前端水印方案 All In One
前端水印方案 All In One
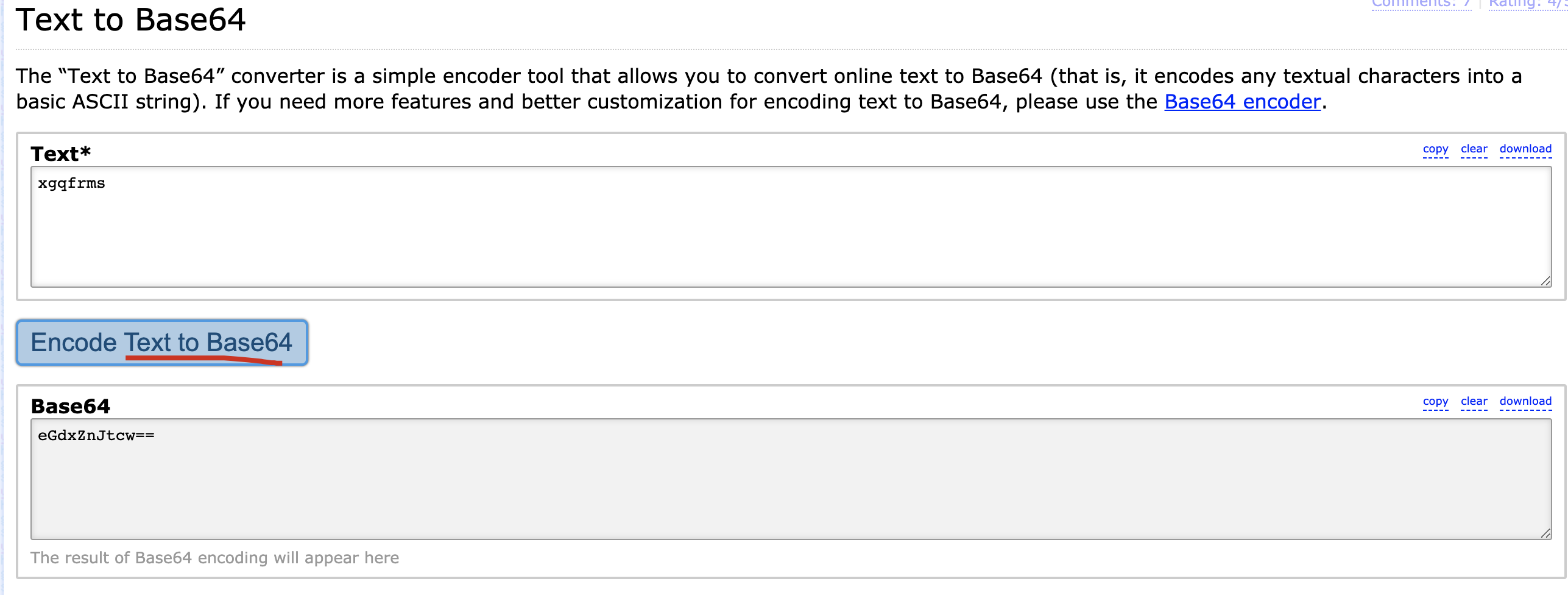
base64 用户名 图片水印
<div id="wm" style="pointer-events: none; width: 100%; height: 100%; top: 1px; left: 1px; position: absolute; background: url("data:image/png;base64,...xgqfrms...") right top; display: block;"></div>
base64 to image
https://codebeautify.org/base64-to-image-converter
https://base64.guru/converter/encode/text

1. UI 提供水印图片
background, transparent, opacity
2. js 动态生成 base64 图片
div mask, canvas to image
3. print 自动添加水印
print.css media query
4. 复制拦截,插入版权信息
5. 导出,或下载服务,添加隐藏水印
refs
https://www.cnblogs.com/xgqfrms/tag/watermark/
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
前端水印方案 All In One的更多相关文章
- 前端水印图片及文字js教程
前端水印图片文字教程如下,复制代码修改图片地址即可看到效果,工作中遇到总结的,喜欢就关注下哦: <!DOCTYPE html><html> <head> <m ...
- nginx,控浏览器缓存,前端优化方案
1,困惑 做web项目,对于开发者来说,一个最头痛的问题就是浏览器缓存,有缓存,js更改了,html更改了,发布服务器以后用户往往无法通过浏览器访问到最新的类容,需要用户主动去刷新页面, 因为一直做企 ...
- web项目中图标的前端处理方案
工程中用到图标是常事,那这些图标我们前端一般是怎么解决的呢?这几种方案有什么优缺点呢? 第一种: SVG Sprite SVG sprite其实就是svg的集合.SVG即可缩放矢量图形 (Scalab ...
- 前端模块化方案全解(CommonJS/AMD/CMD/ES6)
模块化的开发方式可以提高代码复用率,方便进行代码的管理.通常一个文件就是一个模块,有自己的作用域,只向外暴露特定的变量和函数.目前流行的js模块化规范有CommonJS.AMD.CMD以及ES6的模块 ...
- Vue前端访问控制方案
1.前端访问控制的常规处理方法 前端访问控制,一般针对界面元素dom element进行可见属性或enable属性进行控制,有权限的,相关元素可见或使能:没权限的,相关元素不可见或失能.这样用户可 ...
- 【PC网站前端架构探讨系列】关于中小型PC网站前端架构方案的讨论与实践
目 录 1.遇到的问题 2.目标 3.探讨 4.架构设想 5.流程 6.初步实现 7.存在问题 8.最后 遇到的问题 我在这个系列上篇文章 已经讲解并开始逐步应用模块化思想,不知大家还记不记得,题 ...
- 使用Gulp构建前端自动化方案
前言 在刚入门前端的时候,我们并不清楚前端有工具可以帮我们自动化打包压缩文件,当时只关注能实现功能就可以了,也不太在意前端性能优化的问题,随着项目功能的复杂,项目也变得越来越大,页面的执行速度也开始变 ...
- jquery.i18n.properties前端国际化方案
如果新项目要做系统国际化, 时下热门的任何一种技术选型都有成熟的方案,比如: vue + vue-i18n angular + angular-translate react + react-intl ...
- 基于gulp的前端自动化方案
前言 最近几年前端技术发展日新月异,特别是单页应用的普及.组件化.工程化.自动化成了前端发展的趋势.webpack已经成为了前端打包构建的主流,但是一些老古董的项目还是存在的,也有优化的必要,正好 ...
随机推荐
- Android iText向pdf模板插入数据和图片
一.需求 这些日志在写App程序,有这么一个需求,就是需要生成格式统一的一个pdf文件,并向固定表格中填充数据,并且再在pdf中追加两页图片. 二.方案 手工设计一个pdf模板,这个具体步骤就不再赘述 ...
- BeetleX大数据之产品分析服务
数据规模过于庞大?数据标签过多难以管理?增加新的分析维度需要配置?这些beetlex.io都能轻松解决,即导即用,数据标签自动管理,轻易实现多种维度数据分析处理.接下介绍BeetleX针对产品 ...
- Go GC: Latency Problem Solved
https://talks.golang.org/2015/go-gc.pdf https://www.oschina.net/translate/go-gc-solving-the-latency- ...
- apache httpclient 4 范例
下面是一个通过apache httpclient 4 实现http/https的普通访问和BasicAuth认证访问的例子.依赖的第三方库为: 下面是具体实现: package test; impor ...
- Jsp数字格式化
日期格式(2008年5月5日22点00分23秒) <fmt:formatDate value="<%=new Date() %>" pattern="y ...
- 23.centos 7配置网络
1.ifconfig:查看网卡信息 如果centos7 最小化安装没有ifconfig这个命令,可以使用yum install net-tools 来安装. centos7 网卡命名规则: en ...
- 2021年的十五个DevOps趋势预测
DevOps已经走过了很长的一段路,毫无疑问,它将在今年继续闪耀.由于许多公司都在寻找围绕其数字化转型的最佳实践,因此了解领导者认为该行业的发展方向非常重要.从这个意义上说,下面的文章收集了DevOp ...
- I - Swap(交换行列是对角线都为1)
Given an N*N matrix with each entry equal to 0 or 1. You can swap any two rows or any two columns. C ...
- D - Wireless Network(无线网络)
题意:给你 N 台坏了的电脑的坐标 ,和一个距离范围 d . (在距离范围内的电脑可以相互通信,每台电脑也可以连接两台不同的电脑,使他们之间能够通信) 输入任意次数操作: O x 表 ...
- 2019 ICPC 上海区域赛总结
2019上海区域赛现场赛总结 补题情况(以下通过率为牛客提交): 题号 标题 已通过代码 通过率 我的状态 A Mr. Panda and Dominoes 点击查看 5/29 未通过 B Prefi ...
