Vue框架中有关 computed的相关知识
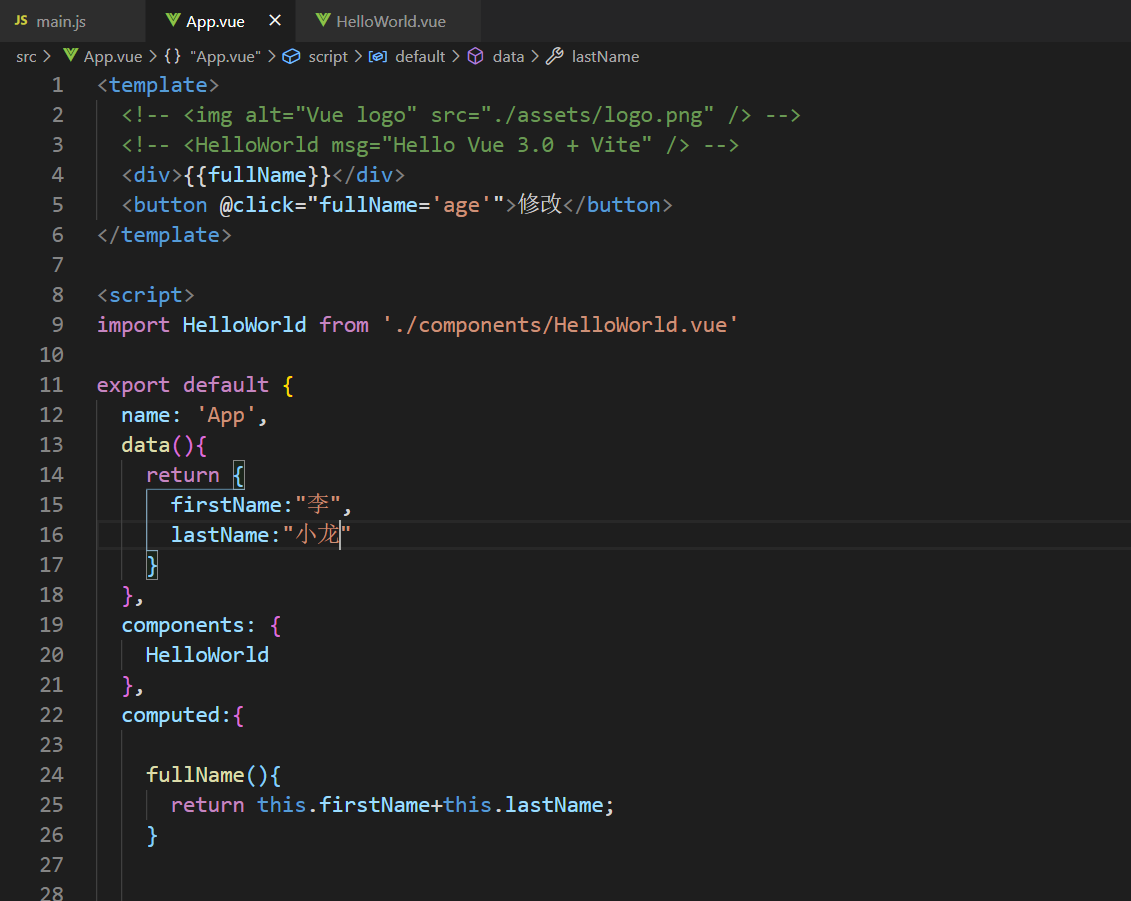
1,传统使用computed属性的方式如下:

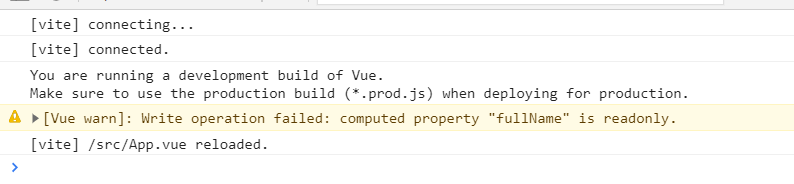
注意:此时如果我们点击修改的时候会有如下警告(表示computed属性不可以修改,如果非得修改,我们应该如下下图所示操作)

2,修改computed属性的值方式使用到 get 和 set

此时再点击修改就不会出现警告,而且相应的firstName和lastName都会发生变化

Vue框架中有关 computed的相关知识的更多相关文章
- 如何在vue框架中兼容IE
IE目前已经放弃了自己的独特化,正一步步迎入互联网的主流怀抱.但迫于有用户存在,还是要兼容到IE8,9, 以上. 下面聊一下如何在vue框架中兼容IE 1.首先在index.html <meta ...
- vue框架中props的typescript用法
vue框架中props的typescript用法 在vue中使用typescript时,需要引入vue-property-decorator库来兼容格式. javascript写法 Vue.compo ...
- 在ABP VNext框架中处理和用户相关的多对多的关系
前面介绍了一些ABP VNext架构上的内容,随着内容的细化,我们会发现ABP VNext框架中的Entity Framework处理表之间的引用关系还是比较麻烦的,一不小心就容易出错了,本篇随笔介绍 ...
- 由char和byte的关系引申出去——总结一下java中的字符编码相关知识
由char和byte的关系引申出去--总结一下java中的字符编码相关知识 一.字符编码 手持两把锟斤拷,口中直呼烫烫烫 在文章伊始,先来复习一下计算机中关于编码的一些基础知识,着重理清以下几 ...
- java中String类型的相关知识的简单总结
java中String类型的相关知识总结 一.常用方法: 1.构造方法: byte数组 可指定offset和length 可指定charset char数组 可指定offset和count 字符序列 ...
- 《Python网络编程》学习笔记--从例子中收获的计算机网络相关知识
从之前笔记的四个程序中(http://www.cnblogs.com/take-fetter/p/8278864.html),我们可以看出分别使用了谷歌地理编码API(对URL表示地理信息查询和如何获 ...
- vue框架中的日期组件转换为yyy-mm-dd格式
最近在用vue框架写一个app,这个是用到的日期格式转换,把下面的标准格式转换为字符串连接格式
- 解析Vue.js中的computed工作原理
我们通过实现一个简单版的和Vue中computed具有相同功能的函数来了解computed是如何工作的.写的十分的全面细致,具有一定的参考价值,对此有需要的朋友可以参考学习下.如有不足之处,欢迎批评指 ...
- yarn 在Vue框架中的常用命令
初始化项目 yarn add init 安装vue yarn add vue 安装webpack,webpack-dev-server(是一个小型的Node.js Express服务器) yarn a ...
- vue.js中的computed和watch的区别
1.computed在调用时不需要加(),watch是不需要调用的2.computed如果属性没有发生改变时会从缓存中读取值,watch当属性发生改变时会接收到2个值:一个为新值,一个为旧值3.com ...
随机推荐
- C/C++随堂笔记
注释:行注释 块注释: (1)#if 0 #endif (2)/* */ <>:表示系统文件 <stdlib.h>+syetem 调用windows中的程序 QT中 c ...
- git使用与代码托管
平时自己写的简单程序文件太多,可以放到代码托管的网站.比如国内的gitee.com, 好吧,只是把这个网站当网络云盘用了.在gitee网站上加上程序运行环境,使用文档,写好README.md使用介绍. ...
- 对于goland相对较新一些版本新建项目时没用go mod模式选项的坑
前言 对于一些小白在网上看很早的一些go视频,使用goland2020.3.x版本或者其之前版本创建新项目,里面会有GO Modules(vgo)这个选项,也就是gomod模式创建新项目,然而对于现在 ...
- 使用 Link Cut Tree 维护最小生成树
简介 本文将简单介绍如何使用 Link Cut Tree 维护动态图最小生成树. 思路 最小生成树的性质:一个基环树的最小生成树,为将环上边权最大的边删除后所组成的树. Proof:如果删除环上的其他 ...
- Python博客导航
第一部分 - Python程序设计基础 第一章 - Python介绍 1.1 - Python简介 1.2 - Python准备 1.2 - 创建虚拟环境 第二章 - Python基础(建设中) 2. ...
- echarts图表配置
1.柱状图 option = { xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] ...
- Markdown快速入门——我不学 甚至没这篇文章
Markdown快速入门---我不学甚至没这篇文章 写在前 俗话说:"工欲善其事,必先利其器".那么码字前,自然是要找到合适的工具.我这里就选用了VSCode+Markdown.( ...
- Java线程池中的execute和submit
一.概述 execute和submit都是线程池中执行任务的方法. execute是Executor接口中的方法 public interface Executor { void execute(Ru ...
- pycharm设置python头文件模版
钢铁知识库,一个学习python爬虫.数据分析的知识库.人生苦短,快用python. 使用pycharm创建python文件时候,有时候需要自动生成想要的文件头,如何生成呢? 只需要以下几步: 在fi ...
- 虚拟DOM中给同一层级的元素设置固定且唯一的key为什么能提高性能
一.文字 key让React知道,当前新生成的React元素中的元素,是否能在之前生成的React元素中找到对应的.如果有,那么直接拿过来用就行了.假设列表头部插入一项,通过比对,React知道除了头 ...
