Failed to find a valid digest in the 'integrity' attribute for resource
一、Bootstrap 引入报错
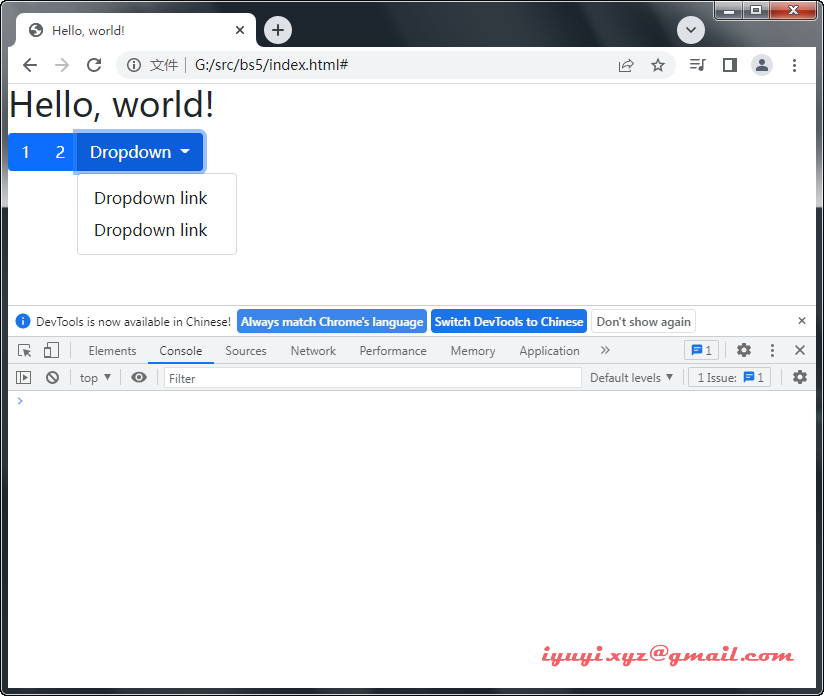
在使用bootstrap过程中发现无法使用下拉导航栏,或者是显示不出效果。
Failed to find a valid digest in the 'integrity' attribute for resource 'https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css' with computed SHA-384 integrity
原因
<!-- Bootstrap 的 CSS 文件 -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-rTTiRUKnSWaDu2FjhzWFl8/JuUZMlplyWE/djenb2LoKqkgLGfEGfSrL7XDLoB1M" crossorigin="anonymous">
<!-- 选项 1:包含 Popper 的 Bootstrap 集成包 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-Nj1D6pu2WnJojj+67GiU9ZFNwbl7bUWX5Kj5MS22C8bGjllemM9pvQyvj14zJb58" crossorigin="anonymous"></script>解决方案
删除 integrity="xxx..." crossorigin="anonymous"
<!-- Bootstrap 的 CSS 文件 -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- 选项 1:包含 Popper 的 Bootstrap 集成包 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>

以下请勿看
------------------------------------------------------------------------------------------------
简介
Bootstrap 是全球最受欢迎的前端框架,用于构建响应式、移动设备优先的网站。利用 jsDelivr 和我们提供的入门模板帮助你快速掌握 Bootstrap。
快速开始
如何让项目快速用上 Bootstrap? 使用 jsDelivr,这是一个免费且开源的 CDN,在你的页面上添加几个文件链接就能开始你的 Bootstrap 之旅啦。你是否在使用软件包管理器或想下载 Bootstrap 的源文件? 请转到下载页面查看说明。
CSS 文件
复制以下 <link> 标签并粘贴到 <head> 标签内,注意,务必放到其它所有 CSS 样式前面。
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-rTTiRUKnSWaDu2FjhzWFl8/JuUZMlplyWE/djenb2LoKqkgLGfEGfSrL7XDLoB1M" crossorigin="anonymous">JS 文件
Bootstrap 自带的大部分组件都需要依赖 JavaScript 才能起作用。具体来说,这些组件依赖我们自己开发的 JavaScript 插件以及 Popper。复制下面的 <script> 标签 粘贴到页面底部,并且是在 </body> 标签之前,就能起作用了。
集成包
我们提供的两个集成包都包含了 Bootstrap 的每一个 JavaScript 插件。 即 bootstrap.bundle.js 和 bootstrap.bundle.min.js,此外,还包含了 Popper ,用于支持工具提示(tooltip)和弹出框(popover)功能。有关 Bootstrap 中包含了哪些内容的更多信息,请参见我们的 内容 章节。
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-Nj1D6pu2WnJojj+67GiU9ZFNwbl7bUWX5Kj5MS22C8bGjllemM9pvQyvj14zJb58" crossorigin="anonymous"></script>分开加载
如果你决定分开加载各个文件,那么务必按此顺序,Popper 首先加载(如果你使用工具提示和弹出框的话),然后是我们提供的 JavaScript 插件。
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.11.2/dist/umd/popper.min.js" integrity="sha384-q9CRHqZndzlxGLOj+xrdLDJa9ittGte1NksRmgJKeCV9DrM7Kz868XYqsKWPpAmn" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.min.js" integrity="sha384-YSu1vEueMOXZYSSiTgjRD6egOBAdWrKI6AQBdHjTtvftX42GZLCVzwlxm0RJuipa" crossorigin="anonymous"></script>模块
如果你使用 <script type="module"> 标签以模块方式加载的话,请参阅我们的 将 Bootstrap 作为模块使用 章节。
Bootstrap 组件
是否好奇哪些组件明确需要 我们提供的 JavaScript 插件以及 Popper?请单击下面的组件详情链接进行查看。如果完全不确定页面的常规结构,请继续阅读并参考示例页面模板。
Show components requiring JavaScript
入门模板
请确保使用最新的页面设计和开发标准来设置页面。也就是说,使用 HTML5 文档类型(doctype)、并包含一个设置 viewport(视口)的 <meta> 标签以实现正确的响应式布局行为。这些要求组合在一起之后,你的页面应当如下所示:
<!doctype html>
<html lang="zh-CN">
<head>
<!-- 必须的 meta 标签 -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap 的 CSS 文件 -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-rTTiRUKnSWaDu2FjhzWFl8/JuUZMlplyWE/djenb2LoKqkgLGfEGfSrL7XDLoB1M" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<!-- JavaScript 文件是可选的。从以下两种建议中选择一个即可! -->
<!-- 选项 1:包含 Popper 的 Bootstrap 集成包 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-Nj1D6pu2WnJojj+67GiU9ZFNwbl7bUWX5Kj5MS22C8bGjllemM9pvQyvj14zJb58" crossorigin="anonymous"></script>
<!-- 选项 2:Popper 和 Bootstrap 的 JS 插件各自独立 -->
<!--
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.11.2/dist/umd/popper.min.js" integrity="sha384-q9CRHqZndzlxGLOj+xrdLDJa9ittGte1NksRmgJKeCV9DrM7Kz868XYqsKWPpAmn" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.min.js" integrity="sha384-YSu1vEueMOXZYSSiTgjRD6egOBAdWrKI6AQBdHjTtvftX42GZLCVzwlxm0RJuipa" crossorigin="anonymous"></script>
-->
</body>
</html>Failed to find a valid digest in the 'integrity' attribute for resource的更多相关文章
- idea的jar文件,“java.lang.SecurityException: Invalid signature file digest for Manifest main attribute
感谢大佬:https://blog.csdn.net/mingyuli/article/details/84674483 命令行运行jar出现问题: 1.找不到主类.打开jar文件包,在MANIFES ...
- WIN7下运行hadoop程序报:Failed to locate the winutils binary in the hadoop binary path
之前在mac上调试hadoop程序(mac之前配置过hadoop环境)一直都是正常的.因为工作需要,需要在windows上先调试该程序,然后再转到linux下.程序运行的过程中,报Failed to ...
- Windows7系统运行hadoop报Failed to locate the winutils binary in the hadoop binary path错误
程序运行的过程中,报Failed to locate the winutils binary in the hadoop binary path Java.io.IOException: Could ...
- Spark报错:Failed to locate the winutils binary in the hadoop binary path
之前在mac上调试hadoop程序(mac之前配置过hadoop环境)一直都是正常的.因为工作需要,需要在windows上先调试该程序,然后再转到linux下.程序运行的过程中,报 Failed to ...
- openstack No valid host was found. There are not enough hosts available.
root@dell-PowerEdge-T30:~# gedit /var/log/nova/nova-conductor.logroot@dell-PowerEdge-T30:~# gedit /v ...
- Configuration problem: Failed to import bean definitions from relative location
问题现象: 最近开始做新需求,然后在Tomcat上部署项目时,出现了如下报错: [12-05 09:54:27,161 ERROR] ContextLoader.java:351 - Context ...
- SSM配置JDBC错误: cquisition Attempt Failed!!!
异常: 警告: com.mchange.v2.resourcepool.BasicResourcePool$AcquireTask@20ffa401 -- Acquisition Attempt Fa ...
- corosync
前提: )本配置共有两个测试节点,分别node1.magedu.com和node2.magedu.com,相的IP地址分别为172.: )集群服务为apache的httpd服务: )提供web服务的地 ...
- Spring:源码解读Spring IOC原理
Spring IOC设计原理解析:本文乃学习整理参考而来 一. 什么是Ioc/DI? 二. Spring IOC体系结构 (1) BeanFactory (2) BeanDefinition 三. I ...
随机推荐
- VGA设计(原理说明。Verilog代码实现,仿真结果)
各类显示屏的显示原理大部分是利用人眼的视觉暂留效应.比如之前的数码管显示就是设计每个周期内各个小段按顺序显示,来达到显示一个数字的效果. VGA同理,显示屏在显示时是一个像素一个像素地显示,在人眼看来 ...
- 思维导图学《On Java》基础卷
说明 原来读过 <Java 编程思想(第 4 版)>,但是这个版本还是基于 Java 5 讲解.由于 Java 8 做出了非常大的改进(是 Java 变化最大的版本),且截止到 2022- ...
- 叫高二上一调?简要题解 (ACD)
A. 电压机制 题意转换为所有奇环的并排除掉所有偶环留下的边的个数 . 建出 DFS 树,然后只有返祖边可能构成环 . 于是类似树上差分,\(odd_u\) 统计奇环,\(even_u\) 统计偶环 ...
- RabbitMQ延迟消息:死信队列 | 延迟插件 | 二合一用法+踩坑手记+最佳使用心得
前言 前段时间写过一篇: # RabbitMQ:消息丢失 | 消息重复 | 消息积压的原因+解决方案+网上学不到的使用心得 很多人加了我好友,说很喜欢这篇文章,也问了我一些问题. 因为最近工作比较忙, ...
- 如何用WebGPU流畅渲染千万级2D物体:基于光追管线
大家好~我们已经实现了百万级2D物体的流畅渲染,不过是基于计算管线实现的.本文在它的基础上,改为基于光追管线实现,主要进行了CPU和GPU端内存的优化,成功地将渲染的2D物体数量由4百万提高到了2千万 ...
- Java SE 8 新增特性
Java SE 8 新增特性 作者:Grey 原文地址: Java SE 8 新增特性 源码 源仓库: Github:java_new_features 镜像仓库: GitCode:java_new_ ...
- 红黑树以及JAVA实现(一)
目录 前言 一. B树 1.1 概念 1.2 2-3-4树 1.3 2-3-4树的插入 节点分类 1.4 2-3-4树的删除 1.4.1 当删除节点是叶子节点 1.4.1.1 当删除节点为非2节点 1 ...
- Git 05 文件操作
参考源 https://www.bilibili.com/video/BV1FE411P7B3?spm_id_from=333.999.0.0 版本 本文章基于 Git 2.35.1.2 文件的四种状 ...
- HDU6623 Minimal Power of Prime (简单数论)
题面 T ≤ 50 000 T\leq50\,000 T≤50000 组数据: 输入一个数 N N N ( 2 ≤ N ≤ 1 0 18 2\leq N\leq 10^{18} 2≤N≤1018) ...
- java数组---特点,边界
数组的四个基本特点 1.其长度是确定的.数组一旦被创建,它的大小就是不可以改变的. 2.其元素必须是相同类型,不允许出现混合类型. 3.数组中的元素可以是任何数据类型,包括基本类型和引用类型. 4.数 ...
