gin模板语法
输出数据:
语句:{{.}}
用法:
在html文件中调用

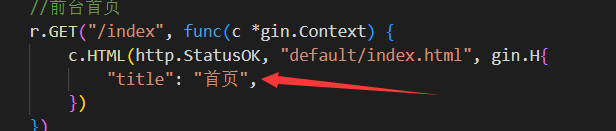
输出里面的结果

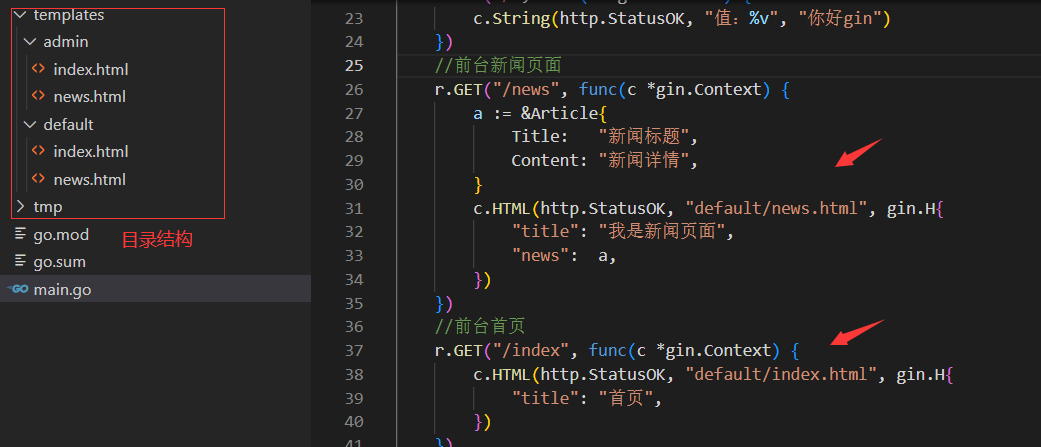
多个目录下定义模板:
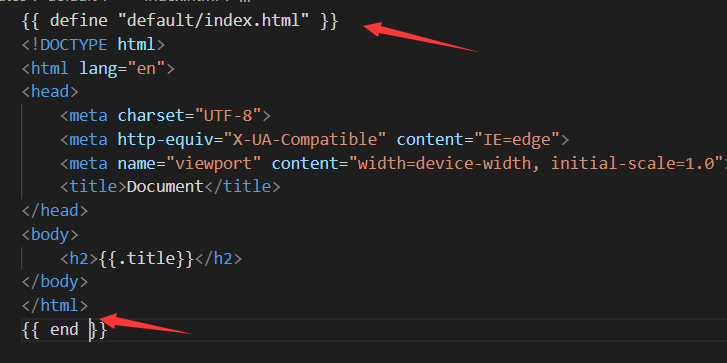
语句:{{ define "xxx目录/xxx文件.html"}} 文件末尾加上 {{ end }}
用法:


当使用多级目录时要设置如下,/**表示下一级目录。

比较函数:
eq ==
ne !=
lt <
le <=
gt >
ge >=
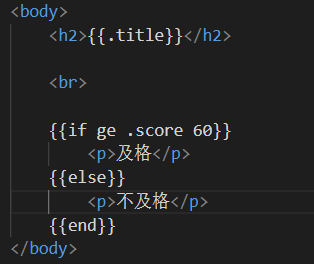
条件判断:


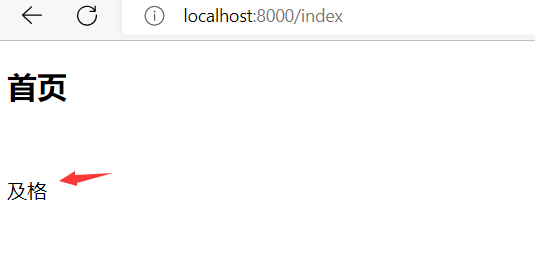
结果:

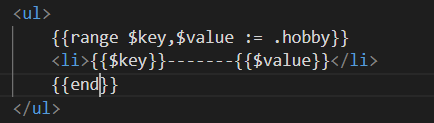
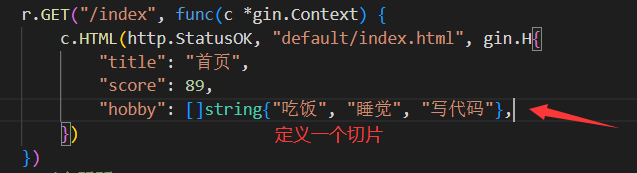
range循环:


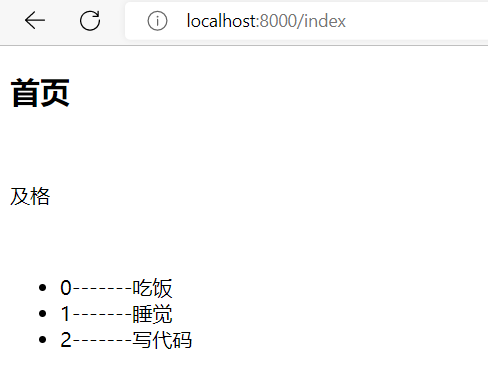
结果输出:

此外,range还可以配合else使用。
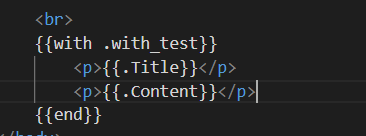
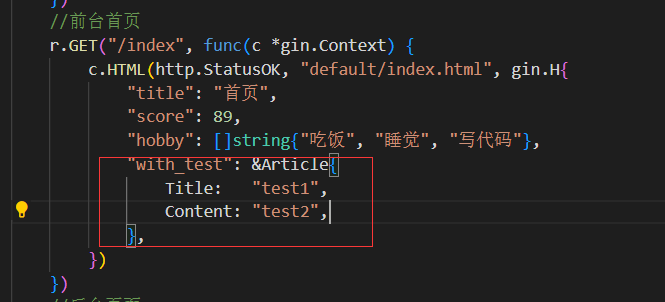
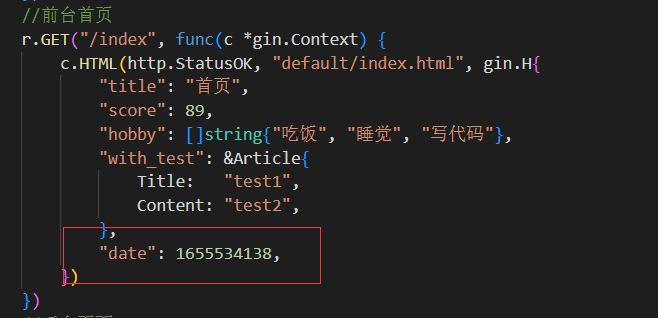
with的用法:


使用with可以直接调用Title,如果不使用with,而且想获取Title的值test1,需要通过{{.with_test.Title}}
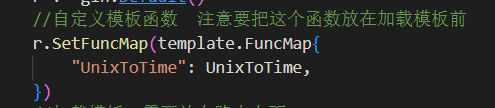
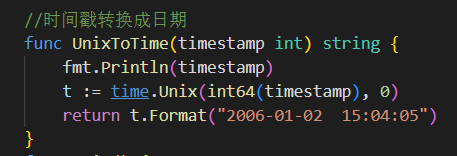
自定义模板函数:

format格式化函数,参数传入一个字符串模板

把date里面的值传入tempstamp

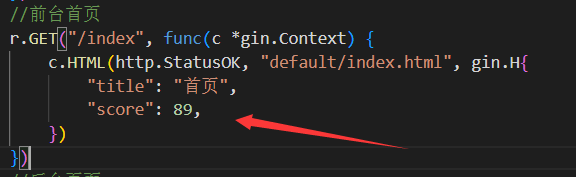
路由:

加载公共模板(嵌套模板):
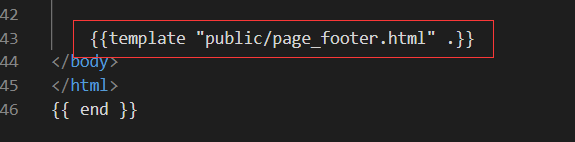
语句:在body里面 写入{{template "xxx目录/xxx页面.html" .}}
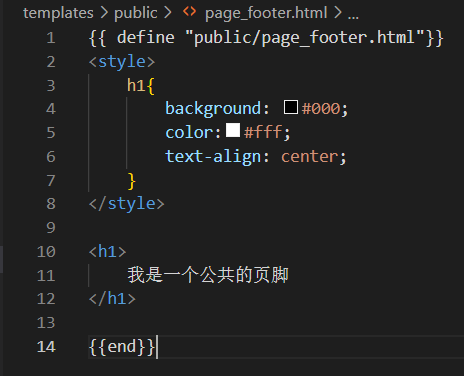
在page_footer.html页面里面

在index.html页面里面,注意后面的点要加上。这里点的作用是把当前页面的数据也加载到这个页面(page_footer.html)中

gin模板语法的更多相关文章
- angular2系列教程(二)模板语法
今天我们要讲的是angualr2的模板语法,官网写的很清楚,但我也用通俗易懂的讲法再罗列一下吧! 例子
- Angular2 模板语法
1. 说明 Angular2的模板用来显示组件外观,作为视图所用,用法和html语法基本一致,最简单的Angular2的模板就是一段html代码.Angular模板语法主要包括以下几个部分: l 直接 ...
- FreeMarker模板语法
四.FreeMarker模板语法 要编写复杂的模板需要熟悉FreeMarker语法规则,官网有详细说明,中文帮助也比较详细了,下面这些内容是从网上收罗来的,感谢网友的分享,经过整理与修改的内容如下.建 ...
- PHPCMS标签:PC标签模板语法规则
模板语法规则1.变量表示{$name} 被解析成 <?=$name?>,表示显示变量$name的值,其中的“name”由英文字母.数字和下划线组成首字母必须是英文字母或者下划线. 2.常量 ...
- 【Vue】浅谈Vue(一):从模板语法数据绑定、指令到计算属性
写在前面 今年前端届比较有意思,从大漠穷秋发表文章比较angular和vue,继而致歉vue作者.社区,从谷歌辞去Angular Developer PM in China一职并且呼吁大家停止各种无谓 ...
- Django——模板层(template)(模板语法、自定义模板过滤器及标签、模板继承)
前言:当我们想在页面上给客户端返回一个当前时间,一些初学者可能会很自然的想到用占位符,字符串拼接来达到我们想要的效果,但是这样做会有一个问题,HTML被直接硬编码在 Python代码之中. 1 2 3 ...
- 【每天半小时学框架】——React.js的模板语法与组件概念
[重点提前说:组件化与虚拟DOM是React.js的核心理念!] 先抛出一个论题:在React.js中,JSX语法提倡将 HTML 和 CSS 全都写入到JavaScrip ...
- 前端MVC Vue2学习总结(三)——模板语法、过滤器、计算属性、观察者、Class 与 Style 绑定
Vue.js 使用了基于 HTML 的模版语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据.所有 Vue.js 的模板都是合法的 HTML ,所以能被遵循规范的浏览器和 HTML 解 ...
- Django学习笔记(3)——表单,测试和模板语法的学习
一,表单form 为了接收用户的投票选择,我们需要在前段页面显示一个投票界面,让我们重写之前的polls/detail.html文件,代码如下: <h1>{{ question.quest ...
随机推荐
- .NET MAUI 社区工具包 1.3版本发布
2022 年 10 月 4 日,微软发布了 .NET MAUI 社区工具包的 1.3 版,具体参见微软官方博客:https://devblogs.microsoft.com/dotnet/announ ...
- Oracle导出和导入
导出 exp exp 用户名/密码@实例名 file=导出的dmp文件存放路径 l og=导出日志存放路径 exp hr/123456@orcl file= C:\Users\Administrato ...
- Pep9课下作业
(1)编写一个伪代码算法 Set sum to 0 Input num1 Read num1 Set sum to sum + num1 Input num2 Read num2 Set sum to ...
- pthread_mutex_t & pthread_cond_t 总结
pthread_mutex_t & pthread_cond_t 总结 一.多线程并发 1.1 多线程并发引起的问题 我们先来看如下代码: #include <stdio.h> # ...
- Vue学习之--------Vue中收集表单数据(使用v-model 实现双向数据绑定、代码实现)(2022/7/18)
文章目录 1.Vue中实现表单数据的收集 1.1 基础知识 1.2 代码实例 1.3 测试效果 1.4 额外插一嘴 1.Vue中实现表单数据的收集 1.1 基础知识 表单中常用的标签:input(输入 ...
- SpringCloud微服务实战——搭建企业级开发框架(四十六):【移动开发】整合uni-app搭建移动端快速开发框架-环境搭建
近年来uni-app发展势头迅猛,只要会vue.js,就可以开发一套代码,发布移动应用到iOS.Android.Web(响应式).以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/ ...
- XAF新手入门 - 类型子系统(Types Info Subsystem)
类型子系统概述 类型子系统是XAF的核心概念,但我们平时却很少关注它,它集中存储了模块中的类型,它是生成应用程序模型(Application Model)的基础,它与XAF中其它的概念都有所关联,了解 ...
- 解决办法:ImportError:'module'object has no attribute 'check specifier'
在安装envsubst命令不存在的报错, 安装centos本地源, 再安装gettext) 在指定版本的时候发现还是报错根据后面提示指定44.0.0问题解决 pip install --upgrade ...
- c语言中 -> 的用法
->是一个整体,它是用于指向结构体. 1.换种说法,如果我们在C语言中定义了一个结构体,然后申明一个指针指向这个结构体,那么我们要用指针取出结构体中的数据,就要用到"->&quo ...
- vim常用快捷键总结一(光标移动命令)
vim编辑器的工作模式分为3种即(命令模式,编辑模式和尾行模式),具体定义这里就不在赘述了,这里只简单介绍各工作模式下对应的操作和快捷方式. 通常来说三三种模式功能划分大致如下 命令模式:定位.翻页. ...
