python实现学生信息管理系统——界面版
前言(写于2022年5月17日)
这篇博客是我两年前大二时写的,一直放在草稿箱里,还没写完,现在快毕业了,突然翻出来了。虽然博客没写完,但早就写好了代码,可运行的exe文件以及文档。现在上传到gitee,代码以文档等地址为:https://gitee.com/zzg-gangan/StudentManagementSystem.git

以下写于2019年12月
版本1——学生信息的写入与读取是text格式(基础版)
其中部分思想实现来源于https://www.cnblogs.com/xy-ju24/p/9212855.html(该博客中缺陷是:学生信息管理系统增删改学生信息后,无法及时查看学生的信息,即要重新运行后才能查看到改动后的学生信息)
程序主要思想:界面切换是利用界面的摧毁与重建来实现。
使用的python第三方包
from tkinter import *
import tkinter.font as tkFont
from tkinter import ttk
import tkinter as tk
from tkinter import messagebox
主控类
LARGE_FONT= ("Verdana", 20) #全局变量用于控制字体,字体为宋体,20号
class Base_Page():
def __init__(self,master):
self.root=master
self.root.config()
self.root.title("九江学院————干干")
self.root.geometry('200x200')
Main_Page(self.root)
系统的主页面
class Main_Page():
def __init__(self,master):
self.master=master
self.master.geometry('300x600')
self.Main_Page=tk.Frame(self.master)
self.Main_Page.pack()
self.label=Label(self.Main_Page,text="学生信息管理系统", font=LARGE_FONT,bg='black',fg='SkyBlue')
self.label.pack(pady=80)
ft2 = tkFont.Font(size=20) # 指定字体大小 Button(self.Main_Page, text="添加学生信息", font=ft2, width=50, height=2,
fg='white', bg='gray', activebackground='black',command=self.change,activeforeground='white').pack() # 主页面中“添加学生信息”按键
Button(self.Main_Page, text="删除学生信息", font=ft2, width=50, height=2,command=self.go_delete_page).pack() # 主页面中“删除学生信息”按键
Button(self.Main_Page, text="修改学生信息", font=ft2, width=50, height=2, fg='white',
bg='gray', activebackground='black',command=self.go_modifypage, activeforeground='white').pack() # 主页面中“修改学生信息”按钮
Button(self.Main_Page, text="查询学生信息", font=ft2, width=50, height=2,command=self.go_query).pack() #主页面中“查询学生信息”按钮
Button(self.Main_Page, text='退出系统', height=2, font=ft2, width=50, fg='white',
bg='gray', activebackground='black', command=self.master.destroy, activeforeground='white').pack() #主页面中”退出系统“按钮
def change(self): #摧毁主页面,去往添加学生信息页面,即主页面摧毁后,建立添加学生信息的页面
self.Main_Page.destroy()
Add_Stu(self.master) def go_query(self): #摧毁主页面,去往查询学生信息页面,即主页面摧毁后,建立查询学生信息的页面
self.Main_Page.destroy()
Query_Stu(self.master) def go_delete_page(self): #摧毁主页面,去往删除学生信息的页面,即主页面摧毁后,建立删除学生信息的页面
self.Main_Page.destroy()
Delete_Stu(self.master) def go_modifypage(self): #摧毁主页面,去往修改学生信息的页面,即主页面摧毁后,建立修改学生信息的页面
self.Main_Page.destroy()
Modify_Stu(self.master)
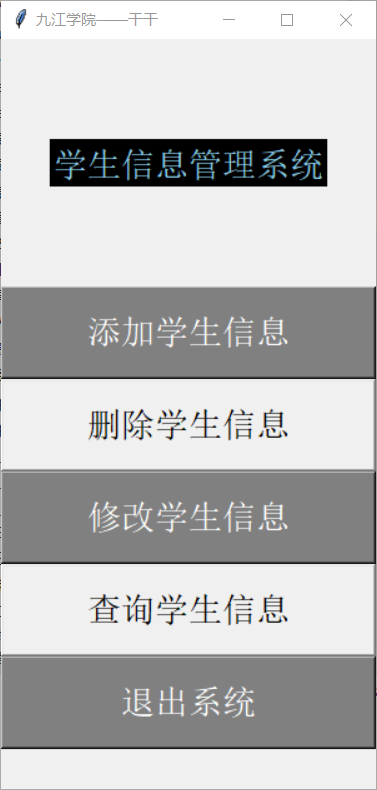
主页页面如下图所示:

添加学生信息页面
class Add_Stu():
def __init__(self,master):
self.tk=tk
self.master=master
self.master.geometry('300x600')
self.Add_Stu = tk.Frame(self.master)
self.Add_Stu.pack()
label = Label(self.Add_Stu, text="添加学生信息", font=LARGE_FONT)
label.pack(pady=100)
ft3 = tkFont.Font(size=14)
ft4 = tkFont.Font(size=12)
Label(self.Add_Stu, text='学生学号:', font=ft3).pack(side=TOP)
global e1
e1 = StringVar()
# textvariable:文本框的值,是一个StringVar()对象
Entry(self.Add_Stu,width=30, textvariable=e1, font=ft3, bg='Ivory').pack(side=TOP) # 单行文本框输入控件,此处靠e1承载学生学号
Label(self.Add_Stu,text='学生姓名:', font=ft3).pack(side=TOP)
global e2
e2 = StringVar()
Entry(self.Add_Stu,width=30, textvariable=e2, font=ft3, bg='Ivory').pack(side=TOP) # 此处靠e2承载学生姓名
Label(self.Add_Stu,text='学生成绩:', font=ft3).pack(side=TOP)
global e3
e3 = StringVar()
Entry(self.Add_Stu,width=30, textvariable=e3, font=ft3, bg='Ivory').pack(side=TOP) # 此处靠e3承载学生成绩
Button(self.Add_Stu,text="返回首页", width=8, font=ft4,command=self.back_mainPage).pack(pady=20) # 3个功能按钮
Button(self.Add_Stu, text="确定保存", width=8, font=ft4, command=self.save).pack()
Button(self.Add_Stu,text="查询信息", width=8, font=ft4,command=self.go_querypage).pack(pady=20)
def back_mainPage(self):
self.Add_Stu.destroy()
Main_Page(self.master)
def go_querypage(self):
self.Add_Stu.destroy()
Query_Stu(self.master)
def save(self):
if e1.get()=="" or e2.get()=="" or e3.get()=="":
self.tk.messagebox.showwarning(title="警告", message="学生的学号、姓名、成绩不能为空!") # 保存学生信息时存在为空警告
else:
#此处你可以事先创建一个txt文本,内容格式为:学生学号 学生姓名 学生成绩(三者中间有两个空格)
with open('student_infor.txt', 'a+') as student_infor:
num = str(e1.get()) # 将e1承载的学生学号转换成字符串类型,因为txt文本的写入字符串类型
name = str(e2.get()) # 将e2承载的学生姓名转换成字符串类型
score = str(e3.get()) # 将e3承载的学生成绩转换成字符串类型
student_infor.write(num + ' ' + name + ' ' + score + '\n') # 将三种学生信息用空格隔开,写入txt文本中
添加学生信息页面如下图所示:

如果保存学生信息时存在有的学生信息为空,则系统就会提示,如下图所示:

删除学生信息界面
class Delete_Stu():
def __init__(self,master):
self.tk=tk
self.master=master
self.master.geometry('300x600')
self.Delete_Stu = tk.Frame(self.master)
self.Delete_Stu.pack() label = tk.Label(self.Delete_Stu, text="删除学生信息", font=LARGE_FONT)
label.pack(pady=100) ft3 = tkFont.Font(size=14)
ft4 = tkFont.Font(size=12) Label(self.Delete_Stu, text='请输入你要删除的学生学号:', font=ft3).pack(side=TOP)
global e4
e4 = StringVar() # 用于承载要删除的学生学号
Entry(self.Delete_Stu, width=30, textvariable=e4, font=ft3, bg='Ivory').pack(side=TOP) #输入框,用于
# 输入要删除的学生学号
#“返回首页”,“确定删除”,“查询信息”的三个功能按钮
Button(self.Delete_Stu, text="返回首页", width=8, font=ft4, command=self.back_mainpage).pack(pady=20)
Button(self.Delete_Stu, text="确定删除", width=8, font=ft4, command=self.del1).pack()
Button(self.Delete_Stu, text="查询信息", width=8, font=ft4, command=self.go_querypage).pack(pady=20) def back_mainpage(self): # 摧毁添加学生信息页面,建立首页页面
self.Delete_Stu.destroy()
Main_Page(self.master) def go_querypage(self): # 摧毁添加学生信息页面,建立查询学生信息页面
self.Delete_Stu.destroy()
Query_Stu(self.master) def del1(self):
if e4.get()=="":
self.tk.messagebox.showwarning(title="警告", message="学生的学号不能为空!") #输入的学生学号为空警告
num2 = e4.get() with open('student_infor.txt', 'r') as f: #将文件中的信息先读出来,然后不与输入学号匹配的
#学生信息被重新写入文件中,及相当删除了含有输入学号的信息,这里就存在了一个Bug了,那就是如果另一个学生
# 成绩中是指定删除的学号,则该学生的学号也就会被过滤掉。所以版本二,用Excel表格写入学生信息,就可以
# 解决这个问题。因此,可以看版本二了解一下哦!!! lines = f.readlines()
with open('student_infor.txt', 'w') as f_w:
for line in lines:
if num2 in line:
continue f_w.write(line)
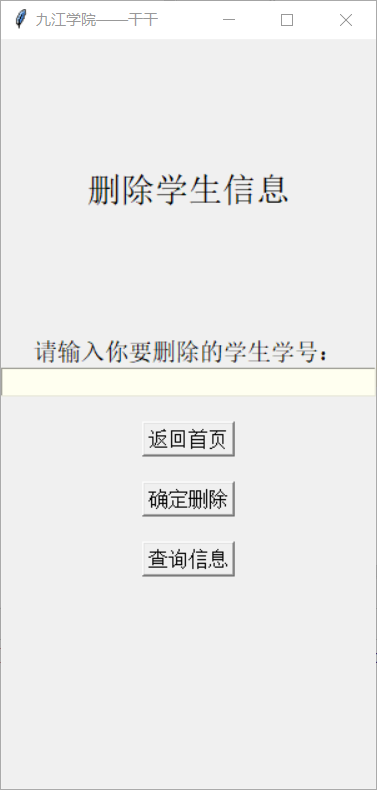
删除学生信息界面如下图所示:

输入的学号为空点击,确定删除警告如下图所示:

修改学生信息页面
class Modify_Stu():
def __init__(self,master):
self.tk=tk
self.master=master
self.master.geometry('300x600')
self.Modify_Stu=tk.Frame(self.master)
self.Modify_Stu.pack()
tk.Label(self.Modify_Stu, text="修改学生信息", font=LARGE_FONT).pack(pady=100) ft3 = tkFont.Font(size=14)
ft4 = tkFont.Font(size=12) Label(self.Modify_Stu, text='请输入你要修改的学生学号:', font=ft3).pack(side=TOP)
self.e5 = StringVar() # e5承载要修改的学生学号
Entry(self.Modify_Stu, width=30, textvariable=self.e5, font=ft3, bg='Ivory').pack(side=TOP) Label(self.Modify_Stu, text='修改后的学生姓名:', font=ft3).pack(side=TOP)
self.e6 = StringVar() # e6用于承载修改后的学生姓名
Entry(self.Modify_Stu, width=30, textvariable=self.e6, font=ft3, bg='Ivory').pack(side=TOP) Label(self.Modify_Stu, text='修改后的学生成绩:', font=ft3).pack(side=TOP)
self.e7 = StringVar() # e7用于承载修改后的学生成绩
Entry(self.Modify_Stu, width=30, textvariable=self.e7, font=ft3, bg='Ivory').pack(side=TOP) # “确定修改”,“查询信息”,“返回首页”三个功能按钮
Button(self.Modify_Stu, text="确定修改", width=8, font=ft4, command=self.modify).pack(pady=20)
Button(self.Modify_Stu, text="查询信息", width=8, font=ft4, command=self.go_querypage).pack()
Button(self.Modify_Stu, text="返回首页", width=8, font=ft4, command=self.back_mainpage).pack(pady=20) def back_mainpage(self): # 摧毁修改学生信息页面,建立功能主页面
self.Modify_Stu.destroy()
Main_Page(self.master) def go_querypage(self): # 摧毁修改学生信息页面,建立查询学生信息页面
self.Modify_Stu.destroy()
Query_Stu(self.master) def modify(self):
num3 = str(self.e5.get())
name3 = str(self.e6.get())
score3 = str(self.e7.get())
if self.e5.get()=="" or self.e6=="" or self.e7=="":
self.tk.messagebox.showwarning(title="警告",message="学生的学号、姓名或成绩不能为空!") #为空警告!
else:
with open('student_infor.txt', 'r') as r_w: #先读出学生信息,再将修改后的信息以及未修改的信息重新写入
lines1 = r_w.readlines()
with open('student_infor.txt', 'w') as rr_w:
for line1 in lines1:
if num3 in line1:
rr_w.write(num3 + ' ' + name3 + ' ' + score3 + '\n')
continue
rr_w.write(line1)
python实现学生信息管理系统——界面版的更多相关文章
- python 04 学生信息管理系统
今天任务不多,做了学生信息管理系统1.0,使用字典存储学生个体信息,列表存储学生字典.注意dict定义要在循环体内,若定义成全局变量或循环体外,则旧数据会被新数据覆盖.dict属于可变类型数据,内容改 ...
- 1、纯python编写学生信息管理系统
1.效果图 2.python code: class studentSys(object): ''' _init_(self) 被称为类的构造函数或初始化方法, self 代表类的实例,self 在定 ...
- python之学生信息管理系统
1 #!usr/bin/python 2 #encoding=utf-8 3 4 #1. 打印学生管理系统界面 5 def printStd(): 6 print ("*"*50) ...
- Python基础案例练习:制作学生信息管理系统
一.前言 学生信息管理系统,相信大家或多或少都有做过 最近看很多学生作业都是制作一个学生信息管理系统 于是,今天带大家做一个简单的学生信息管理系统 二.开发环境: 我用到的开发环境 Python 3. ...
- Python学生信息管理系统的开发
# 第一题:设计一个全局变量,来保存很多个学生信息:学生(学号, 姓名,年龄):思考要用怎样的结构来保存:# 第二题:在第一题基础上,完成:让用户输入一个新的学生信息(学号,姓名,年龄):你将其保存在 ...
- 【python免费代码】设计一个简单的学生信息管理系统
文章目录 前言 一.理解 二.部分截图展示 三.代码 四.总结 前言 设计一个简单的学生信息管理系统,实现以下功能(bug) : 录入学生信息,信息以文件方式存储 以学生学号或者学生姓名为条件查询该学 ...
- 【Python3.6+Django2.0+Xadmin2.0系列教程之二】学生信息管理系统(入门篇)
上一篇我们已经创建好了一个Xadmin的基础项目,现在我们将在此基础上构建一个同样很基础的学生信息管理系统. 一.创建模型 模型是表示我们的数据库表或集合类,并且其中所述类的每个属性是表或集合的字段, ...
- python3 简陋的学生信息管理系统
# 编写一个“学生信息管理系统”# 输入序号:1. 输入学生信息,学生信息包括:id,name,age,gender(用什么数据类型保存?)# 2. 查询:输入学生姓名和id,显示学生个人信息# 3. ...
- 基于数组或链表的学生信息管理系统(小学期C语言程序实训)
1.基于数组的学生信息管理系统 实验内容: 编写并调试程序,实现学校各专业班级学生信息的管理.定义学生信息的结构体类型,包括:学号.姓名.专业.班级.3门成绩. 实验要求: (1) main函数:以菜 ...
- 基于数据库MySQL的简易学生信息管理系统
通过这几天学习Mysql数据库,对其也有了基本的了解,为了加深印象,于是就写了一个最简易的学生信息管理系统. 一:基本要求 1.通过已知用户名和密码进行登录: 2.可以显示菜单: 3.可以随时插入学生 ...
随机推荐
- Nginx结合tomcat 负载均衡
负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦. 负载均衡 先来简单了解一下什么是负载均衡,单从字面上的意思来理解就可 ...
- Python学习的第二次总结
有限循环 for i in range()# i自动加一 # for语句中若有break被执行,则跟着for后面的else语句就不会被正常执行:反之亦然 for i in range(3) ...
- 哲讯科技携手江苏大摩半导体借助SAP ERP打造数字化转型升级
项目启动会2022年10月28日,无锡哲讯科技携手江苏大摩半导体科技有限公司SAP ERP系统实施项目启动大会于江苏大摩的上海总部会议室胜利召开.双方项目组核心成员,共同见证了本次SAP ERP实施项 ...
- 数据表主键设置自增后插入数据的mabatis写法
研究出两种写法,因为画蛇添足修改了好久. 下面写两种正确的. <insert id="Insert" parameterType="com.aged.www.Poj ...
- linux交叉编译libiconv
1.解压libiconv-1.14.tar 2.进入解压后目录libiconv-1.14 3.执行交叉编译环境命令,例如: source /home/huhe/environment-setup-aa ...
- TIDB-DM数据迁移第一部(安装部署)
官方连接: https://docs.pingcap.com/zh/tidb/stable/dm-overview 架构: 1.安装DM download https://tiup-mirrors.p ...
- 使用python启动appium(虚拟器)
1.先安装各种库 https://www.cnblogs.com/zhanglingling00/p/14169462.html pip install Appium-Flutter-Finder p ...
- iOS MacOS 系统时间(时间戳)格式化
#pragma mark -原始数据是20220608155116,加工成2022/06/08 15:51:16 -(NSString *)timeString:(NSString *)toIndex ...
- wpf 解决画图模糊或抗锯齿以及文字模糊或抗锯齿问题
解决方案中使用的.Net FrameWork版本:4.6.1 画图模糊或抗锯齿: 控件属性加入 SnapsToDevicePixels="True" 文字模糊或抗锯齿: 控件属性 ...
- wpf TreeView 数据绑定
<Window x:Class="TsyCreateProjectContent.Window1" xmlns="http://schemas.microsoft. ...
