WPF学习笔记-数据采集与监控项目02-主界面(页面切换,抽屉侧滑栏效果)
以下是视频学习笔记
https://www.bilibili.com/video/BV1gq4y1D76d?p=28
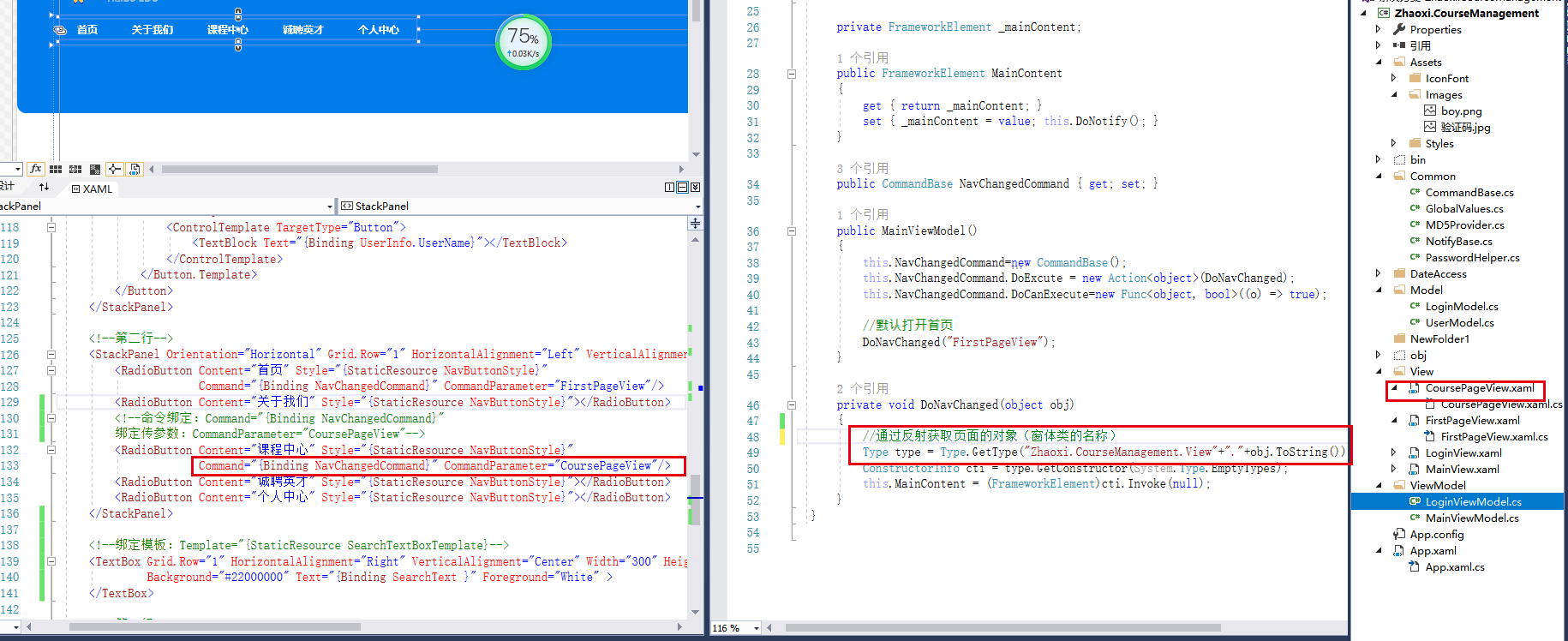
1,页面切换和命令绑定
效果

实现思路

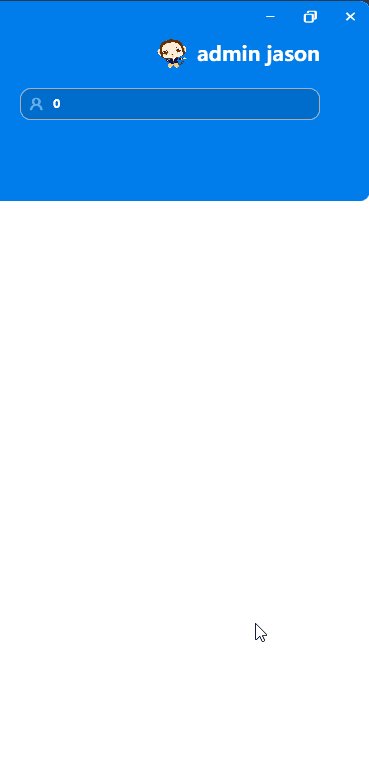
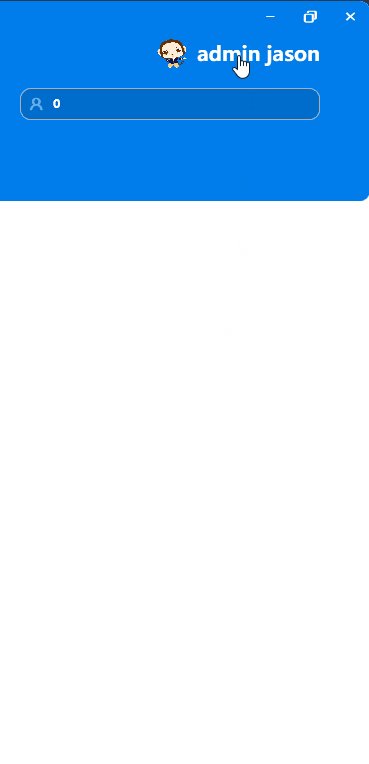
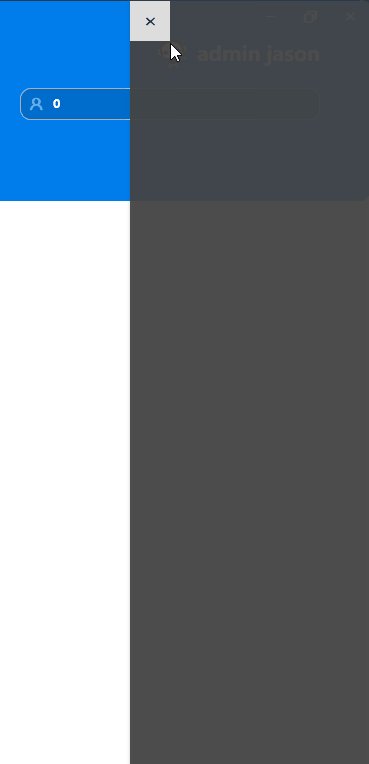
2,弹出抽屉侧滑窗的效果
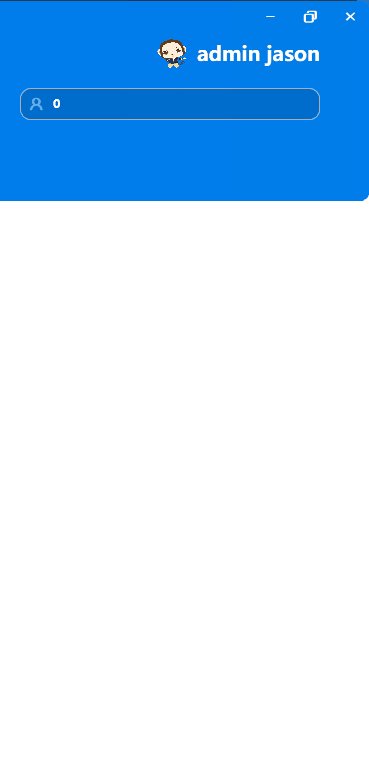
【2.1】效果

【2.2】侧滑栏代码
<!--抽屉侧滑栏,Background="#EE444444" 是1个半透明的效果-->
<Border Background="#EE444444" Width="240" HorizontalAlignment="Right" CornerRadius="5">
<!--添加阴影效果,这里不是很明显,Direction是阴影的方向,180是阴影在左边-->
<Border.Effect>
<DropShadowEffect Color="Gray" ShadowDepth="0" BlurRadius="5" Opacity="0.3" Direction="180"></DropShadowEffect>
</Border.Effect>
<!--位移变形实现抽屉侧滑,实际上是改变X的值-->
<Border.RenderTransform>
<TranslateTransform X="250" x:Name="tt"></TranslateTransform>
</Border.RenderTransform>
<Button Width="40" Height="40" VerticalAlignment="Top" HorizontalAlignment="Left" Name="btnCloseUserInfo"
BorderThickness="0" Content="" FontFamily="../Assets/Iconfont/#iconfont"></Button>
</Border>
【2.3】
<!--动画目标,把谁的什么属性在多少时间内从当前值变化到0,打开抽屉窗-->
<Storyboard x:Key="UserInfoStoryboard">
<DoubleAnimation Duration="0:0:0.2" To="0"
Storyboard.TargetName="tt"
Storyboard.TargetProperty="X">
</DoubleAnimation>
</Storyboard>
<!--动画目标,隐藏抽屉窗-->
<Storyboard x:Key="CloseUserInfoStoryboard">
<DoubleAnimation Duration="0:0:0.2"
Storyboard.TargetName="tt"
Storyboard.TargetProperty="X">
</DoubleAnimation>
</Storyboard>
【2.4】
<Window.Triggers>
<!--点击btnUserInfo触发UserInfoStoryboard打开抽屉窗-->
<EventTrigger RoutedEvent="Button.Click" SourceName="btnUserInfo">
<BeginStoryboard Storyboard="{StaticResource UserInfoStoryboard}"></BeginStoryboard>
</EventTrigger>
<EventTrigger RoutedEvent="Button.Click" SourceName="btnCloseUserInfo">
<BeginStoryboard Storyboard="{StaticResource CloseUserInfoStoryboard}"></BeginStoryboard>
</EventTrigger>
</Window.Triggers>
WPF学习笔记-数据采集与监控项目02-主界面(页面切换,抽屉侧滑栏效果)的更多相关文章
- WPF学习笔记-用Expression Design制作矢量图然后导出为XAML
WPF学习笔记-用Expression Design制作矢量图然后导出为XAML 第一次用Windows live writer写东西,感觉不错,哈哈~~ 1.在白纸上完全凭感觉,想象来画图难度很大, ...
- WPF 学习笔记-在WPF下创建托盘图标
原文:WPF 学习笔记-在WPF下创建托盘图标 首先需要在项目中引用System.Windows.Forms,System.Drawing; using System; using System.Co ...
- WPF 学习笔记-设置属性使窗口不可改变大小
原文:WPF 学习笔记-设置属性使窗口不可改变大小 调整Windows下的ResizeMode属性: ResizeMode = NoResize Resize属性是控制Windows是否可以改变大小, ...
- WPF学习笔记(8):DataGrid单元格数字为空时避免验证问题的解决
原文:WPF学习笔记(8):DataGrid单元格数字为空时避免验证问题的解决 如下图,在凭证编辑窗体中,有的单元格不需要数字,但如果录入数字后再删除,会触发数字验证,单元格显示红色框线,导致不能执行 ...
- zabbix学习笔记:zabbix监控之短信报警
zabbix学习笔记:zabbix监控之短信报警 zabbix的报警方式有多种,除了常见的邮件报警外,特殊情况下还需要设置短信报警和微信报警等额外方式.本篇文章向大家介绍短信报警. 短信报警设置 短信 ...
- [HeadFrist-HTMLCSS学习笔记]第三章构建模块:Web页面建设
[HeadFrist-HTMLCSS学习笔记]第三章构建模块:Web页面建设 敲黑板!! <q>元素添加短引用,<blockquote>添加长引用 在段落里添加引用就使用< ...
- Qt Creator 源码学习笔记03,大型项目如何管理工程
阅读本文大概需要 6 分钟 一个项目随着功能开发越来越多,项目必然越来越大,工程管理成本也越来越高,后期维护成本更高.如何更好的组织管理工程,是非常重要的 今天我们来学习下 Qt Creator 是如 ...
- Maven学习笔记-03-Eclipse下maven项目在Tomcat7和Jetty6中部署调试
现在最新的Eclipse Luna Release 已经内置了Maven插件,这让我们的工作简洁了不少,只要把项目直接导入就可以,不用考虑插件什么的问题,但是导入之后的项目既可以部署在Tomcat也可 ...
- springmvc学习笔记---idea创建springmvc项目
前言: 真的是很久没搞java的web服务开发了, 最近一次搞还是读研的时候, 想来感慨万千. 英雄没落, Eclipse的盟主地位隐隐然有被IntelliJ IDEA超越的趋势. Spring从2. ...
- Android(java)学习笔记207:开源项目使用之gif view
1. 由于android没有自带的gif动画,我在Android(java)学习笔记198:Android下的帧动画(Drawable Animation) 播客中提到可以使用AnimationVie ...
随机推荐
- c++ 程序通用多线程单例设计 c++ web 框架设计经验谈
设计 c++ web 框架时候,想要一个框架缓存类,很多通用缓存类是用字符保存,作为框架内置就不要序列和反序列了,因为框架内部使用. 想给自己的paozhu c++ web 框架添加缓存类,参考了sp ...
- 看完这篇你不能再说不懂SSO原理了!
这一篇是原理篇,接下来还会有一篇实战篇,实战的相关代码是非常火的一个开源项目叫:xxl-sso 一.简介 单点登录(Single Sign On),简称为 SSO. 它的解释是在多个应用系统中,用户只 ...
- 《价值流动-Project To Product》读后感
背景:2022年8月,在这家公司已经任职满两年.这两年我最大的成就就是基于Scrum模式推行了敏捷项目管理,并取得了一定的成果.但是,在推行了两年后新的问题也产生了.例如: 1,项目管理上,项目经理缺 ...
- css当文字过长时,显示省略号
/* 省略号三属性 */ /* 强制不换行 */ white-space: nowrap; /* 溢出隐藏 */ overflow: hidden; /* 省略号 */ text-overflow: ...
- 从0搭建Vue3组件库(四): 如何开发一个组件
本篇文章将介绍如何在组件库中开发一个组件,其中包括 如何本地实时调试组件 如何让组件库支持全局引入 如何在 setup 语法糖下给组件命名 如何开发一个组件 目录结构 在packages目录下新建co ...
- centos7 开机自启动脚本
两种实现方式 方法1:(rc.local) 1.因为在centos中/etc/rc.d/rc.local的权限被降低了,所以需要赋予其可执行权 chmod +x /etc/rc.d/rc.local ...
- offer_48
题目:写一个函数,求两个整数之和,要求在函数体内不得使用+.-.*./四则运算符号. 思路: /* 首先看十进制是如何做的: 5+7=12,三步走 第一步:相加各位的值,不算进位,得到2. 第二步:计 ...
- 1137. 第 N 个泰波那契数 (Easy)
问题描述 1137. 第 N 个泰波那契数 (Easy) 泰波那契序列 T 定义如下: T = 0, T = 1, T = 1, 且在 n >= 0 的条件下 T = T + T + T 给你整 ...
- s-hr实现单点登录,看我这份笔记就够了!!!
https://pan.kingdee.com/s/MTA5ODk4NyxjNzk1来自:云之家企业云盘
- shell中算术运算加减
在shell脚本中,所有的变量默认都是字符串存储,操作也是按照字符串进行处理的,但我们不可避免的需要对各中数值进行算术运算,如算术的相加减,那么这时怎么处理呢?在shell脚本中,我们要实现对数值的算 ...
