vue编辑修改,点击取消操作时,table内的内容不变
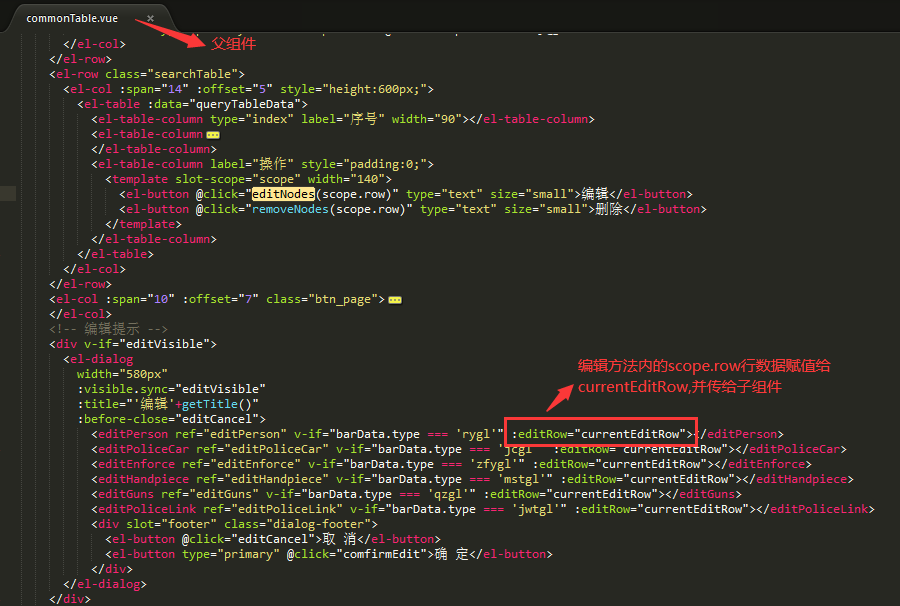
1.父组件内

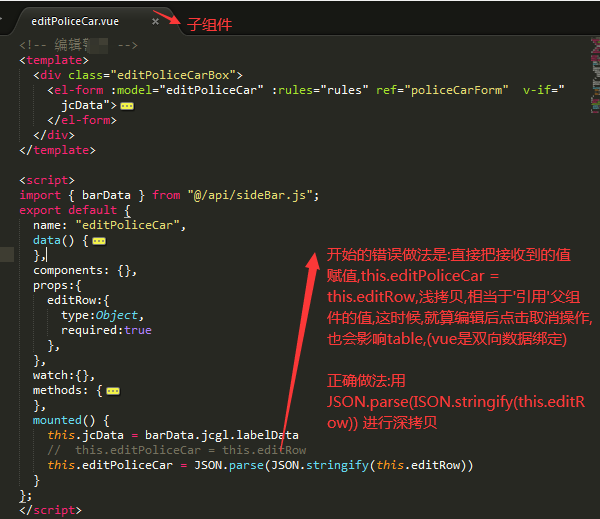
2.子组件内(使用JSON.parse(JSON.stringify(xxx值))) 进行深拷贝

vue编辑修改,点击取消操作时,table内的内容不变的更多相关文章
- extjs folder is lost解决方法 和 FineUI主题切换时 iframe内的内容主题不变的解决方法
错误原因:extjs包和FineUI版本不一致 或者是 webconfig配置中 没有设置为任何人可访问 解放方法下载和FineUI版本相同的extjs包就ok了 解决方法:FineUI主题切换时 ...
- 关于Vue.cli 脚手架环境中引入Bootstrap时,table表格样式缺失的解决办法
Vue+bootstrap不能正常使用table的样式 环境:下载官网的本地bootstrap包,然后在vue 的index.html引入bootstrap的css和js环境 问题描述:1. vue里 ...
- 关于SubSonic3.0插件使用Json反序列化获得的实体进行更新操作时,只能执行添加而不能执行修改(编辑)操作的处理
由于目前开发的项目使用云计算技术,客户端只进行UI与相关事件的功能开发,而所有的计算与处理都放到了服务器端,客户端与数据库没有任何关联,所以服务器端与客户端使用我们自己开发的通讯加密方式进行,而具体的 ...
- GridView 编辑修改
//点击gridview控件自带的编辑按钮时执行的事件 protected void gvNewsList_RowEditing(object sender, GridViewEditEvent ...
- Vue 页面15分钟无操作时返回首页
这种需求手机端和pc端一般是不存在的,因为都是可以手动操作刷新的. 最近在做一个户外社区大屏的项目,因为大屏是全屏显示,没法手动刷新,不可能在页面专门做一个刷新按钮,也不好看,那这样的需求就显得格外重 ...
- angular-列表进行添加、编辑等操作时此行变色。
今天接触了一个功能,就是在一个列表中,当你新增或者对第N列进行编辑,删除等操作时这一列会变颜色.让用户对操作了哪行数据更认识更清晰,刷新之后这行的颜色就会消失.我觉得这个很有意思,记录一下.效果如下. ...
- vue中input输入第一个字符时,光标会消失,需要再次点击才能输入
vue中input输入第一个字符时,光标会消失,需要再次点击才能输入 在这里我犯了一个小错误,v-if语法比较倾向于一次性操作,当input获取焦点时,v-if判断为true,立即刷新数据,进行渲染, ...
- vue封装公用弹出框方法,实现点击出现操作弹出框
vue封装公用弹出框方法,实现点击出现操作弹出框 如上图所示,这次要实现一个点击出现操作弹框的效果:并将这个功能封装成一个函数,便于在项目的多个地方使用. 具体思路是: 封装一个组件,组件保护一个插槽 ...
- 关于SubSonic3.0插件使用实体进行更新操作时(执行T.Update()或T.Save()),某些列无法进行修改操作的问题处理
SubSonic3.0插件在创建实体后,对实体进行赋值操作时,为了去除一些不必要更新的字段,减少更新的内容,会将更新内容与默认值进行比较,如果默认值与当前更新的内容相等时,则不提交更新本列,这主要是为 ...
- Vue在点击内部元素时(获得焦点),怎样让外部div元素样式变化?
问题: div内部有很多元素,div. p. span .input等,各元素有嵌套,现在点击某元素时需要最外面这个div边框高亮,例如,点击了input开始输入 假设html 结构如下 <d ...
随机推荐
- echarts饼图同时展示数量和百分比
要在ECharts中同时展示饼图数据的数量和百分比,可以使用ECharts中的formatter功能.下面是一个简单的示例,演示如何在饼图中显示数量和百分比: option = { tooltip: ...
- SpringBoot 块形式的配置文件写法(简单示例)
1.配置文件写法 spring: profiles: dev quartz: auto-startup: true --- spring: profiles: local quartz: auto-s ...
- html 1.0
<html><head> <title></title></head><body><h3 align="cent ...
- CentOS 7.9 环境下部署 Nginx 服务
sudo setenforce Permissive sudo vi /etc/selinux/config SELINUX=permissive sudo systemctl stop firewa ...
- 4-20mA换算为实际值公式
Ov = [(Osh - Osl) * (Iv - Isl) / (Ish - Isl)] + Osl 实际工程量 = [((实际工程量)的高限 - (实际工程量)的低限)*(lv - 4) / (2 ...
- 正整数n型方阵
正整数n型方阵(不用数组完成) 一般呢这种n型方阵很多人都是用数组完成,今天呢小编就用简单的循环控制结构来完成,不需用到数组.题目:从键盘输入一个正整数n,根据n形成一个方阵.方阵最外层是第一层,每层 ...
- 记录安装perl-Verilog过程
开始,编译带Verilog::Netlist的脚本,报 YumRepo Error: All mirror URLs are not using ftp, http[s] or file.centos ...
- 小白之Python-基础中的基础02
Python-基础中的基础02 继续整理笔记,反复练习!fighting! -----------------华丽的分界线-------------变量:第一次出现叫做定义变量,再次出现为为该变量赋值 ...
- 最简spring IOC实现
public class Main { public static void main(String[] args) throws Exception { Class<Address> a ...
- OM6621P系列国产M4F内核低功耗BLE5.1 SoC蓝牙芯片
随着5G与物联网时代到来,智慧城市.电动出行.智能家居.可穿戴设备等应用高速发展,低功耗蓝牙技术在近几年智能化浪潮中的地位也尤为重要.OM6621P系列的开发即是为解决国内低功耗蓝牙应用设计需求,其主 ...
