pdf在线预览 ng2-pdf-viewer的运用
angular项目在线预览PDF
1 安装 ng2-pdf-viewer
yarn add ng2-pdf-viewer

2 在项目中添加
import { NgModule } from '@angular/core';
import { PdfViewerModule } from 'ng2-pdf-viewer';
import { DemoComponent } from './pages/demo/demo.component';
@NgModule({
imports: [
PdfViewerModule,
],
declarations: [
DemoComponent,
],
providers: [],
})
export class PortalModule { }
3 在组件中添加
html代码
<pdf-viewer [src]="pdfSrc" [c-maps-url]="cMapsUrl" [render-text]="true" style="display: block;"
(after-load-complete)="fileLoadCompeleted()" (error)="onError()"></pdf-viewer>
ts代码
import { Component, Input, OnInit } from '@angular/core';
@Component({
selector: 'app-demo',
templateUrl: './demo.component.html',
styleUrls: ['./demo.component.less']
})
export class DemoComponent implements OnInit {
@Input() file;
@Input() pdfSrc: string = '';
cMapsUrl = '/assets/plugins/pdfjs/cmaps/';
constructor(private message: MessageService, private authService: AuthService) {
(<any>window).pdfWorkerSrc = '/assets/plugins/pdfjs/pdf.worker.min.js?v=2.5.207'; // 引用pdfjs-dist下的文件
}
private loader: any;
ngOnInit() {
this.loader = this.message.loading(`文件正在加载中,请稍候...`, { nzDuration: 0 }).data.messageId;
const token = this.authService.getAuthorizationUrl();
if (!Util.isUndefinedOrNull(token) && !Util.isUndefinedOrNull(this.file)) {
this.pdfSrc = `/api/Attachment/File/Preview?id=${this.file.Id}&modCode=${this.file.ModCode}&${token}`;
} else {
this.onError();
}
}
onError() {
this.message.error('文件加载失败');
setTimeout(() => {
this.message.remove(this.loader);
}, 1000);
}
fileLoadCompeleted() {
this.message.remove(this.loader);
}
}
4 注意事项
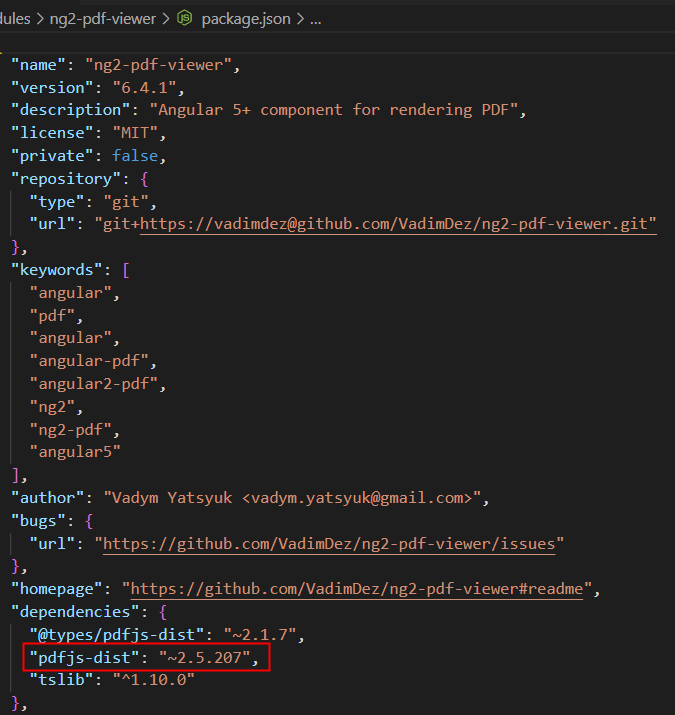
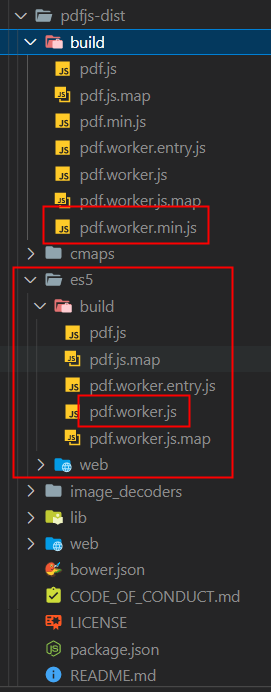
安装ng2-pdf-viewer插件的时候,会自动安装pdfjs‑dist插件

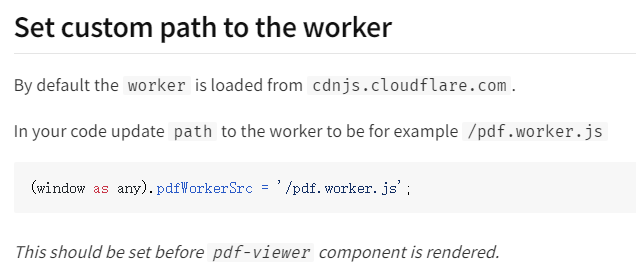
查看官方文档 https://www.npmjs.com/package/ng2-pdf-viewer

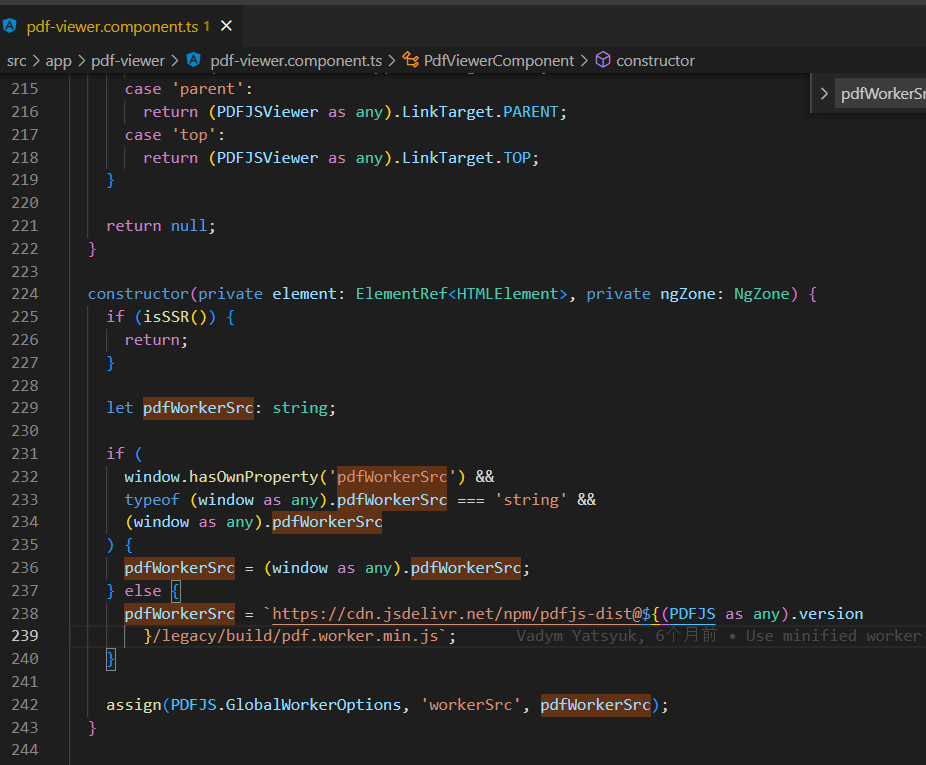
查看源码发现

(<any>window).pdfWorkerSrc = '/assets/plugins/pdfjs/pdf.worker.min.js?v=2.5.207';
相当于使用的是本地的pdf.worker.min.js,而不是cdn外联的
想兼容ie11,就使用es5文件夹下的pdf.worker.js

5 使用 pdf.js 查看发票时,显示不了台头和印章的解决办法
在 pdf.worker.js 文件中,有这么一个判断:
if (data.fieldType === 'Sig') {
this.setFlags(AnnotationFlag.HIDDEN);
}
把这三行代码注释掉就好了。
一些资料网站
https://pdfjs.express
pdf在线预览 ng2-pdf-viewer的运用的更多相关文章
- java原装代码完成pdf在线预览和pdf打印及下载
这是我在工作中,遇到这样需求,完成需求后,总结的成果,就当做是工作笔记,以免日后忘记,当然,能帮助到别人是最好的啦! 下面进入正题: 前提准备: 1. 项目中至少需要引入的jar包,注意版本: a) ...
- 实战动态PDF在线预览及带签名的PDF文件转换
开篇语: 最近工作需要做一个借款合同,公司以前的合同都是通过app端下载,然后通过本地打开pdf文件,而喜欢创新的我,心想着为什么不能在线H5预览,正是这个想法,说干就干,实践过程总是艰难的,折腾了3 ...
- Office在线预览及PDF在线预览的实现方式史上最全大集合
Office在线预览及PDF在线预览的实现方式大集合 一.服务器先转换为PDF,再转换为SWF,最后通过网页加载Flash预览 微软方:利用Office2007以上版本的一个PDF插件SaveAsPD ...
- 动态PDF在线预览
实战动态PDF在线预览及带签名的PDF文件转换 开篇语: 最近工作需要做一个借款合同,公司以前的合同都是通过app端下载,然后通过本地打开pdf文件,而喜欢创新的我,心想着为什么不能在线H5预览,正是 ...
- Aspose office (Excel,Word,PPT),PDF 在线预览
前文: 做个备份,拿的是试用版的 Aspose,功能见标题 代码: /// <summary> /// Aspose office (Excel,Word,PPT),PDF 在线预览 // ...
- python爬虫处理在线预览的pdf文档
引言 最近在爬一个网站,然后爬到详情页的时候发现,目标内容是用pdf在线预览的 比如如下网站: https://camelot-py.readthedocs.io/en/master/_static/ ...
- Office在线预览及PDF在线预览的实现方式大集合
一.服务器先转换为PDF,再转换为SWF,最后通过网页加载Flash预览 微软方:利用Office2007以上版本的一个PDF插件SaveAsPDFandXPS.exe可以导出PDF文件,然后再利用免 ...
- java实现word转pdf在线预览(前端使用PDF.js;后端使用openoffice、aspose)
背景 之前一直是用户点击下载word文件到本地,然后使用office或者wps打开.需求优化,要实现可以直接在线预览,无需下载到本地然后再打开. 随后开始上网找资料,网上资料一大堆,方案也各有不同,大 ...
- Office在线预览及PDF在线预览的实现方式
原文链接:http://www.officeweb365.com/officetoview.html 一.服务器先转换为PDF,再转换为SWF,最后通过网页加载Flash预览 微软方:利用Office ...
- [Asp.net]常见word,excel,ppt,pdf在线预览方案,有图有真相,总有一款适合你!
引言 之前项目需要,查找了office文档在线预览的解决方案,顺便记录一下,方便以后查询. 方案一 直接在浏览器中打开Office文档在页面上的链接.会弹出如下窗口: 优点:主流浏览器都支持. 缺点: ...
随机推荐
- 面向对象程序设计第二次blog
一.前言 第四次题目集总结-- 题量:较多 难度:较高 知识点: 获取输入字符串的特定字符类型 获取并储存.计算 循环.选择.字符串.数组的使用 继承 类的设计 总结:题目比较难,题量较少,需要用到正 ...
- 记录C#学习过中看到的文章
1.DataRow 转实体类 https://www.cnblogs.com/macT/p/10878863.html https://www.cnblogs.com/yangboyu/archive ...
- mybatis_pagehelper_selectOne的SQL语句被莫名的增加分页相关设置,暂定解决办法
在使用mybatis.以及其分页插件pagehelper时,原本的一个selectOne的sql语句被莫名(原因未知)的加上了分页相关,引起如下异常: exception is org.apache. ...
- SAP 交货单抬头客制化界面以及字段
需求 因为涉及系统之间的家伙但传输,方便业务查看该交货单是否已经发送,因此再交货单的抬头页面进行增强,给出一个是否发送的字段显示.如下: 业务加载项 LE_SHP_TAB_CUST_HEAD se19 ...
- 八、常用Api
Object 深拷贝和浅拷贝 Objects 包装类 StringBuilder StringJoin Math System RuntimeBigDecimal Date SImpleDateFor ...
- Rstudio 快捷键无法使用
今天突然发现我的R studio 很多快捷键不能使用,后面发现是因为Rstudio 的快捷键与MobaXterm的快捷键起冲突了,后面关掉MobaXterm后就恢复了,如果有类似的问题可以在自己电脑打 ...
- Centos 7 部署Kubernetes集群 (基于cri-dockerd)
前言 基础描述 从 k8s 1.24开始,dockershim已经从kubelet中移除,但因为历史问题docker却不支持kubernetes主推的CRI(容器运行时接口)标准,所以docker不能 ...
- fastdfs java客户端操作
https://github.com/happyfish100/fastdfs-client-java 到此处下载下来demo 这里采用maven的方式 mvn clean install 上传到本地 ...
- excel快速生成相同内容
先选中你所需要的单元格,如图所示: 输入自己想要的字符,然后按ctrl+enter,如图所示:
- c语言中定义局部变量不赋初值默认
C语言中定义局部变量不赋初值默认为随机数,全局变量定义时候不赋初值默认为0. 但是在keil3中我发现不管全局变量还是局部变量都默认是0.
