vue传值的几种方式
props:适用于 父组件 ==> 子组件 通信
由父组件传值子组件在props中接收即可;
(由父组件给子组件传递 函数类型 的props可实现 子组件 ==> 父组件 传递数据,较为繁琐,不推荐);
父组件给子组件传递内容时,子组件不使用props接收时,需要使用 $attrs 接收;
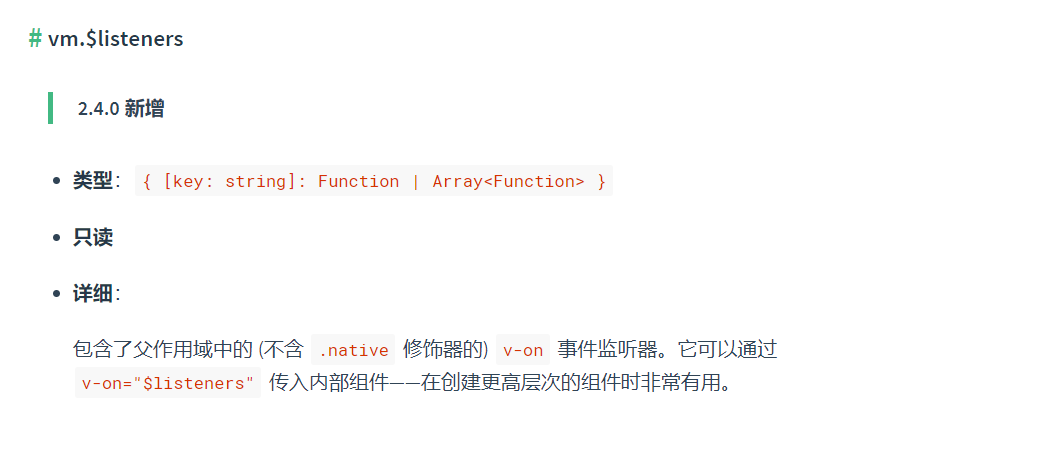
$listeners:this.$listeners: 自动会收集所有加在这个组件上的事件监听

组件的自定义事件:适用于 子组件 ==> 父组件 通信
在父组件中给子组件绑定一个自定义事件事件:
首先,在父组件中给子组件绑定自定义事件 <child @事件名="test"> 或者 this.$refs.xxx.$on(‘事件名’,test) ,test为父组件中的回调函数
然后在子组件中,触发自定义事件 this.$emit('事件名',数据)
(通过refs绑定自定义事件时,回调要么配置在methods中,要么用箭头函数,否则this指向会出现问题)
$parent和$children:适用于 父组件 <==> 子组件 通信
在组件内部可以直接通过子组件$parent对父组件进行操作,父组件通过$children对子组件进行操作.
Vue.component('child',{
props:{
value:String, //v-model会自动传递一个字段为value的prop属性
},
data(){
return {
mymessage:this.value
}
},
methods:{
changeValue(){
this.$parent.message = this.mymessage;
//通过如此调用可以改变父组件的值
}
},
template:`<p>
<input type="text" v-model="mymessage" @change="changeValue">
</p>`
})
Vue.component('parent',{
template:`<p>
<p>this is parent compoent!</p>
<button @click="changeChildValue">test</button >
<child></child>
</p>`,
methods:{
changeChildValue(){
this.$children[0].mymessage = 'hello';
}
data(){
return {
message:'hello'
}
}
})
var app=new Vue({
el:'#app',
template:`<p>
<parent></parent>
</p> `
})
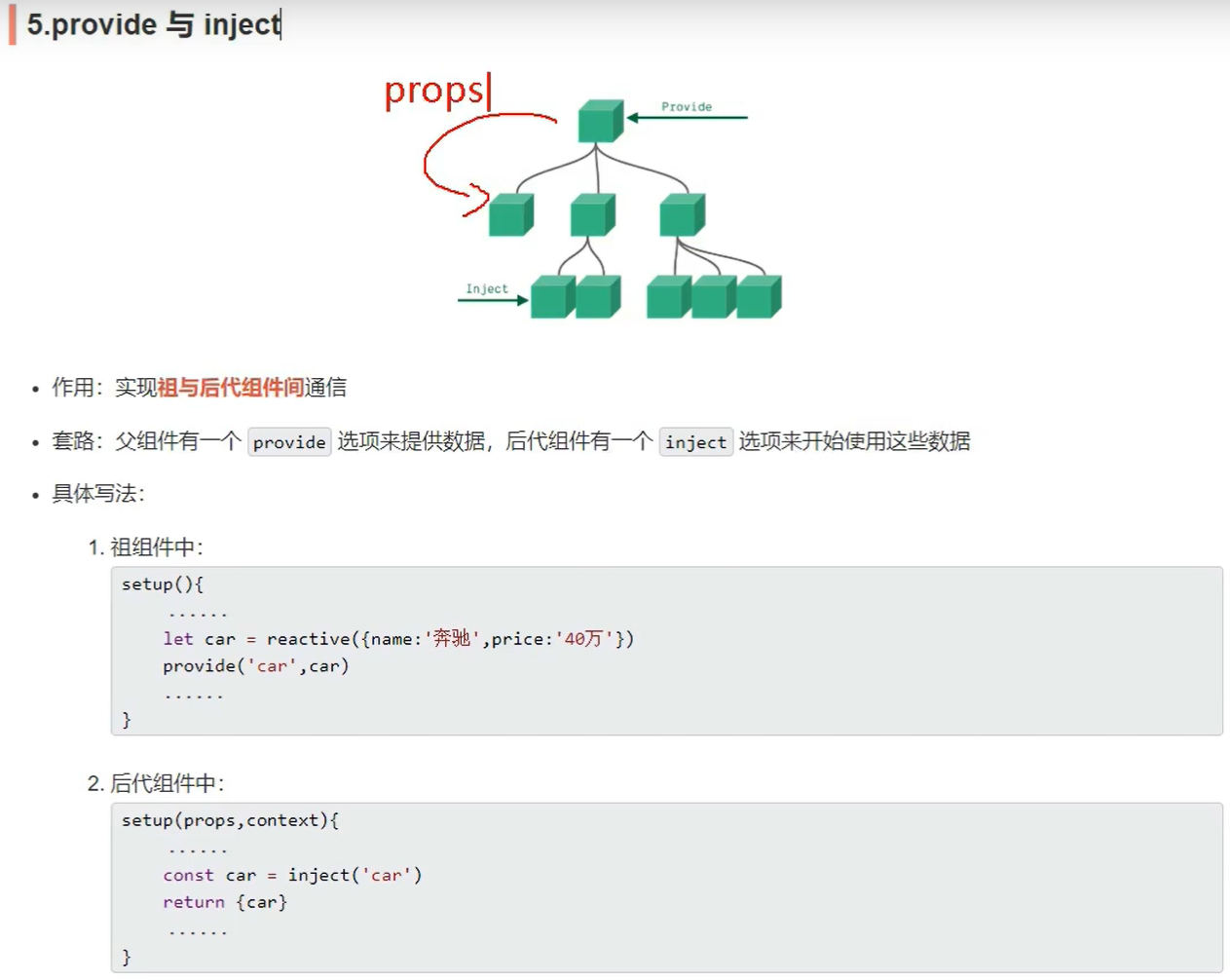
provide和inject:适用于 祖孙组件 之间通信

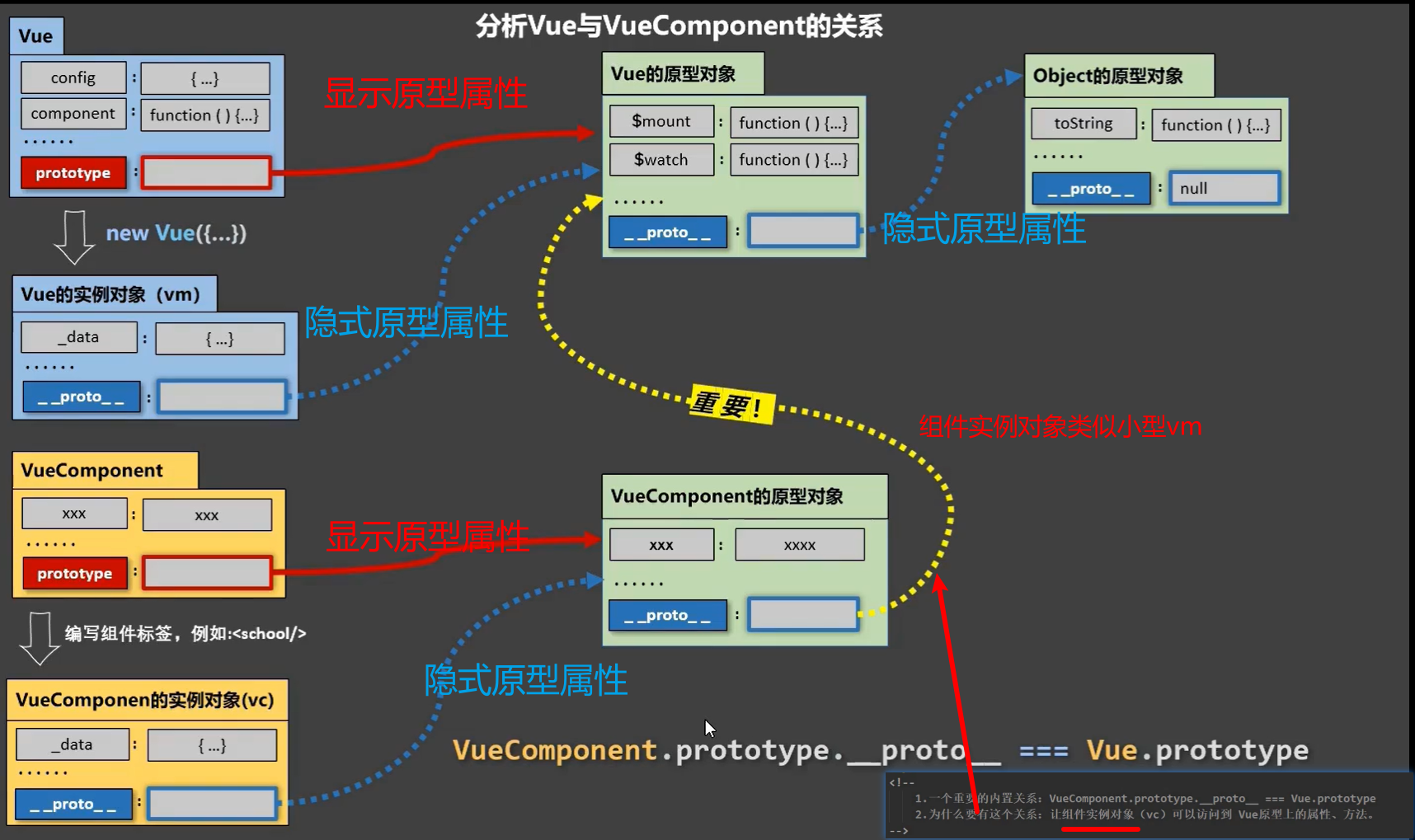
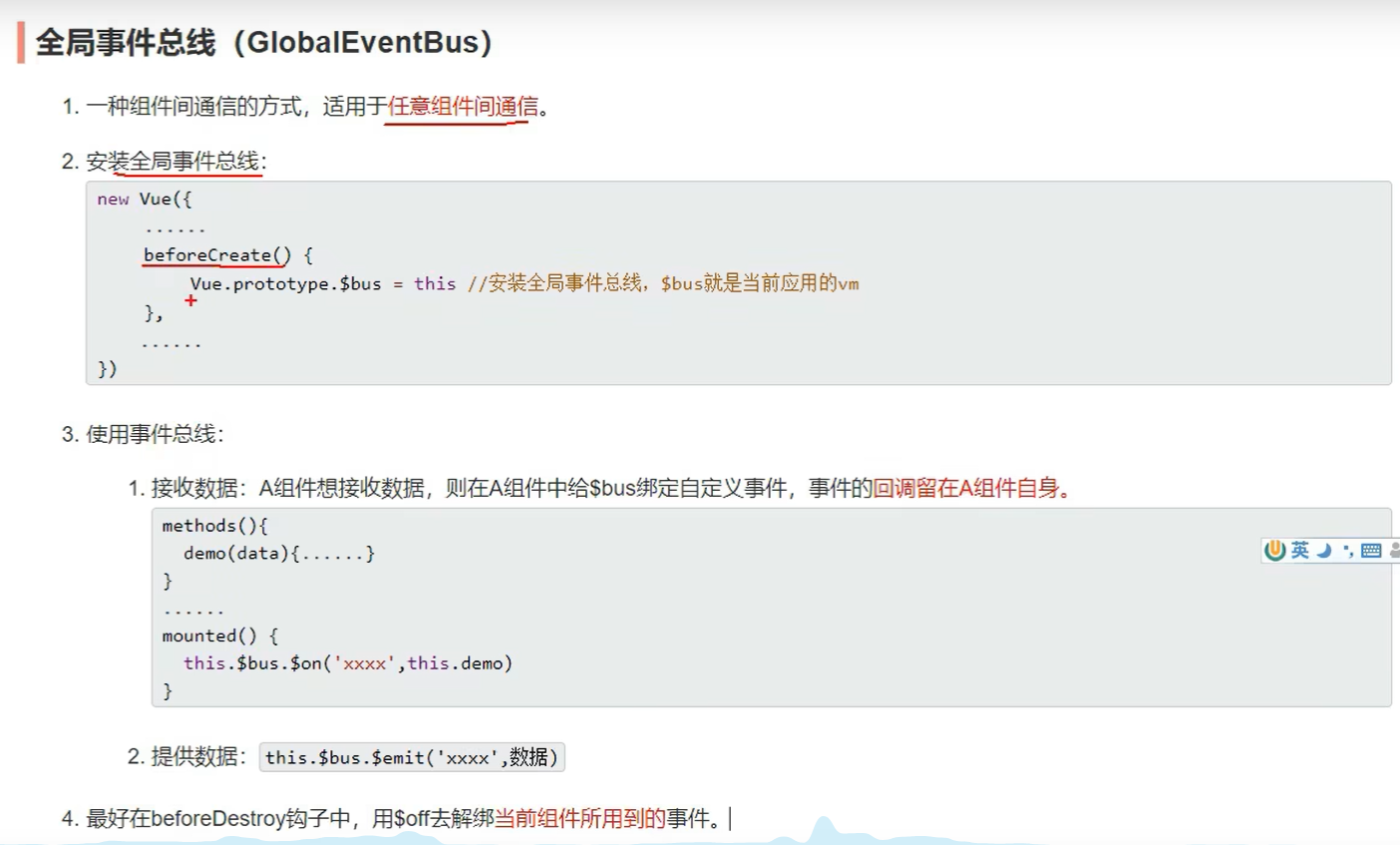
全局事件总线:适用于 任意组件 之间通信
原理:VueComponent.prototype.__proto__ === Vue.prototype


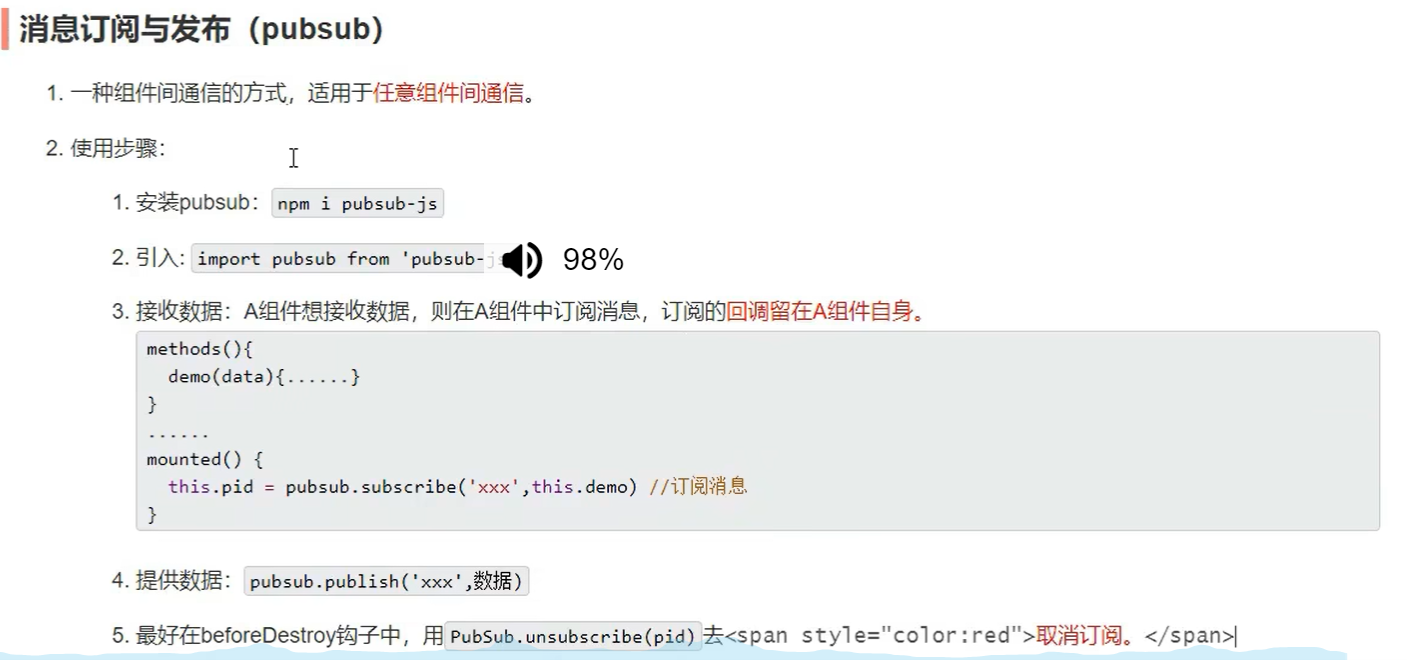
消息订阅与发布:适用于 任意组件 之间通信

vuex: 适用于 任意组件 之间共享数据
在vue中实现集中式状态(数据)管理的一个vue插件
一般用于中大型web单页应用中进行一个状态管理
localStorage / sessionStroage:
这种方式通信比较简单,但数据和状态比较混乱,不容易维护
可以结合vuex实现数据的持久化存储,同时结合vuex可以解决数据和状态混乱的问题
需要使用JSON.parse() / JSON.stringify() 做数据格式转换
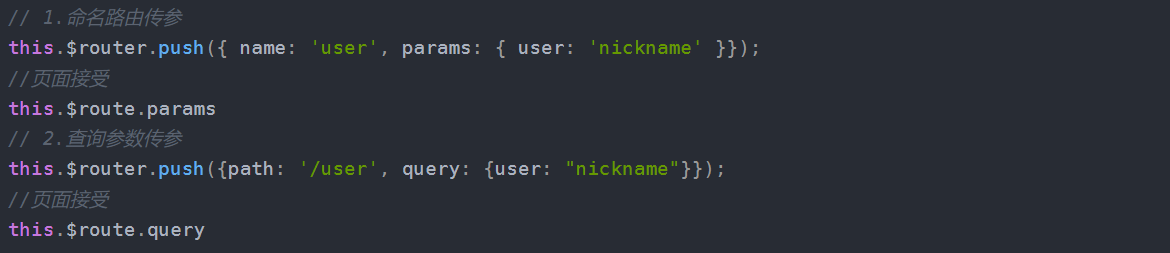
路由传参:

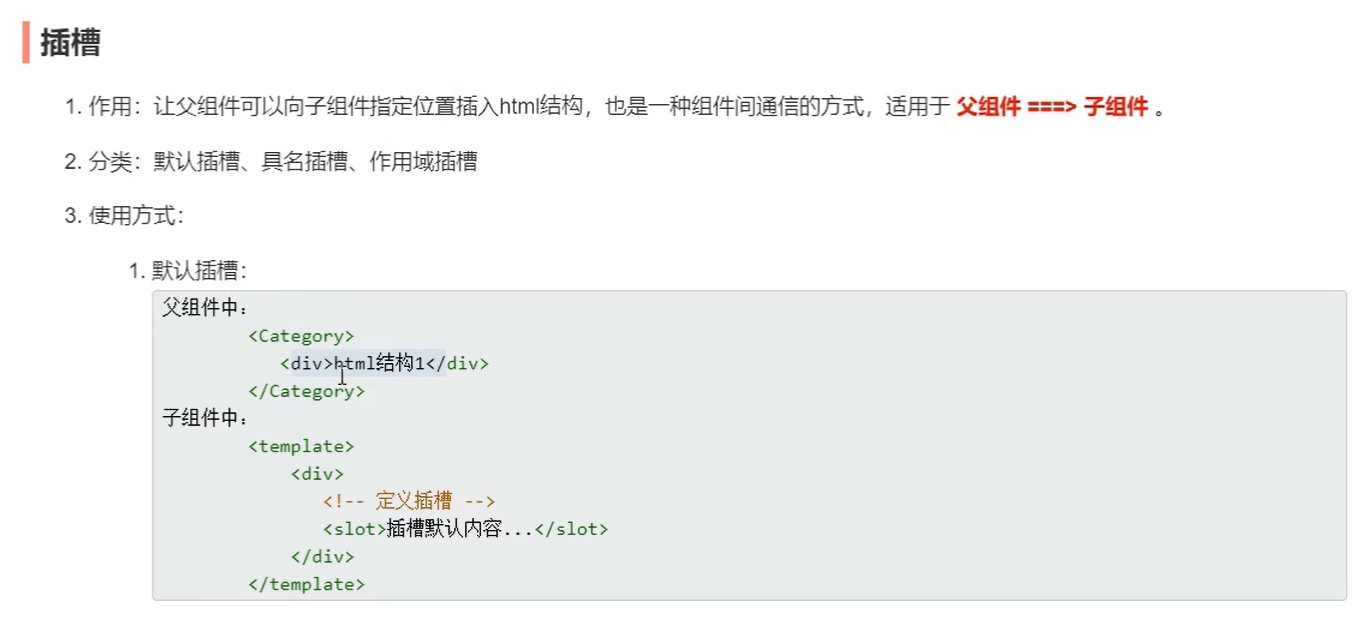
插槽:

参考:
vue传值的几种方式的更多相关文章
- ASP.NET 页面之间传值的几种方式
开篇概述 对于任何一个初学者来说,页面之间传值可谓是必经之路,却又是他们的难点.其实,对大部分高手来说,未必不是难点. 回想2016年面试的将近300人中,有实习生,有应届毕业生,有1-3年经验的,有 ...
- 第三节:Action向View传值的四种方式(ViewData、ViewBag、TempData、Model)
简 介 在前面的章节中,我们已经很清楚,MVC工作模型的流程,Controller中的Action接收到客户端的请求,处理后要将数据返回给View,那么Action中是如何将数据返回给View的,二 ...
- 【ASP.NET MVC系列】浅谈ASP.NET 页面之间传值的几种方式
ASP.NET MVC系列文章 [01]浅谈Google Chrome浏览器(理论篇) [02]浅谈Google Chrome浏览器(操作篇)(上) [03]浅谈Google Chrome浏览器(操作 ...
- MVC5控制器传值的三种方式(ViewData,ViewBag,TempData),刚刚学习MVC5的新手,希望各位大神多多指教
mvc传值的三种方式:1.ViewData 在使用过程中需要类型转换 例子: ViewData["MyTitle"]="ViewData传值"; 引用: @Vi ...
- EF5+MVC4系列(7) 后台SelectListItem传值给前台显示Select下拉框;后台Action接收浏览器传值的4种方式; 后台Action向前台View视图传递数据的四种方式(ViewDate,TempDate,ViewBag,Model (实际是ViewDate.Model传值))
一:后台使用SelectListItem 传值给前台显示Select下拉框 我们先来看数据库的订单表,里面有3条订单,他们的用户id对应了 UserInfo用户表的数据,现在我们要做的是添加一个Ord ...
- MVC中控制器向视图传值的四种方式
MVC中的控制器向视图传值有四种方式分别是 1 ViewDate 2.ViewBag 3.TempDate 4.Model 下面分别介绍四种传值方式 首先先显示出控制器中的代码 using S ...
- ASP.NET页面间传值的几种方式
ASP.NET页面间传值的几种方式 1.使用QueryString 使用QuerySting在页面间传递值已经是一种很老的机制了,这种方法的主要优点是实现起来非常简单,然而它的缺点是传递的值是会显示在 ...
- Action向视图传值的6种方式
在使用ASP.NET MVC进行项目开发时,经常会碰到从Action向视图传值的问题,今天我就把我所知道的方式总结了一下,分成了以下六种: 1.使用ViewData进行传值 在Action中,有如下代 ...
- Intent在Activity之间传值的几种方式
发这篇博客主要讲一下Android中Intent中如何传值的几种方法: 1:基本数据类型,包含了Java八种基本数据类型和CharSequece文本2:八种数据类新对应数组和CharSequece文本 ...
随机推荐
- 记一次使用git报错,解决Unable to negotiate with **** port 22: no matching host key type found. Their offer: ssh-rsa
windows电脑重装系统,去官网下载了最新的git安装,一路next下来,打开bash按老路子设置,生成公钥 git config --global user.name "yourname ...
- 前端框架小实验-在umi框架中以worker线程方式使用SQL.js的wasm
总述:在Win7环境下配置umijs框架,在框架中用worker线程方式使用SQL.js的wasm,在浏览器端实现数据的增删改查以及数据库导出导入. 一.安装node.js 1.Win7系统只支持no ...
- linux mysql导入导出sql文件
导出 导出单独数据库:mysqldump -uroot -p 数据库名 > 数据库名.sql 例:mysqldump -uroot -p database1 > database1.sql ...
- instanceof 和类型转换
instanceof 和类型转换 instanceof 判断a 和 B 类型是否相似 公式 System.out.println(a instanceof B); //true / false 编译是 ...
- Jenkins 从小白入门到企业实践打怪放弃之路系列笔记 【持续集成与交付快速入门必备】
Jenkins 从小白入门到企业实践打怪放弃之路系列笔记 [持续集成与交付快速入门必备]
- Java 18 新功能介绍
文章持续更新,可以关注公众号程序猿阿朗或访问未读代码博客. 本文 Github.com/niumoo/JavaNotes 已经收录,欢迎Star. Java 18 在2022 年 3 月 22 日正式 ...
- nodejs的TCP相关的一些笔记
TCP协议 基于nodejs创建TCP服务端 TCP服务的事件 TCP报文解析与粘包解决方案 一.TCP协议 1.1TCP协议原理部分参考:无连接运输的UDP.可靠数据传输原理.面向连接运输的TCP ...
- nginx服务优化大全
第18章 nginx服务优化 18.1 复习以前的nginx知识 18.1.1 复习nginx编译安装的3部曲 ./configure 配置(开启/关闭功能),指定安装目录 make ...
- 百度飞桨数据处理 API 数据格式 HWC CHW 和 PIL 图像处理之间的关系
使用百度飞桨 API 例如:Resize Normalize,处理数据的时候. Resize:如果输入的图像是 PIL 读取的图像这个数据格式是 HWC ,Resize 就需要 HWC 格式的数据. ...
- 观察者模式与Google Guava EventBus实现
概述 观察者模式又被称为发布-订阅(Publish/Subscribe)模式,属于行为型模式的一种. 它定义了一种一对多的依赖关系,让多个观察者对象同时监听某一个主题对象.这个主题对象在状态变化时,会 ...
