MISC中的图片修改宽高问题
在做CTF中MISC分类题目时,很常见的一个问题就是修改图片正确的宽与高
(此篇笔记中的内容以ctfshow中MISC入门分类为切入点,感兴趣的同学可以一边做一边有不会的看看,仅供参考,我是菜鸡)
曾经狠狠地被{there is no flag}教育了
bmp图片口算图片的宽与高(MISC24)
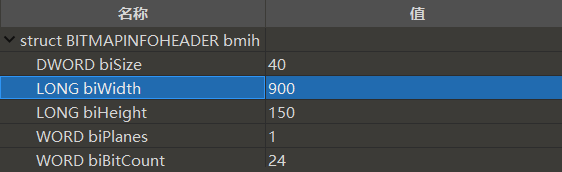
首先,我们在010editor中可以找到图片此时的宽与高分别为900*150

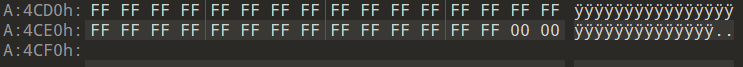
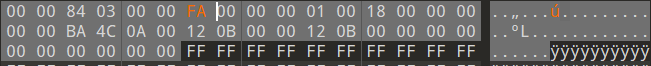
同时,在010editor的最后一行可以看到结尾有4个0由windows自动补充,那么实际的像素点就是675040(0xA4CE0)+13=645053个像素点

因为BMP的头部占据了53个,那么我们原本有645000个。
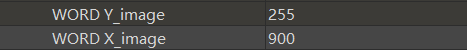
由因为有3个RGB通道,那么645000/3=225000个像素点,本题中款式没有问题的,那么215000/900=250即为图片正确的高,在010editor中修改高,即可得到flag。

要注意:bmp图片的宽高值在十六进制数据中是倒置的!!!PNG图片由crc32爆破宽与高(MISC25/26)
此处贴一crc爆破的jio本:
import struct
import binascii
import os
m = open("flag.png","rb").read()
k=0
for i in range(5000):
if k==1:
break
for j in range(5000):
c = m[12:16] + struct.pack('>i', i) + struct.pack('>i', j)+m[24:29]
crc = binascii.crc32(c) & 0xffffffff
if crc == 0x889C2F07:
#目标图片对应的crc值
k = 1
print(hex(i),hex(j))
break
根据脚本对图片正确的宽高进行爆破,得到后在010中修改即可得到flag。
- JPG图片(MISC27)
emm这个题,其实就是尽可能地将高搞大,在010editor中可以找到对应宽高的位置,进行修改即可。

MISC中的图片修改宽高问题的更多相关文章
- Android中获取图片的宽和高
在Android中,我们想获取图片的宽和高应该怎么办?一.正常加载图片的方法下获取宽和高 举一个简单的例子:创建一个图片的副本 //加载原图 Bitmap bmSrc = BitmapFactory. ...
- iOS学习-压缩图片(改变图片的宽高)
压缩图片,图片的大小与我们期望的宽高不一致时,我们可以将其处理为我们想要的宽高. 传入想要修改的图片,以及新的尺寸 -(UIImage*)imageWithImage:(UIImage*)image ...
- vue : 检测用户上传的图片的宽高
需求: 用户可上传3-6张图片(第 1 2 3 张必须传),上传的图片必须是540 * 330 像素. 第一步,获取上传的图片的宽高. 初始化一个对象数组,宽高均设为0. 如果用户上传的图片没有上限, ...
- js判断图片加载完成后获取图片实际宽高
通常,我们会用jq的.width()/.height()方法获取图片的宽度/高度或者用js的.offsetwidth/.offsetheight方法来获取图片的宽度/高度,但这些方法在我们通过样式设置 ...
- 根据图片url地址获取图片的宽高
/** * 根据img获取图片的宽高 * @param img 图片地址 * @return 图片的对象,对象中图片的真实宽高 */ public BufferedImage getBufferedI ...
- elementUI upload 对图片的宽高做校验
很开心今天中午没有吃饭!原因是一直没有解决掉一个小问题,于是一直试错,最后看了下源码才有了点头绪,历时四五个小时才解决掉,有点怀疑自己的能力了,所以写下此文,记录一下今天的囧况!一般情况下遇到问题,自 ...
- RT/Metro商店应用如何如何获取图片的宽高
RT/Metro商店应用如何如何获取图片的宽高 var file = await StorageFile.GetFileFromApplicationUriAsync(new Uri("ms ...
- JS获取图片实际宽高及根据图片大小进行自适应
JS获取图片实际宽高,以及根据图片大小进行自适应 <img src="http://xxx.jpg" id="imgs" onload="ad ...
- java读取远程url图片,得到宽高
链接地址:http://blog.sina.com.cn/s/blog_407a68fc0100nrb6.html import java.io.IOException;import java.awt ...
- JS获取图片实际宽高
JS获取图片实际宽高,以及根据图片大小进行自适应 <img src="http://xxx.jpg" id="imgs" onload="ada ...
随机推荐
- MySQL数据备份 mysqldump 详解
MySQL数据备份流程 1 打开cmd窗口 通过命令进行数据备份与恢复: 需要在Windows的命令行窗口中进行: l 开始菜单,在运行中输入cmd回车: l 或者win+R,然后输入cmd回车,即可 ...
- 内网部署YApi
官网地址:https://hellosean1025.github.io/yapi/devops/index.html 环境要求 nodejs(7.6+) mongodb(2.6+),安装看这篇文章: ...
- 连接FastDFS出现超时问题的解决办法
1.使用Java语言写的web项目,jeecg框架连接FastDFS,需要修改的信息如下: # WEB-INF/classes/fdfs_client.conf connect_timeout=300 ...
- linux软链接的创建、修改和删除
创建 ln -s [源文件或目录] [目标文件或目录] 修改 ln –snf [新的源文件或目录] [目标文件或目录] 删除 rm –rf 软链接名称 注意,上面这种形式可能会让人产生担忧,害怕删除的 ...
- .NET 反向代理 YARP 自定义配置提供程序(Configuration Providers)
介绍 基本 Yarp 示例显示从 appsettings.json 加载的代理配置.相反,代理配置可以从您选择的源以编程方式加载.您可以通过提供几个实现 IProxyConfigProvider 和 ...
- 搞透 IOC,Spring IOC 看这篇就够了!
IOC与AOP属于Spring的核心内容,如果想掌握好Spring你肯定需要对IOC有足够的了解 @mikechen IOC的定义 IOC是Inversion of Control的缩写,多数书籍翻译 ...
- Petrozavodsk Winter Training Camp 2016: Moscow SU Trinity Contest
题目列表 A.ABBA E.Elvis Presley G. Biological Software Utilities J. Burnished Security Updates A.ABBA 题意 ...
- 在Linux/redhat中安装amazon-ssm-agent及注意事项
操作系统:Red Hat Enterprise Linux Server release 7.9 (Maipo) 首先说明一下SSM是什么.引用官网的说明: AWS Systems Manager A ...
- 一文读懂 MySQL 索引
1 索引简介 1.1 什么是 MySQL 的索引 官方定义:索引是帮助 MySQL 高效获取数据的数据结构 从上面定义中我们可以分析出索引本质是一个数据结构,他的作用是帮助我们高效获取数据,在正式介绍 ...
- 【pytest官方文档】解读- 插件开发之hooks 函数(钩子)
上一节讲到如何安装和使用第三方插件,用法很简单.接下来解读下如何自己开发pytest插件. 但是,由于一个插件包含一个或多个钩子函数开发而来,所以在具体开发插件之前还需要先学习hooks函数. 一.什 ...
