Selenium3自动化测试【29】文件上传
日常在访问页面时,文件上传与下载操作也常常用到,因此在Web自动化测试中也会遇到文件上传的情况。针对上传功能,WebDriver并没有提供对应的方法。针对上传文件的场景主要有两种解决思路:
同步视频知识与系列知识内容,可关注:【公众号】:柒哥测试;【WX】:Lee-890;
- 如果上传按钮是input标签,只要定位上传按钮,可优先尝试send_keys() 输入文件路径;
- 如果实际情况要打开系统的window窗口,选择本地文件进行添加,则可尝试借助AutoIt实现。
1. Send_keys()方式上传
设计uploadfile.html页面,页面代码如下:
<html><body><div ><form name="form1" action="fileUpload.PHP" method="post" enctype="multipart/form-data"><label for="file">File:</label><input type="file" name="file" id="file" /><br /><input type="hidden" name="multi" value="false"/><input type="submit" name="submit" value="Submit Single" /></form></div></body></html>
页面展现效果,如图所示。

作者的D盘下,存放有一个命名为Image.png的图片,要在uploadfile.html页面上传该图片,代码如下:
from selenium import webdriverfrom time import sleepdriver = webdriver.Firefox()driver.get("file:///D:/uploadfile.html")driver.find_element_by_xpath("//input[@name='file']").send_keys("d:\\Image.png")sleep(2)driver.quit()
运行代码,可观察到,uploadfile.html页面中上传了Image.png文件,如图所示。

2. AutoIt方式上传
关于非input标签的文件上传,可借助AutoIt。
AutoIt目前版本是v3.3.14.*,AutoIt是一个使用类似BASIC脚本语言的免费软件,它设计用于Windows GUI(图形用户界面)中进行自动化操作。它利用模拟键盘按键,鼠标移动和窗口/控件的组合来实现自动化任务。
下载安装Autoit。
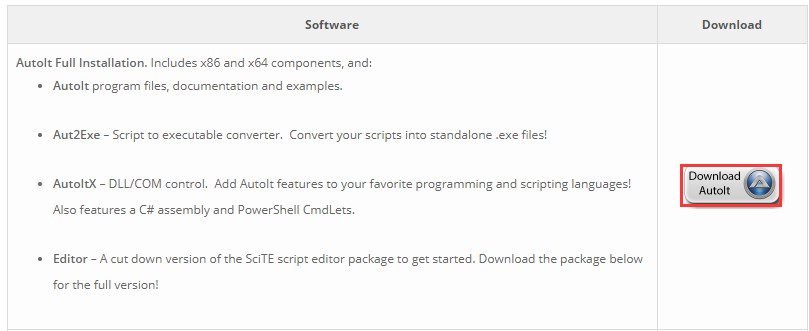
进入https://www.autoitscript.com/site/autoit/downloads,在该页面中找到下载区域,单击下载安装,如图所示。

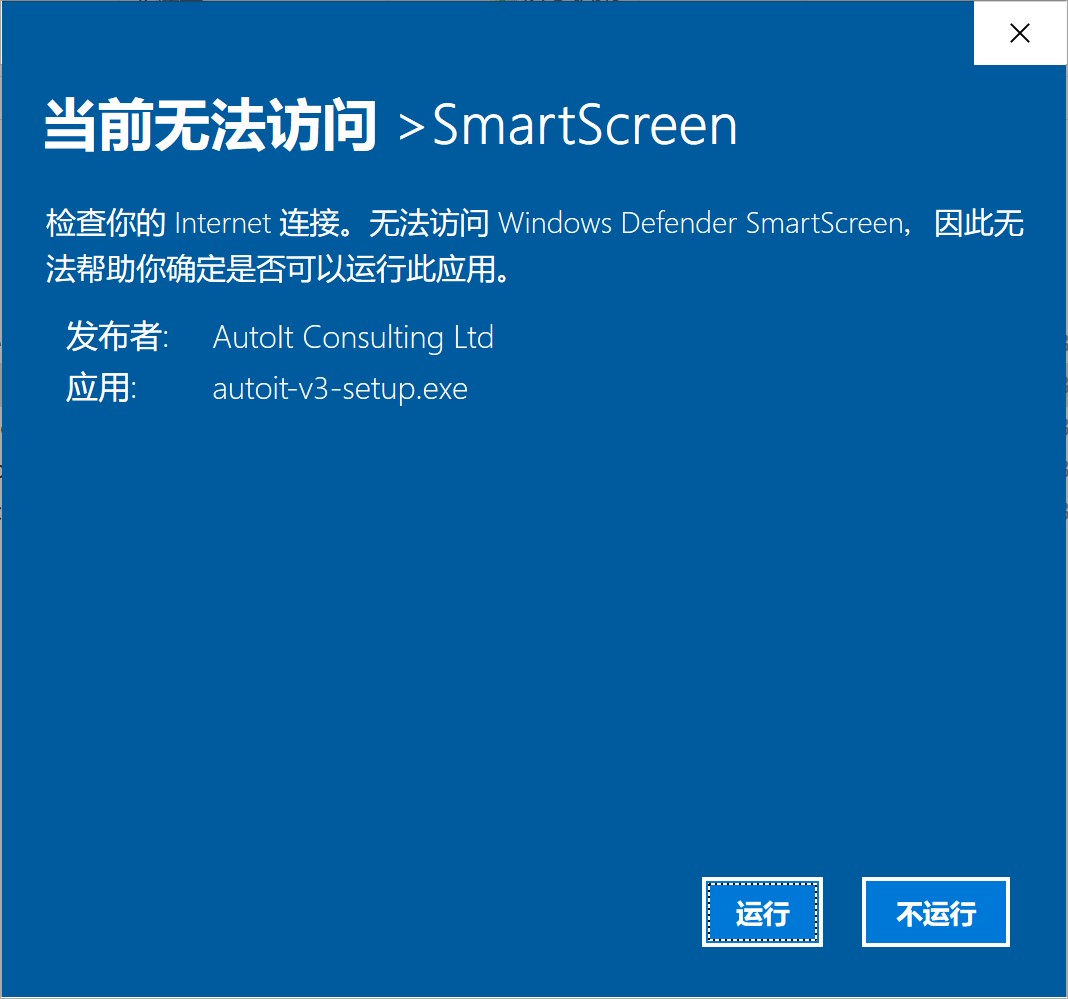
Autoit 下载完毕后的文件为autoit-v3-setup.exe,下载后进行安装,win10系统上运行安装时,会给出提示信息,单击【运行】按钮,进行安装即可,如图所示。

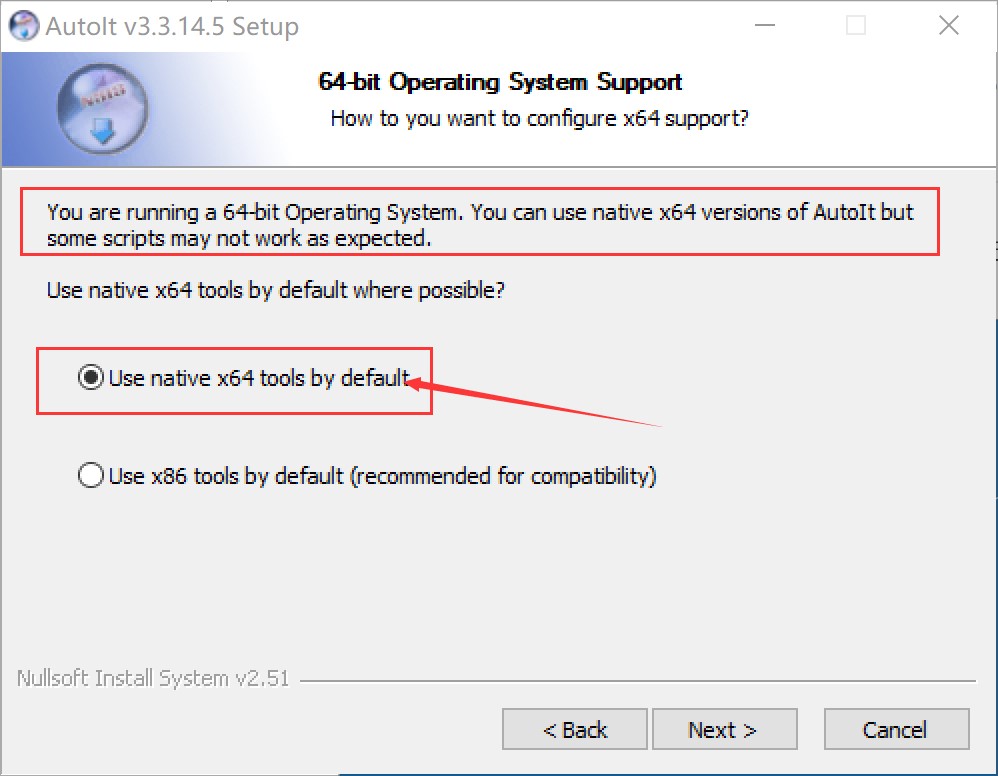
安装过程中,会检测到操做系统是64位,此时可以选择【use native x64…】。

Autoit 主要应用其中的三个功能
- Auto It Windows Info 元素定位器,用于帮助识Windows控件信息
- SciTE Script Editor 编辑器,用于编写AutoIt脚本
- Compile Script to.exe 用于将AutoIt生成 exe 执行文件
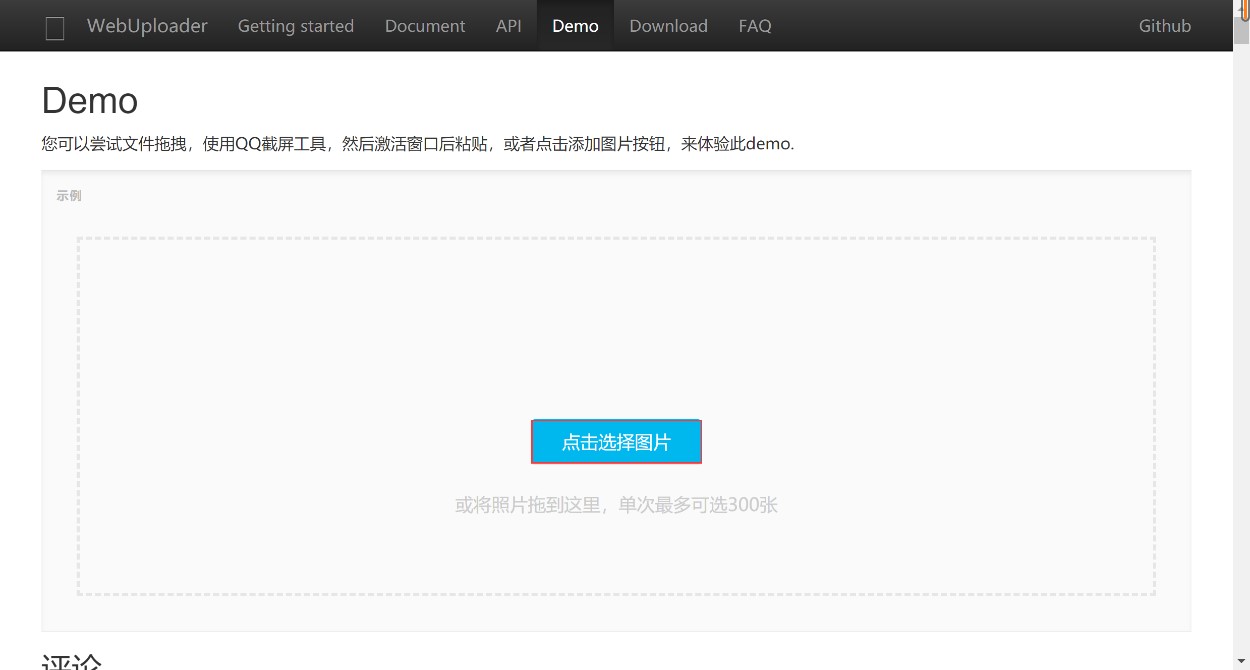
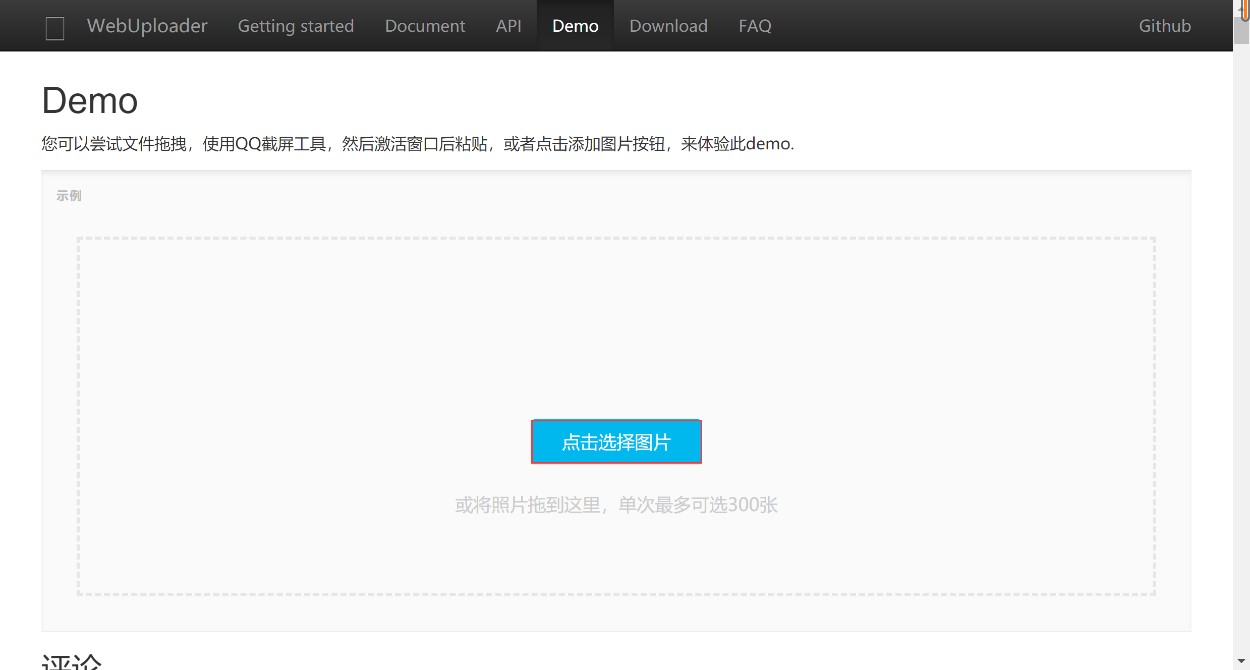
以本节提供的Autoit.html页面为例,页面展现效果如图所示。


通过Autoit实现上传文件步骤:
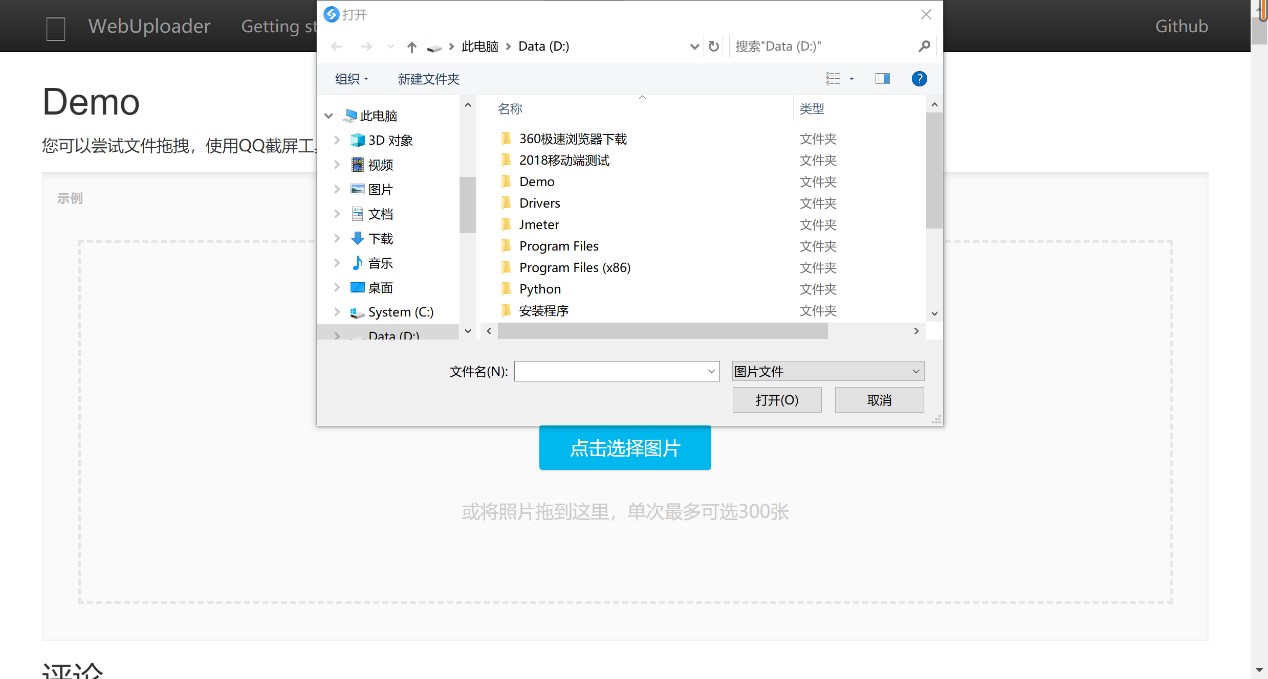
- 通过单击上传按钮弹出windows选择文件弹出框,
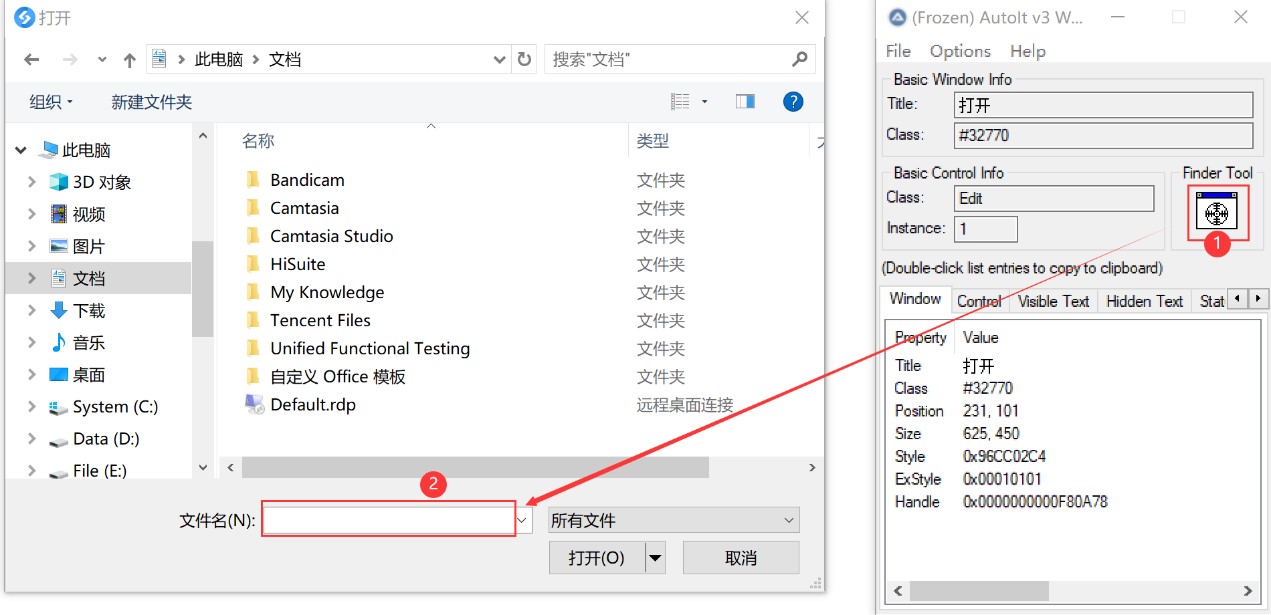
- 拖拽Autoit的Finder Tool 图标到文件名输入框。
2.1 打开Autoit.html页
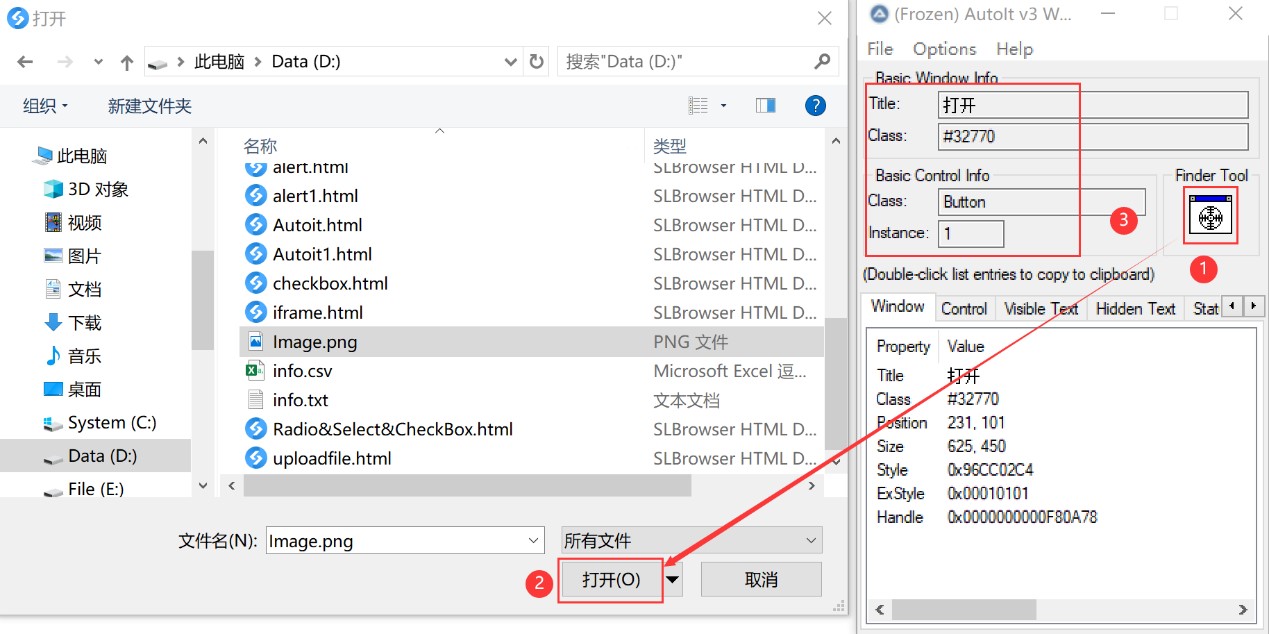
首先打开AutoIt Windows Info 工具,鼠标单击Finder Tool,当鼠标变成一个小风扇形状的图标后,按住鼠标左键不要松开,拖动小风扇图标到需要识别的控件【文件编辑框】上,如图所示。

可到编辑框的信息如下:
Basic Window InfoTitle:打开Class:#32770Basic Control infoClass:EditInstance:1
鼠标单击Finder Tool,拖动小风扇图标到【打开】按钮控件,如图所示。

可到编辑框的信息如下:
Basic Window InfoTitle:打开Class:# 32770Basic Control infoClass:ButtonInstance:1
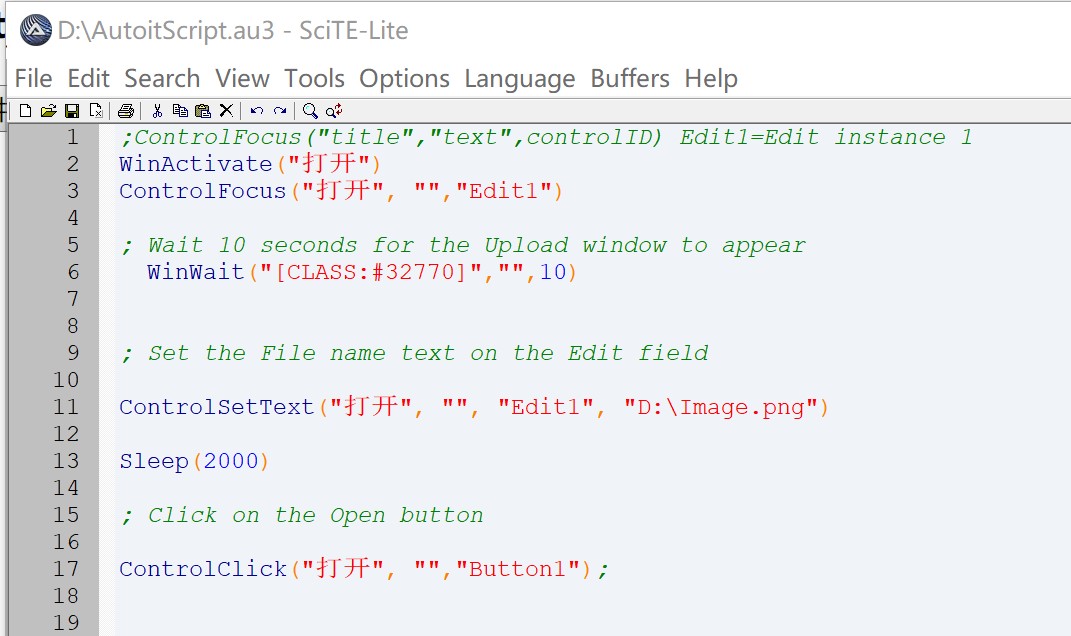
根据AutoIt Windows Info 所识别到的控件信息打开SciTE Script Editor编辑器,编写脚本,如图所示。

脚本内容。
;ControlFocus("title","text",controlID) Edit1=Edit instance 1WinActivate("打开")ControlFocus("打开", "","Edit1"); Wait 10 seconds for the Upload window to appearWinWait("[CLASS:#32770]","",10); Set the File name text on the Edit fieldControlSetText("打开", "", "Edit1", "D:\Image.png")Sleep(2000); Click on the Open buttonControlClick("打开", "","Button1");
代码解释:
- WinActivate():是聚焦到活动窗口;
- ControlFocus():用于识别Window窗口;
- WinWait():设置10秒钟用于等待窗口的显示;
- ControlSetText():用于向“文件名”输入框内输入本地文件的路径;
- Sleep():Sleep(2000)表示固定休眠2000毫秒,以毫秒为单位;
- ControlClick():用于单击上传窗口中的“打开”按钮。
当AutoIt的脚本写好后,保存到D:\ AutoitScript.au3。
不要关闭Autoit.html页面,通过SciTE Script Editor编辑器菜单栏“Tools”-->“Go” 来运行一个脚本,可以观察到能够打开window窗口,然后加载Image.png图片。
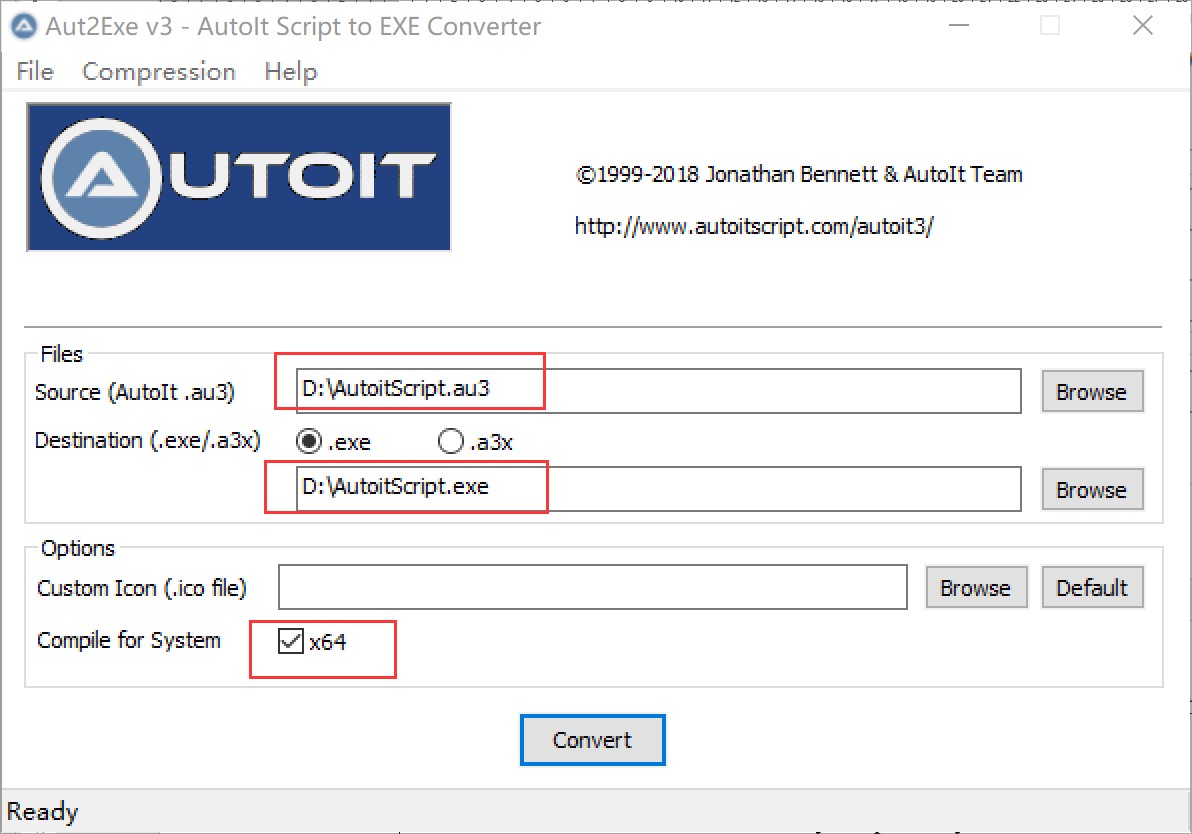
打开Compile Script to.exe工具,将前面保存的AutoitScript.au3脚本文件生成为exe可执行文件D:\ AutoitScript.exe,如图所示。

编写自动化脚本,调用D:\ AutoitScript.exe实现Autoit.html文件上传。
from selenium import webdriverfrom time import sleepfrom selenium.webdriver.common.keys import Keysimport osdriver = webdriver.Firefox()driver.implicitly_wait(60)# driver = webdriver.Firefox()driver.get("file:///D:/Auit.html")sleep(6)driver.find_element_by_xpath("//*[@id='rt_rt_1e282o8sm1b521dccvg1m3o1mpv1']/label").click()os.system("D:\\AutoitScript.exe")
如果你觉的文章读的不过瘾,可以查看详细的视频教程。
【2021】UI自动化测试:Selenium3自动化测试
https://ke.qq.com/course/3172187?tuin=9c43f38e
【测试全系列视频课程】请点击我哦.....
地址:https://ke.qq.com/course/2525707?tuin=9c43f38e
图书京东、当当有售
京东:https://item.jd.com/12784287.html
当当:http://product.dangdang.com/29177828.html)!

同步视频知识与系列知识内容,可关注:【公众号】:柒哥测试;【WX】:Lee-890
Selenium3自动化测试【29】文件上传的更多相关文章
- AutoIt实现Webdriver自动化测试文件上传
在运用WebDriver进行自动化测试时,由于WebDriver自身的限制,对于上传文件时Windows弹出的文件选择窗口无法控制,通过在网上查找资料锁定使用AutoIt来控制文件上传窗口. Auto ...
- selenium+python自动化测试系列(二):AutoIt工具实现本地文件上传
AutoIt使用简单说明 AutoIt的安装这里就不在啰嗦,可以参考AutoIt安装或者自行搜索解决. 第一步:定位上传文件路径的文本框 这里举例说明,如何定位?如图 这里我们看到上传文件的类型是bu ...
- 自动化测试基础篇--Selenium文件上传send_keys
摘自https://www.cnblogs.com/sanzangTst/p/8358165.html 文件上传是web页面上很常见的一个功能,自动化成功中操作起来却不是那么简单. 一般分两个场景:一 ...
- python接口自动化测试二十三:文件上传
# 以禅道为例: 一.创建一个类,类里面写一个登录方法: import requestsclass LoginZentao(): def __init__(self, s): # 初始化 self.s ...
- (29)Spring boot 文件上传(多文件上传)【从零开始学Spring Boot】
文件上传主要分以下几个步骤: (1)新建maven java project: (2)在pom.xml加入相应依赖: (3)新建一个表单页面(这里使用thymleaf); (4)编写controlle ...
- python接口自动化测试——简单的文件上传代码实现,人人网登陆后上传图片举例
import requests '''人人网登陆,图片上传 '''def loginData(): '''登录请求参数''' data = { 'email': '13484545195', 'ico ...
- 【java+selenium3】自动化处理文件上传 (十三)
一.文件上传 文件上传是自动化中棘手的部分,目前selenium并没有提供上传的实现api,所以知道借助外力来完成,如AutoIt.sikuli. AutoIt , 这是一个使用类似BASIC脚本语言 ...
- selenium实现文件上传方法汇总(AutoIt、win32GUI、sengkeys)---基于python
在使用selenium进行UI自动化测试时,经常会遇到一个关于本地文件上传的问题,解决此问题一般分两种情况: 1. 元素标签为input 2.非input型上传 下面我们分别对着两种情况进行实例分析 ...
- java web学习总结(二十四) -------------------Servlet文件上传和下载的实现
在Web应用系统开发中,文件上传和下载功能是非常常用的功能,今天来讲一下JavaWeb中的文件上传和下载功能的实现. 对于文件上传,浏览器在上传的过程中是将文件以流的形式提交到服务器端的,如果直接使用 ...
随机推荐
- lucence 内部结构是什么?
面试官:想了解你的知识面的广度和深度. 解答: Lucene 是有索引和搜索的两个过程,包含索引创建,索引,搜索三个要点.可以 基于这个脉络展开一些. 最近面试一些公司,被问到的关于 Elastics ...
- Redis 集群方案什么情况下会导致整个集群不可用?
有 A,B,C 三个节点的集群,在没有复制模型的情况下,如果节点 B 失败了, 那么整个集群就会以为缺少 5501-11000 这个范围的槽而不可用.
- java-与文件相关
java.nio.file 表示non-blocking 非阻塞io(输入和输出) 一个 Path 对象表示一个文件或者目录的路径,是一个跨操作系统(OS)和文件系统的抽象 java.nio.file ...
- 详解Mysql事务隔离级别与锁机制
一.概述 我们的数据库一般都会并发执行多个事务,多个事务可能会并发的对相同的一批数据进行增删改查操作,可能 就会导致我们说的脏写. 胀读和不可重复读.幻读这些问题. 这些问题的本质都是数据库的多事务并 ...
- 12_非线性理论基础_Lyapunov直接方法
- Proxy相比于defineProperty的优势
本文原链接:https://www.jianshu.com/p/860418f0785c https://blog.csdn.net/sinat_17775997/article/details/83 ...
- 如何更愉快地使用em —— 别说你懂CSS相对单位
前段时间试译了Keith J.Grant的CSS好书<CSS in Depth>,其中的第二章<Working with relative units>,书中对relative ...
- zTree -- jQuery 树插件 使用方法与例子
简介 zTree 是一个依靠 jQuery 实现的多功能 "树插件". 网址:http://www.ztree.me/v3/main.php#_zTreeInfo 上面的网址里有z ...
- 前端面试题整理——webpack相关考点
webpack是开发工具,面试考点重点在配置和使用,原理理解不需要太深. 一.基本配置 1.拆分配置和merge 将公共配置跟dev和prod的配置拆分,然后通过webpack-merge对配置进行整 ...
- 动态规划 洛谷P4017 最大食物链计数——图上动态规划 拓扑排序
洛谷P4017 最大食物链计数 这是洛谷一题普及/提高-的题目,也是我第一次做的一题 图上动态规划/拓扑排序 ,我认为这题是很好的学习拓扑排序的题目. 在这题中,我学到了几个名词,入度,出度,及没有环 ...
