浅谈JavaScript原型与原型链
对于很多前端开发者而言,JavaScript的原型实在是很让人头疼,所以我这边就整理了一下自己对应原型的一点理解,分享给大家,供交流使用
原型
说起原型,那就不得不说prototype、__proto__、constructor三者的关系,其中比较麻烦的就是容易将prototype和__proto__混淆,这也是因为它们之间的指向确实有些复杂
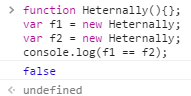
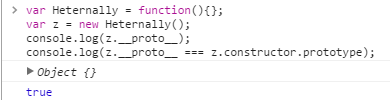
function Heternally(){};
var f1 = new Heternally;通过上述两行代码先创建一个函数对象,然后使用new实例化对象。
在讲原型之前,先简单介绍一下几个概念:
构造函数
例如上述代码创建的Heternally()函数就被称为构造函数。是用来初始化新创建的对象的函数。
构造函数有一个prototype属性,它指向实例对象的原型对象。同一个构造函数实例化得到的多个对象具有相同的原型对象,所以经常使用原型对象来实现继承。
实例对象
通过new操作构造函数所创建的对象是实例对象。一个构造函数可以实例化多个实例对象,但是得到的各个实例对象并不相等。
实例对象有个proto属性,指向该实例对象对应的原型对象。
又因为实例对象可以继承原型对象的属性,所以实例对象也拥有constructor属性,指向原型对象对应的构造函数
原型对象
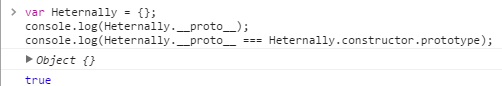
原型对象有一个constructor属性,指向该原型对象对应的构造函数
w3c上对于 prototype 属性的定义是它使您有能力向对象添加属性和方法
prototype和__proto__的区别
1. prototype是函数才有的属性
2. __proto__是每个对象都有的属性
3. __ptoto__实际上是某个实体对象的属性,而prototype则是属于构造函数的属性。__ptoto__只能在学习或调试的环境下使用。
__proto__属性指向谁
它的指向取决于对象创建时的实现方式,这里就介绍两种常用方式创建对象后,它指向谁
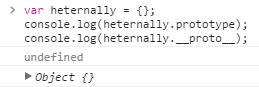
字面量方式
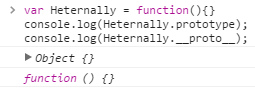
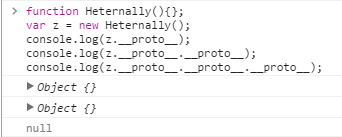
构造器方式
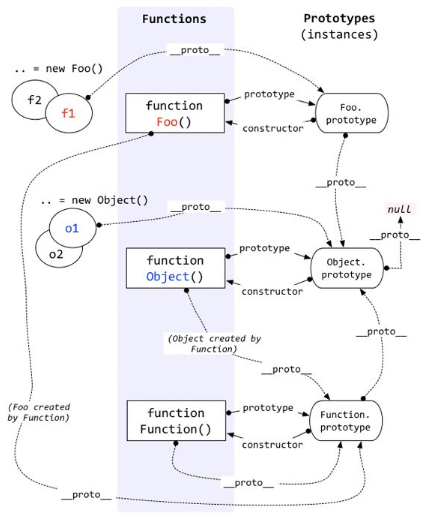
原型链
由于__proto__是任何对象都有的属性,而js中万物皆对象,所以会形成一条__proto__连起来的链条,递归访问__proto__必须最终到头,并且值是null。
当js引擎查找对象的属性时,先查找对象本身是否存在该属性,如果不存在,会在原型链中查找,但不会查找自身的prototype

总结
所有的对象都有__proto__属性,该属性对应该对象的原型.
所有的函数对象都有prototype属性,该属性的值会被赋值给该函数创建的对象的_proto_属性.
所有的原型对象都有constructor属性,该属性对应创建所有指向该原型的实例的构造函数.
函数对象和原型对象通过prototype和constructor属性进行相互关联.
浅谈JavaScript原型与原型链的更多相关文章
- 浅谈Javascript中的原型、原型链、继承
构造函数,原型,实例三者的关系 构造函数: 构造函数是创建对象的一种常用方式, 其他创建对象的方式还包括工厂模式, 原型模式, 对象字面量等.我们来看一个简单的构造函数: function Produ ...
- 浅谈JavaScript中的原型模式
在JavaScript中创建对象由很多种方式,如工厂模式.构造函数模式.原型模式等: <pre name="code" class="html">/ ...
- 浅谈javascript的原型及原型链
浅谈javascript的原型及原型链 这里,我们列出原型的几个概念,如下: prototype属性 [[prototype]] __proto__ prototype属性 只要创建了一个函数,就会为 ...
- 浅谈JavaScript浮点数及其运算
原文:浅谈JavaScript浮点数及其运算 JavaScript 只有一种数字类型 Number,而且在Javascript中所有的数字都是以IEEE-754标准格式表示的.浮点数的精度问题 ...
- 浅谈JavaScript中的闭包
浅谈JavaScript中的闭包 在JavaScript中,闭包是指这样一个函数:它有权访问另一个函数作用域中的变量. 创建一个闭包的常用的方式:在一个函数内部创建另一个函数. 比如: functio ...
- 浅谈javascript函数节流
浅谈javascript函数节流 什么是函数节流? 函数节流简单的来说就是不想让该函数在很短的时间内连续被调用,比如我们最常见的是窗口缩放的时候,经常会执行一些其他的操作函数,比如发一个ajax请求等 ...
- 浅谈 JavaScript 编程语言的编码规范
对于熟悉 C/C++ 或 Java 语言的工程师来说,JavaScript 显得灵活,简单易懂,对代码的格式的要求也相对松散.很容易学习,并运用到自己的代码中.也正因为这样,JavaScript 的编 ...
- 浅谈JavaScript中的null和undefined
浅谈JavaScript中的null和undefined null null是JavaScript中的关键字,表示一个特殊值,常用来描述"空值". 对null进行typeof类型运 ...
- 浅谈JavaScript中的正则表达式(适用初学者观看)
浅谈JavaScript中的正则表达式 1.什么是正则表达式(RegExp)? 官方定义: 正则表达式是一种特殊的字符串模式,用于匹配一组字符串,就好比用模具做产品,而正则就是这个模具,定义一种规则去 ...
- [转载]浅谈JavaScript函数重载
原文地址:浅谈JavaScript函数重载 作者:ChessZhang 上个星期四下午,接到了网易的视频面试(前端实习生第二轮技术面试).面了一个多小时,自我感觉面试得很糟糕的,因为问到的很多问题都 ...
随机推荐
- linux添加串口权限
通过添加到用户组的方式实现1.由于tty属于"dialout"组别,比如你的用户名是blue, 先命令查看下用户隶属的组别 groups blue 2.如果没有隶属"di ...
- @PostConstruct使用注意点
前景提要:在一个项目中,由于数据库中敏感词删除掉了,但是在网页进行匹配时仍然能够匹配上已删除的词. 查看项目源码发现使用了@PostConstruct注解: 此注解的作用是:@PostConstruc ...
- insert一个表的数据到另外一个表
insert into a(real_name,is_main,mobile,password,property_id,create_time) select linkman as real_name ...
- php 23种设计模式 - 备忘录模式
备忘录模式 备忘录模式(Memento Pattern)保存一个对象的某个状态,以便在适当的时候恢复对象.备忘录模式属于行为型模式. 介绍 意图:在不破坏封装性的前提下,捕获一个对象的内部状态,并在该 ...
- 如何取消以太坊智能合约授权,防止被黑客盗取Token?
在小狐狸钱包(MetaMask)日常使用中,有一个细节可能很少人注意到,就是无论你登入什么网站,或者需要跟任何项目签订智能合约都要授权的步骤,这其中就会给黑客留下很多空子,特别是将一个Token用智能 ...
- SQL基础语法_周志城
一:建库建表语法,字段数据类型 1:建库建表语法 create (创建,关键字) database (数据库,关键字) IF NOT EXISTS 作用:如果需要创建的库已存在,将不会创建 DEF ...
- 10 分钟讲完 QUIC 协议。
建议阅读本文需要搭配作者 HTTP 相关文章食用. 历史 HTTP 系列文章: 看完这篇HTTP,跟面试官扯皮就没问题了 HTTP 2.0 ,有点炸 ! 这里先来回顾一下 HTTP 的发展过程.首先, ...
- instanceOf与父子类型转换
instanceOf 只要有父子类关系,sout(A instanceOf B)结果就位ture,反之false 先前定义 class Person ; method calss Father ; m ...
- 八、Java面向对象编程
Java面向对象 初识面向对象 面向过程 & 面向对象 面向过程思想 步骤清晰简单,第一步做什么,第二部做什么... 面对过程适合处理一些较为简单的问题 面向对象思想 物以类聚,分类的思维模式 ...
- Centos7下开启防火墙,允许通过的端口
1.查看防火墙状态 systemctl status firewalld 2.如果不是显示active状态,需要打开防火墙 systemctl start firewalld 3.# 查看所有已开放的 ...