跨域的另一种解决方案——CORS(Cross-Origin Resource Sharing)跨域资源共享
在我们日常的项目开发时使用AJAX,传统的Ajax请求只能获取在同一个域名下面的资源,但是HTML5打破了这个限制,允许Ajax发起跨域的请求。浏览器是可以发起跨域请求的,比如你可以外链一个外域的图片或者脚本。但是Javascript脚本是不能获取这些资源的内容的,它只能被浏览器执行或渲染。主要原因还是出于安全考虑,浏览器会限制脚本中发起的跨站请求。(同源策略, 即JavaScript或Cookie只能访问同域下的内容)。跨域的解决方案有多重JSONP、Flash、Iframe等,当然还有CORS(跨域资源共享,Cross-Origin Resource Sharing)今天就来了解下CORS的原理,以及如何使用。
一、CORS概述
跨源资源共享标准通过新增一系列 HTTP 头,让服务器能声明那些来源可以通过浏览器访问该服务器上的各类资源(包括CSS、图片、JavaScript 脚本以及其它类资源)。另外,对那些会对服务器数据造成破坏性影响的 HTTP 请求方法(特别是 GET 以外的 HTTP 方法,或者搭配某些MIME类型的POST请求),标准强烈要求浏览器必须先以 OPTIONS 请求方式发送一个预请求(preflight request),从而获知服务器端对跨源请求所支持 HTTP 方法。在确认服务器允许该跨源请求的情况下,以实际的 HTTP 请求方法发送那个真正的请求。服务器端也可以通知客户端,是不是需要随同请求一起发送信用信息(包括 Cookies 和 HTTP 认证相关数据)。
二、CORS原理
例如:域名A(http://a.example)的某 Web 应用程序中通过<img>标签引入了域名B(http://b.foo)站点的某图片资源(http://b.foo/image.jpg)。这就是一个跨域请求,请求http报头包含Origin: http://a.example,如果返回的http报头包含响应头 Access-Control-Allow-Origin: http://a.example (或者Access-Control-Allow-Origin: http://a.example),表示域名B接受域名B下的请求,那么这个图片就运行被加载。否则表示拒绝接受请求。
三、CORS跨域请求控制方法
1.http请求头
Origin: 普通的HTTP请求也会带有,在CORS中专门作为Origin信息供后端比对,表明来源域。
Access-Control-Request-Method: 接下来请求的方法,例如PUT, DELETE等等
Access-Control-Request-Headers: 自定义的头部,所有用setRequestHeader方法设置的头部都将会以逗号隔开的形式包含在这个头中
2.http响应头
然后浏览器再根据服务器的返回值判断是否发送非简单请求。简单请求前面讲过是直接发送,只是多加一个origin字段表明跨域请求的来源。然后服务器处理完请求之后,会再返回结果中加上如下控制字段
Access-Control-Allow-Origin: 允许跨域访问的域,可以是一个域的列表,也可以是通配符"*"。这里要注意Origin规则只对域名有效,并不会对子目录有效。即http://foo.example/subdir/ 是无效的。但是不同子域名需要分开设置,这里的规则可以参照同源策略
Access-Control-Allow-Credentials: 是否允许请求带有验证信息,XMLHttpRequest请求的withCredentials标志设置为true时,认证通过,浏览器才将数据给脚本程序。
Access-Control-Expose-Headers: 允许脚本访问的返回头,请求成功后,脚本可以在XMLHttpRequest中访问这些头的信息
Access-Control-Max-Age: 缓存此次请求的秒数。在这个时间范围内,所有同类型的请求都将不再发送预检请求而是直接使用此次返回的头作为判断依据,非常有用,大幅优化请求次数
Access-Control-Allow-Methods: 允许使用的请求方法,以逗号隔开
Access-Control-Allow-Headers: 允许自定义的头部,以逗号隔开,大小写不敏感
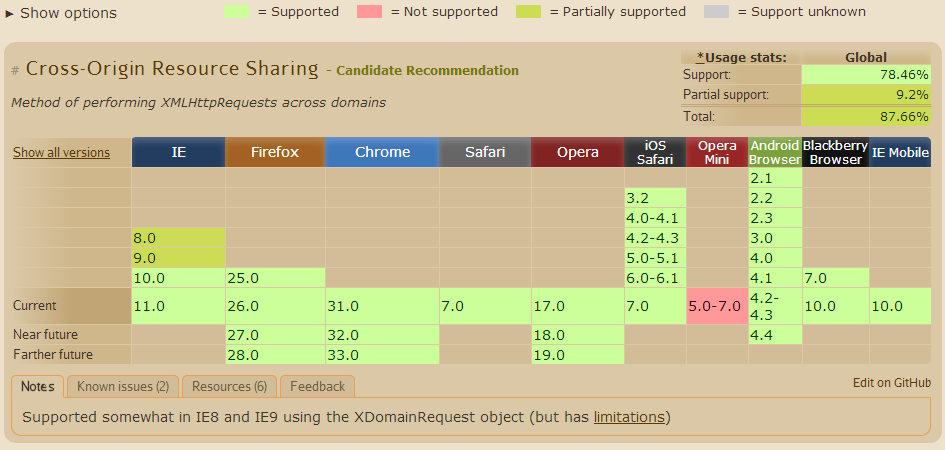
四、浏览器支持情况
在大部分现代浏览器中有所支持,支持(部分支持)CORS协议的浏览器有IE8+, Firefox5+, Chrome12+, Safari4+,移动端几乎全支持。

注:Internet Explorer 8 、9使用 XDomainRequest 对象实现CORS。
五、CORS使用案例
案例环境:客户端使用jQuery,服务端WebApi(2.2)。因本人使用.net语言,所以服务端就使用webApi来演示了。
首先新建一个webApi项目,这里就不截图一步步介绍了,然后使用Nuget安装支持cors的扩展组件,
Install-Package Microsoft.AspNet.WebApi.Cors
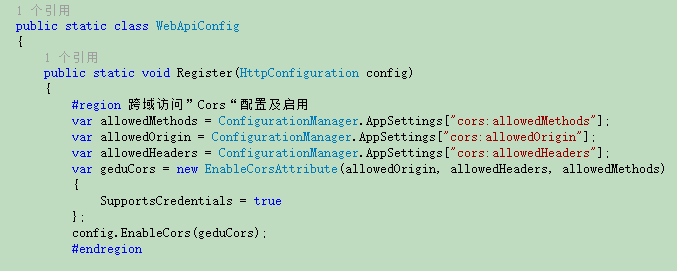
然后打开App_Start问价夹下的WebConfig.cs配置文件类,在Register方法中配置一个全局的cors,为了方便我将一些参数配置到web.config配置文件中

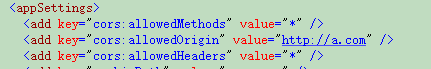
- <add key="cors_allowOrigins" value="*"/>
- <add key="cors_allowHeaders" value="*"/>
- <add key="cors_allowMethods" value="*"/>
CORS WebConfig 配置

- var allowOrigins = ConfigurationManager.AppSettings["cors_allowOrigins"];
- var allowHeaders = ConfigurationManager.AppSettings["cors_allowHeaders"];
- var allowMethods = ConfigurationManager.AppSettings["cors_allowMethods"];
- var globalCors = new EnableCorsAttribute(allowOrigins, allowHeaders, allowMethods);
- config.EnableCors(globalCors);
CORS 配置及启用
如果不想使用全局的CORS,可以在某个方法或者ApiController上这样配置:[EnableCors(origins: "*", headers: "*", methods: "*")],可以使用具体的参数,多个参数以逗号分隔,不用说,肯定英文逗号。origins 域名要带上http的顶级域名。需要添加 using System.Web.Http.Cors;
一般请求来说,客户端的AJAX请求不需要做任何改变,只需要服务端稍作改变即可。
客户端js代码: apiRootPath是我预先设置的api的顶级域名。
- $.ajax({
- url: apiRootPath + "api/Account/Register",
- type: "post",
- data: {
- "UserName": mobile,
- "Password": pwd
- },
- dataType: "json",
- success: function (data) {
- if (data.State == true) {
- RegSuccess(mobile, pwd);
- } else {
- $("#errorText").html(data.Message);
- $("#registerBtn").text("注册");
- }
- }
- });
因为我配置了全局的CORS方法,而且服务端没有特别之处了,和普通的网站(不跨越)写法一致,这里就不予贴出了。
如果需要对请求进行身份验证,怎么办?我们一cookies实现这个验证。
- $.ajax({
- url: apiRootPath + "api/Account/Login",
- type: "post",
- data: {
- "UserName": userName,
- "Password": password
- },
- crossDomain: true,
- xhrFields: {
- withCredentials: true
- },
- dataType: "json",
- success: function (data) {
- if (data.State == true) {
- MLogin(userName, password);
- } else {
- $("#loginBtn").text("登录");
- $("#errorText").html(data.Message);
- }
- }
- });
注意这个两句话:crossDomain: true,xhrFields: {withCredentials: true}
六:安全隐患
如果程序猿偷懒将Access-Control-Allow-Origin设置为:Access-Control-Allow-Origin: * 允许任何来自任意域的跨域请求,那么久存在被 DDoS攻击的可能。
and待补充。。。
七、如有不足,欢迎指出并补充。
转载请注明出处,谢谢。
跨域的另一种解决方案——CORS(Cross-Origin Resource Sharing)跨域资源共享的更多相关文章
- 跨域的另一种解决方案CORS(CrossOrigin Resource Sharing)跨域资源共享
在我们日常的项目开发时使用AJAX,传统的Ajax请求只能获取在同一个域名下面的资源,但是HTML5打破了这个限制,允许Ajax发起跨域的请求.浏览器是可以发起跨域请求的,比如你可以外链一个外域的图片 ...
- (转)跨域的另一种解决方案——CORS(Cross-Origin Resource Sharing)跨域资源共享
在我们日常的项目开发时使用AJAX,传统的Ajax请求只能获取在同一个域名下面的资源,但是HTML5打破了这个限制,允许Ajax发起跨域的请求.浏览器是可以发起跨域请求的,比如你可以外链一个外域的图片 ...
- Node.js 【CORS(cross origin resource sharing) on ExpressJS之笔记】
app.use(function(req, res, next) { res.header("Access-Control-Allow-Origin", "*" ...
- CORS (Cross Origin Resources Share) 跨域
CORS 跨域 1 什么是跨域问题 基于安全考虑,浏览器会限制使用脚本发起任何跨域请求. 所谓的跨域请求,就是与当前页面的 http/ip/port 不一样的请求. 但在实际运用中,跨域获取数据的需求 ...
- spring 跨域 CORS (Cross Origin Resources Share) 跨域
Spring提供了三种方式跨域 1.CorsFilter 过滤器 2.<mvc:cors> Bean(全局,推荐使用) 3.@CrossOrigin注解 以上三种方式本质都是用来配置Cor ...
- 【转】解决ajax跨域问题的5种解决方案
转自: https://blog.csdn.net/itcats_cn/article/details/82318092 什么是跨域问题?跨域问题来源于JavaScript的"同源策略& ...
- 解决ajax跨域问题【5种解决方案】
什么是跨域问题?跨域问题来源于JavaScript的"同源策略",即只有 协议+主机名+端口号 (如存在)相同,则允许相互访问.也就是说JavaScript只能访问和操作自己域下的 ...
- 跨域两种解决方案CORS以及JSONP
一.CORS设置请求头 设置请求头实现跨域: //跨域的浏览器会让请求带Origin头,表明来自哪里的跨域请求 Origin: http://xxx.example //表明允许跨域访问 Access ...
- ajax跨域问题(三种解决方案)
为什么会出现跨域 跨域问题来源于JavaScript的同源策略,即只有 协议+主机名+端口号 (如存在)相同,则允许相互访问.也就是说JavaScript只能访问和操作自己域下的资源,不能访问和操作其 ...
随机推荐
- 自定义JS控件-简单示例
1. 业务需求: 制作 一个按钮对象,然后 像 winfrom 那样调用 就可以了: 首先 我们新建一个 MyControls的 JS文件:(插入如下代码) //这里运用的面向对象的思想 ,新建了 ...
- artTemplate模板引擎学习实战
在我的一篇关于智能搜索框异步加载数据的文章中,有博友给我留言,认为我手写字符串拼接效率过低,容易出错.在经过一段时间的摸索和学习之后,发现现在拼接字符串的方法都不在是自己去书写了,而是使用Javasc ...
- 移动端web开发总结
前一个星期实战完一个PC端的基于HTML+CSS的项目,这几天则接触了移动端的开发,同样也是在HTML+CSS的基础上完成.虽然第一次接触移动端的开发,但在开发过程中,我也是按照PC端的开发步骤来进行 ...
- SharePoint 2013 图文开发系列之InfoPath入门
本文主要介绍SharePoint 2013中,简单发布InfoPath表单,并添加后台代码,示例比较简单,主要描述的是一个创建InfoPath的过程,而非多么深奥的后台代码,希望能够给初学者带来帮助. ...
- 心无旁骛,向死而生:WGDC2016给创企上的一堂课
"这是最好的时代,也是最坏的时代:这是希望的春天,也是失望的冬天." ------狄更斯 WGDC2016落幕已经一月有余,我仍然记得会议结束后,穿过高大宽敞的国家会议中心大厅,走 ...
- iOS多线程之3.NSThread的线程间通信
我们把一些耗时操作放在子线程,例如下载图片,但是下载完毕我们不能在子线程更新UI,因为只有主线程才可以更新UI和处理用户的触摸事件,否则程序会崩溃.此时,我们就需要把子线程下载完毕的数据传递到主线 ...
- GCD定时器
// // ViewController.m // GCD 定时器 // // #import "ViewController.h" NSInteger count = ; @in ...
- [SSIS] 在脚本里面使用数据库连接字符串进行查询等处理, 入坑
入坑.!!!!! SSIS 中dts包 设置的 ADO.Net连接, 在传入脚本的时候, 我要使用 数据库连接,进行数据的删除操作. 于是我使用了 了如下的 代码 使用的是windows 身份验证, ...
- readonly
readonly 关键字是可以在字段上使用的修饰符. 当字段声明包括 readonly 修饰符时,该声明引入的字段赋值只能作为声明的一部分出现,或者出现在同一类的构造函数中. 示例 在此示例 ...
- Linux tmp目录自动清理总结
在Linux系统中/tmp文件夹下的文件是会被清理.删除的,文件清理的规则是如何设定的呢? 以Redhat为例,这个主要是因为作业里面会调用tmpwatch命令删除那些一段时间没有访问的文件. 那么什 ...
