rn项目下载@ant-design/react-native时发生冲突
rn项目,使用npm i @ant-design/react-native下载antd。
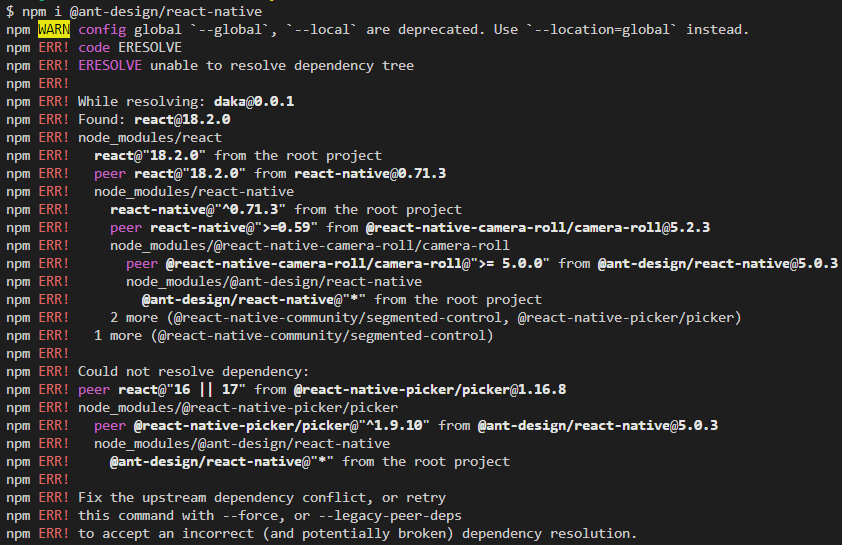
下载依赖时报错:

如果你也遇到这个问题,直接告诉你结论,那就是最新的@ant-design/react-native5.0.3不支持react 18。要么使用--legacy-peer-deps忽略警告,但可能会在真机上出现bug,要么自己手动降到react 17。
如果你对为什么感兴趣的话,可以接着往下看。
报错中说的是@react-native-picker/picker@1.16.8只支持react 16或17。
查看一下@react-native-picker/picker版本,大版本为1的最新版本确实就是@1.16.8,已经没法再更新了。
奇怪,难道@ant-design/react-native@5.0.3的依赖中,react版本号不是18?
我先到npm上搜了一下,@ant-design/react-native对应的github仓库是ant-design-mobile-rn。
然后到github上看ant-design-mobile-rn@5.0.3的package.json,发现react的版本为17.0.2。
破案,原来@ant-design/react-native@5.0.3并不支持react 18。
去到issue上一查,果然有这个问题https://github.com/ant-design/ant-design-mobile-rn/issues/1284。
issue中,工作人员说支持react 18,提问者说大部分情况下没问题,但是在ios上会出现闪退。
接下来有两个想法,要么使用--legacy-peer-deps忽略警告,但是可能会在ios上出现bug,要么将react降到17。
我优先尝试后者,毕竟项目的稳定运行最重要。
但试了一下发现不行,因为降到react 17后,react-native对应的项目模板没有配typescript,只有使用react 18的版本中才配了typescript。
然后尝试前者,但后续下载依赖包都得使用--legacy-peer-deps,隐患比较大。
算了,还是不选antd了吧,什么时候官方把这个bug修好了再用,去看看别的UI库吧。
rn项目下载@ant-design/react-native时发生冲突的更多相关文章
- button样式篇一(ant Design React)
这篇来介绍button中elementUi.iview.ant中样式结构 ant Design react ant-react中button分两个文件less: mixins.less:根据butto ...
- 阿里开源项目之Ant Design Pro
本篇文章主要包含的内容有三个方面. 第一.Ant Design Pro简介; 第二.Ant Design Pro能做什么; 第三.初步使用; 我相信通过这三个方面的讲解能让你大概知道Ant Desig ...
- asp.net core2.1项目应用Ant Design(一)
无意中发现了Ant Design这个组件库后,深深被他丰富的组件吸引了,大家感兴趣的可以去官网感受下,组件的应用和效果真是的太强大了,对于我们这些小公司,无自主研发前端团队的来说,无疑特别方便:htt ...
- Ant Design React按需加载
Ant Design是阿里巴巴为React做出的组件库,有统一的样式及一致的用户体验 官网地址:https://ant.design 1.安装: npm install ant --save 2.引用 ...
- ant design + react,自动获取上传音频的时长(react-audio-player)
在后台管理项目中,用户要求上传音频,并且自动获取音频时长. 第一步, import { Upload, Button, Icon } from 'antd'; 第二步,在表单中使用 Upload 组件 ...
- ant.design React使用Echarts,实力踩坑
最近项目用到Echarts(以下用ec代替),于是照猫画虎得引入到团队的antd项目中,但是遇到2个棘手问题: 1. ec对dom不渲染,检查后发现,原来是全局存在id重复,所以使用React时,最好 ...
- ant design Modal关闭时清除数据的解决方案
背景:modal组件关闭时不清除数据,原来输入的数据还存在 解决方案: 1.modal的api:destroyOnClose 2.手动控制modal的销毁 this.state = { destroy ...
- nodejs项目安装ant design
1.确保安装好nodejs $ node --version v10.4.1 2.确保npm $ npm -v 6.1.0 3.安装 $ sudo npm install antd-init -g / ...
- [转] 学习React Native必看的几个开源项目
http://www.lcode.org/study-react-native-opensource-one/ http://gold.xitu.io/entry/575f498c128fe10057 ...
- React Native使用init新建项目出现异常
情况说明 最近在使用使用react-native init之后没有生成app.js, index.js等文件,缺少了很多文件,如图: 原因 因为近期rn更新,某些东西不适配,然后暂时能找到的方法就是指 ...
随机推荐
- 解决windows下使用vscode没有函数提示的问题
vscode支持非常多的扩展,包括支持protobuf语法,非常方便. 笔者近期在使用vscode打开工程(文件夹)情况下,困扰于没有函数提示,例如不同路径的头文件中的函数不提示,库函数不提示,试尽各 ...
- @NotNull,@NotBlank,@NotEmpty注解的区别
开发中常看见@NotNull,@NotBlank,@NotEmpty三个注解,但却没有深入了解过,下面介绍一下他们的应用场景和区别 @NotNull:主要用在基本数据类型上(Int,Integer,D ...
- grafana嵌入iframe,websoket连接报错400或403(nginx代理)
1.custom.ini配置文件修改allowed_origins=* 2. nginx中增加配置,如下:
- WebAPI例子
1.WebApiConfig配置API路由 using System; using System.Collections.Generic; using System.Linq; using Syste ...
- 基于VS码代码时出现访问错误的个人理解
日常在VS写代码中,有时候我们将写好的代码调试出来会出现有未经处理的异常,在0x00000000XXXX处有未经处理的异常,写入位置0xFFFFFFFFFFFFXX时发生访问冲突. 类似于图中情况,遇 ...
- Ubuntu磁盘查看分区和挂载
1.查看硬盘 sudo lshw -c disk 查看有多少个硬盘,一般会显示 disk:0(设备名为 /dev/vda) disk:1 (设备名为 /dev/vdb) 2.查看分区 sudo fdi ...
- Traefik官方文档以及翻译文档
https://www.qikqiak.com/traefik-book/ https://doc.traefik.io/traefik/
- db2查看表结构、表索引
1.1 db2查看表结构 SELECT * FROM "SYSIBM".syscolumns WHERE TBNAME = 'table_name ' AND TBCREATOR ...
- pip国内镜像永久
一.Windows下永久设置pip镜像使用:# windows系统使用cmd(最好使用管理员权限运行)快速设置 pip install pip -U # 升级pip到最新版本 pip config s ...
- Android build系统中常用“LOCAL_” 变量
编写模块的编译文件,实际就是定义一系列以"LOCAL_"开头的编译变量,因此我们有必要弄明白这些变量的具体含义.下面是一些经常使用的LOCAL_编译变量的说明: 变量名 说明 LO ...
