如何使用 js 检测页面上全局变量
如何使用 js 检测页面上全局变量
js 检测页面全局变量脚本
<!DOCTYPE html>
<html lang="zh-Hans">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="author" content="xgqfrms">
<meta name="generator" content="VS code">
<title>window-global-var-checker</title>
<style>
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
</style>
<link rel="stylesheet" href="./index.css">
</head>
<body>
<header>
<h1>window-global-var-checker</h1>
</header>
<main>
<article>
<section>
<a href="https://feiqa.xgqfrms.xyz/index.html"></a>
</section>
</article>
</main>
<footer>
<p>copyright© xgqfrms 2020</p>
</footer>
<!-- js -->
<script>
const log = console.log;
const vars = Object.keys(window);
log(`window global vars =`, vars, vars.length);
try {
if(window.copy) {
window.copy(vars);
}
} catch (error) {
log(`copy error`, error);
}
</script>
</body>
</html>

Map / Set
去重
"use strict";
/**
*
* @author xgqfrms
* @license MIT
* @copyright xgqfrms
* @created 2020-10-01
* @modified
*
* @description
* @difficulty Easy Medium Hard
* @complexity O(n)
* @augments
* @example
* @link https://www.cnblogs.com/xgqfrms/p/13794239.html
* @solutions
*
* @best_solutions
*
*/
const log = console.log;
// empty page keys
const window_global_vars = [...Object.keys(window)];
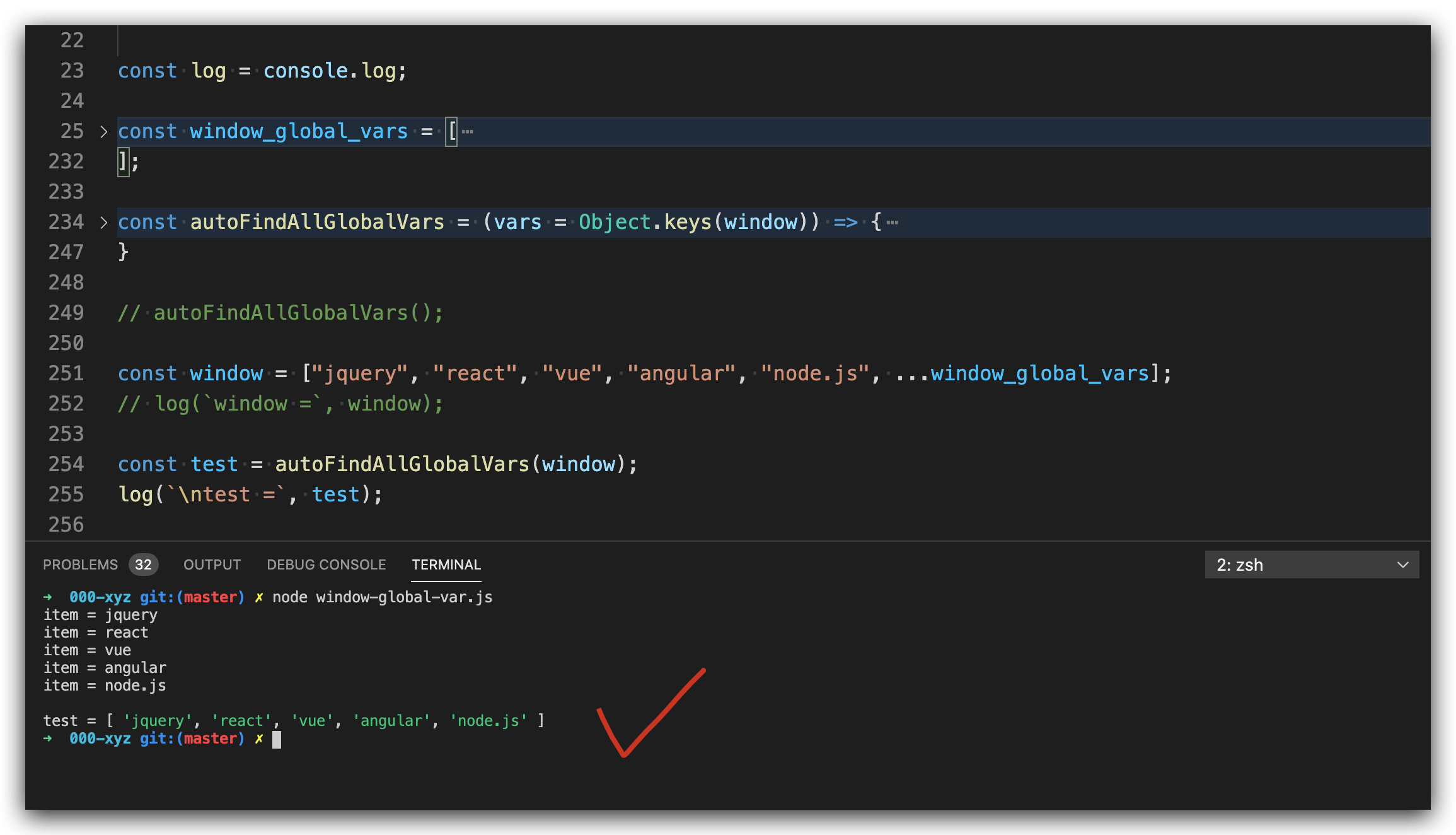
const autoFindAllGlobalVars = (vars = Object.keys(window)) => {
const result = [];
const arr = [...new Set(vars)];
// log(`arr =`, arr);
for(const item of arr) {
if(!window_global_vars.includes(item)) {
log(`item =`, item);
result.push(item);
} else {
// do nothing
}
}
return result;
}
// autoFindAllGlobalVars();
const window = ["jquery", "react", "vue", "angular", "node.js", ...window_global_vars];
// log(`window =`, window);
const test = autoFindAllGlobalVars(window);
log(`\ntest =`, test);

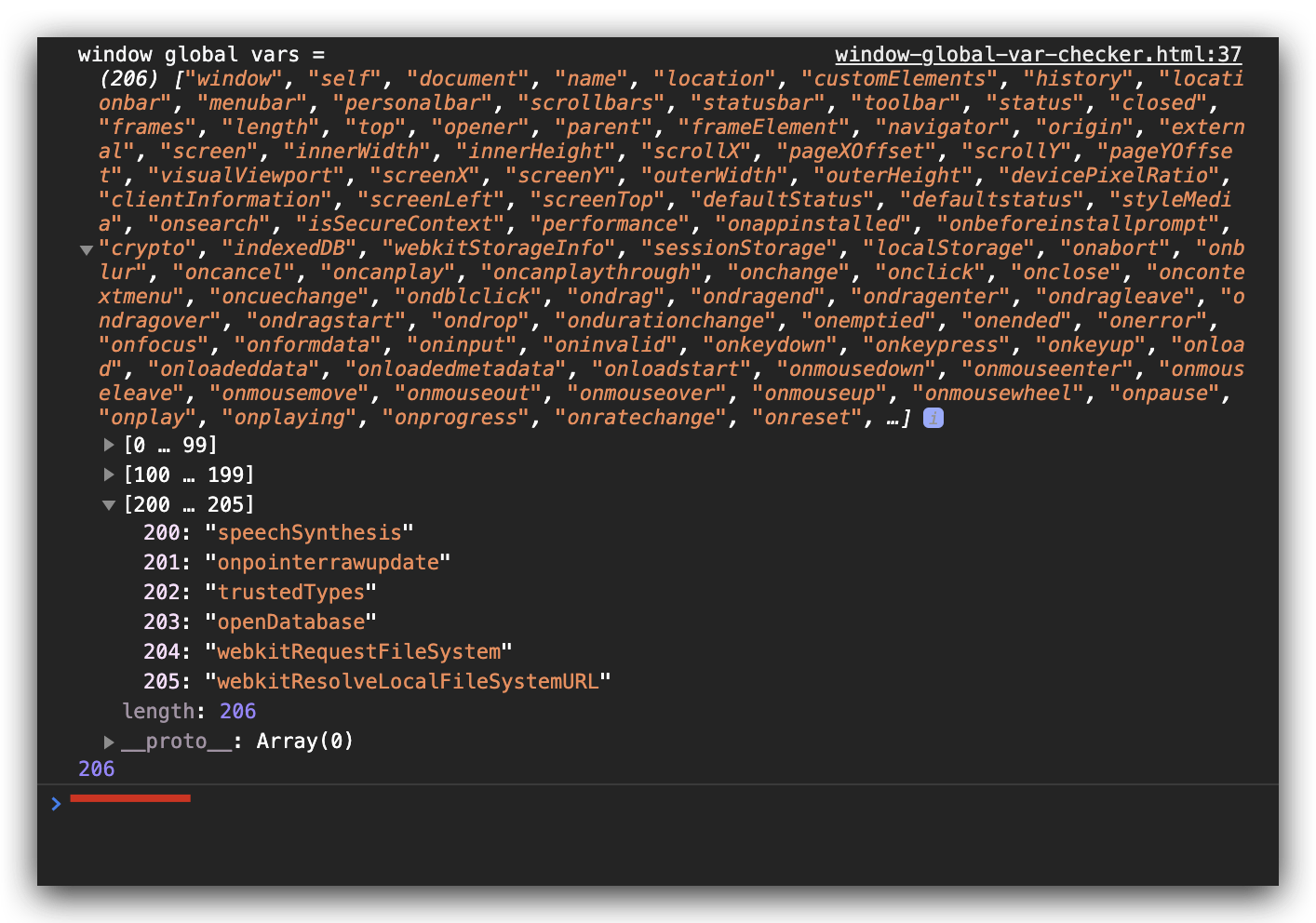
window global vars
Chrome
const window_global_vars = [
"window",
"self",
"document",
"name",
"location",
"customElements",
"history",
"locationbar",
"menubar",
"personalbar",
"scrollbars",
"statusbar",
"toolbar",
"status",
"closed",
"frames",
"length",
"top",
"opener",
"parent",
"frameElement",
"navigator",
"origin",
"external",
"screen",
"innerWidth",
"innerHeight",
"scrollX",
"pageXOffset",
"scrollY",
"pageYOffset",
"visualViewport",
"screenX",
"screenY",
"outerWidth",
"outerHeight",
"devicePixelRatio",
"clientInformation",
"screenLeft",
"screenTop",
"defaultStatus",
"defaultstatus",
"styleMedia",
"onsearch",
"isSecureContext",
"performance",
"onappinstalled",
"onbeforeinstallprompt",
"crypto",
"indexedDB",
"webkitStorageInfo",
"sessionStorage",
"localStorage",
"onabort",
"onblur",
"oncancel",
"oncanplay",
"oncanplaythrough",
"onchange",
"onclick",
"onclose",
"oncontextmenu",
"oncuechange",
"ondblclick",
"ondrag",
"ondragend",
"ondragenter",
"ondragleave",
"ondragover",
"ondragstart",
"ondrop",
"ondurationchange",
"onemptied",
"onended",
"onerror",
"onfocus",
"onformdata",
"oninput",
"oninvalid",
"onkeydown",
"onkeypress",
"onkeyup",
"onload",
"onloadeddata",
"onloadedmetadata",
"onloadstart",
"onmousedown",
"onmouseenter",
"onmouseleave",
"onmousemove",
"onmouseout",
"onmouseover",
"onmouseup",
"onmousewheel",
"onpause",
"onplay",
"onplaying",
"onprogress",
"onratechange",
"onreset",
"onresize",
"onscroll",
"onseeked",
"onseeking",
"onselect",
"onstalled",
"onsubmit",
"onsuspend",
"ontimeupdate",
"ontoggle",
"onvolumechange",
"onwaiting",
"onwebkitanimationend",
"onwebkitanimationiteration",
"onwebkitanimationstart",
"onwebkittransitionend",
"onwheel",
"onauxclick",
"ongotpointercapture",
"onlostpointercapture",
"onpointerdown",
"onpointermove",
"onpointerup",
"onpointercancel",
"onpointerover",
"onpointerout",
"onpointerenter",
"onpointerleave",
"onselectstart",
"onselectionchange",
"onanimationend",
"onanimationiteration",
"onanimationstart",
"ontransitionrun",
"ontransitionstart",
"ontransitionend",
"ontransitioncancel",
"onafterprint",
"onbeforeprint",
"onbeforeunload",
"onhashchange",
"onlanguagechange",
"onmessage",
"onmessageerror",
"onoffline",
"ononline",
"onpagehide",
"onpageshow",
"onpopstate",
"onrejectionhandled",
"onstorage",
"onunhandledrejection",
"onunload",
"alert",
"atob",
"blur",
"btoa",
"cancelAnimationFrame",
"cancelIdleCallback",
"captureEvents",
"clearInterval",
"clearTimeout",
"close",
"confirm",
"createImageBitmap",
"fetch",
"find",
"focus",
"getComputedStyle",
"getSelection",
"matchMedia",
"moveBy",
"moveTo",
"open",
"postMessage",
"print",
"prompt",
"queueMicrotask",
"releaseEvents",
"requestAnimationFrame",
"requestIdleCallback",
"resizeBy",
"resizeTo",
"scroll",
"scrollBy",
"scrollTo",
"setInterval",
"setTimeout",
"stop",
"webkitCancelAnimationFrame",
"webkitRequestAnimationFrame",
"chrome",
"caches",
"ondevicemotion",
"ondeviceorientation",
"ondeviceorientationabsolute",
"cookieStore",
"showDirectoryPicker",
"showOpenFilePicker",
"showSaveFilePicker",
"speechSynthesis",
"onpointerrawupdate",
"trustedTypes",
"openDatabase",
"webkitRequestFileSystem",
"webkitResolveLocalFileSystemURL"
];
refs
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
如何使用 js 检测页面上全局变量的更多相关文章
- js检测页面上一个元素是否已经滚动到了屏幕的可视区域内
应用场景:只要页面加载了,其中在页面中出现的li就向控制台输出第几个发送请求:在本次加载的页面中,再将滚动条滚回前边的li,不再向控制台输出东西,也就是说已经显示过的li,不再向控制台输出东西. &l ...
- Progress.js – 为页面上的任意对象创建进度条效果
Progress.js 是一个 JavaScript 和 CSS3 的库,它帮助开发人员为网页上的每个对象创建和管理进度条效果.你可以设计自己的模板,进度条或者干脆定制. 您可以使用 Progress ...
- JS 在页面上直接将json数据导出到excel,支持chrome,edge,IE10+,IE9,IE8,Safari,Firefox
JS 在页面上直接将json数据导出到excel,支持chrome,edge,IE10+,IE9,IE8,Safari,Firefox <html> <head> </h ...
- 使用js在页面上新建文件夹
使用js在页面上新建文件夹 <!DOCTYPE html> <html lang="en"> <head> <meta charset=& ...
- js禁用页面上右键菜单、选中和复制
有时候我们不想页面上的内容被人复制走,那么就可以使用js对页面进行设置,禁止右键菜单.禁止选中.禁止复制等功能可以有效的达到这个效果,js代码如下所示: /** * 禁用右键菜单 */ documen ...
- js检查页面上有无重复id的代码分享
用js代码检查一个页面上是否用重复的id. 方法一: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" ...
- 如何用JS获取页面上的所有标签
最近忙的一匹,忙着大保健,都来不及写博客,今天特意抽出点时间来写一写 前两天看到一个题,是问如何从页面上获取所有的标签的并查看他们的数量,感觉还是有点意思的,所以给大家来搞一下子 我们先来捋捋思路,那 ...
- 用JS检测页面加载的不同阶段状态
这可以通过用document.onreadystatechange的方法来监听状态改变, 然后用document.readyState == “complete”判断是否加载完成. 可以采用2个div ...
- JS 将页面上的表格导出为 Excel 文件
如果在页面上展示了一个表格,想把这个表格导出为Excel文件,那么在要求不高的情况下,可以直接利用 JavaScript 的 Blob 和 Object URL 特性将表格导出.不过,这就是利用了 E ...
随机推荐
- 列出HBASE所有表的相关信息,如表名、创建时间等。
import java.io.IOException; import java.util.Collection; import java.util.Iterator; import org.apach ...
- 8.3 Customizing Git - Git Hooks 钩子 自动拉取 自动部署 提交工作流钩子,电子邮件工作流钩子和其他钩子
https://git-scm.com/book/en/v2/Customizing-Git-Git-Hooks https://github.com/git/git/blob/master/temp ...
- Linux 中的文件属性
文件属性 d 开头是: 目录文件.l 开头是: 符号链接(指向另一个文件,类似于瘟下的快捷方式).s 开头是: 套接字文件(sock).b 开头是: 块设备文件,二进制文件.c 开头是: 字符设备文 ...
- SQL关键字
不等号(!=,<>) 查询出来的结果集不包含有当前字段为null的数据 <> 是标准的sql语法, 开发中尽量使用<>, 会将字段为null的数据也当做满足不等于的 ...
- Web信息收集之搜索引擎-Shodan Hacking
Web信息收集之搜索引擎-Shodan Hacking 一.Shodan Hacking简介 1.1 ip 1.2 Service/protocol 1.3 Keyword 1.4 Cuuntry 1 ...
- (26)Vim 2
1.Vim 查找文本 /abc 从光标所在位置向前查找字符串 abc /^abc 查找以 abc 为行首的行 /abc$ 查找以 abc 为行尾的行 ?abc 从光标所在为主向后查找字符串 abc n ...
- (10)Linux挂载详解
1.在 Linux 看来,任何硬件设备也都是文件,它们各有自己的一套文件系统(文件目录结构). 因此产生的问题是,当在 Linux 系统中使用这些硬件设备时,只有将Linux本身的文件目录与硬件设备的 ...
- linux虚拟摄像头vivid配置
总述 最近在看摄像头驱动,需要配置虚拟摄像头的驱动,但是教程里面是linux2.6内核的,实际电脑的是Ubuntu16,内核是linux4.15版本,从2.6到4.15内核好多文件发生了变化,所 ...
- 通过HBase Observer同步数据到ElasticSearch
Observer希望解决的问题 HBase是一个分布式的存储体系,数据按照RowKey分成不同的Region,再分配给RegionServer管理.但是RegionServer只承担了存储的功能,如果 ...
- Codeforces Round #655 (Div. 2) C. Omkar and Baseball
题目链接:https://codeforces.com/contest/1372/problem/C 题意 给出一个大小为 $n$ 的排列,每次操作可以选取一个连续子数组任意排列其中的元素,要求每个元 ...
