WebGL小姐姐教我学画画之起手式
初次接触WebGL,如有错误之处欢迎留言,共同学习进步. v
WebGL的自画像
我,WebGL,全名Web Graphics Library,是为了让死宅程序猿们(摊手)能在浏览器上为所欲为的画女朋友,并还能动手动脚,而屈尊降临于猿类的世界内。哇哈哈哈哈,快来臣服于我吧,哇嘎嘎嘎嗝~
WebGL启动说明书
WebGL小姐姐神通广大,法力无边。那我们怎么用她来创造一个猿猿幸(有)福(女)美(朋)满(友)的世界呢?
首先,我们需要一个名为canvas的祭坛,举行一个召唤WebGL小姐姐的小仪式。
const canvas = document.createElement('canvas');
const gl = canvas.getContext('webgl');那么,WebGL小姐姐Get到手了,接下来我们需要先将两样'祭品'交给她的两名侍女。
- 准备用于创建躯体的原材料和赋予灵魂的色彩两样祭品
gl_Position是每次绘制的点,是vec4类型,分别空间点(x, y, z)和最后一个w。对于w可以参考文章Explaining Homogeneous Coordinates & Projective Geometry,可以理解为投影仪与空间点的距离,距离不同会导致缩放效应,距离远则投放的物体越大。我们这里使用没有缩放效果的值1.0,并使用了position这个定义的变量值。每次绘制gpu buffer会更新position的值.
const vertexShaderSource = `
precision mediump float;
attribute vec2 position;
void main(void) {
gl_Position = vec4(position.x, position.y, 0.0, 1.0);
}
`;- 每次绘制都会使用
glFragColor定义的颜色值,同样是vec4类型,分别代表(r, g, b, a)
const fragmentShaderSource = `
precision mediump float;
void main(void) {
gl_FragColor = vec4(0.7, 0.5, 0.38, 0.0);
}
`关于
precision:由于openGL没有声明float类型的默认精度,所以其姐妹WebGL也就需要为shader声明精度。又由于高精度openGL没有支持,低精度在手机上可以有兼容问题,所以默认推荐mediump。参考https://stackoverflow.com/a/28540641/2326199 和 Use mediump precision in WebGL when possible
- 唤醒侍女并让她们把祭品处理好
const vertexShader = gl.createShader(gl.VERTEX_SHADER); // 唤醒
gl.shaderSource(vertexShader, vertexShaderSource); // 上交祭品
gl.compileShader(vertexShader); // 处理祭品
if (!gl.getShaderParameter(vertexShader, gl.COMPILE_STATUS)) {
// 由于祭品偶尔不新鲜或者侍女偷懒,我们要好好确认祭品是否处理完毕
throw new Error(`Error in compileing vertexShader: ${gl.getShaderInfoLog(vertexShader)}`);
}
const fragmentShader = gl.createShader(gl.FRAGMENT_SHADER);
gl.shaderSource(fragmentShader, fragmentShaderSource);
gl.compileShader(fragmentShader);
if (!gl.getShaderParameter(vertexShader, gl.COMPILE_STATUS)) {
throw new Error(`Error in compileing vertexShader: ${gl.getShaderInfoLog(vertexShader)}`);
}祭品已准备妥当,接下来就是要请出WebGL小姐姐御用创世神器program并使用祭品开光,然后交与小姐姐手中。
const program = gl.createProgram(); // 神器现世
gl.attachShader(program, vertexShader); // 开第一封印:原料
gl.attachShader(program, fragmentShader); // 开第二封印:色开
gl.linkProgram(program); // 交与小姐姐
if(!gl.getProgramParameter(program, gl.LINK_STATUS)) {
// 咳咳,由于神器与祭品偶尔无法契合,导致神器失效,需要检查一下 ~_~
throw new Error(`invalid program: ${gl.getProgramInfoLog(program)}`);
}
注意了注意了,WebGL小姐姐起手式完毕,开天辟地,万物复苏。我们现在可以向她许愿,描述我们心中的猩福世界了~v;v~
WebGL的许愿池上的许愿树
WebGL小姐姐有多个许愿池,我们这里使用gl.ARRAY_BUFFER。然后告诉神器program怎么收取愿望。
const buffer = gl.createBuffer(); // 创建许愿树
gl.bindBuffer(gl.ARRAY_BUFFER, buffer); // 将许愿树种到`ARRAY_BUFFER`这个许愿池内
// 获取神器`program`的`position`之力
const position = gl.getAttribLocation(program, 'position');
// position之力为2个float类型的数一组,不转化`buffer`类型,
// 从头开始,不跳过任何一个愿望
gl.vertexAttribPointer(position, 2, gl.FLOAT, false, 0, 0);
gl.enableVertexAttribArray(position);WebGl的创世之作
小姐姐迎着丝毫都没有的狂风,望着漫无编辑器的虚无黑暗,眼角迸发出一丝丝精光,大笔一挥, 左一划右一挥。
gl.viewport(0, 0, 400, 400);
gl.useProgram(program);
gl.clearColor(255 / 255, 192 / 255, 203 / 255, 1.0);
gl.clear(gl.COLOR_BUFFER_BIT);
gl.lineWidth(1.5);
const points = new Float32Array([
-0.9, 0.9,
0.0, 0.0,
0.9, -0.9,
]);
gl.bufferData(gl.ARRAY_BUFFER, points, gl.STATIC_DRAW);
gl.drawArrays(gl.LINE_LOOP, 0, points.length / 2);
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array([
-0.9, -0.9,
0.0, 0.0,
0.9, 0.9
]), gl.STATIC_DRAW);
gl.drawArrays(gl.LINE_LOOP, 0, 3);创世之作在漫天闪电,山崩海啸之下庄严出世!! 登登登,piapia(背景乐)
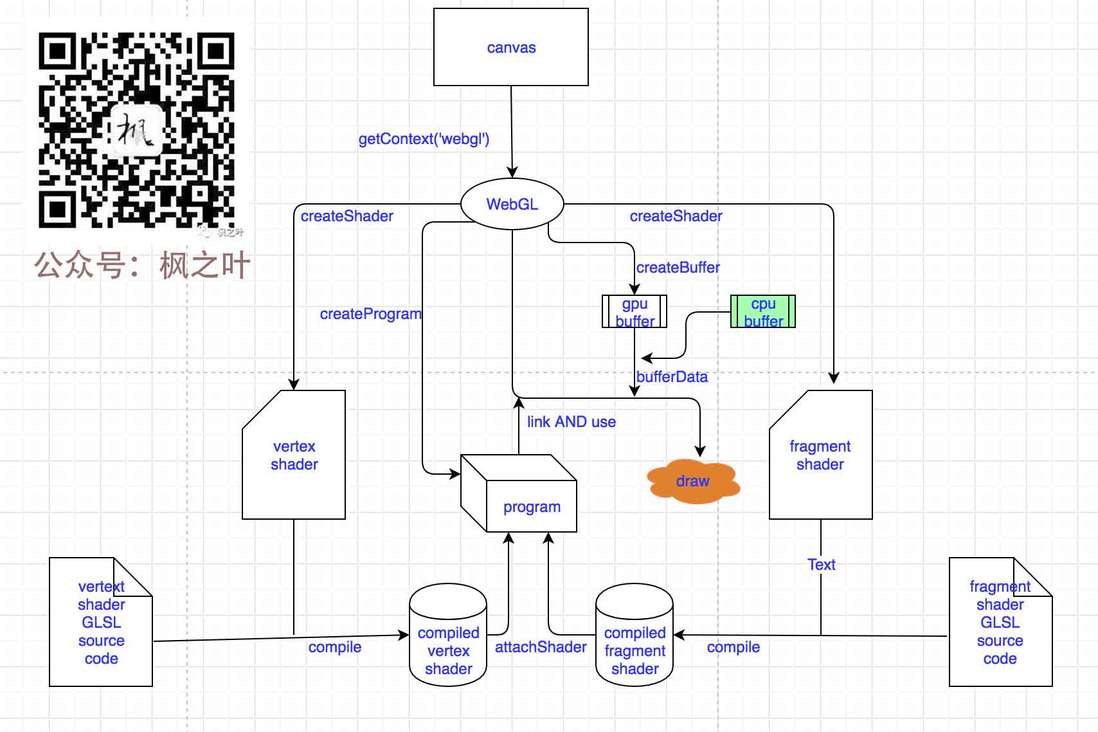
最后来一张WebGL绘制整个过程的流程图:
未完待续
本文章首发于本人公众号:枫之叶
若您能喜欢本文,并欲转发本文请保留公众号声明与公众号二维码。谢谢 ^v^
WebGL小姐姐教我学画画之起手式的更多相关文章
- 小姐姐教你定制一个Logstash Java Filter
Logstash是用来收集数据,解析处理数据,最终输出数据到存储组件的处理引擎.数据处理流程为: Logstash Java Filter 就是基于Logstash的Filter扩展API开发一个用J ...
- 用Google Brain的机器学习项目:Magenta,教神经网络学抖音小姐姐作曲。
先上我们要学习的小姐姐 的美照.. 一.配置环境 1.自己配置环境:python,tensorflow,bazel(编译),java.然后下载magenta(https://github.com/te ...
- opencv实现坐标旋转(教你框住小姐姐)
一.项目背景 最近在做一个人脸检测项目,需要接入百度AI的系统进行识别和检测.主要流程就是往指定的URL上post图片上去,之后接收检测结果就好了. 百度的检测结果包含这样的信息: left - 人脸 ...
- 刷抖音太累,教你用Python把高颜值的小姐姐都爬下来慢慢看
前言 文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理. 作者: 星安果.AirPython 目 标 场 景 相信大家平时刷抖音短视频 ...
- 小姐姐带你一起学:如何用Python实现7种机器学习算法(附代码)
小姐姐带你一起学:如何用Python实现7种机器学习算法(附代码) Python 被称为是最接近 AI 的语言.最近一位名叫Anna-Lena Popkes的小姐姐在GitHub上分享了自己如何使用P ...
- 要不是真的喜欢学技术,谁会来用Python爬小姐姐啊
养成习惯,先赞后看!!!不用于任何商业价值,只是自己娱乐.否则 爬虫爬的好,牢饭吃到饱.这是我们这次爬取的网址:https://www.vmgirls.com/ 很多人学习python,不知道从何学起 ...
- python 入门级教你如何拿到小姐姐微信
第一题: 首先错误的思路,首先找出 707829217/2+1 里面的所有奇数,然后再利用两个for,来判断 import math def func_get_prime(n): return ...
- 最课程学员启示录:这么PL的小姐姐你要不要
最课程学员启示录:这么PL的小姐姐给你做……你要不要? 想撒呢,给你做程序媛你要不要? 一句话,先上图,而且必须是经得住考验的素颜无码高清大图身份照: 我觉得未来我们可以搞个校花评选,你们不反对的话, ...
- YTU 2953: A代码填充--学画画
2953: A代码填充--学画画 时间限制: 1 Sec 内存限制: 128 MB 提交: 62 解决: 52 题目描述 最近小平迷上了画画,经过琨姐的指导,他学会了RGB色彩的混合方法.对于两种 ...
随机推荐
- 千万级 PV是什么意思?
首先介绍下pv的概念: PV(访问量):即Page View,页面刷新一次算一次. UV(独立访客):即Unique Visitor,00:00-24:00内相同的客户端只被计算一次. IP(独立IP ...
- (第二章第一部分)TensorFlow框架之文件读取流程
本章概述:在第一章的系列文章中介绍了tf框架的基本用法,从本章开始,介绍与tf框架相关的数据读取和写入的方法,并会在最后,用基础的神经网络,实现经典的Mnist手写数字识别. 有四种获取数据到Tens ...
- Springboot循环依赖实践纪实
测试的Springboot版本: 2.6.4,禁止了循环依赖,但是可以通过application.yml开启(哈哈) @Lazy注解解决循环依赖 情况一:只有简单属性关系的循环依赖 涉及的Bean: ...
- jmeter + tomcat + ant + svn +jenkins 实现持续集成测试
l 安装jdk时候需要提前检查jdk是否安装成功 l 在dos下输入javac java -version l l 安装jmeter l 校验是否安装成功: l 进入jmeter目录下bin ...
- 【故障公告】龙卷风来袭:突增的并发请求,撑不住的CPU
(上图是数据库连接数监控图) 非常抱歉,今天下午 16:50-17:40 期间,一场龙卷风突袭园子,突增的并发请求狂卷博客站点的 pod,由于风力巨大(70%左右的增量),pod 的 cpu 不堪重负 ...
- 微信请求tp5框架数据 及渲染数据至页面
tp模型数据: namespace app\xcx\model; use think\Model; class XcxModel extends Model { //链接数据库表名 protected ...
- JSP 表单提交 数据库乱码解决方法
问题:有时候在做jsp逻辑处理时,比如提交表单,从前台注册的页面提交了一部分的数据,但是后面处理的JSP页面通过 request.getParameter 调用时,获取到的是一堆乱码. 乱码分析:因为 ...
- LGP5044口胡
套路题. 对于这一类与 \(\max\) 有关的题,优先考虑笛卡尔树. 建出笛卡尔树,考虑处理以某个点 \(u\) 举办会议时,参加会议的成本. 这里考虑询问区间为 \([1,n]\). 明显 \(u ...
- hadoop-SSH免密登录配置
一:配置基础环境 一.修改主机名 修改 master 机器主机名 [root@server ~]# hostnamectl set-hostname master-wzg [root@server ~ ...
- ArcGIS下载安装
鉴于各位在安装过程中碰到诸多问题,博主打算分享下安装过程 ,仅供参考 一.注意:两个版本安装之前都必须的步骤 安装license Manager10.2,下载完成后,打开安装点击SetUp.exe,如 ...