mybatis动态标签——trim
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.xxx.dynamicSQL.mapper.EmpMapper"> <!--
trim标签:prefix、suffix在标签中内容前面或后面添加指定内容;
prefixOverrides,suffixOverrides在标签中内容前面或后面去掉指定内容;
-->
<select id="getEmp" resultType="emp">
select * from t_emp
<trim prefix="where" suffixOverrides="and">
<if test="empName != null and empName != ''">
emp_name = #{empName} and
</if>
<if test="age != null and age != ''">
age = #{age} and
</if>
<if test="gender != null and gender != ''">
gender = #{gender}
</if>
</trim>
</select>
</mapper>
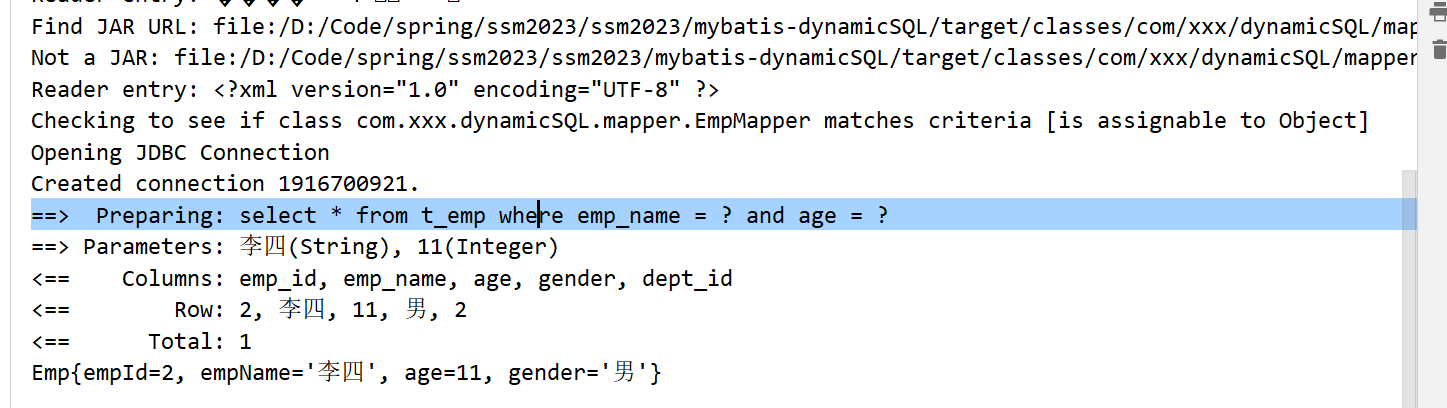
测试代码
@Test
public void test1(){
SqlSession sqlSession = SqlSessionUtil.getSqlSession();
EmpMapper mapper = sqlSession.getMapper(EmpMapper.class);
Emp emp = new Emp(null,"李四",11,"");
List<Emp> list = mapper.getEmp(emp); list.forEach(System.out::println);
}

mybatis动态标签——trim的更多相关文章
- MyBatis动态添加—trim标签
做添加时,部分字段有值,没值的字段不添加,这就是动态添加,使用 trim 标签就可以实现. <insert id="insertSysUser" parameterType= ...
- mybatis动态sql trim
trim标记是一个格式化的标记,可以完成set或者是where标记的功能,如下代码: 1. select * from user <trim prefix="WHERE" p ...
- mybatis001-动态标签Trim用法
Mybatis动态标签Trim用法 一.<trim></trim>标签用法 示例一: select * from user <trim prefix="WHER ...
- Java EE数据持久化框架 • 【第4章 MyBatis动态SQL】
全部章节 >>>> 本章目录 4.1 MyBatis动态标签 4.1.1 MyBatis动态标签介绍 4.1.2 < if >标签 4.1.3 update语 ...
- 9.mybatis动态SQL标签的用法
mybatis动态SQL标签的用法 动态 SQL MyBatis 的强大特性之一便是它的动态 SQL.如果你有使用 JDBC 或其他类似框架的经验,你就能体会到根据不同条件拼接 SQL 语句有多么 ...
- Mybatis中的ognl表达式。及myabtis where标签/if test标签/trim标签
1.mybatis默认支持使用ognl表达式来生成动态sql语句 MyBatis中可以使用OGNL的地方有两处: 动态SQL表达式中 ${param}参数中 上面这两处地方在MyBatis中处理的时候 ...
- MyBatis - 常用标签与动态Sql
MyBatis常用标签 ● 定义sql语句:select.insert.delete.update ● 配置JAVA对象属性与查询结构及中列明对应的关系:resultMap ● 控制动态sql拼接:i ...
- MyBatis从入门到精通(第4章):MyBatis动态SQL【if、choose 和 where、set、trim】
(第4章):MyBatis动态SQL[if.choose 和 where.set.trim] MyBatis 的强大特性之一便是它的动态 SQL.MyBatis 3.4.6版本采用了功能强大的OGNL ...
- Mybatis动态SQL单一基础类型参数用if标签
Mybatis动态SQL单一基础类型参数用if标签时,test中应该用 _parameter,如: 1 2 3 4 5 6 <select id="selectByName" ...
- MyBatis动态SQL之一使用 if 标签和 choose标签
bootstrap react https://segmentfault.com/a/1190000010383464 xml 中 < 转义 to thi tha <if test=&qu ...
随机推荐
- Vuex从入门到精通
一.vuex介绍 目标 什么是Vuex 为什么学习Vuex 通信方案 组件关系 数据通信 父子关系 父传子:props : 子传父:$emit 非父子关系 vuex (一种组件通信方案) Vuex是什 ...
- AcWing786.第k个数
题目描述 给定一个长度为 \(n\) 的整数数列,以及一个整数 \(k\),请用快速选择算法求出数列从小到大排序后的第 \(k\) 个数. 输入格式 第一行包含两个整数 \(n\) 和 \(k\). ...
- k8s本地联调工具kt-connect
1.Kt Connect简介 KT Connect ( Kubernetes Developer Tool ) 是轻量级的面向 Kubernetes 用户的开发测试环境治理辅助工具.其核心是通过建立本 ...
- eclipse打不开maven项目中的pom.xml
1.问题描述 在eclipse中我双击打开maven项目中的pom.xml报错. 2.产生原因 正如报错中描述的那样"Failed to create the part's controls ...
- Zookeeper详解(03) - zookeeper的使用
Zookeeper详解(03) - zookeeper的使用 ZK客户端命令行操作 命令基本语法 help:显示所有操作命令 ls path:使用 ls 命令来查看当前znode的子节点 -w 监听子 ...
- 如何用 30s 给面试官讲清楚什么是 Session-Cookie 认证
引言 由于 HTTP 协议是无状态的,完成操作关闭浏览器后,客户端和服务端的连接就断开了,所以我们必须要有一种机制来保证客户端和服务端之间会话的连续性,也称为认证,最常见的应用场景就是保持用户的登录态 ...
- 蚂蚁感冒【第五届蓝桥杯省赛C++A/B组】
蚂蚁感冒 长 \(100\) 厘米的细长直杆子上有 \(n\) 只蚂蚁. 它们的头有的朝左,有的朝右. 每只蚂蚁都只能沿着杆子向前爬,速度是 1 厘米/秒. 当两只蚂蚁碰面时,它们会同时掉头往相反的方 ...
- [C++标准模板库:自修教程与参考手册]关于deque
Deque的基本概念 deque和vector很相似,也提供随机存取的能力,将元素都动态地存储在一个数组中,最大的区别就是:deque的头和尾都是开放的,非常方便在头尾两端进行一些操作.(重点在于:d ...
- 可持久化栈学习笔记 | 题解 P6182 [USACO10OPEN]Time Travel S
简要题意 你需要维护一个栈,有 \(n\) 个操作,支持: 给定一个 \(x\),将 \(x\) 加入栈. 将一个元素出栈. 给定一个 \(x\),将当前栈回退到 第 \(x\) 操作前. 每一次操作 ...
- (19)go-micro微服务filebeat收集日志
目录 一 Filebeat介绍 二 FileBeat基本组成 三 FileBeat工作原理 四 Filebeat如何记录文件状态: 五 Filebeat如何保证事件至少被输出一次 六 安装Filebe ...
