css盒子模型简析
盒子模型分为标准盒子模型和怪异的盒子模型
1.标准的盒模型 (content-box)
你设置的宽和高(width/height)是内容的部分宽高,所以盒子的实际宽度=内容的宽高+boder+padding


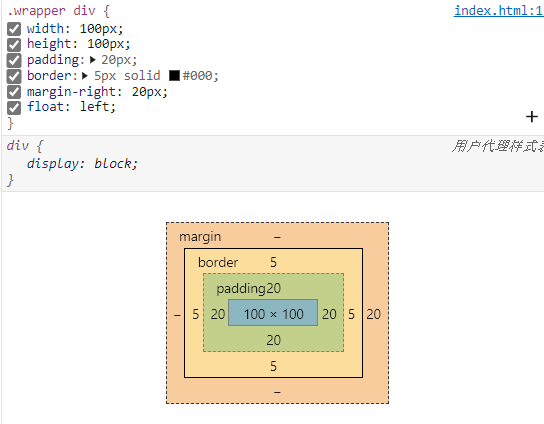
我设置的宽为100px高为100px,是内容的宽高,实际盒子的宽150px高为150px 宽=100px(conttent)+20px(padding)+5*2(border)
所以可以得出:如果你想要的盒子就是宽100px 高为100px的话,就不能再改变盒子的padding和border的值,选用border-box
2.怪异的盒子模型(border-box)
你设置的宽和高(width/height)就是盒子的大小,设置的padding和border不会改变盒子的大小,相反的是内容区的高度会随之而改变


从上面的图可知,只是改变了box-sizing为border-box
设置的宽高都为100px 盒子的padding值20px border值为5px,盒子的宽度没有改变内容的宽度却减小了,变成了50px,下面我继续变大padding可以明显的看见变化

padding为25px border为5px content宽度为40px ,盒子的大小没有变化,还是100px(25*2+40+5*2)

padding为20px border为10px content宽度为40px ,盒子的大小没有变化,还是100px(20*2+40+10*2)
css盒子模型简析的更多相关文章
- css盒子模型(box-sizing)
盒子模型 关于CSS重要的一个概念就是CSS盒子模型.它控制着页面这些元素的高度和宽度.盒子模型多少会让人产生一些困惑,尤其当涉及到高度和宽度计算的时候.真正盒子的宽度(在页面呈现出来的宽度)和高度, ...
- 深入理解CSS盒子模型
在CSS中浮动.定位和盒子模型,都是很核心的东西,其中盒子模型是CSS很重要基石之一,感觉还是很有必要把CSS盒子模型相关知识更新一下...... CSS盒子模型<BoxModel>示意图 ...
- CSS盒子模型的理解
标准的CSS盒子模型包括:内容(content).填充(padding).边框(border).边界(margin) 这些属性,可以把它转移到我们日常生活中的盒子(箱子)上来理解,日常生活中所见的盒子 ...
- 每天学点前端——基础篇1:css盒子模型,绝对定位和相对定位
什么是css盒子模型(Box Model)? W3C中解释为:规定了元素框处理元素内容.内边距.边框和外边距的方式: MDN:文档中的每个元素被描绘为矩形盒子.渲染引擎的目的就是判定大小,属性--比如 ...
- CSS 盒子模型概述
一.简介 CSS 盒子模型(元素框)由元素内容(content).内边距(padding).边框(border).外边距(margin)组成. 盒子模型,最里面的部分是实际内容:直接包围内 ...
- 标准的CSS盒子模型?与低版本IE的盒子模型有什么不同的?
CSS盒子模型:由四个属性组成的外边距(margin).内边距(padding).边界(border).内容区(width和height); 标准的CSS盒子模型和低端IE CSS盒子模型不同:宽高不 ...
- 理解CSS盒子模型
概述 网页设计中常听的属性名:内容(content).填充(padding).边框(border).边界(margin),CSS盒子模型都具备这些属性,也主要是这些属性. 这些属性我们可以把它转移到我 ...
- 几个容易出错的css盒子模型细节
css是前端必须掌握的技能之一.其中的box模型,如图所示: 大体就是border.margin.padding和content,概念挺好理解.但当盒子模型与其他属性一块使用时产生的现象,或许您还难以 ...
- <转>HTML+CSS总结/深入理解CSS盒子模型
原文地址:http://www.chinaz.com/design/2010/1229/151993.shtml 前言:前阵子在做一个项目时,在页面布局方面遇到了一点小问题,于是上stackoverf ...
随机推荐
- SpringBoot bean映射yml中的属性举例
pom:导入配置文件处理器,配置文件进行绑定就会有提示 <dependency> <groupId>org.springframework.boot</groupId&g ...
- 去掉一个Vector集合中重复的元素?
Vector newVector = new Vector();For (int i=0;i<vector.size();i++){Object obj = vector.get(i); ...
- JVM组成结构以及各部分的功能
Java虚拟机主要分为以下五个区: 一.方法区(METHOD AREA): 1. 有时候也成为永久代,在该区内很少发生垃圾回收,但是并不代表不发生GC,在这里进行的GC主要是对方法区里的常量池和对类型 ...
- 《剑指offer》面试题1:赋值运算函数
面试题1:赋值运算函数 题目:如下为类型CMyString的声明,请为该类型添加赋值运算符函数 class CMyString { public: CMyString(char* pData = NU ...
- webpack系列——webpack3导入jQuery的新方案
本文的目的 拒绝全局导入jQuery!! 拒绝script导入jQuery!! 找到一种只在当前js组件中引入jQuery,并且使用webpack切割打包的方案! 测试环境 以下测试在webpack3 ...
- iview table表中使用render函数props传值出现问题
使用iview中的table表格时避免不了使用render函数渲染自定义内容,或者渲染组件.但是在正常使用时出现了props传值无法识别, 按照官网介绍使用props如下: render: (h, p ...
- pydev+eclipse写python代码
首先,下载pydev:PyDev for Eclipse - Browse /pydev at SourceForge.net (建议下载到本地,之前看其他文章时,进行了如下安装: 启动 Eclips ...
- JS 实现权限列表移动
JS 实现列表移动 学习内容: 需求 总结: 学习内容: 需求 用 JS 实现列表移动 实现代码 <html> <head> <meta http-equiv=" ...
- Vue脚手架结构及vue-router路由配置
首先官网介绍,用 Vue.js + vue-router 创建单页应用,是非常简单的.使用 Vue.js ,我们已经可以通过组合组件来组成应用程序,当你要把 vue-router 添加进来,我们需要做 ...
- 【合集】Python基础知识【第二版】
更新部分 为了避免冗长的代码影响大家观感,将部分案例拆开 增加部分知识点,为了减少大家阅读的负担,尽可能使用短句子,但知识点不可能全覆盖,笔者不是写书,就算是写书也不可能全面,请同学们自行去补充 增加 ...
