React项目配置npm run build命令分环境打包
使用create-react-app脚手架创建的项目默认隐藏了webpack等配置文件信息,使用npm run eject命令暴露这些隐藏的配置文件信息
项目默认有两个环境:开发环境(npm start)、生产环境(npm run build)
日常项目开发中分为开发环境、测试环境、正式环境三个环境
可以通过修改配置灵活区分三个环境以实现不同环境使用不同请求地址或不同资源文件信息
方法一:复制scripts/build.js(正式环境),创建scripts/buildtest.js(测试环境)
修改process.env对象

想要实现不同环境分文件夹存储打包文件,修改config/paths.js

正式环境:build文件夹,测试环境:buildtest文件夹
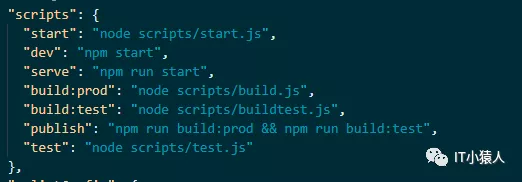
修改package.json->scripts

开发环境:npm start / npm run start / npm run dev / npm run serve
对应process.env.NODE_ENV = 'development'
测试环境:npm run build:test
对应process.env.NODE_ENV = 'test';生成buildtest文件夹
正式环境:npm run build:prod
对应process.ev.NODE_ENV = 'production';生成build文件夹
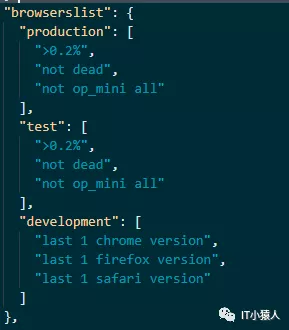
修改package.json->browserslist

项目中就能使用process.env.NODE_ENV来区分三个环境。
方法二:
> 自带webpack配置中默认配置使用dotenv来处理
> npm install dotenv-cli --save-dev
> 根目录下添加文件.env.development、.env.test、.env.production
> 文件内容根据webpack配置以REACT_APP_作为前缀读取,eg:REACT_APP_BASEURL = '';
> 使用process.env对象来获取对应信息
> 修改package.json->scripts
> "build:prod": "dotenv -e .env.production node --max_old_space_size=4096 scripts/build.js"
> "build:test": "dotenv -e .env.test node --max_old_space_size=4096 scripts/build.js"
React项目配置npm run build命令分环境打包的更多相关文章
- vue使用npm run build命令打包
vue使用npm run build命令打包项目 当我们使用vue-cli脚手架完成一个项目的时候,下一步肯定会想要怎么把这个项目放到互联网上或者本地直接打开呢,我们在本地调试的时候只要命令行执行 ...
- mpvue使用vant Weapp运行npm run build命令打包后失效
最近在使用mpvue开发微信小程序,在开发过程中使用有赞的小程序ui框架—— vant Weapp ,至于如何使用在我个人博客中有一篇关于如何使用vant Weapp ,需要的同学请点进这里自行查看. ...
- npm run build根据不同参数打包不同环境url
config文件夹下 dev.env.js中修改代码 'use strict' const merge = require('webpack-merge') const prodEnv = requi ...
- Vue-cli 构建项目后 npm run build 如何在本地运行查看
当你在本地直接打开index.html 你会发现了一丢丢404,这时候你有两个办法解决问题: 1:改变路径为相对路径. 在config 文件夹中index.js的 build对象里, 把 assets ...
- vue 关于npm run build 的小问题
vue项目使用npm run build命令进行打包操作,打包之后试运行报错,报错为: 且命令行警告信息为: 解决办法: 找到项目目录下的config文件夹里的index.js文件,将build对象下 ...
- VUE-CLI Vue安装及开发,npm run build无法查看项目的问题
Vue-cli 本地安装vue项目 需要安装node.js,用node命令行npm的方式安装Vue 步骤: 1.进入项目地址安装 npm install vue-cli -g 2.初始化一下 ESli ...
- npm run build生成路径问题
vue项目中可以使用npm run build 命令生成静态文件夹dist,开发者可以直接点击dist文件夹下面的index.html问价来访问自己的项目,但是用vue-cli生成的项目,当运行npm ...
- Electron 桌面应用打包(npm run build)简述(windows + mac)
最近一段时间在用electron+vue做内部项目的一键构建发布系统的桌面应用,现就其中打包流程写个备注,以示记录. Windows环境打包:1.首先贴一下package.json. { " ...
- npm run build 打包后(直接打包白屏),如何运行在本地查看效果(Apache服务)
转载: https://www.cnblogs.com/qiu-Ann/p/7477593.html 目前,使用vue-cli脚手架写了一个前端项目,之前一直是使用npm run dev 在8080端 ...
随机推荐
- location中的各个属性
http://172.16.20.218:8080/m/MGU20201126001-001/index.html?username=admin&password=123#/write 浏 ...
- VSCode使用Settings Sync同步配置和插件
转载参考地址:https://www.cnblogs.com/zzhaolei/p/12028241.html 1.需求 自己平常工作,一般在公司用公司的电脑,在家里就是自己的,但是vscode如果配 ...
- css使Img图片居中显示
<div class="flex-center listing-img"> <img v-if="item.imgUrl" v-bind:sr ...
- Thinkphp3.2.3 where注入 浅分析漏洞原理及修复
0x01引子 0x02分析 找到截断方法 找到_parseType的入口 找到生成sql语句的代码 0x03 poc链 0x04 利用示范 payload: http://localhost:3000 ...
- 论文解读(MLGCL)《Multi-Level Graph Contrastive Learning》
论文信息 论文标题:Structural and Semantic Contrastive Learning for Self-supervised Node Representation Learn ...
- OpenHarmony标准设备应用开发(二)——布局、动画与音乐
(以下内容来自开发者分享,不代表 OpenHarmony 项目群工作委员会观点) 邢碌 上一章我们讲解了应用编译环境准备,设备编译环境准备,开发板烧录,将一个最简单的 OpenAtom OpenHar ...
- svelte组件:svelte3自定义桌面PC端对话框组件svelte-layer
基于Svelte3.x开发pc网页版自定义弹窗组件svelteLayer. svelte-layer:基于svelte.js轻量级多功能pc桌面端对话框组件.支持多种弹窗类型.30+参数随意组合配置, ...
- linux脚本执行jar包运行
以下为linux下运行jar包的脚本(只需替换jar包名称): #!/bin/bash #这里可替换为你自己的执行程序,其他代码无需更改 APP_NAME=ruoyi-admin.jar cd `di ...
- 技术分享 | WEB 端常见 Bug 解析
对于 WEB 产品来说,有一些常见的 Bug,本章节挑选一些比较典型的 Bug 进行举例介绍. UI Bug 页面展示的时候,需要根据长度的边界值去设计用例进行验证. 一般来说都会有超长内容的验证 ...
- dfs深搜
一.01背包dfs //回溯法,01背包 #include<iostream> #include<algorithm> using namespace std; const i ...
