Vue学习之--------Vue中收集表单数据(使用v-model 实现双向数据绑定、代码实现)(2022/7/18)
1、Vue中实现表单数据的收集
1.1 基础知识
表单中常用的标签:input(输入框)、radio(单选框)、checkbox(多选框)、select(下拉列表)、textarea(文本域)、button(按钮)
收集表单数据:
- 若:
<input type="text"/>,则v-model收集的是value值,用户输入的就是value值。 - 若:
<input type="radio"/>,则v-model收集的是value值,且要给标签配置value值。 - 若:
<input type="checkbox"/>
1、没有配置input的value属性,那么收集的就是checked(勾选 or 未勾选,是布尔值)
2、配置input的value属性: (1)、v-model的初始值是非数组,那么收集的就是checked(勾选 or 未勾选,是布尔值)(2)、v-model的初始值是数组,那么收集的的就是value组成的数组
备注:v-model的三个修饰符:
- lazy:失去焦点再收集数据
- number:输入字符串转为有效的数字
- trim:输入首尾空格过滤
1.2 代码实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>标题</title>
<!-- 引入vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="App">
<form @submit.prevent="submit">
账号:<input type="text" v-model.trim="UserInfo.account" /><br /><br />
姓名:<input type="text" v-model="UserInfo.name"><br /><br />
密码:<input type="password" v-mode="UserInfo.password"><br /><br />
年龄: <input type="number" v-mode="UserInfo.age"><br /><br />
性别:
男<input type="radio" name='sex' v-model="UserInfo.sex" value="man">
女 <input type="radio" name="sex" v-model="UserInfo.sex" value="female">
爱好:
学习:<input type="checkbox" v-model="UserInfo.hobby" value="study">
打游戏:<input type="checkbox" v-model="UserInfo.hobby" value="playgame">
干饭:<input type="checkbox" v-model="UserInfo.hobby" value="eat"> <br /><br />
所在城市:
<select v-model="UserInfo.city">
<option value="">请选择城市</option>
<option value="shanghai">上海</option>
<option value="beijing">北京</option>
<option value="zhengzhou">郑州</option>
</select>
<br /><br />
备注:
<textarea v-model="UserInfo.other"></textarea><br /><br />
<input type="checkbox" v-model="UserInfo.agree">阅读并接收<a href="http://www.baidu.com"></a>
<button>提交</button>
</form>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //设置为 false 以阻止 vue 在启动时生成生产提示
//创建Vue实例
new Vue({
el: '#App',
data: {
value: "Vue",
UserInfo: {
account: '',
name: '',
password: '',
age: 18,
sex: 'man',
hobby: [],
city: 'shanghai',
other: '',
agree: ''
}
},
methods: {
submit() {
console.log(JSON.stringify(this.UserInfo))
}
},
})
</script>
</body>
</html>
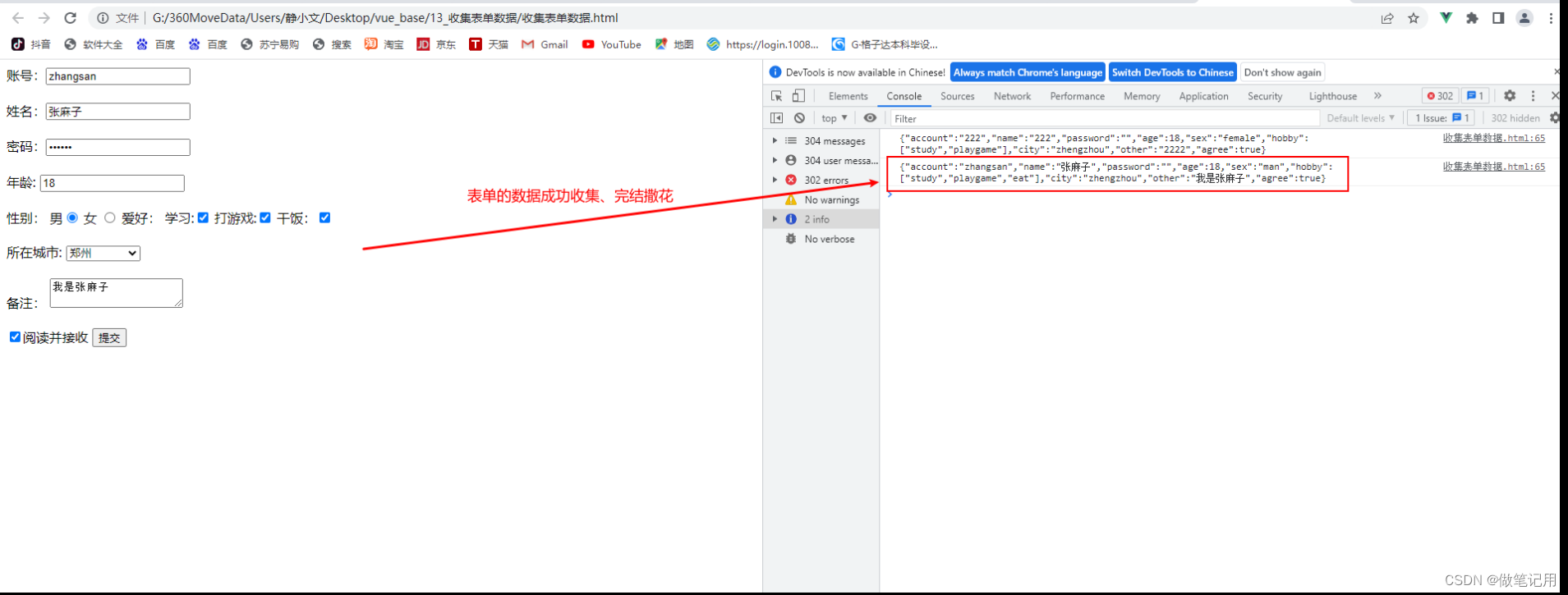
1.3 测试效果

1.4 额外插一嘴
- 样式的设计可以引入外部css(方便管理)
- 输入框的验证规则可以单独写一个js文件(方便管理)
- 可以使用elementui、Bootstrap、layui(layui我觉得不好用)等框架进行页面的快速设计
Vue学习之--------Vue中收集表单数据(使用v-model 实现双向数据绑定、代码实现)(2022/7/18)的更多相关文章
- vue 收集表单数据 (有错误的请各位大佬指点)
收集表单数据: 若: <input type="text"/>, 则v-model收集 的是value值,用户输入的就是value值. 若 ...
- Vue学习笔记-Vue.js-2.X 学习(一)===>基本知识学习
一 使用环境: windows 7 64位操作系统 二 IDE:VSCode/PyCharm 三 Vue.js官网: https://cn.vuejs.org/ 四 下载安装引用 方式1:直接 ...
- vue学习之vue基本功能初探
vue学习之vue基本功能初探: 采用简洁的模板语法将声明式的将数据渲染进 DOM: <div id="app"> {{ message }} </div> ...
- vue学习目录 vue初识 this指向问题 vue组件传值 过滤器 钩子函数 路由 全家桶 脚手架 vuecli element-ui axios bus
vue学习目录 vue学习目录 Vue学习一之vue初识 Vue学习二之vue结合项目简单使用.this指向问题 Vue学习三之vue组件 Vue学习四之过滤器.钩子函数.路由.全家桶等 Vue学习之 ...
- 2016/05/13 Thinkphp 3.2.2 ①数据添加 ②收集表单数据入库操作 ③数据修改操作
①数据查询 add() 该方法返回被添加的新记录的主键id值 两种方式实现数据添加 数组方式数据添加 $goods = D(“Goods”); $arr = array(‘goods_name’=&g ...
- Vue学习笔记-Vue.js-2.X 学习(五)===>脚手架Vue-CLI(PyCharm)
Vue项目在pycharm中配置 退出运行: ctrl+c Vue学习笔记-Vue.js-2.X 学习(六)===>脚手架Vue-CLI(项目说明)
- Vue学习笔记-Vue.js-2.X 学习(四)===>脚手架Vue-CLI(基本工作和创建)
(五) 脚手架Vue-CLI 一 Vue-CLI前提(nodejs和webpack) 二 Vue学习-nodejs按装配置,Node.js 就是运行在服务端的 JavaScript. 1. 去nod ...
- Vue学习笔记-Vue.js-2.X 学习(三)===>组件化高级
(四) 组件化高级 1.插槽(slot)的基本使用 A:基本使用: <slot></slot> B:默认置:<slot><h1>中间可以放默认值< ...
- Vue学习笔记-Vue.js-2.X 学习(二)===>组件化开发
===重点重点开始 ========================== (三) 组件化开发 1.创建组件构造器: Vue.extends() 2.注册组件: Vue.component() 3.使用 ...
随机推荐
- 都说Dapper性能好,突然就遇到个坑,还是个性能问题
本来闲来无事,准备看看Dapper扩展的源码学习学习其中的编程思想,同时整理一个自己代码的单元测试,为以后的进一步改进打下基础. 突然就发现问题了,源码也不看了,改了好久. 测试Dapper.Lite ...
- Redis 11 配置
参考源 https://www.bilibili.com/video/BV1S54y1R7SB?spm_id_from=333.999.0.0 版本 本文章基于 Redis 6.2.6 基本配置 Re ...
- es5 es6 新增
es5的新特性 对于数组和字符串都进行了加强 map 遍历 es6的新特性 数组的增强 find 查找findIndex 查找下标 字符的增强 includes 是否包含 (包含返回true 不包含返 ...
- CF-1684C - Column Swapping
Problem - 1684C - Codeforces 题意: 现在有一个n*m的棋盘,每个棋子有一个值,你可以交换两列棋盘的棋子位置,使得每一行的棋子从左到右为非递减. 题解: 只需要判断一行不满 ...
- 【读书笔记】C#高级编程 第九章 字符串和正则表达式
(一)System.String类 System.String是一个类,专门用于存储字符串,允许对字符串进行许多操作.C#提供了关键字string和相关的语法,以便使用这个类更轻松. 例子: 使用运算 ...
- 华南理工大学 Python第7章课后小测-1
1.(单选)以下程序对字典进行排序,按字典键值从小到大排序,空白处的代码是( ): dt={'b':6, 'c':2, 'a':4} s=sorted(dt.items(),key=_____) p ...
- Windows磁盘容量差异
如果足够细心,你就能发现计算机管理里面显示的容量和我的电脑里面磁盘容量的显示有差异.我的电脑中显示的总会少一点. https://www.cnblogs.com/qishine/p/12125329. ...
- 022年9月12日 学习ASP.NET Core Blazor编程系列三——实体
学习ASP.NET Core Blazor编程系列一--综述 学习ASP.NET Core Blazor编程系列二--第一个Blazor应用程序(上) 学习ASP.NET Core Blazor编程系 ...
- thinkphp5.1发送邮件的方法
1.安装插件 composer require phpmailer/phpmailer 2.application下的common.php文件里加上一下代码,可自己根据需求稍加修改,我用的是验证码 u ...
- kubernetes中部署kube-prometheus项目解决ControllerManager与Scheduler无法监控问题
文章转载自:https://www.kococ.cn/20210302/cid=697.html 一.问题描述 在部署 kube-prometheus 到 kubernetes 集群中总会遇到一个问题 ...
