WordPress 网站开发“微信小程序“实战(三)
本文是“WordPress 开发微信小程序”系列的第三篇,本文记录的是开发“DeveWork+”小程序1.2 版本的过程。建议先看完第一篇、第二篇再来阅读本文。
如果你没有看过本小程序,可以通过下面的小程序码进入体验。注意看文章的此时你扫码进入的版本可能不是1.2 版本了。
“DeveWork+”小程序v1.2 的更新内容主要集中在提升用户体验的优化点以及修复遗留bug。如同上一篇,本文除最后一章节,每个章节即为一个改动点,并参考微信小程序的开发者工具更新历史采用 A(Add)、F(Fix)、U(Update) 作为小标题开头。
A:新增“关于与反馈”页面
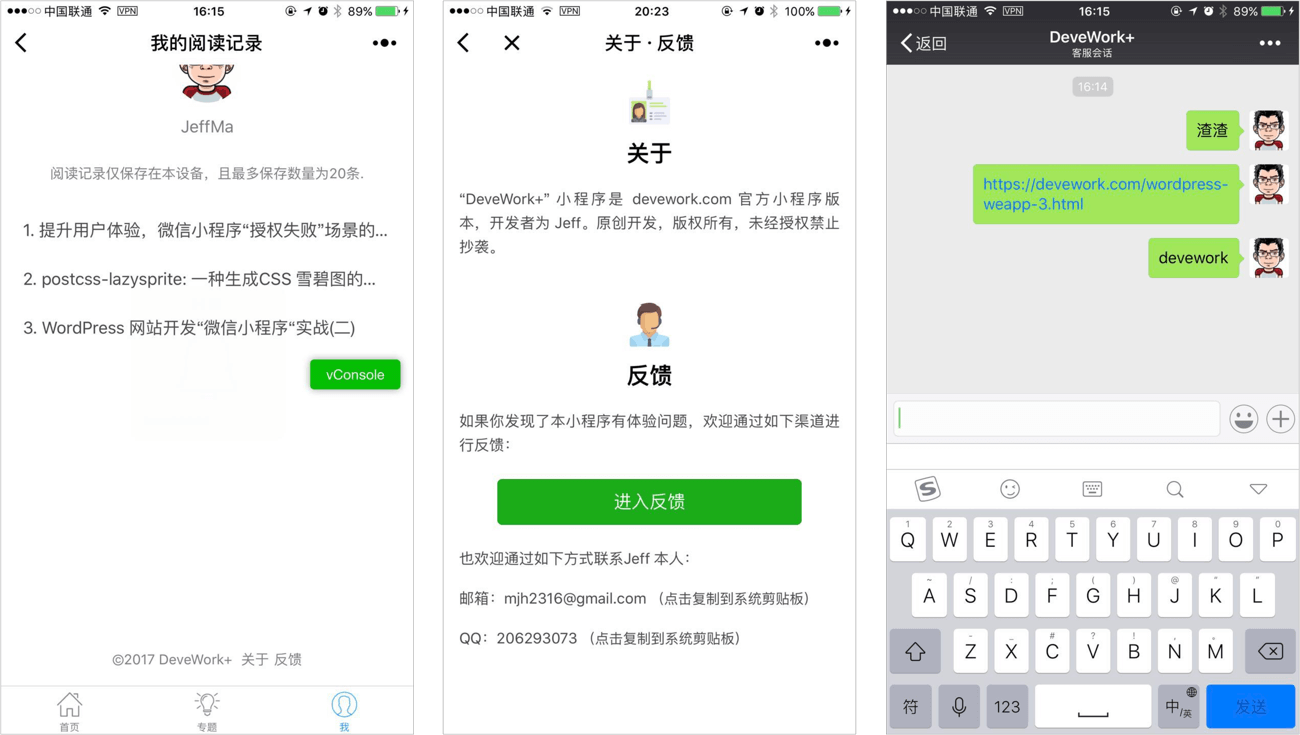
“DeveWork+”小程序v1.2 的新增内容基本上就只有这个“关于与反馈”页面了。目前能通过文章内容页脚、阅读记录页面页脚两个入口进入。页面内容主要是介绍小程序、提供反馈入口与联系方式。反馈入口本想采用小程序的“客服会话”组件,但默认样式实在是太难看了,最后是采用button 组件通过设置 open-type="contact" 的方式进入客服对话。有兴趣欢迎通过客服会话勾搭,但一般我不会去看的哈哈,建议还是采用邮件这类联系方式。
A:复制文章URL 功能,引导外部浏览器阅读
一些读者可能会疑惑“DeveWork+”小程序里面的文章内容,涉及到的外链均不可点。这个锅可就得由小程序来背了——微信小程序是天然的封闭体系。也因为个人小程序的规定约束,评论内容是不会展示出来的。在这个版本中增加了一个复制文章URL 的功能来引导用户前往外部浏览器阅读原文及其评论。
使用到的是wx.getClipboardData这个接口,代码因为没啥技术含量就不展示了。
A:在一些页面启用PullDownRefresh
PullDownRefresh即上拉重加载。这个版本在一些页面启用了PullDownRefresh,有如下两个坑:
1)如果下拉后的背景是白色的,需要将app.json 中window 对象的backgroundTextStyle设为dark, 否则无法显示loading 动画。
2)小程序中scroll-view 组件与onPullDownRefresh 不能同时使用。
F:修复wxParse 的若干bug
这个版本修复wxParse 的bug 主要集中在样式层面的,有部分内容已经向wxParse 的开发者提交PR。
1)一些内联元素没有相应的内联样式。如del 标签。
2) pre 标签的优化。本站的文章内容大多有大段代码,之前在小程序版上显示一直不是很好看。原因是wxParse 默认将代码中的换行符删掉了。
3)li 标签圆圈样式,行高样式统一。
U:提升用户体验的若干优化点
这个版本主要是为了提升用户体验,所以在如下点进行了优化:
1)下拉加载文章的Loading 样式进行了修改。抛弃了默认loading 组件,而采用跟网站一样的loading 效果,直接用CSS3 写。
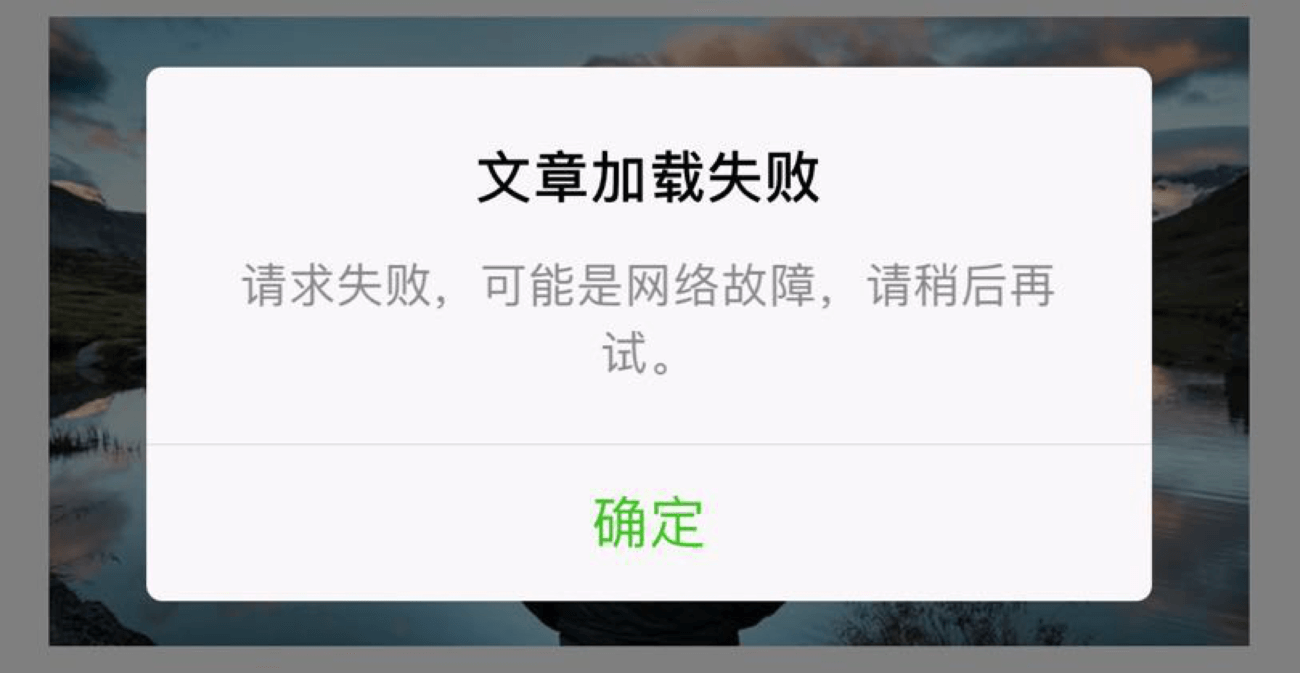
2)增加数据加载失败的弹窗提示。wx.request()这类网络请求事件有可能遇到加载失败的情况,这时候予以用户提示是有必要的。Jeff 的处理方式增加一个弹窗,然后在fail 事件进行调用。
// https://devework.com/wordpress-weapp-3.html
// 网络加载失败提示
function netWorkErrorAlert(){
wx.showModal({
title: '文章加载失败',
content: '请求失败,可能是网络故障,请稍后再试。',
showCancel: false,
success: function (res) {
if (res.confirm) {
console.log('netWorkErrorAlert 用户点击确定')
}
}
})
}
// 实际过程本人是用promise 的catch 状态,这里仅演示原生语法
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
success: function(res) {
console.log(res.data)
}
fail: function(res) {
// netWorkErrorAlert 函数我是放到了util 里面
util.netWorkErrorAlert();
}
})
3)“无过多文章”场景的优化。现在能做到在“无过多文章”场景下不发送请求了。
4)阅读记录页面为空时候的展示。增加了一个图标状态。
F:scroll-view 组件bindscrolltolower 事件多次执行
这个也是微信小程序的一个坑点。小程序首页的scroll-view 组件bindscrolltolower 绑定了loadMore()函数。在开发工具上每次下拉加载正常,但在真机上却发现每下拉一次,loadMore()函数会被重复多执行两三次。如此本来是一次加载6篇文章,实际居然加载了24篇!
Jeff 的解决方案是采用了个计时器,在loadMore()函数函数中,如果发现上次运行loadMore()函数的时间与本次时间差在300ms 内,证明是小程序的bug 导致的被重复执行,此时退出这次运行函数。
// https://devework.com/wordpress-weapp-3.html
// 需要在page 的data 对象中设置默认值
data: {
lastLoadTime: 0 //上一次load的时间
},
// 下拉加载绑定的函数
loadMore: function (e) {
// 300ms 内多次下拉的话仅算一次
//获取点击当前时间
var curTime = e.timeStamp;
//上一次加载的时间
var lastTime = this.data.lastLoadTime;
console.log(lastTime, curTime, curTime - lastTime);
if (curTime - lastTime < 300) {
console.log("不正常的加载间隔时间");
return;
}
... //其他代码略
this.setData({
lastLoadTime: curTime
});
... //其他代码略
}通过如上的方式就可以做到scroll-view 组件bindscrolltolower 事件每次均只执行一次。
另外一提的是,scroll-view 组件发现有时候下拉加载的时候页面有时候会有瞬时抖动的情况。对于这个暂时还找不到解决方法。
U:专题文章页启用了新的布局样式
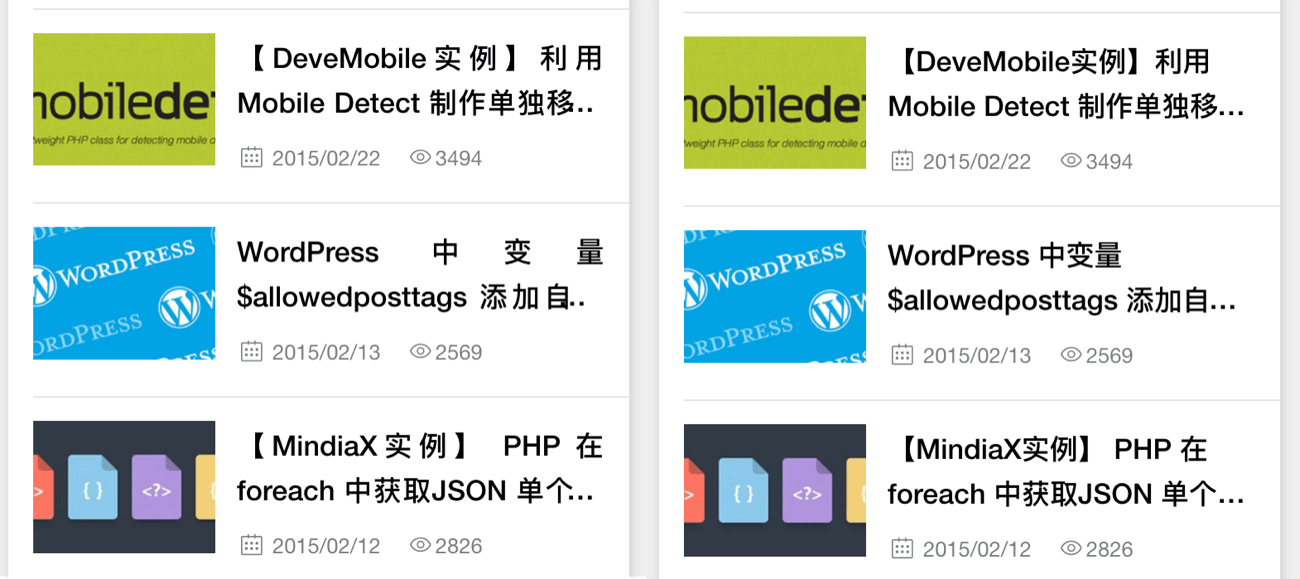
为了与首页的文章列表样式相区别,在专题文章页启用了新的布局样式:左图片右标题+发布时间等信息集合。采用flex 布局三两下就搞定,不过反而遇到个CSS 上的问题——text-align:justify; 与webkit-line-clamp 共用导致的问题。如下图:
自己在平常的开发中基于兼容性考虑从来都不会用text-align:justify;(小程序本身支持justify),当这个属性与多行截字的webkit-line-clamp共用就会导致上面的问题。解决方法是改成text-align:left;。
文末结题
以上就是1.2 版本的主要更新内容。1.2 版本的审核算快,第二天晚上就告知通过了。
在这里也顺便说两件事情:
1)这阵子有不少人通过本人的联系方式来索求源代码。统一说明下,现阶段不打算开源代码。Jeff 最讨厌就是各种伸手党,特别是那些直接发一封正文为空,标题为类似“发份代码过来”邮件的人——这种邮件我是立马右键删除。开诚布公:关于小程序代码,有能力者请参考本系列文章或其它资料自己写;没能力者可考虑有偿合作,就酱。
2)最近发现本系列第一篇[《WordPress 网站基于REST API 开发“微信小程序”实战
》]( https://devework.com/wordpres... ) 被人。。怎么说呢,说抄袭么又不能这么盖棺定论,但文章标题乃至全文思路都是大段大段参考,句子稍微换了下表达方式。对于这种“抄xi”方式,自我开始写博客以来也不少见,暂且送上两个字:呵呵。如果看官有幸看到那篇文章,请不要认为我那篇是抄袭人家的哦~
本站“微信小程序”系列文章:https://devework.com/tag/weapp
WordPress 网站开发“微信小程序“实战(三)的更多相关文章
- WordPress 网站开发“微信小程序“实战(二)
原文链接:https://devework.com/wordpres...,转载请用明链注明来源,谢谢! 本文是"WordPress 开发微信小程序"系列的第二篇,本文记录的是开发 ...
- C#开发微信小程序(三)
导航:C#开发微信小程序系列 关于小程序项目结构,框架介绍,组件说明等,请查看微信小程序官方文档,关于以下贴出来的代码部分我只是截取了一些片段,方便说明问题,如果需要查看完整源代码,可以在我的项目库中 ...
- 利用WordPress REST API 开发微信小程序从入门到放弃
自从我发布并开源WordPress版微信小程序以来,很多WordPress网站的站长问有关程序开发的问题,其实在文章:<用微信小程序连接WordPress网站>讲述过一些基本的要点,不过仍 ...
- 使用wepy开发微信小程序商城第三篇:购物车(布局篇)
使用wepy开发微信小程序商城 第三篇:购物车(布局篇) 前两篇如下: 使用wepy开发微信小程序商城第一篇:项目初始化 使用wepy开发微信小程序商城第二篇:路由配置和页面结构 基于上两篇内容,开始 ...
- 微信小程序实战之天气预报
原文:微信小程序实战之天气预报 这个案例是仿UC中天气界面做的中间也有点出入,预留了显示当前城市名字和刷新图标的位置,自己可以写下,也可以添加搜索城市.值得注意的是100%这个设置好像已经不好使了,可 ...
- 如何用TypeScript开发微信小程序
微信小程序来了!这个号称干掉传统app的玩意儿虽然目前处于内测阶段,不过目前在应用号的官方文档里已经放出了没有内测号也能使用的模拟器了. 工具和文档可以参考官方文档:https://mp.weixin ...
- 开发微信小程序中SSL协议的申请、证书绑定、TLS 版本处理等
在上篇随笔<基于微信小程序的系统开发准备工作>介绍了开发微信小程序的一些前期的架构设计.技术路线 .工具准备等方面内容,本篇随笔继续这个步骤,逐步介绍我们实际开发过程中对SSL协议的申请及 ...
- 用Vue.js开发微信小程序:开源框架mpvue解析
前言 mpvue 是一款使用 Vue.js 开发微信小程序的前端框架.使用此框架,开发者将得到完整的 Vue.js 开发体验,同时为 H5 和小程序提供了代码复用的能力.如果想将 H5 项目改造为小程 ...
- C#开发微信小程序
个人见解,欢迎交流,不喜勿喷. 微信小程序相比于微信公众号的开发,区别在于微信小程序只请求第三方的数据,整个界面的交互(view)还是在微信小程序上实现,前后端完全分离,说白了,微信小程序开发与具 ...
随机推荐
- 流程控制、if、elif、else,whilie、break、continue的使用
今日内容 流程控制理论 if判断 while循环 流程控制概念 流程控制就是控制事物的执行流程 执行流程的分类 顺序结构 从上往下依次执行,代码运行流程图如下 分支结构 根据某些条件判断做出不同的运行 ...
- SQL Server--频繁建立连接和断开连接
使用数据库时,不建议一直与数据库保持连接,最好用时连接用完断开连接. 我的C#程序中采用"用时连接用完断开连接"的方式: 之前是C#程序调用本地数据库,没遇到问题: 后来改为C#程 ...
- 在 Nebula K8s 集群中使用 nebula-spark-connector 和 nebula-algorithm
本文首发于 Nebula Graph Community 公众号 解决思路 解决 K8s 部署 Nebula Graph 集群后连接不上集群问题最方便的方法是将 nebula-algorithm / ...
- 【C#操作Excel】同名Excel放入同一文件夹中,然后合并为同一个Excel文件
近期有对Excel操作的需求,由于都是重复劳动,故分享代码如下,本人也是技术菜鸟没有考虑性能,如果有大牛能够指教就再好不过了 事先电脑中需要安装Excel,然后Vs中引用Microsoft.Offic ...
- 创建 maven项目时:Cannot resolve Plugin org.apache.maven.plugins:maven-install-plugin报错
Maven在每一次下载jar包的过程中,一旦第一次下载完成后,就会有一个lastUpdate文件,表示该jar包已经下载.下次再检索这个包,也就不会去远程仓库进行下载. 解决办法:找到自己的maven ...
- Dcate Admin 的使用
1:laravel安装框架 composer create-project --prefer-dist laravel/laravel 项目名称 2:配置数据库 DB_CONNECTION=mysql ...
- 使用history.back()返回此网页需要使用您之前输入的数据才能正常显示
原因: 表单提交页面中使用了 session_start 函数.由于我们后退浏览的是缓存页,而该函数会强制当前页面不被缓存.解决:php: 此提示出现在一个POST提交的页面,点到其它页面后,通过Ja ...
- centOS 7 离线安装 MySQL 5.6 完美安装
centOS 7 离线安装 MySQL 5.6 centOS 7 离线安装 MySQL 5.6 准备环境 1.离线 centOS 7(此处为 centOS 7 最小安装) 2.nginx 安装文件 ( ...
- 题解0004:单词接龙(洛谷P1019)
题目描述:已知一组单词,给定一个开头的字母,要求出以这个字母开头的最长的"龙"(每个单词都最多在"龙"中出现两次),在两个单词相连时,其重合部分合为一部分. 题 ...
- 《Java多线程编程核心技术》知识梳理
<Java多线程编程核心技术> @author ergwang https://www.cnblogs.com/ergwang/ 文章末尾附pdf和png下载链接 第1章 Java多线程技 ...