ES6 Set vs ES5 Array
ES6 Set vs ES5 Array

Set
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Set
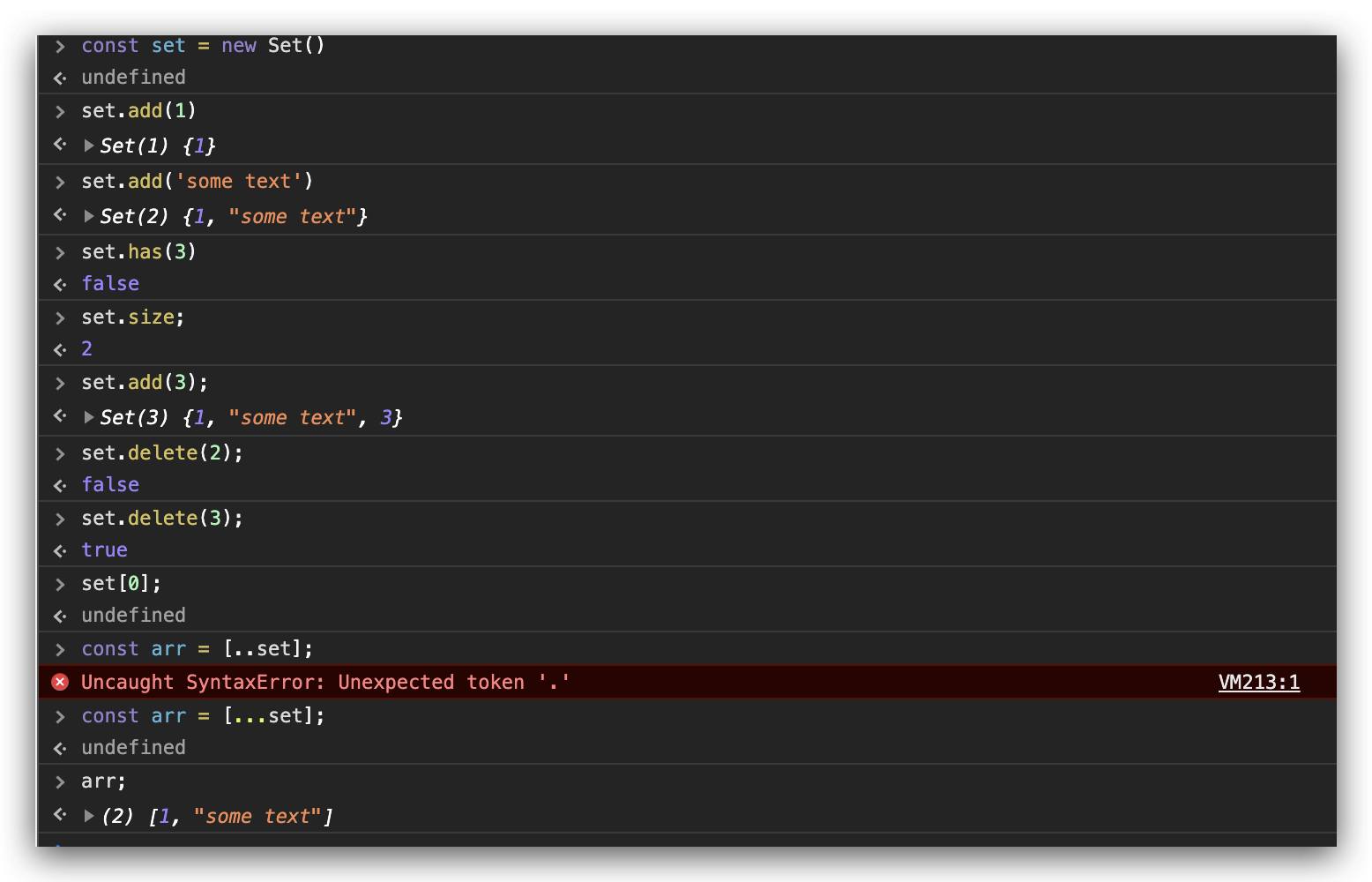
const set = new Set()
// undefined
set.add(1)
// Set(1) {1}
set.add('some text')
// Set(2) {1, "some text"}
set.has(3)
// false
set.add(3);
// Set(3) {1, "some text", 3}
set.delete(2);
// false
set.delete(3);
// true
set[0];
// undefined
set.size;
// 2
Set 转换成 Array
const arr = [...set];
// undefined
arr;
// (2) [1, "some text"]
Map 转换成 Object
https://www.cnblogs.com/xgqfrms/p/13756665.html
refs
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
ES6 Set vs ES5 Array的更多相关文章
- ES6 Map vs ES5 Object
ES6 Map vs ES5 Object Map vs Object https://developer.mozilla.org/en-US/docs/Web/JavaScript/Referenc ...
- ES6学习(1)——如何通过babel将ES6转化成ES5
使用babel编译ES6 babel是一个工具,可以通过多个平台,让js文件从ES6转化成ES5,从而支持一些浏览器并未支持的语法. Insall babel $ sudo npm install b ...
- es6开发环境搭建,babel 将es6转化成es5
工欲善其事,必先利其器.所以我们第1节就是搭建一个基本的ES6开发环境.现在的Chrome浏览器已经支持ES6了,但是有些低版本的浏览器还是不支持ES6的语法,这就需要我们把ES6的语法自动的转变成E ...
- 使用babel将ES6编译成ES5
现在ES6已经非常成熟了,我的需求很明确,就是只需要将ES6编译成ES5. 项目目录为 借鉴的博客链接为https://blog.csdn.net/suwu150/article/details/77 ...
- ES6 Class vs ES5 constructor function All In One
ES6 Class vs ES5 constructor function All In One ES6 类 vs ES5 构造函数 https://developer.mozilla.org/en- ...
- 利用babel将es6语法转es5的简单示例
前言 Babel是一个广泛使用的转码器,可以将ES6代码转为ES5代码,从而在现有环境执行. 这意味着,你可以现在就用ES6编写程序,而不用担心现有环境是否支持. 文件目录结构 生成包管理配置文件pa ...
- js去重的es6做法和es5做法
1.es5做法var array=[1,3,4,5,2,3,4,5,5,5];var ob={};var result=[];array.forEach(function (a) { var key= ...
- ES6继承和ES5继承是完全一样的么?
继承方式 ES5 prototype 继承 通过原型链(构造函数 + [[prototype]])指向实现继承. (备注:后续__proto__我都会写成[[prototype]]这种形式) 子类的 ...
- 笔记——ES5 Array
ES5里引入了一些新的数组方法.这些方法可以分为两组: 迭代方法和项的定位. 兼容性:chrome,firefox,safari3,及ie8以上都支持 1. every 查询数组中的每一项是否匹配某个 ...
随机推荐
- In Search of an Understandable Consensus Algorithm" (https://raft.github.io/raft.pdf) by Diego Ongaro and John Ousterhout.
In Search of an Understandable Consensus Algorithm" (https://raft.github.io/raft.pdf) by Diego ...
- VMware 虚拟机逃逸漏洞
所谓虚拟机逃逸(Escape Exploit),指的是突破虚拟机的限制,实现与宿主机操作系统交互的一个过程,攻击者可以通过虚拟机逃逸感染宿主机或者在宿主机上运行恶意软件. 针对 VMware 的虚拟机 ...
- 【笔记】学习markdown
经过来自学长(姐?)的 嘲讽 善意提醒后,我才知道这个博客园好像 资瓷 markdown 于是我决定要认真学习markdown(绝不是因为洛谷题解又过不去了) 正常点: 由于没人教,我上网查了一下 一 ...
- Node 使用webpack编写简单的前端应用
编写目的 1. 使用 Node 依赖webpack.jQuery编写简单的前端应用. 操作步骤 (1)新建一个目录 $ mkdir simple-app-demo $ cd simple-app-de ...
- Centos7部署FytSoa项目至Docker——第三步:部署程序
FytSoa项目地址:https://gitee.com/feiyit/FytSoaCms 部署完成地址:http://82.156.127.60:8000/ 我买的是一年99标准型SA2云服务器 购 ...
- 八:SpringBoot-集成JPA持久层框架,简化数据库操作
SpringBoot-集成JPA持久层框架,简化数据库操作 1.JPA框架简介 1.1 JPA与Hibernate的关系: 2.SpringBoot整合JPA Spring Data JPA概述: S ...
- linux shell 判断空字符串的几种方法!
在书写linux shell 脚本我们经常会遇到,对一个字符串是否为空进行判断,下面我对几种常用的方法进行了一个总结: 1.-z判断 -z string True if the length of s ...
- 飞塔5.4和5.6版本IPSec互备冗余测试
主电信.备联通:测试方法:修改诚盈的IPSec,将阶段一电信的对端地址改为错误的. 方法一: 通过静态路由的管理距离:电信设置为10:联通为15.经测试,可以实现自动切换,且电信恢复后 可以切换回电信 ...
- arp病毒系列——攻击类型
到目前为止,我所见闻的arp病毒攻击导致局域网几乎瘫痪的事例已经不下3次了,而且非常巧的是:每次都是将近学校考试.大批同学新下四楼更新IP-Mac的时候出现!严重的时候你根本就ping不通网关 ...
- 设计模式(十)——组合模式(HashMap源码解析)
1 看一个学校院系展示需求 编写程序展示一个学校院系结构:需求是这样,要在一个页面中展示出学校的院系组成,一个学校有多个学院, 一个学院有多个系.如图: 2 传统方案解决学校院系展示 3 传统方案解决 ...
