操作属性、操作样式 - DOM编程
1. 操作属性
1.1 HTML 属性与 DOM 属性的对应
<div>
<label for="username">User Name: </label>
<input type="input" name="username" id="username" class="text" value="">
</div>
var input = document.getElementsByTagName('input')[0];
console.log(input.id); // 'username'
console.log(input.type); // 'text'
console.log(input.className); // 'text'
console.log(document.getElementsByTagName('label')[0].htmlFor); // 'username'
1.2 属性操作方式
1.2.1 Property Accessor
// 读取属性
input.className; // 'text'
input[id]; // 'username'
// 写入属性(可增加新的属性或改写已有属性)。
input.value = 'newValue';
input[id] = 'newId';
1.2.2 getAttribute / setAttribute
// 读取属性(获取到的均为属性的字符串)
var attribtue = element.getAttribute('attributeName');
// 写入属性(可增加新的属性或改写已有属性)
element.setAttribute('attributeName', value);
1.2.3 dataset
自定义属性,其为HTMLElement上的属性也是data-*的属性集。
主要用于在元素上保存数据。获取的均为属性字符串。
<div id='user' data-id='1234' data-username='x' data-email='mail@gmail.com'></div>
var div = document.getElementById('user');
console.log(div.dataset.id); // '1234'
console.log(div.dataset.username); // 'x'
console.log(div.dataset.email); // 'mail@gmail.com'
2. 操作样式
2.1 CSS 对应 DOM 对象
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="sample.css">
<style>
body {
margin: 30px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script>
$(function(){
var link = document.querySelector('link');
console.log(link);
var style = document.querySelector('style');
console.log(style);
console.log(document.styleSheets); // 整个页面的全部样式(不包括行内样式)
});
</script>
</head>
<body>
<p style="font-size:1rem;">Hello</p>
</body>
</html>

样式表的位置:
- 行内样式(比如
<p style="font-size:1rem;"></p>) - 内部样式表(比如
<style>body {margin: 30px;}</style>) - 外部样式表(比如
<link rel="stylesheet" type="text/css" href="sample.css">)
2.2 内部样式表
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="sample.css">
<style>
body {
margin: 30px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script>
$(function(){
var style = document.querySelector('style');
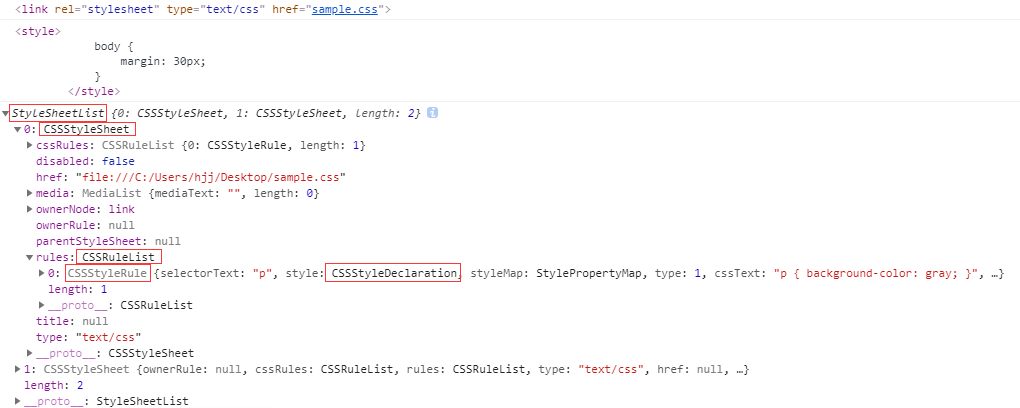
console.log(style.sheet.cssRules); // CSSRuleList {0: CSSStyleRule, length: 1}
console.log(style.sheet.cssRules[0]);
// CSSStyleRule {selectorText: "body", style: CSSStyleDeclaration, styleMap: StylePropertyMap, type: 1, cssText: "body { margin: 30px; }", …}
console.log(style.sheet.cssRules[0].selectorText); // body
console.log(style.sheet.cssRules[0].style);
// CSSStyleDeclaration {0: "margin-top", 1: "margin-right", 2: "margin-bottom", 3: "margin-left", alignContent: "", alignItems: "", alignSelf: "", alignmentBaseline: "", all: "", …}
console.log(style.sheet.cssRules[0].style.margin); // 30px
});
</script>
</head>
<body>
<p style="font-size:1rem;">Hello</p>
</body>
</html>
2.3 行内样式
var p = document.getElementsByTagName('p')[0];
console.log(p.style['font-size']); // 1rem
注意:这里不能用p.style.font-size,而只能写成p.style['font-size']。
2.4 更改样式
2.4.1 element.style
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="sample.css">
<style>
body {
margin: 30px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script>
$(function(){
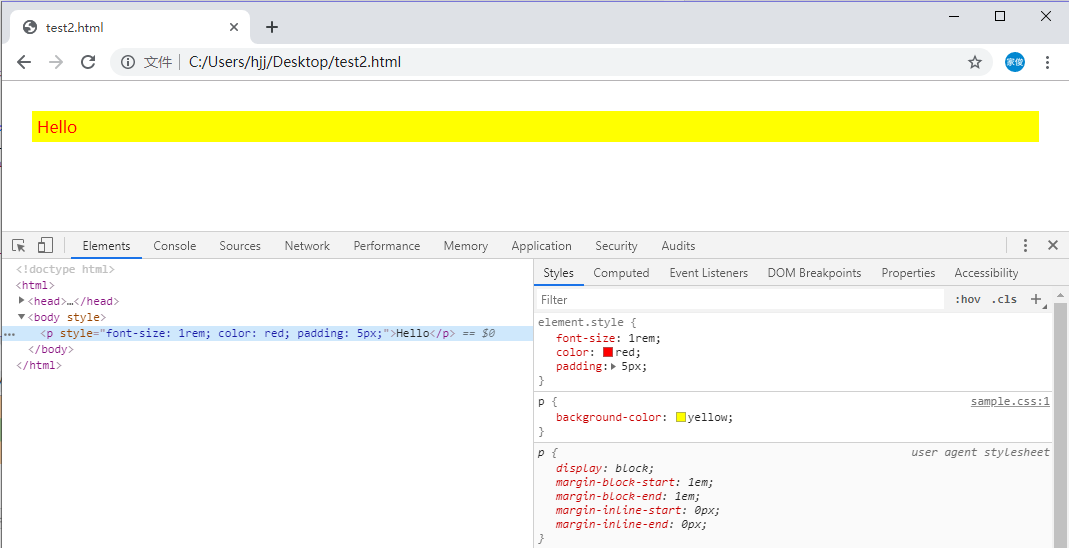
var p = document.getElementsByTagName('p')[0];
p.style.color = 'red';
p.style['padding'] = '5px';
});
</script>
</head>
<body>
<p style="font-size:1rem;">Hello</p>
</body>
</html>

2.4.2 element.style.cssText
使用element.style.cssText一次同时设置多个行内样式。
var p = document.getElementsByTagName('p')[0];
p.style.cssText = 'color:blue;padding:10px';

2.4.3 更改class
.add {
color:green;
padding:20px;
}
var p = document.getElementsByTagName('p')[0];
p.className += ' add';

2.4.3 更换样式表
var link = document.querySelector('link');
link.setAttribute('href', 'sample2.css');
2.5 获取样式
2.5.1 element.style
<p style="font-size:1rem;color:blue;">Hello</p>
var p = document.querySelector('p');
console.log(p.style.color); // blue
console.log(p.style['font-size']); // 1rem
注意:这种方式只能获取行内样式表的样式,不能获取内部样式表和外部样式表的样式。
2.5.2 window.getComputedStyle()
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="sample.css">
<style>
body {
margin: 30px;
}
p {
font-size:1rem;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script>
$(function(){
var p = document.querySelector('p');
console.log(window.getComputedStyle(p).color); // rgb(0, 0, 255)
console.log(window.getComputedStyle(p)['font-size']); // 16px
console.log(window.getComputedStyle(p)['background-color']); // rgb(255, 255, 0)
});
</script>
</head>
<body>
<p style="color:blue;">Hello</p>
</body>
</html>
/* sample.css */
p {
background-color:yellow;
}
注意:这里获取的样式为只读属性不可修改。
参考:
操作属性、操作样式 - DOM编程的更多相关文章
- jQuery 选择器 筛选器 样式操作 文本操作 属性操作 文档处理 事件 动画效果 插件 each、data、Ajax
jQuery jQuery介绍 1.jQuery是一个轻量级的.兼容多浏览器的JavaScript库. 2.jQuery使用户能够更方便地处理HTML Document.Events.实现动画效果.方 ...
- jQuery-介绍 加载 选择器 样式操作 属性操作 绑定click事件
jQuery - 介绍 加载 选择器 样式操作 属性操作 绑定click事件 注意:以下部分问题不能实现效果,因该是单词拼写错误(少个t)或者没有加引号(“swing”)... jquery介绍 jQ ...
- jquery 与javascript关系 ①取元素 ②操作内容 ③操作属性 ④操作 样式 ⑤ 事件 点击变色
jQuery的min版本和原版功能是一样的,min版主要应用于已经开发成的网页中,而非min版 的文件比较大,里面有整洁的代码书写规范和注释,主要应用于脚本开发过程当中. JQuery是继protot ...
- 2016/4/1 jquery 与javascript关系 ①取元素 ②操作内容 ③操作属性 ④操作 样式 ⑤ 事件 点击变色
jQuery的min版本和原版功能是一样的,min版主要应用于已经开发成的网页中,而非min版 的文件比较大,里面有整洁的代码书写规范和注释,主要应用于脚本开发过程当中. JQuery是继protot ...
- Dom样式操作-属性操作
1. 对样式进行操作: 1) 以样式(C1,C2等)为最小单位进行修改. className, classList, (以列表形式获得) classList.add("C2"), ...
- dom操作 属性操作 样式操作
jQuery DOM操作 1 插入子元素 append('<img>') 插后面 被插入元素调用 appendTo('<img scr="...">') 新 ...
- 4月12日学习笔记——jQuery操作属性和样式
区分 DOM 属性和元素属性 <img src="images/image.1.jpg" id="hibiscus" alt="Hibiscus ...
- JQuery操作属性、样式、风格(attr、class、css)
样式操作 <p class="myclass" title="选择喜欢的水果">你最喜欢的水果是?</p> 在上面代码中,class也是 ...
- jQuery-对标签元素 文本操作-属性操作-文档的操作
一.对标签元素文本操作 1.1 对标签中内容的操作 // js var div1 = document.getElementById("div1"); div1.innerText ...
随机推荐
- Python之堡垒机
本节内容 项目实战:运维堡垒机开发 前景介绍 到目前为止,很多公司对堡垒机依然不太感冒,其实是没有充分认识到堡垒机在IT管理中的重要作用的,很多人觉得,堡垒机就是跳板机,其实这个认识是不全面的,跳板功 ...
- LINQ多表查询
#region Group,Join //只有join,没有into,内联(inner join) //var sql = from c in sdb.Classic // join s in sdb ...
- oracle 12c数据库在Windows环境下的安装
因为菜鸟小白之前做着一些数据库审计产品的测试,接下来我会分享一些关于数据库安装和通过python的访问数据库的知识 安装 首先我们需要下载一个oracle 12c的安装程序,解压后右键点击“ ...
- OSCP Learning Notes - Enumeration(1)
Installing Kioptrix: Level 1 Download the vm machine form https://www.vulnhub.com/entry/kioptrix-lev ...
- OSCP Learning Notes - File Transfers(3)
Metasploit Attack Target Server: IE8 on WinXP 1.Start the Metasploit. setoolkit 2.Select 2)Website A ...
- OA系统从选型到实施完整攻略
本文结合一线IT人士分享OA实施经验,单纯地讲述OA的选型与实施,为相关经验较少的IT人士提供真正的帮助. 一.如何选择OA系统 说起OA选型,稳定性.易用性.灵活性.成本和服务少不了.但是,只了解这 ...
- @RequestMapping中的produces的作用和使用方式
转发:原博客 1.他的作用是指定返回值类型和返回值编码 2.consumes: 指定处理请求的提交内容类型(Content-Type),例如application/json, text/html; 一 ...
- Windows 下Java JDK的下载与安装
前言: 因为本机已经配置完毕了,本次使用的是虚拟机中的Win7系统,Win10系统操作步骤基本完全一样,不同的地方会在下面的步骤中指出. 一.JDK的下载 为了计算机安全,我们首先要做到的就是尽量在官 ...
- webserver 返回json 如何去掉 <string xmlns="http://tempuri.org/">
[WebMethod] public void GetJson(String sJson) { Context.Response.Charset = "UTF-8"; / ...
- 宿主机连接docker中的mysql
宿主机连接docker中的mysql dokcer安装mysql docker run \ --name mysql \ -v $PWD/mysql:/var/lib/mysql \ -p 330 ...
