node中的cookie
为什么需要cookie
我们知道http是无状态的协议,无状态是什么意思呢?
我来举一个小例子来说明:比如小明在网上购物,他浏览了多个页面,购买了一些物品,这些请求在多次连接中完成,如果不借助额外的手段,那么服务器是不知道他到底购买了什么的,因为服务器压根就不知道每次请求的到底是不是小明,除非小明有一个标识来证明他是小明。
所以,网站为了辨别用户身份,进行 session 跟踪,cookie出现了。
cookie是什么
简单来说,cookie就是标识。
严格来说,cookie是一些存储在客户端的信息,每次连接的时候由浏览器向服务器递交,服务器也向浏览器发起存储 Cookie 的请求,依靠这样的手段,服务器可以识别客户端。
具体来说,浏览器首次向服务器发起请求时,服务器会生成一个唯一标识符并发送给客户端浏览器,浏览器将这个唯一标识符存储在 Cookie 中,之后每次发起的请求中,客户端浏览器都会向服务器传送这个唯一标识符,服务器通过这个唯一标识符来识别用户。
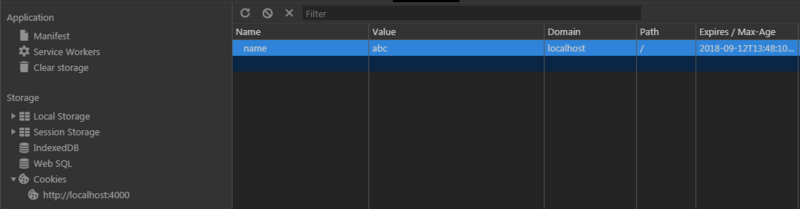
说了这么多,打开浏览器,我们先来看看这货吧。

上图中,就是浏览器中存的一个cookie,他的名字叫name,值为abc。
常规cookie
光看不过瘾,接下来,用node动手来做一个常规cookie吧。
首先,安装express框架和cookieParser中间件
npm i express --save
npm install cookie-parser --save
cookieParser中间件的主要用途如下:
- 解析来自浏览器的cookie,放到req.cookies中;
- 针对签名cookie,对cookie签名和解签
代码如下:
var express = require('express');
var cookieParser = require('cookie-parser');
var app = express();
app.use(cookieParser());
app.use(function (req, res) {
if (req.url === '/favicon.ico') {
return
}
// 设置常规cookie, 有效期为20s, 客户端脚本不能访问它的值
res.cookie('name', 'abc', { signed: false, maxAge: 20 * 1000, httpOnly: true });
console.log(req.cookies, req.url, req.signedCookies);
res.end('hello cookie');
})
app.listen(4000)
运行后,在浏览器中打开 http://localhost:4000/
以chrome为例,f12打开浏览器调试工具,在application中的cookies中便能发现你定义的cookie。
req.cookies和req.signedCookies属性是随http请求发送过来的请求头中的Cookie的解析结果。
其中,req.cookies对应的是普通cookie,req.signedCookies对应的是签名cookie。
如果请求中没有cookie,这两个对象都是空的。
签名cookie
签名cookie更适合敏感数据,因为用它可以验证cookie数据的完整性,有助于防止中间人攻击。
有效的签名cookie放在req.signedCookies对象中。
代码如下:
var express = require('express');
var cookieParser = require('cookie-parser');
var app = express();
// 设置密钥,用来对cookie签名和解签, Express可以由此确定cookie的内容是否被篡改过
app.use(cookieParser('a cool secret'));
app.use(function (req, res) {
if (req.url === '/favicon.ico') {
return
}
// 设置签名cookie, 并且有效期为1min
res.cookie('name', 'efg', { signed: true, maxAge: 60 * 1000, httpOnly: true });
console.log(req.cookies, req.url, req.signedCookies);
res.end('signed cookie');
})
app.listen(4000)
运行后,在浏览器中打开 http://localhost:4000/
以chrome为例,f12打开浏览器调试工具,在application中的cookies中便能发现你定义的签名cookie,格式如下:s%3Aefg.7FJDuO2E9LMyby6%2Bo1fGQ3wkIHGB9v1CDVWod8NQVAo.号左边是cookie的值,右边是服务器上用SHA-1 HMAC生成的加密哈希值。
如果这个签名cookie的值被篡改,那么服务器上对cookie的解签会失败,在node中输出的req.signedCookies将为false。如下:

而如果cookie完好无损地传上来,那么将会被正确解析:

总结
你可以在cookie中存放任意类型的文本数据,但通常是在客户端存放一个会话cookie,这样你就能在服务器端保留完整的用户状态。
这项会话技术封装在session中间件中,下一篇我将对express-session中间件进行介绍和说明,感谢您的阅读,
来源:https://segmentfault.com/a/1190000016376558
node中的cookie的更多相关文章
- Node中的Cookie和Session
1.Cookie HTTP是无状态协议.例:打开一个域名的首页,进而打开该域名的其他页面,服务器无法识别访问者.即同一浏览器访问同一网站,每次访问都没有任何关系. Cookie的原理是:客户端浏览器在 ...
- Node中的cookie的使用
1.为什么使用cookie? 因为HTTP是无状态协议.简单地说,当你浏览了一个页面,然后转到同一个网站的另一个页面,服务器无法认识到,这是同一个浏览器在访问同一个网站.每一次的访问,都是没有任何关系 ...
- node.js之Cookie
最近还是用node.js比较多,今天正好遇见一个问题,还是关于Cookie. node.js中如何实现cookie(以express框架为例): "use strict"; var ...
- node学习之cookie和session
c什么是cookie Cookie设计的初衷是 维持浏览器和服务端的状态.http是无状态的,服务端不能跟踪客户端的状态. 浏览器第一次向服务器发送请求,服务器会返回一个cookie给客户端浏览器,浏 ...
- node中的session的使用
Session不是一个天生就有的技术,它的使用需要依赖cookie. session依赖cookie,当一个浏览器禁用cookie的时候,登陆效果消失: 或者用户清除了cookie,登陆也消失,ses ...
- node 进阶 | 通过node中如何捕获异常阐述express的特点
node如何捕获异常 node基于js的单线程,有了非阻塞异步回调的概念,但是在处理多个并发连接时,并发环境要求高,最重要的是单线程,单核CPU,一个进程crash则web服务都crash,但是为什么 ...
- node中的Stream-Readable和Writeable解读
在node中,只要涉及到文件IO的场景一般都会涉及到一个类-Stream.Stream是对IO设备的抽象表示,其在JAVA中也有涉及,主要体现在四个类-InputStream.Reader.Outpu ...
- 深入理解jQuery、Angular、node中的Promise
最初遇到Promise是在jQuery中,在jQuery1.5版本中引入了Deferred Object,这个异步队列模块用于实现异步任务和回调函数的解耦.为ajax模块.队列模块.ready事件提供 ...
- Javascript中关于cookie的那些事儿
Javascript-cookie 什么是cookie? 指某些网站为了辨别用户身份.进行session跟踪而储存在用户本地终端上的数据(通常经过加密).简单点来说就是:浏览器缓存. cookie由什 ...
随机推荐
- 玩转Spring——Spring AOP
什么是AOP?AOP(Aspect Oriented Programming )被称为面向切面编程AOP利用一种称为"横切"的技术,剖解开封装的对象内部,并将那些影响了多个类的公共 ...
- IDEA创建动态Web项目
1.IDEA创建动态Web项目 1.1.使用IDEA创建动态Web项目,选择Java Enterprise,记得选择服务器,我这里使用的时tomcat 1.2记得勾选Web Application,其 ...
- 3个必备cookie实用方法
今天跟大家介绍一下三种cookie的使用方法,selenium提供了我们add_cookie()方法来跳过验证码直接登录的方法.我们现在以博客园登录为例,都知道现在博客园登录要拼图验证. 先在网页打开 ...
- 用Python实现十大经典排序算法-插入、选择、快速、冒泡、归并等
本文来用图文的方式详细讲解了Python十大经典排序算法 —— 插入排序.选择排序.快速排序.冒泡排序.归并排序.希尔排序.插入排序.桶排序.基数排序.计数排序算法,想要学习的你们,继续阅读下去吧,如 ...
- 20190923-13Linux企业真实面试题 000 021
百度&考满分 问题:Linux常用命令 参考答案:find.df.tar.ps.top.netstat等.(尽量说一些高级命令) 瓜子二手车 问题:Linux查看内存.磁盘存储.io 读写.端 ...
- Java的ArrayList实现随机生成N-M之间N个不重复的随机数
在此之前我使用Java的数组实现了产生N-M之间的不重复的随机数,下面是使用数列ArrayList实现同样的功能,代码如下: /** * 随机生成 N--M,N个不重复随机数 使用ArrayList ...
- python基础 格式化输出
格式化输出 '%s %d %.2f' % ('Novak', 33, 1.88) 需要逗号
- 高可用服务之Keepalived利用脚本实现服务的可用性检测
上一篇博客主要聊到了keepalived高可用LVS集群的相关配置,回顾请参考https://www.cnblogs.com/qiuhom-1874/p/13659428.html:keepalive ...
- 教务管理系统(node+express+mysql)
模块拆分 现在将教务系统拆分成九个模块: 教务系统教师业务:师资管理.教学计划管理.排课管理 教务系统学生业务:考试管理.毕业生管理.学生综合测评 信息查询:自习室查询.课程表查询 考试系统:实现学生 ...
- django.db.utils.InternalError: (1091, "Can't DROP 'cre_time'; check that column/key exists")
在执行命令python manage.py migrate时报错:django.db.utils.InternalError: (1091, “Can’t DROP ‘cre_time’; check ...
