学习-Vue2-Vue实例-数据与方法-Object.freeze()
Object.freeze(),会阻止修改现有的property,意味着响应系统无法再追踪变化
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<p>{{ foo }}</p>
<button @click="foo = 'xxx'">change it</button> </div> </body>
<!-- 单独引入,不可在script间写逻辑代码 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script> <script>
var obj = {foo: 'bar111'}
// Object.freeze(),会阻止修改现有的property,意味着响应系统无法再追踪变化
Object.freeze(obj)
var vm = new Vue({
el: '#app',
data: obj
})
</script>
</html>
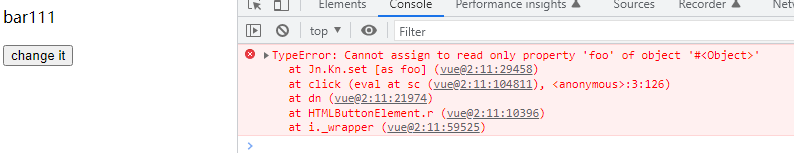
视图与控制台打印图示:

学习-Vue2-Vue实例-数据与方法-Object.freeze()的更多相关文章
- Vue2.x源码学习笔记-Vue实例的属性和方法整理
还是先从浏览器直观的感受下实例属性和方法. 实例属性: 对应解释如下: vm._uid // 自增的id vm._isVue // 标示是vue对象,避免被observe vm._renderProx ...
- Vue学习之vue实例中的数据、事件和方法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Generalizing from a Few Examples: A Survey on Few-Shot Learning 小样本学习最新综述 | 三大数据增强方法
目录 原文链接:小样本学习与智能前沿 01 Transforming Samples from Dtrain 02 Transforming Samples from a Weakly Labeled ...
- 19 使用Vue实例的render方法渲染组件
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue实例属性的方法
1.$mount() 手动设置挂载点 eg:vm.$mount("#app") 2.$destroy() 销毁 eg:vm.$destroy(); 3.$forceUp ...
- vue实例vm的方法
import wbMessage from './wb-message' let Constructor = Vue.extend(wbMessage) let vm = new Constructo ...
- Vue(十二)vue实例的属性和方法
vue实例的属性和方法 1. 属性 vm.$el vm.$data vm.$options vm.$refs <!DOCTYPE html> <html lang="en& ...
- vue第六单元(vue的实例和组件-vue实例的相关属性和方法-解释vue的原理-创建vue的组件)
第六单元(vue的实例和组件-vue实例的相关属性和方法-解释vue的原理-创建vue的组件) #课程目标 掌握vue实例的相关属性和方法的含义和使用 了解vue的数据响应原理 熟悉创建组件,了解全局 ...
- vue 中使用 AJAX获取数据的方法
在VUE开发时,数据可以使用jquery和vue-resource来获取数据.在获取数据时,一定需要给一个数据初始值. 看下例: <script type="text/javascri ...
- Vue框架(一)——Vue导读、Vue实例(挂载点el、数据data、过滤器filters)、Vue指令(文本指令v-text、事件指令v-on、属性指令v-bind、表单指令v-model)
Vue导读 1.Vue框架 vue是可以独立完成前后端分离式web项目的js框架 三大主流框架之一:Angular.React.Vue vue:结合其他框架优点.轻量级.中文API.数据驱动.双向绑定 ...
随机推荐
- php pdo如何查询记录条数
转载php中文网:https://www.php.cn/php-ask-457710.html php pdo查询记录条数的方法:1.使用fetchAll函数查询,其语法如"$rows=$q ...
- HTML5----响应式(自适应)网页设计(自动适应屏幕大小)
HTML5----响应式(自适应)网页设计(自动适应屏幕大小) 现在,很多项目都需要做响应式或者自适应的来适应我们不同屏幕尺寸的手机,电脑等设备,那么就需要我们在页面上下功夫,但移动端的布局不同于pc ...
- dotnet总结
初衷: 搞了几年.Net ,一直没在博客园做过系统的总结,并打算按照下面的结构来写 语言层面 类型系统 [查看]: https://www.cnblogs.com/francisXu/p/136027 ...
- helm在k8s上部署Elasticsearch和Kibana
前提 在win上安装docker desktop,没有网络限制,而且,打开kubernetes之后,很快就安装启动好了. 在win上安装scoop,有网络限制,需要访问github raw的文件内容, ...
- Angular 利用路由快照实现tab
1.定义路由快照 新建文件SimpleReuseStrategy.ts import { RouteReuseStrategy, DefaultUrlSerializer, ActivatedRout ...
- Vue项目安装less和less-loader
第一步: 查看webpack和webpack-cli是否安装打开cmd,通过命令查看 webpack -v webpack-cli -v 如果没有安装,要先进行安装 可以通过 npm view web ...
- STM32 I2C介绍和软件模拟I2C编程要点
I2C协议层独特特征: 1. 通过地址(Master/Slave Address)区分不同的设备. 2. ACK信号体制,即通过ACK表示是否进行继续传输. 3.由SCL.SDA的四种关系,映射数据有 ...
- 360 quake 网络空间测绘引擎真的很不错
最近通过使用360 quake搜索引擎,发现真的能够比较准确的找到数据,对比fofa,shodan这种免费用户使用体验真的很好,搜到的数据很是全面,但是搜索的资产是国内的ip时会做脱敏处理.有时间大家 ...
- Java虚拟机中 -XX:+PrintFlagsFinal与XX:+PrintCommandLineFlags 中MaxHeapSize的值不同的原因
size_t CollectorPolicy::compute_heap_alignment() { // The card marking array and the offset arrays f ...
- AR设备使用Vuforia的优化
主要是设置识别的范围,在应用内检测当前识别图和我的距离,以及识别图和我的角度,当进入了规定的范围和角度后, 在进行定位功能.我目前用的是距离在两米内 摄像机和识别图的角度正负不超过30度的范围 Vuf ...
