挂载到页面的时候自动执行 render ...
- React之生命周期函数(16.3以后新版本)
学习链接: https://www.jianshu.com/p/514fe21b9914 学习链接:https://zhuanlan.zhihu.com/p/38030418 学习链接:https:/ ...
- 【React自制全家桶】五、React组件的生命周期函数详解
一.总览React组件的生命周期函数 什么是生命周期函数:简单的来说就是 在某个时刻会自动执行的函数 二.React的生命周期函数主要由四块组成 分别是:组件初始化.组件挂载.组件更新.组件卸载 三. ...
- React中的生命周期函数
React的生命周期函数 什么是生命周期函数:生命周期函数是指在某一个时刻组件会自动调用执行的函数 Initialization:初始化 执行Constructor,初始state和props Mou ...
- 10. react 基础 ref 的使用 及 React 16 的生命周期函数 及 生命周期函数使用场景
一. ref 的使用 ( 直接获取 DOM 元素 ) 在 input 标签上 可以使用 ref 属性 获取当前DOM节点 eg: import React , { Component, Fragmen ...
- React——组件的生命周期函数
每一个组件都有一些生命周期函数. 当组件实例被创建并且会插入到DOM中,下面这些函数会被调用 constructor componentWillMount render componentDidMou ...
- React 学习(四) ---- 生命周期函数
现在我们能修改状态,页面可以进行交互了,但是还有一种状态改变没有解决,那就是倒计时效果,时间一直在变化,组件状态也一直在改变,但我们什么都没有做,如果要实现这样的效果,需要怎么处理? 我们都知道,改变 ...
- React生命周期函数详解
React生命周期函数 生命周期函数是指在某一个周期自动执行的函数. React中的生命周期执行过程 以下是React中的常用的生命周期函数,按个部分中按照自动执行顺序列出,这几个过程可能存在同时进行 ...
随机推荐
- 开发工具-MySQL下载地址
更新记录 2022年6月10日 完善标题. 商业版下载 商业版下载地址 https://edelivery.oracle.com/ 使用Oracle账号登录即可下载. 官方下载 https://dev ...
- 想知道Vue3与Vue2的区别?五千字教程助你快速上手Vue3!
从Vue3发布以来,我就一直对其非常感兴趣,就一直想着将其投入公司的生产中,但是开始考虑到很多不确定性就暂时对一些很小的功能进行一些尝试:慢慢的发现组合式Api的形式非常适合开发(个人感觉),尤其是V ...
- BUUCTF-LSB
LSB 看到这个题目应该是LSB隐写,StegSolve打开,在红绿蓝0号上发现图片信息 然后在Analyse选择data extract Save bin保存图片即可 得到的是个二维码,解码即可.
- HDLBits->Circuits->Multiplexers->Mux256to1v
Verilog切片语法 题目要求如下 Create a 4-bit wide, 256-to-1 multiplexer. The 256 4-bit inputs are all packed in ...
- SAP 实例- 下拉框
效果图 源代码 REPORT rsdemo_dropdown_listbox . DATA init. TABLES scarr. TABLES spfli. TABLES sflight. TABL ...
- Linux编辑shell脚本快速启动jar包
1.上传jar包到服务器 2.创建并编辑start.sh文件 vi start.sh 将下面内容复制到文件中 ps -ef|grep xf-demo |grep -v grep |awk '{prin ...
- p_b_p_b 杂题选讲
[ARC119F] AtCoder Express 3 [ARC117F] Gateau 考虑二分答案,对前缀和建差分约束 \(\text{check}\) ,但是用 \(\text{spfa}\) ...
- 步态识别《GaitSet: Regarding Gait as a Set for Cross-View Gait Recognition》2018 CVPR
Motivation: 步态可被当作一种可用于识别的生物特征在刑侦或者安全场景发挥重要作用.但是现有的方法要么是使用步态模板(能量图与能量熵图等)导致时序信息丢失,要么是要求步态序列连续,导致灵活性差 ...
- APISpace 全球快递物流查询API接口 免费好用
前言 随着我国电子商务的迅猛发展,物流行业也开始突飞猛进,人们的日常生活越来越离不开快递服务,查快递.寄快递的需求越来越大,随之而来,常用快递接口的需求也越来越大. 全国快递查询接口,支持各大快递 ...
- 4-8 CS后台项目练习-2
8. 类别管理--添加类别--持久层 8.1. 配置 续前日,无新增 8.2. 规划需要执行的SQL语句 续前日,无新增 8.3. 接口与抽象方法 此前需要执行的SQL语句大致是: select id ...
