.Net Core Razor动态菜单实现
准备
1.框架
.netcore 版本 yishaadmin开源框架
2.模板
本文模板使用adminlte3.0,文档地址https://adminlte.io/docs/3.0/
3.菜单表
关键字段
id 表主键(当前菜单)
ParentId 父级ID(父级菜单 为0时为顶级菜单,也可能为内容)
MenuUrl 菜单地址(只有页面有地址,本身菜单是空)
MenuType 菜单类型(1是菜单 2是页面 3是按钮)
MenuIcon 图标样式
4.菜单表实体
using Newtonsoft.Json;
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations.Schema;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using YiSha.Util; namespace YiSha.Entity.SystemManage
{
[Table("SysMenu")]
public class MenuEntity : BaseExtensionEntity
{
[JsonConverter(typeof(StringJsonConverter))]
public long? ParentId { get; set; } public string MenuName { get; set; } public string MenuIcon { get; set; } public string MenuUrl { get; set; } public string MenuTarget { get; set; } public int? MenuSort { get; set; } public int? MenuType { get; set; } public int? MenuStatus { get; set; }
public string Authorize { get; set; } public string Remark { get; set; } [NotMapped]
public string ParentName { get; set; }
}
}
开始开发
本文是由于框架内置菜单不支持顶级菜单显示为内容,以及菜单最多只支持三级菜单的问题,故进行了调整。
1.实现思路
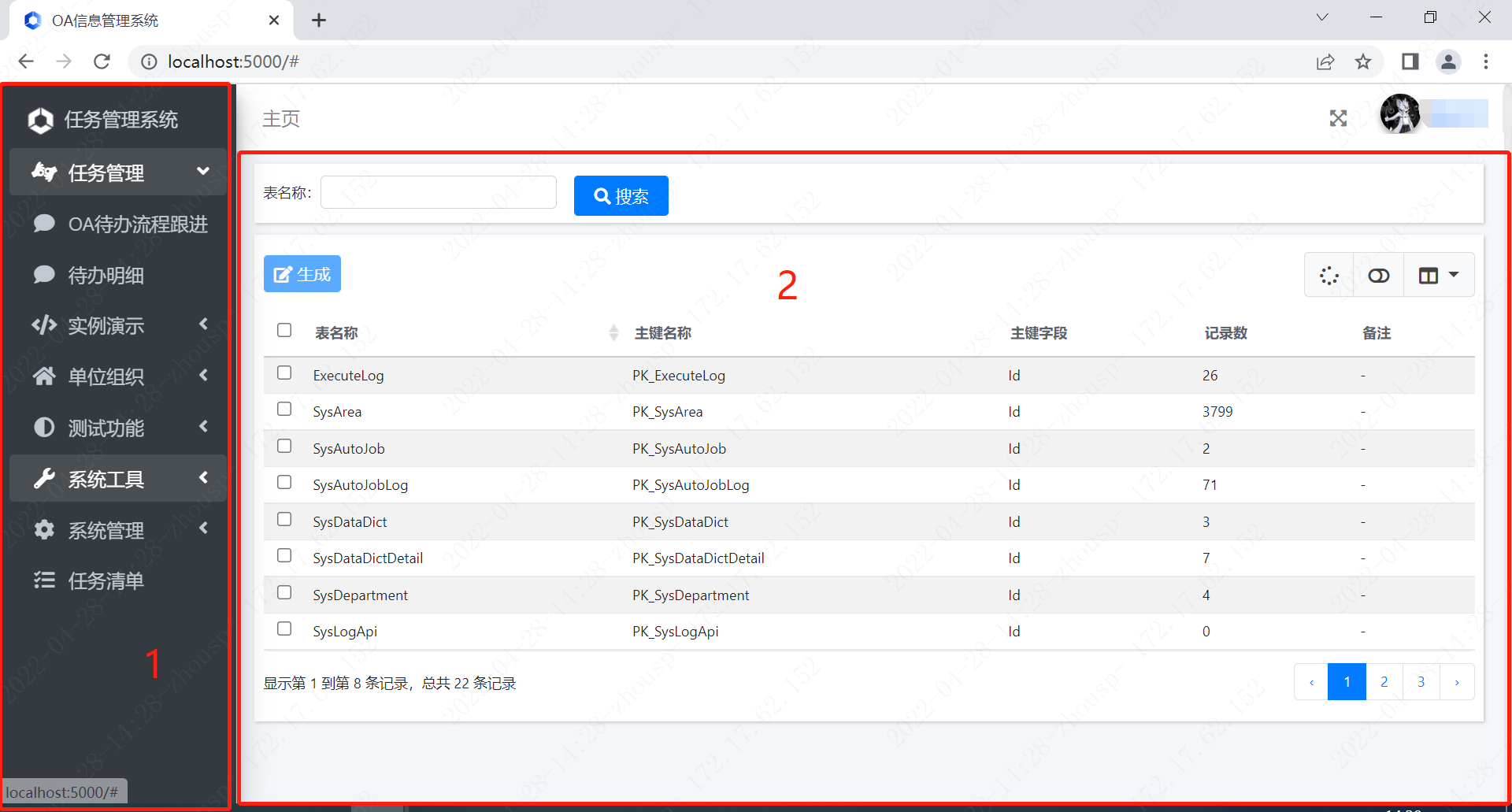
下图1区域渲染为菜单,菜单通过点击URL将内容填充到2区域。

2.编码
2.1 建立渲染内容填充方法
将传进来的url通过ajax调用最终渲染到内容区域(id为#Content的Div中),其中beforeSend方法显示Loadding 可根据需要自行调整。url为{area:exists}/{controller=Home}/{action=Index}以及{controller=Home}/{action=Index}根据框架配置填写至菜单
function LoadContent(url) {
if (url == null || url == "")
return;
$.ajax({
url: url,
beforeSend: function (XHR) {
$.blockUI({ message: '<div class="loaderbox"><div class="loading-activity"></div> '
+ "加载中..." + '</div>', css: { border: "none", backgroundColor: 'transparent' } });
},
success: function (data) {
$("#Content").html(data);
setTimeout(function () { $.unblockUI(); }, 100);
},
error: function (data, status, e) {
$("#Content").html("页面加载失败," + data.status + "," + url + "<br />" + data.responseText);
setTimeout(function () { $.unblockUI(); }, 100);
}
});
}
2.2 建立分部视图
通过建立分部视图MenuTree,循环传入的菜单,初始化时先获取父级ID(ParentId)为0并且类别(MenuType)不为按钮的菜单集合进行循环,根据menuEntity.MenuUrl判断是否为页面,如果依然为菜单则使用Html.PartialAsync("MenuTree")调用自身来实现递归,第二次则根据ViewData["Menu"]传入的当前id作为父级id来寻找子集,直到寻找到最后的层级。
@using System.Collections.Generic
@using YiSha.Entity.SystemManage;
@model List<MenuEntity> @{
if (Model.Any())
{
long id = 0L;
var menu = ViewData["Menu"] as MenuEntity;
if (menu != null)
id = menu.Id.Value; @foreach (var menuEntity in Model.Where(o => o.ParentId == id && o.MenuType != (int)MenuTypeEnum.Button))
{
var icno = string.IsNullOrEmpty(menuEntity.MenuIcon) ? "fa fa-comment" : menuEntity.MenuIcon;
@if (!string.IsNullOrEmpty(menuEntity.MenuUrl))
{
<li class="nav-item">
<a href="#" class="nav-link" onclick="LoadContent('@menuEntity.MenuUrl')">
<i class="nav-icon @icno"></i>
<p>
@menuEntity.MenuName
</p>
</a>
</li>
}
else
{
ViewData["Menu"] = menuEntity;
<li class="nav-item">
<a href="#" class="nav-link">
<i class="nav-icon @icno"></i>
<p>
@menuEntity.MenuName
<i class="fas fa-angle-left right"></i>
</p>
</a>
<ul class="nav nav-treeview">
@await Html.PartialAsync("MenuTree",
Model,new ViewDataDictionary(ViewData))
</ul>
</li>
}
}
}
}
3.调用分布视图
<aside class="main-sidebar sidebar-dark-primary elevation-4" style="width:200px;position:fixed">
<!-- Brand Logo --> <!-- Sidebar -->
<div class="sidebar"> <!-- Sidebar Menu -->
<nav class="mt-2">
<ul class="nav nav-pills nav-sidebar flex-column" data-widget="treeview" role="menu" data-accordion="false">
<!-- Add icons to the links using the .nav-icon class
with font-awesome or any other icon font library --> <li class="nav-header" style="font-size:1.0rem">
<img src="~/yisha/img/logo1.png" style="width: 30px; height: 30px; " />
任务管理系统
</li> @await Html.PartialAsync("MenuTree", Model)
</ul>
</nav>
<!-- /.sidebar-menu -->
</div>
<!-- /.sidebar -->
</aside> <!-- Content Wrapper. Contains page content -->
<div class="content-wrapper" id="mainhead">
<div id="Content"> </div>
</div>
.Net Core Razor动态菜单实现的更多相关文章
- ASP。使用依赖注入的asp.net Core 2.0用户角色库动态菜单管理
下载source code - 2.2 MB 介绍 在开始这篇文章之前,请阅读我的前一篇文章: 开始使用ASP.NET Core 2.0身份和角色管理 在上一篇文章中,我们详细讨论了如何使用ASP.N ...
- SAAS云平台搭建札记: (三) AntDesign + .Net Core WebAPI权限控制、动态菜单的生成
我们知道,当下最火的前端框架,非蚂蚁金服的AntDesign莫属,这个框架不仅在国内非常有名,在国外GitHub上React前端框架也排名第一.而且这个框架涵盖了React.Vue.Angular等多 ...
- 学习ASP.NET Core Razor 编程系列七——修改列表页面
学习ASP.NET Core Razor 编程系列目录 学习ASP.NET Core Razor 编程系列一 学习ASP.NET Core Razor 编程系列二——添加一个实体 学习ASP.NET ...
- C# -- HttpWebRequest 和 HttpWebResponse 的使用 C#编写扫雷游戏 使用IIS调试ASP.NET网站程序 WCF入门教程 ASP.Net Core开发(踩坑)指南 ASP.Net Core Razor+AdminLTE 小试牛刀 webservice创建、部署和调用 .net接收post请求并把数据转为字典格式
C# -- HttpWebRequest 和 HttpWebResponse 的使用 C# -- HttpWebRequest 和 HttpWebResponse 的使用 结合使用HttpWebReq ...
- ASP.NET Core Razor页面禁用防伪令牌验证
在这篇短文中,我将向您介绍如何ASP.NET Core Razor页面中禁用防伪令牌验证. Razor页面是ASP.NET Core 2.0中增加的一个页面控制器框架,用于构建动态的.数据驱动的网站: ...
- 学习ASP.NET Core Razor 编程系列一
一. 概述 .NET Core 1.0发布的时候就想进行学习的,不过根据微软的以往的发布规律1.0版可以认为是大众测试版,2.0才算稳定.现在2.1都已经发布了预览版,之前对其"不稳定&qu ...
- 学习ASP.NET Core Razor 编程系列二——添加一个实体
在Razor页面应用程序中添加一个实体 在本篇文章中,学习添加用于管理数据库中的书籍的实体类.通过实体框架(EF Core)使用这些类来处理数据库.EF Core是一个对象关系映射(ORM)框架,它简 ...
- 学习ASP.NET Core Razor 编程系列六——数据库初始化
学习ASP.NET Core Razor 编程系列目录 学习ASP.NET Core Razor 编程系列一 学习ASP.NET Core Razor 编程系列二——添加一个实体 学习ASP.NET ...
- 学习ASP.NET Core Razor 编程系列九——增加查询功能
学习ASP.NET Core Razor 编程系列目录 学习ASP.NET Core Razor 编程系列一 学习ASP.NET Core Razor 编程系列二——添加一个实体 学习ASP.NET ...
随机推荐
- @SpringBootApplication注释在内部有什么用处?
作为Spring引导文档,@SpringBootApplication注释等同于同时使用@Configuration.@EnableAutoConfiguration和@ComponentScan及其 ...
- 深入理解Java虚拟机-JVM运行时数据区域
一.运行时数据区域 1.程序计数器 程序计数器( Program Counter Register) 是一块较小的内存空间, 它可以看作是当前线程所执行的字节码的行号指示器. Java虚拟机的多线程是 ...
- java中的正则表达式And Pattern And Macher
在哪里?? java.util.regex包下有两个用于正则表达式的类, 一个是Matcher类, 另一个Pattern 简单例子 public class RegexLeaning { public ...
- SpringDataJdbc整合MyBatis方式
由于官方文档springdatajdbc整合mybatis过于简述,导致死磕了一段时间, SpringDataJdbc整合Mybatis的官方文档:https://docs.spring.io/spr ...
- @Required 注解有什么用?
@Required 应用于 bean 属性 setter 方法.此注解仅指示必须在配置时使用 bean 定义中的显式属性值或使用自动装配填充受影响的 bean 属性.如果尚未 填充受影响的 bean ...
- 剑指Offer30——包含min函数的栈
剑指Offer30--包含min函数的栈 1. 题目简述 定义栈的数据结构,请在该类型中实现一个能够得到栈的最小元素的min函数在该栈中,调用min.push及pop的时间复杂度是O(1). 2. 题 ...
- 攻防世界baby_web
baby_web 题目提示想想初始页,但我们一访问就会跳转到1.php我们使用bp抓包分析,我们发送到repeater模块修改请求访问1.php内容看看 发现flag隐藏了我们去hex中看看 这样我们 ...
- H5: 表单验证失败的提示语
前言 前端的童鞋在写页面时, 都不可避免的总会踩到表单验证这个坑. 这时候, 我们就要跪了, 因为要写一堆js来检查. 但是自从H5出现后, 很多常见的表达验证, 它都已经帮我们实现了, 让我 ...
- android SQLite数据库(转)
Android数据库 之 SQLite数据库 Android数据库 一.关系型数据库SQLIte 每个应用程序都要使用数据,Android应用程序也不例外,Android使用开源的.与操作系统无 ...
- C#编写一个控制台应用程序,输入三角形或者长方形边长,计算其周长和面积并输出
编写一个控制台应用程序,输入三角形或者长方形边长,计算其周长和面积并输出. 代码: using System; using System.Collections.Generic; using Syst ...
