js console.log all in one
js console.log all in one
this & arguments
"use strict";
/**
*
* @author xgqfrms
* @license MIT
* @copyright xgqfrms
* @created 2020-10-16
* @modified
*
* @description js console.log all in one
* @difficulty Easy Medium Hard
* @complexity O(n)
* @augments
* @example
* @link
* @solutions
*
* @best_solutions
*
*/
const log = console.log;
const obj = {
length: 1,
output: function() {
log(`this.length =`, this.length, this);
(() => {
log(`iife =`, this.length, this);
})();
},
// 箭头函数 iife
output2: () => {
// 箭头函数 this 绑定只与执行的上下文有关,与定义的位置无关!
log(`arrow =`, this.length, this);
const test = () => {
log(`test =`, this.length, this);
}
test();
},
// arguments ??? this
output3: function (f) {
log(`\n`)
f();
log(`\n`)
log(`arguments =`, arguments);
log(`arguments[0] =`, arguments[0], this);
log(`\n`)
arguments[0]();
},
}
obj.output();
obj.output2();
function f() {
log(`f =`, this, typeof f);
log(`f.length =`, f.length);
// log(`f =`, this.length);
// TypeError: Cannot read property 'length' of undefined
}
f();
obj.output3(f);
log(`this.length =`, this.length);
// log(`this =`, this);
// this = {}
// log(`global =`, global);
// Object
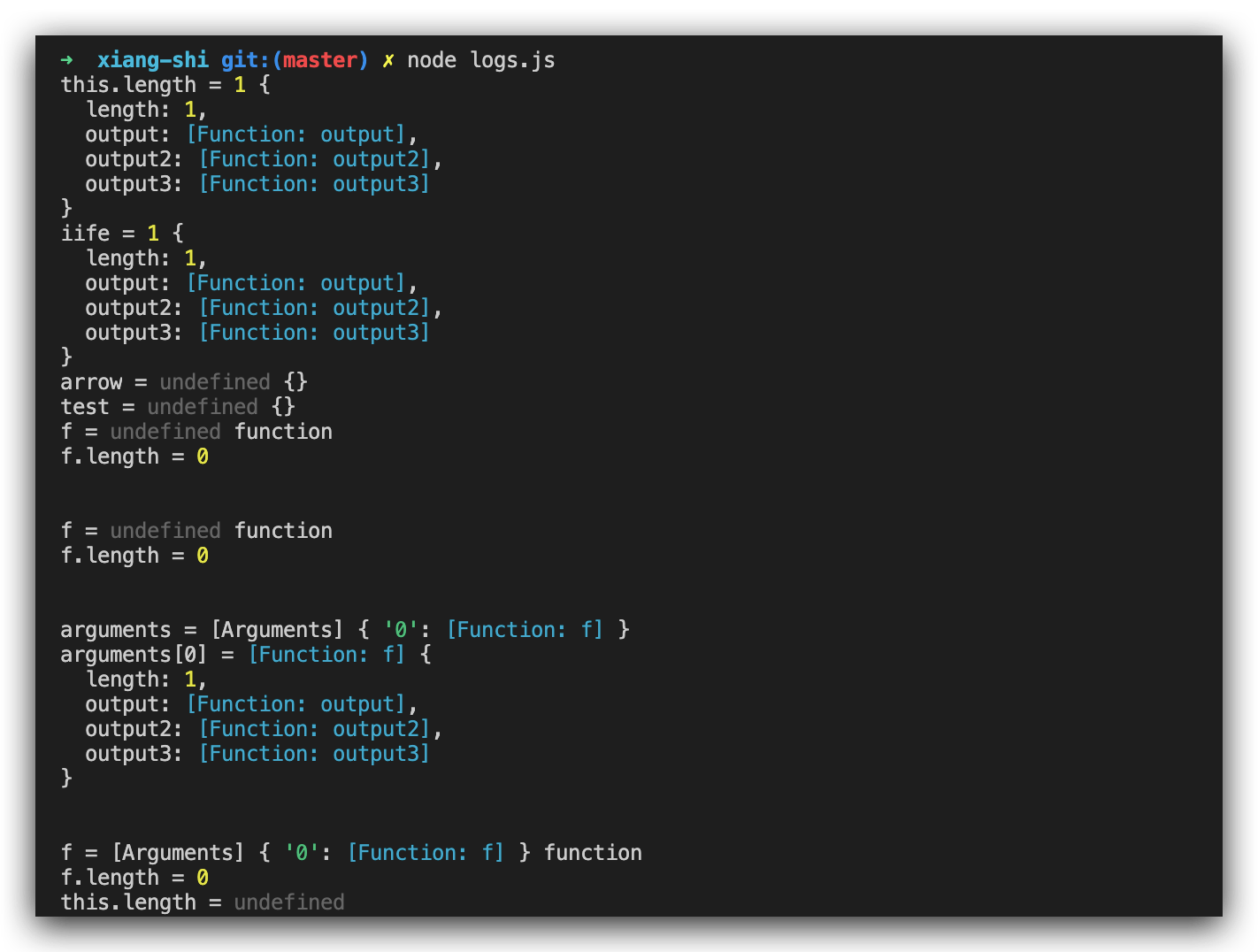
/*
$ node logs.js
this.length = 1 {
length: 1,
output: [Function: output],
output2: [Function: output2],
output3: [Function: output3]
}
iife = 1 {
length: 1,
output: [Function: output],
output2: [Function: output2],
output3: [Function: output3]
}
arrow = undefined {}
test = undefined {}
f = undefined function
f.length = 0
f = undefined function
f.length = 0
arguments = [Arguments] { '0': [Function: f] }
arguments[0] = [Function: f] {
length: 1,
output: [Function: output],
output2: [Function: output2],
output3: [Function: output3]
}
f = [Arguments] { '0': [Function: f] } function
f.length = 0
this.length = undefined
*/
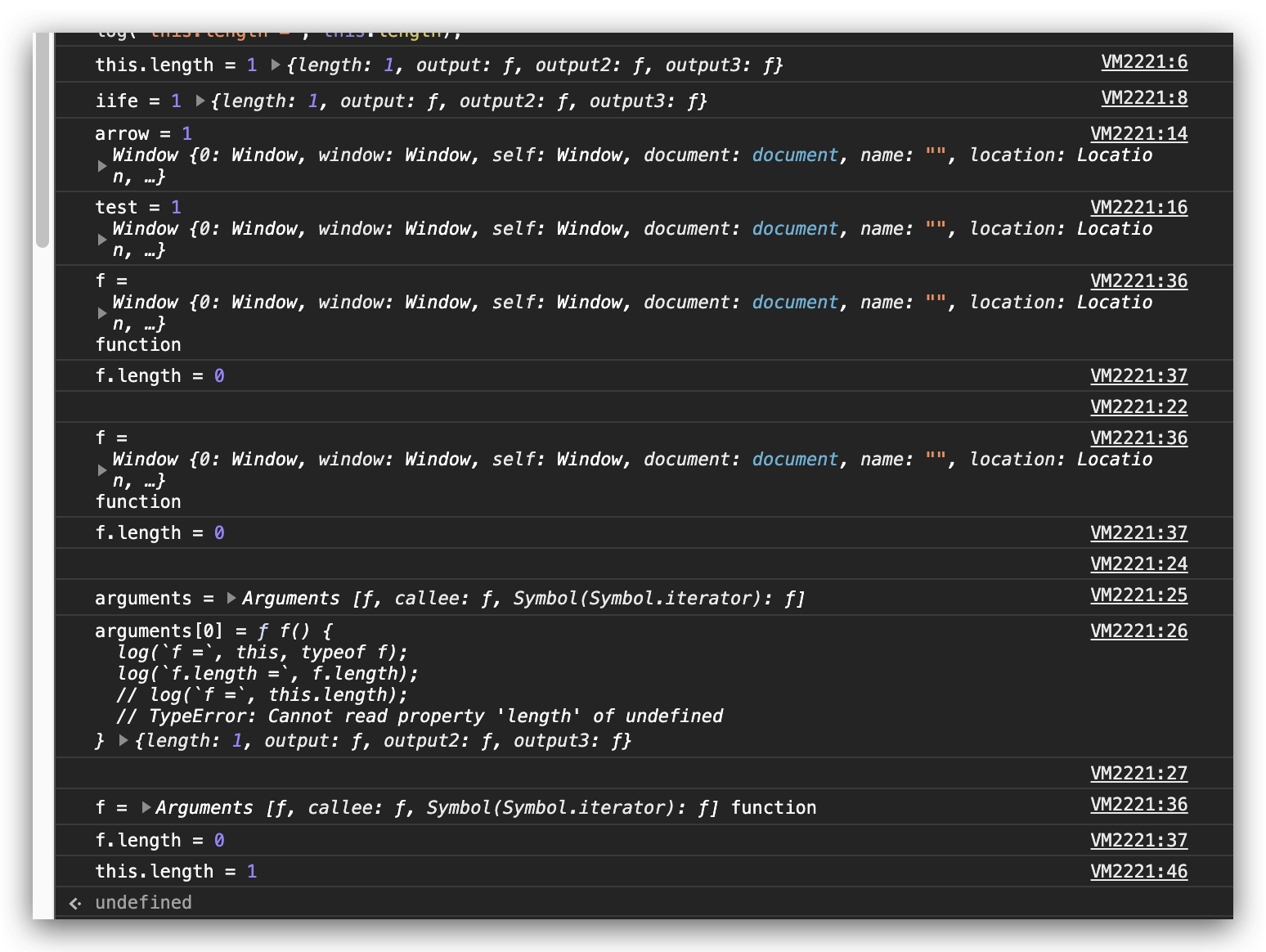
/*
// browser / window
this.length = 1 {length: 1, output: ƒ, output2: ƒ, output3: ƒ}
iife = 1 {length: 1, output: ƒ, output2: ƒ, output3: ƒ}
arrow = 1 Window {0: global, window: Window, self: Window, document: document, name: "", location: Location, …}
test = 1 Window {0: global, window: Window, self: Window, document: document, name: "", location: Location, …}
f = Window {0: global, window: Window, self: Window, document: document, name: "", location: Location, …} function
f.length = 0
f = Window {0: global, window: Window, self: Window, document: document, name: "", location: Location, …} function
f.length = 0
arguments = Arguments [ƒ, callee: ƒ, Symbol(Symbol.iterator): ƒ]
arguments[0] = ƒ f() {
log(`f =`, this, typeof f);
log(`f.length =`, f.length);
// log(`f =`, this.length);
// TypeError: Cannot read property 'length' of undefined
} {length: 1, output: ƒ, output2: ƒ, output3: ƒ}
f = Arguments [ƒ, callee: ƒ, Symbol(Symbol.iterator): ƒ] function
f.length = 0
this.length = 1
*/
js 环境 bug
node.js 与浏览器不一致
1.
- browser

- node.js

2. arrow function
"use strict";
/**
*
* @author xgqfrms
* @license MIT
* @copyright xgqfrms
* @created 2020-10-01
* @modified
*
* @description 浏览器 env
* @difficulty Easy Medium Hard
* @complexity O(n)
* @augments
* @example
* @link
* @solutions
*
* @best_solutions
*
*/
const log = console.log;
var a = 10;
var obj = {
a: 20,
b: function() {
var a = 30;
log(`b this`, this)
// b this {a: 20, b: ƒ, c: ƒ}
log(`b`, this.a)
return this.a;
},
c: () => {
var a = 40;
log(`c this`, this)
// {}
log(`c`, this.a)
return this.a;
},
}
// var test = new obj();
var test = obj;
log(`\ntest.a`, test.a);
// 20
log(`\ntest.b()`, test.b());
// 20
log(`\ntest.c()`, test.c());
// 10
// test.a 20
// b this {a: 20, b: ƒ, c: ƒ}
// b 20
// test.b() 20
// c this Window {window: Window, self: Window, document: document, name: "", location: Location, …}
// c 10
// test.c() 10
"use strict";
/**
*
* @author xgqfrms
* @license MIT
* @copyright xgqfrms
* @created 2020-10-01
* @modified
*
* @description Node.js env
* @difficulty Easy Medium Hard
* @complexity O(n)
* @augments
* @example
* @link
* @solutions
*
* @best_solutions
*
*/
const log = console.log;
var a = 10;
var obj = {
a: 20,
b: function() {
var a = 30;
log(`b this`, this)
// { a: 20, b: [Function: b], c: [Function: c] }
log(`b`, this.a)
return this.a;
},
c: () => {
var a = 40;
log(`c this`, this)
// {}
log(`c`, this.a)
return this.a;
},
}
// var test = new obj();
var test = obj;
log(`\ntest.a`, test.a);
// 20
log(`\ntest.b()`, test.b());
// 20
log(`\ntest.c()`, test.c());
// undefined
/*
test.a 20
b this { a: 20, b: [Function: b], c: [Function: c] }
b 20
test.b() 20
c this {}
c undefined
test.c() undefined
*/
refs
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
js console.log all in one的更多相关文章
- js console.log color all in one
js console.log color all in one console.log color Chrome console.log 语法 / grammar %c, %s, css style ...
- js console.log 打印 对像 数组 详解
console.log是什么东西,其实就是一个打印js数组和对像的函数而已,就像是php的print_r,var_dump.console.log这个函数本身没什么好说的,这篇博客告诉大家怎么去用这个 ...
- js console.log打印变量注意事项
如果是基本类型变量是没有异常的 let str = 'string' console.log(str) // string str = '改变了str变量' 如果是引用类型,打印就要注意了 let o ...
- [Node.js] 關於 console.log 的格式化輸出
Node.js 當中的 console.log,除了基本字串的輸出之外,還可以利用 %s.%d.%j 格式化的輸出,就讓我們來看些例子吧! 一.範例1 (字串輸出):console.js consol ...
- js的线程和同步异步以及console.log机制
项目上线了,闲下来就写写东西吧.积累了好多东西都没有做笔记~挑几个印象深刻的记录一下吧. js的同步异步以及单线程问题: 都知道单线程是js的一大特性.但是通常io(ajax获取服务器数据).用户/浏 ...
- Chrome & console.log & color & js
Chrome & console.log & color & js console.log & color // OK log(`%cchat_list =\n%c${ ...
- JS高级群的日常!写一个从10到0的倒计时,用console.log打印,不可以用 setInterval!本来说好的研究avalonJS最后演变成了看着大神在那边互相比拼实力。。
JS高级群的日常!写一个从10到0的倒计时,用console.log打印,不可以用 setInterval!本来说好的研究avalonJS最后演变成了看着大神在那边互相比拼实力.. 小森执行一 ...
- 从window.console&&console.log(123)浅谈JS的且运算逻辑(&&)
一.JS的且运算记得最开始看到window.console&&console.log(123),当时知道能起什么作用但是没有深入研究,最近在研究后总算弄明白了.要理解这个,首先得明白三 ...
- JS之console.log详解以及兄弟姐们邻居方法扩展
console.log() 基本用法 console.log,前端常用它来调试分析代码,你可以在任何的js代码中调用console.log(),然后你就可以在浏览器控制台看到你刚才打印的常量,变量,数 ...
随机推荐
- 显示HDFS中指定的文件读写权限、大小、创建时间、路径等信息。
1 import org.apache.hadoop.fs.*; 2 import java.text.SimpleDateFormat; 3 public class D_ReadFileStatu ...
- 用xmind设计用例:
注意一个原则:清晰明了,简单高效 注意不要写成需求分析,从测试的角度对场景进行分类管理 注意点: 1.思维导图重要的是逻辑清晰归类,注意有不要太多具体的操作步骤 举个例子(来源:https://www ...
- 关于Java客户端连接虚拟机中的Kafka时,无法发送、接收消息的问题
kafka通过控制台模拟消息发送和消息接收正常,但是通过javaAPI操作生产者发送消息不成功 消费者接收不到数据解决方案? 1.问题排查 (1)首先通过在服务器上使用命令行来模拟生产.消费数据,发现 ...
- 【转载】【网络安全】渗透中 PoC、Exp、Payload 与 Shellcode 的区别
原文地址 渗透中 PoC.Exp.Payload 与 Shellcode 的区别 概念 PoC,全称"Proof of Concept",中文"概念验证",常指 ...
- C # 9.0的record
官方消息: c # 9.0已经过时了!早在五月份,我就在博客中介绍了 c # 9.0计划,下面是该文章的更新版本,以便与我们最终发布的计划相匹配. 对于每一个新的 c # 版本,我们都在努力提高常见编 ...
- 【题解】洛谷P3119 Grass Cownoisseur G
题面:洛谷P3119 Grass Cownoisseur G 本人最近在熟悉Tarjan的题,刷了几道蓝题后,我飘了 趾高气扬地点开这道紫题,我一瞅: 哎呦!这不是分层图吗? 突然就更飘了~~~ 用时 ...
- LOJ10097和平委员会
POI 2001 根据宪法,Byteland民主共和国的公众和平委员会应该在国会中通过立法程序来创立. 不幸的是,由于某些党派代表之间的不和睦而使得这件事存在障碍. 此委员会必须满足下列条件: 每个党 ...
- Mysql数据库用户及用户权限管理,Navicat设置用户权限
Mysql数据库用户及用户权限管理,Navicat设置用户权限 一.Mysql数据库的权限 1.1 mysql数据库用户权限级别 1.2 mysql数据库用户权限 1.3 存放用户权限表的说明 二.用 ...
- linux上 用户间发送消息 通信
联想:scp命令 1.使用write命令,向指定用户发送信息: 用户可以使用write命令给其他在线用户发送消息.格式: $ write zhangsan hello worl ...
- linux学习之---在linux服务器上跑一段Java代码
经常在windows上进行开发,有时候,需要在Linux环境上跑一些程序测下代码,要怎么办才好嘞? 假设你对Java常用命令和linux常用命令已经基本熟悉,就可以直接按照以下步骤来啦,默认linux ...
