navigator跳转
navigator跳转 open-tab=“switchTab”/open-type=“navigate”
<navigator url="/pages/list/list" open-type="navigate">跳转别的页面</navigator> 非tabbar页面
<navigator url="/pages/list/list" open-tab="switchTab">跳转别的页面</navigator>
返回上一页 open-type="navigateBack" delta="1"
<navigator open-type="navigateBack" delta="1">返回上一页</navigator>
导航到tabBar页面 调用wx.switchTab(Obj obj)方法
// 通过编程式导航跳转
ff(){
wx.switchTab({
url: '/pages/list/list',
})
},
导航到非tabBar页面 调用wx.navigateTo(Obj obj)方法
ff(){
wx.navigateTo({
url: '/pages/list/list',
})
},
传参
ff(){
wx.navigateTo({
url: '/pages/list/list?name=zhangsan&&age=18',
})
},
后退导航 调用wx.navigateBack(Obj obj)方法
ff(){
wx.navigateBack()
},
导航 传参
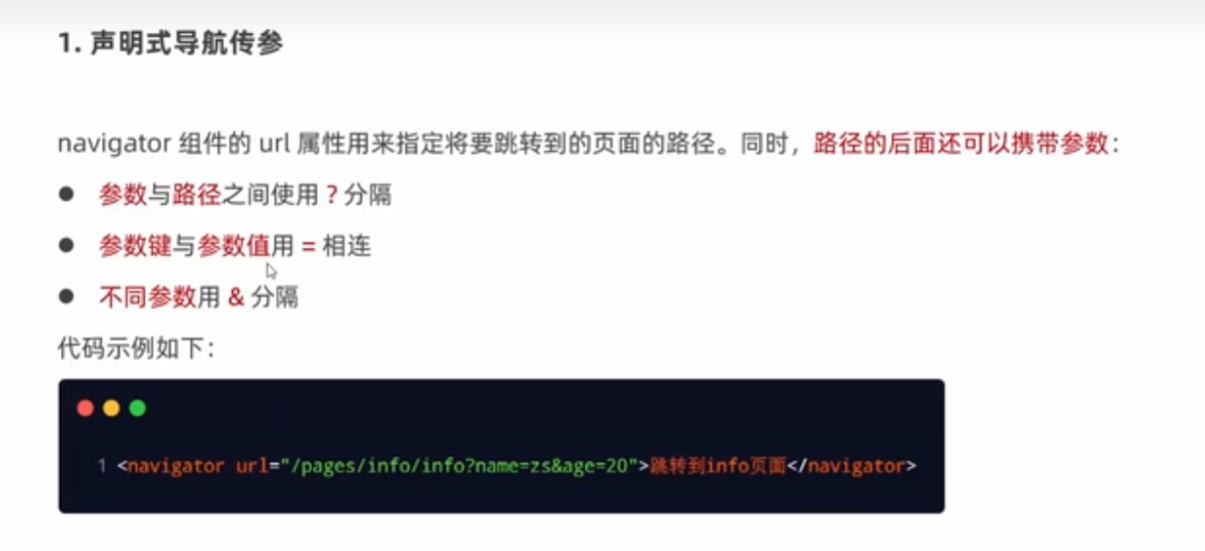
<navigator url="/pages/list/list?name=zhangdan&&age=18">跳转到list页面</navigator>

navigator跳转的更多相关文章
- 小程序navigator跳转路径url写法
小程序navigator跳转路径url要写 要跳转的的页面文件夹相对于当前页面的页面文件夹的位置,即相对路径. 比如我当前页面跳转到同级目录下的另一个页面如下: <navigator url= ...
- Flutter Navigator 跳转
1,routes 静注册,使用 跳转 Navigator.pushNamed(context, "/main"); 2,静态跳转及销毁当前页面使用 Navigator.pushNa ...
- 微信小程序navigator跳转失效
在编写小程序时遇到一个问题:使用 <navigator url='/pages/lists/index'>...</navigator>进行跳转没有反应.控制台也没有报错,ap ...
- react-native-http请求后navigator导航跳转
琢磨react-native有一段时间了.对于我来说,它的确是前端开发工作者的福音,因为我可以利用它来写app的代码,而且基本可以一套代码,多个平台使用. 早就想写一篇随笔记录一下react nati ...
- 微信小程序之----navigator页面跳转
navigator navigator跳转页面样式分为两种一种是左上角带返回按钮跳转到新的页面,另一种不带即在本页跳转,通过控制redirect属性 .js <view> <navi ...
- 小程序跳坑 --- navigator 和 API中wx.系列的跳转(如 wx.navigateTo、wx.reLaunch等)
工作之余,想着帮老妈开发个小程序,一是宣传一下她的业务,二是学习使用一下微信小程序的开发,哈哈.在此过程中遇到了navigator跳转的问题,最终还是成功解决了,下面就记录下来,并做个系列总结以作记录 ...
- swiper和Navigator组件
<swiper class="index-banner" indicator-dots="{{true}}" autoplay="{{true} ...
- 微信小程序把玩(二十六)navigator组件
原文:微信小程序把玩(二十六)navigator组件 navigator跳转分为两个状态一种是关闭当前页面一种是不关闭当前页面.用redirect属性指定. 主要属性: wxml <naviga ...
- React-Native 之 GD (十九)TabBarItem 逻辑完善 / 关闭筛选菜单滑动手势 / Navigator 掉帧卡顿问题处理
1.TabBarItem 逻辑完善 那么为了更好的用户体验,我们这边还需要来处理一下点击 TabBarItem 的一下细节,那就是当用户点击 Item 时,可能只是单纯的想进行页面的 切换或者置顶操作 ...
- 小程序导航组件navigator活学活用
小程序开发中必不可少的组件navigator,虽然使用频率非常高,但是却没多少人能灵活运用. 先说navigator组件的用处: 它的主要用处是跳转执行,跳转可分为当前页面内跳转.前往页面外部的跳转. ...
随机推荐
- matlab狄拉克锥的三维图
石墨烯(graphene)中的狄拉克锥(Dirac cone)图形.直接按照能级公式绘图,公式参考[1]中 energy of the electrons 公式. %matlab代码 clear; g ...
- HMS Core 3D流体仿真技术,打造移动端PC级流体动效
移动设备硬件的高速发展,让游戏行业发生翻天覆地的变化,许多酷炫的游戏效果不再局限于电脑端,玩家在移动端就能享受到场景更逼真.画质更清晰.体验更流畅的游戏服务.但由于移动设备算力不足,为了实现真实感的水 ...
- 回顾Vue计算属性VS其他语法有感
回顾Vue计算属性VS其他语法有感 重新回顾官方教程中的到计算属性和侦听器,发觉获益良多,主要就是两点: 计算属性和其他语法的比较 计算属性.侦听属性.方法.模板变量的使用 计算属性和其他语法的比较 ...
- 如何在C#中接受或拒绝 Excel 中的修订
修订功能可以跟踪文档所有的修改,了解修改的过程,这对于团队协同文档编辑.审阅是非常有用的一个功能.将工作簿发送给他人审阅时,我们可以开启修订功能,共享工作簿被修改后,用户查看文档时可以选择接受或者拒绝 ...
- Kali Pi 安装 RTL8812AU驱动
今天,我们来实操安装一下昨天的RTL8812的无线网卡驱动. 说明 我们今天使用的网卡是磊科的NW392无线网卡,其主要核心为NW392. 一张32G内存卡 树莓派为树莓派4B 4G-RAM 系统为 ...
- 旧酒换新瓶,新版M1/M2芯片Macos(Ventura)安装古早版本Python2.7(Python2.x)
向下兼容特性是软件开发系统的一个重要指标,它是指一个新的系统或者软件能够与旧的系统或软件兼容并正常运行.这意味着旧系统或软件可以在新系统或软件中使用,而不会出现问题.向下兼容对于提高软件或系统的可用性 ...
- Java正则表达式全局匹配
今天想用Java的正则在字符串中匹配特定内容,但是当我代码写好运行后却发现正则表达式并没有起作用 试了很多方法,也去Js里试了正则表达式可以走通,就是Java不行 很纳闷 (:′⌒`) Java里正则 ...
- S2-052 CVE-2017-9805 远程代码执行
漏洞名称 S2-052 CVE-2017-9805 远程代码执行 利用条件 Struts 2.1.6 - Struts 2.3.33 Struts 2.5 - Struts 2.5.12 漏洞原理 S ...
- P8701 [蓝桥杯 2019 国 B] 第八大奇迹
简要题意 你需要维护一个长度为 \(L\) 的序列 \(a\),初始时全部都是 \(0\),有 \(N\) 个操作,支持: C p x,将 \(a_p\) 修改为 \(x\). Q a b,输出 \( ...
- 精华推荐 | 【JVM深层系列】「GC底层调优系列」一文带你彻底加强夯实底层原理之GC垃圾回收技术的分析指南(GC原理透析)
前提介绍 很多小伙伴,都跟我反馈,说自己总是对JVM这一块的学习和认识不够扎实也不够成熟,因为JVM的一些特性以及运作机制总是混淆以及不确定,导致面试和工作实战中出现了很多的纰漏和短板,解决广大小伙伴 ...
