实战进阶 Vue3+Axios+pinia
实战进阶 Vue3+Axios+pinia
创建文件utils/request.js
import Axios from 'axios';
export const request = Axios.create({
baseURL: '/api'
});
// 拦截器
request.interceptors.request.use((config) => {
// 如果 本地存储有token 使用token到 请求头
const token = sessionStorage.getItem('token');
if (token) {
config.token = token;
}
return config;
});
request.interceptors.response.use((response) => {
// 如果 response.data.token 保存token
if (response.data.token) {
sessionStorage.setItem('token', response.data.token)
}
return response;
})
代理配置(vue.config.js)
module.exports = {
configureWebpack: { // @vue/cli内部会将这个对象与内置的配置对象merge
devServer: {
open: true,
proxy: {
'/api': {
target: 'http://localhost:3000',
changeOrigin: true,
// 由于server接口 不以/api开头
pathRewrite: {
'^/api': ''
}
}
}
}
}
}
Pinia
相较于Vuex更简化的状态管理
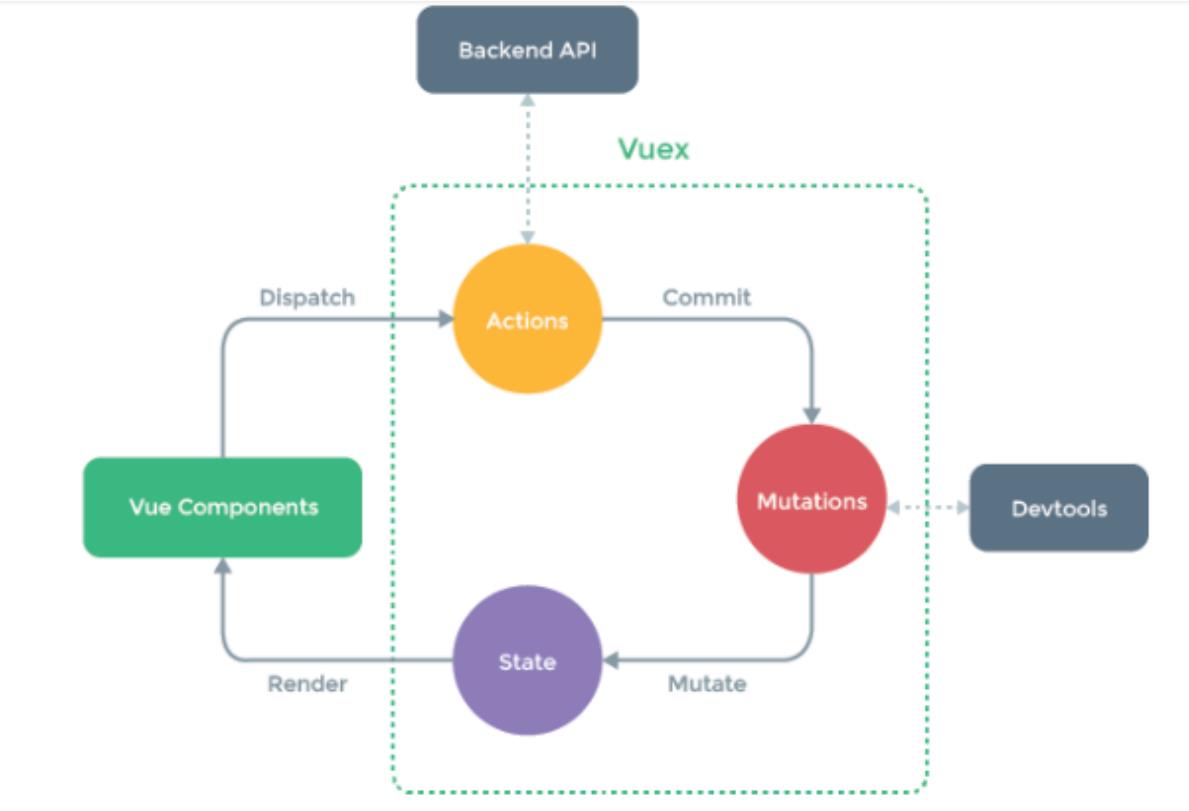
Vuex

Pinia

Pinia代码
安装
npm install pinia
引入根目录 main.js 中
import { createPinia } from 'pinia';
createApp(App).use(createPinia())
创建vuex定义文件 store/user.js
import { defineStore } from 'pinia';
export const useUser = defineStore({
id:'user', // 仓库唯一标识
state() { // 数据
return {
menus: [],
isLogin: false,
userinfo: {}
}
},
actions:{ // 变更数据的行为
setMenus(menu) { // 直接操作state
this.menus = menu;
},
setUserinfo(userInfoObj) { // 通过patch操作
this.$patch(userInfoObj); //userInfoObj => {userinfo:user}
}
}
使用仓库
1 import { useUser } from '@/store/user'; //引入vuex 文件
2 const user = useUser();
3 user.menus || user.setMenus // 访问数据 或 action
实战进阶 Vue3+Axios+pinia的更多相关文章
- DDD实战进阶第一波(二):开发一般业务的大健康行业直销系统(搭建支持DDD的轻量级框架一)
要实现软件设计.软件开发在一个统一的思想.统一的节奏下进行,就应该有一个轻量级的框架对开发过程与代码编写做一定的约束. 虽然DDD是一个软件开发的方法,而不是具体的技术或框架,但拥有一个轻量级的框架仍 ...
- DDD实战进阶第一波(五):开发一般业务的大健康行业直销系统(实现产品上下文领域层)
从这篇文章开始,我们根据前面的DDD理论与DDD框架的约束,正式进入直销系统案例的开发. 本篇文章主要讲产品上下文中的领域层的主要实现,先简单讲下业务方面的需求:产品SPU与产品SKU,产品SPU主要 ...
- DDD实战进阶第一波(六):开发一般业务的大健康行业直销系统(实现产品上下文仓储与应用服务层)
前一篇文章我们完成了产品上下文的领域层,我们已经有了关于产品方面的简单领域逻辑,我们接着来实现产品上下文关于仓储持久化与应用层的用例如何来协调 领域逻辑与仓储持久化. 首先大家需要明确的是,产品上下文 ...
- DDD实战进阶第一波(八):开发一般业务的大健康行业直销系统(业务逻辑条件判断最佳实践)
这篇文章其实是大健康行业直销系统的番外篇,主要给大家讲讲如何在领域逻辑中,有效的处理业务逻辑条件判断的最佳实践问题. 大家都知道,聚合根.实体和值对象这些领域对象都自身处理自己的业务逻辑.在业务处理过 ...
- DDD实战进阶第一波(九):开发一般业务的大健康行业直销系统(实现经销商上下文仓储与领域逻辑)
上篇文章主要讲述了经销商上下文的需求与POCO对象,这篇文章主要讲述该界限上下文的仓储与领域逻辑的实现. 关于界限上下文与EF Core数据访问上下文参考产品上下文相应的实现,这里不再累述. 因为在经 ...
- DDD实战进阶第一波(十):开发一般业务的大健康行业直销系统(实现经销商登录仓储与逻辑)
上一篇文章主要讲了经销商注册的仓储和领域逻辑的实现,我们先把应用服务协调完成经销商注册这部分暂停一下,后面文章统一讲. 这篇文章主要讲讲经销商登录的仓储和相关逻辑的实现. 在现代应用程序前后端分离的实 ...
- DDD实战进阶第一波(十一):开发一般业务的大健康行业直销系统(实现经销商代注册用例与登录令牌分发)
前两篇文章主要实现了经销商代注册的仓储与领域逻辑.经销商登录的仓储与相关逻辑,这篇文章主要讲述经销商代注册的用例与经销商登录的查询功能. 一.经销商代注册用例 在经销商代注册用例中,我们需要传递经销商 ...
- DDD实战进阶第一波(一):开发一般业务的大健康行业直销系统(概述)
本系列文章 DDD实战进阶第一波(一):开发一般业务的大健康行业直销系统(概述) DDD实战进阶第一波(二):开发一般业务的大健康行业直销系统(搭建支持DDD的轻量级框架一) 近年来,关于如何开发基于 ...
- DDD实战进阶第一波(十五):开发一般业务的大健康行业直销系统(总结篇)
前面我们花了14篇的文章来给大家介绍经典DDD的概念.架构和实践.这篇文章我们来做一个完整的总结,另外生成一个Api接口文档. 一.DDD解决传统的开发的几大问题: 没有描述需求的设计模型:而是直接通 ...
随机推荐
- 「学习笔记」倍增思想与lca
目录 ST表 算法 预处理 查询 关于 log2 Code 预处理 查询 例题 P2880 P2048 lca 树上 RMQ 前置知识:欧拉序列 算法 Code 离线 Tarjan 算法 Code 倍 ...
- Think PHP框架基础安装6.0
第一步:点击基础安装tp框架composer create-project topthink/think tp 第二步:点击架构多应用模式 拓展composer require topthink/th ...
- DFS算法-求集合的所有子集
目录 1. 题目来源 2. 普通方法 1. 思路 2. 代码 3. 运行结果 3. DFS算法 1. 概念 2. 解题思路 3. 代码 4. 运行结果 4. 对比 1. 题目来源 牛客网,集合的所有子 ...
- Java 多线程:并发编程的三大特性
Java 多线程:并发编程的三大特性 作者:Grey 原文地址: 博客园:Java 多线程:并发编程的三大特性 CSDN:Java 多线程:并发编程的三大特性 可见性 所谓线程数据的可见性,指的就是内 ...
- IP地址最后一位斜杠是什么意思?比如192.168.1.10/27?还有IP地址和子网掩码相加得到的网络地址是什么意思
IP地址最后一位斜杠是什么意思?比如192.168.1.10/27?还有IP地址和子网掩码相加得到的网络地址是什么意思 IP地址最后一位斜杠是什么意思?比如192.168.1.10/27?还有IP地址 ...
- RabbitMQ之消息模式简单易懂,超详细分享~~~
前言 上一篇对RabbitMQ的流程和相关的理论进行初步的概述,如果小伙伴之前对消息队列不是很了解,那么在看理论时会有些困惑,这里以消息模式为切入点,结合理论细节和代码实践的方式一起来学习. 正文 常 ...
- 一步步搞懂MySQL元数据锁(MDL)
某日,路上收到用户咨询,为了清除空间,想删除某200多G大表数据,且已经确认此表不再有业务访问,于是执行了一条命令'delete from bigtable',但好长时间也没删完,经过咨询后,获知dr ...
- 干货分享|使用 Istio 实现灰度发布
Kubernetes 作为基础平台,提供了强大的容器编排能力.但是在其上部署业务和服务治理上,仍然会面对一些复杂性和局限性.在服务治理上,已经有许多成熟的 ServiceMesh 框架用于扩充其能力, ...
- windows下 Rust 环境配置
搭建 Visual Studio Code 开发环境 首先,需要安装最新版的 Rust 编译工具和 Visual Studio Code. Rust 编译工具:https://www.rust-lan ...
- Solutions:Elastic SIEM - 适用于家庭和企业的安全防护 ( 五)
