Canvas 线性图形(五):多边形
前言
CanvasRenderingContext2D 没有提供绘制多边形的函数,所以只能由我们自己来实现绘制多边形的函数。以六边形为基础,需要用到三角函数:sin 和 cos。
点 A 坐标

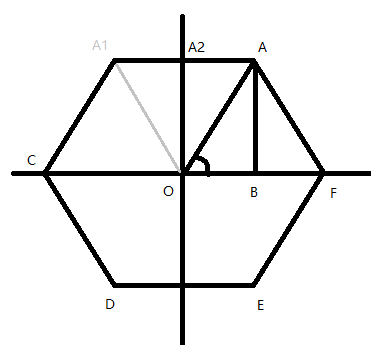
(一)连接必要的辅助线:①连接点 A 和点 O;②从点 A 往下作一条垂直线;③连接点 A1 和点 O。(二)已知的量:①AO 实际就是圆 O 的半径。点 A 坐标的求解步骤:
- 求 ∠AOB;
- 求 OB 的长;
- 求 AB 的长;
- X 轴上的坐标:O 的 X 轴 + OB 的长度;
- Y 轴上的坐标:O 的 Y 轴 - AB 的长度;
求 A 点的坐标就必须要知道 OB 和 AB。
求 OB 的长
领边比斜边用 COS 函数,那么 OB 的长就是:
\]
求 AB 的长
对边比斜边用 SIN 函数,那么 AB 的长就是:
\]
求 ∠AOB
求 OB 和 AB 就必须要知道 ∠AOB。观察可知,∠AOB 的度数是360° / 6 = 60°。
代码实现
let circX = 100, circY = 100, // 圆心坐标
let sides = 6, angleAOB = (Math.PI * 2) / sides; // ∠AOB
let sideOB = Math.cos(angleAOB) * radius, sideAB = Math.sin(angleAOB) * radius;
let aX = circX + sideOB, // 点 A 的 x 坐标
let aY = circY - sideAB; // 点 A 的 y 坐标
所以最终求得点 A 的坐标:(140, 30.717967697244916)。
点 F 坐标
点 F 不能直接构成一个三角形,所以度数是 0°。sin0° = 0、cos0°= 1:
let circX = 100, circY = 100, // 圆心坐标
let sides = 6, angle = 0;
let adjacentSide = Math.cos(angle) * radius, beveledSide = Math.sin(angle) * radius;
let aX = circX + adjacentSide, // 点 F 的 x 坐标
let aY = circY - beveledSide; // 点 F 的 y 坐标
所以最终求得点 F 的坐标:(180, 100)。
求所有点坐标
通过上面两个坐标的求解过程可知,只有三角形的度数在增加,从点 F 顺时针开始,每一个角是自身的角度再加 60°。
let radius = 80, sides = 6, circX = 100, circY = 100;
let angle = (Math.PI * 2) / sides, accumulator = 0;
for ( let i = 0; i < sides; i++ ) {
let adjacentSide = Math.cos(accumulator) * radius;
let beveledSide = Math.sin(accumulator) * radius;
let aX = circX + adjacentSide;
let aY = circY - beveledSide;
ctx.lineTo(aX, aY);
accumulator += angle;
}
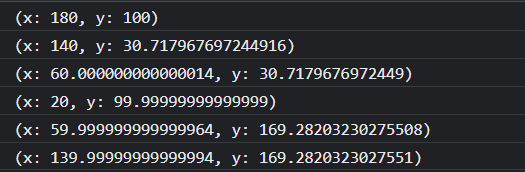
6 个点坐标的结果依次是:

封装成函数
只需提供多边形有多少面、多边形的圆心半径:
function drawPolygonPath(sides, radius, circX, circY, ctx) {
let angle = (Math.PI * 2) / sides, accumulator = 0;
ctx.beginPath();
for ( let i = 0; i < sides; i++ ) {
let adjacentSide = Math.cos(accumulator) * radius;
let beveledSide = Math.sin(accumulator) * radius;
let aX = circX + adjacentSide;
let aY = circY - beveledSide;
ctx.lineTo(aX, aY);
accumulator += angle;
}
ctx.closePath();
ctx.stroke();
}
ctx.lineTo(aX, aY) 确定多边形所有的点,在循环结束之后关闭路径,再调用ctx.stroke() 函数,完成多边形的绘制。
let canvas = document.getElementById("canvas");
let ctx = canvas.getContext("2d");
drawPolygonPath(6, 80, 100, 100, ctx);

Canvas 线性图形(五):多边形的更多相关文章
- Canvas 线性图形(一):路径
路径的概念 路径是从起始点到结束点之间的连线.个人认为,二维画布中分为线性图形和非线性图形,线性图形包括矩形.直线.曲线.圆形等各种几何图形:非线性图形包括图象.文本.像素.线性图形中又分为路径和非路 ...
- Canvas 线性图形(三):曲线
前言 画曲线要用到二次贝塞尔曲线或三次贝塞尔曲线.贝塞尔曲线是计算机图形学中相当重要的参数曲线,在一些比较成熟的位图软件中也有贝塞尔曲线工具,如 PhotoShop. 二次贝塞尔曲线 二次贝塞尔曲线在 ...
- Canvas 线性图形(四):矩形
函数 CanvasPath.rect(x, y, w, h) 参数名 类型 描述 x Number 矩形起始位置 y Number 矩形起始位置 w Number 矩形宽度 h Number 矩形高度 ...
- Canvas 线性图形(二):圆形
函数 arc(x, y, radius, startAngle, endAngle, counterclockwise) 参数名 描述 x.y 圆心坐标轴 radius 圆的半径 startAngle ...
- HTML5—canvas绘制图形(1)
1.canvas基础知识 canvas元素是HTML5中新增的一个重要的元素,专门用来绘制图形,不过canvas本身不具备画图的能力,在页面中放置了canvas元素,就相当于在页面中放置了一块矩形的“ ...
- canvas基础—图形变换
1.canvas转换方法 1.1canvas转换方法 二.canvas实现图形的中心点旋转 step1:获取canva元素并指定canvas的绘图环境 var canvas=document.getE ...
- HTML5 Canvas核心技术:图形、动画与游戏开发 PDF扫描版
HTML5 Canvas核心技术:图形.动画与游戏开发 内容简介: <HTML5 Canvas核心技术:图形.动画与游戏开发>中,畅销书作家David Geary(基瑞)先生以实用的范例程 ...
- html5 Canvas绘制图形入门详解
html5,这个应该就不需要多作介绍了,只要是开发人员应该都不会陌生.html5是「新兴」的网页技术标准,目前,除IE8及其以下版本的IE浏览器之外,几乎所有主流浏览器(FireFox.Chrome. ...
- canvas 绘制图形
canvas 绘制图形: 注意: canvas 的宽高设置在行内,否则会使画布(canvas)产生扭曲,绘图变形: <!DOCTYPE html> <html lang=" ...
随机推荐
- Android回到页面并刷新数据
通过对Android Activity的生命周期的了解,需要在后退页面重写onResume()的方法. 建立自己更新数据的函数,并在onCreate()方法中调用. @Override protect ...
- IO流入门+简单案例实现
IO流 总结内容 1. IO流是什么 2. 字符流和字节流 3. File常用API(前面类型为返回类型) 4. 编码转换 5. IO流实现流程 6. 输入输出流简单实现 7. 输入输出流简单实现 总 ...
- python---运算符和编码
格式化输出 在输出数据时,会有用户需要输入的信息被输出,没办法预先知道,这就需要使用格式化输出.先在相应位置放置一个占位符,再把字符串里的占位符与外部的变量做个映射关系. name = input(& ...
- 【jenkins】04.SSH认证方式拉取Git代码
首先需要会git ssh 我们一般用http的形式拉取代码. ssh的好处就是不用每次输入密码,而且貌似会快丢丢,不知道是不是错觉. 大概需要三个步骤: 一.本地生成密钥对: 二.设置github上的 ...
- 基于 Redis 分布式锁
1.主流分布式锁实现方案 基于数据库实现分布式锁 基于缓存(redis 等) 基于 Zookeeper 2.根据实现方式分类 : 类 CAS 自旋式分布式锁:询问的方式,类似 java 并发编程中的线 ...
- Jmeter监控平台搭建:JMeter+InfluxDB+Grafana
背景 平时一般用Jmeter的Gui模式,添加对应的插件,查看每秒线程数.TPS.响应时间等曲线,其实高并发是不建议这么看的. 解决方案 可以搭配InfluxDB+Grafana工具,使Jmeter异 ...
- 【GPLT】 图着色问题(c++)
题目如下: 这道题就是奇葩,多少有点低质量,这题不难,知识点就是邻接矩阵,但有以下奇葩点 1.颜色的编号是1-v 不是1-k,这点卡了我一会: 2.颜色涂色可以多于3,也可以少于3(这其实正常,但如果 ...
- netty系列之:netty中的核心MessageToByte编码器
目录 简介 MessageToByte框架简介 MessageToByteEncoder ByteToMessageDecoder ByteToMessageCodec 总结 简介 之前的文章中,我们 ...
- Python图像处理丨OpenCV+Numpy库读取与修改像素
摘要:本篇文章主要讲解 OpenCV+Numpy 图像处理基础知识,包括读取像素和修改像素. 本文分享自华为云社区<[Python图像处理] 二.OpenCV+Numpy库读取与修改像素> ...
- Mybatis Plus之内置Mapper实践
MyBatis Plus,作为对MyBatis的进一步增强,大大简化了我们的开发流程,提高了开发速度 配置 由于Mybatis Plus是建立在Mybatis之上的,所以其已经依赖了Mybatis,故 ...
