js camelCase formatter
js camelCase formatter
驼峰命名 转换器
'A'.charCodeAt();
// 65
'Z'.charCodeAt();
// 90
'a'.charCodeAt();
// 97
'z'.charCodeAt();
// 122

Number.isNaN(+`x`)
// true
Number.isNaN(+`2`)
// false

'tools_finance_costInV2' => '/tool/finance/cost-in-v2'
'costInV2' => 'cost-in-v2'
solution
const log = console.log;
const camelCaseFormatter = (str = ``, debug = false) => {
let result = '';
for(let item of [...str]) {
if(item.charCodeAt() > 'a'.charCodeAt() || !Number.isNaN(+item)) {
result += item;
} else {
result += `-${item.toLocaleLowerCase()}`;
}
}
if(debug) {
log(`result = `, result);
}
return result;
}
const str = 'costInV2';
// "costInV2"
camelCaseFormatter(str, true);
/*
// node ./camelCase.js
// result = cost-in-v2
*/
demo
id to URL

'tools_finance_costInV2' => '/tool/finance/cost-in-v2'
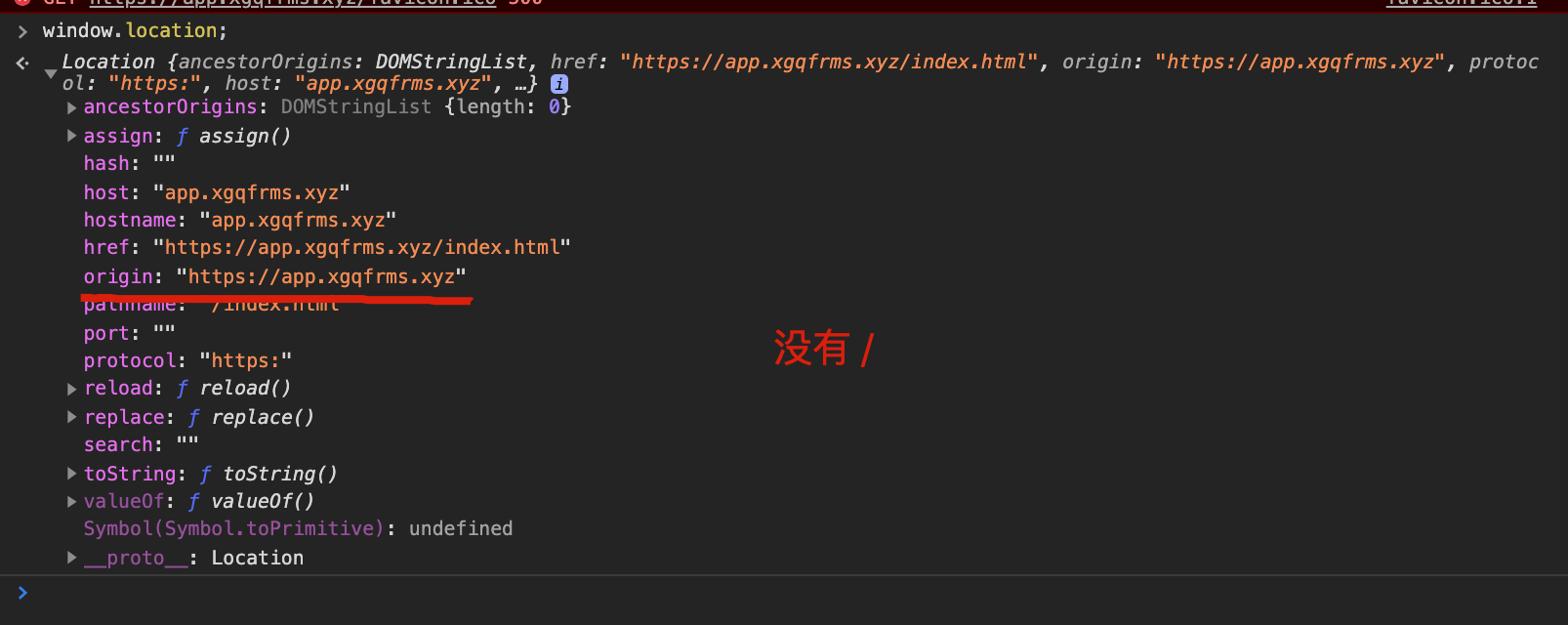
const url = window.location.origin;
// https://app.xgqfrms.xyz
const config = {
key: 'costInV2',
level: 3,
id: 'tools_finance_costInV2',
name: '工具库-财务-消耗录入',
url: '/tool/finance/cost-in-v2',
// url: 'https://app.xgqfrms.xyz/tool/finance/cost-in-v2',
};
regex
refs
https://app.xgqfrms.xyz/index.html
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有️xgqfrms, 禁止转载 ️,侵权必究️!
js camelCase formatter的更多相关文章
- Redux进阶(Immutable.js)
更好的阅读体验 更好的阅度体验 Immutable.js Immutable的优势 1. 保证不可变(每次通过Immutable.js操作的对象都会返回一个新的对象) 2. 丰富的API 3. 性能好 ...
- csharp: NHibernate and Entity Framework (EF) (object-relational mapper)
代码生成器: 1. http://www.codesmithtools.com/ 2.https://sourceforge.net/projects/mygeneration/ 3. http:// ...
- jQuery.extend({...})分析
作者:zccst 看一下是如何写的 jQuery.extend({ prop:"" method:function(){} }); 可以看出,这些方法是jQuery的静态属性和方法 ...
- easyui datagrid单元格实现溢出文本显示省略号的效果。
Css .datagrid-btable .datagrid-cell{padding:6px 4px;overflow: hidden;text-overflow:ellipsis;white-sp ...
- 使用element-ui 的table 渲染数据遇到的问题
通常我们使用一个table 来渲染服务的返回来的数据时,数据结构一般都是按row 来返回的,并且表头也是固定的 但是如果接口返回的数据结构不是我们想要的,表头也不确定时,我们该如何解析数据,将数据进行 ...
- jQuery源码分析_工具方法(学习笔记)
expando:生成唯一JQ字符串(内部使用) noConflict():防止冲突 isReady:DOM是否加载完成(内部) readyWait:等待多少文件的计数器(内部) holdReady() ...
- bootstrap table 根据单元格中的数据改变单元格的样式
在bootstrap-table.js里面列属性 formatter就是用来格式化单元格的,其默认值是undefined 类型是function,function(value, row, index ...
- jquery06 jQuery.extend 给jQuery函数添加、继承 静态方法
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content ...
- vscode, eslint, prettier, vetur冲突及解决
这3工具都必须安装. 但是安装之后, 规则冲突又让人头疼. 讲下解决方案吧.一 从0开始1. 禁止工作区插件, 如下图: 2. 清空用户设置(Code–>首选项–>设置–>[右上角 ...
随机推荐
- TCP客户端程序
TCP客户端程序的函数调用顺序为:socket -> connect -> send/recv socket.send和recv函数在TCP服务器程序中已经说过了,这里就不赘述了. con ...
- Qt QMenuBar和QMenu以及QAction巧妙的使用方法
这里简单介绍QMenuBar和QMenu以及QAction是什么,其详细功能本文不做介绍,如果还不了解的朋友可以查阅Qt的帮助手册或浏览其它相关博客.如下图,软件中蓝色条框是QMenuBar用来承载Q ...
- 解读腾讯敏捷研发核心驱动力 腾讯TAPD TAPD 2020-12-17
解读腾讯敏捷研发核心驱动力 腾讯TAPD TAPD 2020-12-17
- java中List元素移除元素的那些坑
https://blog.csdn.net/javageektech/article/details/96668890 List 的迭代器类 采用倒序移除 jdk1.8的写法 public sta ...
- TCMalloc源码学习(二)
替换libc中的malloc free 不同平台替换方式不同. 基于unix的系统上的glibc,使用了weak alias的方式替换.具体来说是因为这些入口函数都被定义成了weak symbols, ...
- Java 执行过程中的内存模型
一.前言 本文的主要工作:尝试以时间顺序追踪一遍 Java 执行的整个过程,以及展示 JVM 中内存模型的相应变化. 本文的主要目的:希望能够通过 Java 执行过程的冰山一角,增进对编程语言工作原理 ...
- C# 给Word不同页面设置不同背景
给Word文档设置背景时,通常只能针对整篇文档设置统一的背景,如果需要对某些页面单独设置背景,则需要通过另外的方式来实现.本文通过C# 程序代码演示如何来实现.并附VB.NET代码作参考. 思路:通过 ...
- SpringCloud配置中心实战
SpringCloud配置中心实战 1.统一配置中心(Config) 1.1 Spring项目配置加载顺序 1.2 配置规则详解 1.3 Git仓库配置 1.3.1 使用占位符 1.3.2 模式匹配 ...
- java 去掉重复的数字
public static void main(String[] args) { String s="1,2,2,2,2,2,3,3,3"; String[] array = s. ...
- codeforces 1461D,离线查询是什么神仙方法,为什么快这么多?
大家好,欢迎来到codeforces专题. 今天我们选择的题目是1461场次的D题,这题全场通过了3702人,从难度上来说比较适中.既没有很难,也很适合同学们练手.另外它用到了一种全新的思想是在我们之 ...
