JS基础知识点(一)
原始类型
nullundefinedbooleannumberstringsymbol
注意
原始类型存储的都是值,是没有函数可以调用的,但实际上除
null和undefined外,其他类型使用函数时会被转成对应的对象类型,从而可以使用其对象类型原型链上的方法。虽然
typeof null输出object,但它不是对象类型,只是一个历史悠久的bug,在JS的最初版本中使用的是32位系统,为了性能考虑使用低位存储变量的类型信息,000开头代表是对象,然而null表示为全零,所以将它错误的判断为object。
对象类型
在js中,除了原始类型,其他的都是对象类型了。对象类型和原始类型不同的是,原始类型存储的是值,对象类型存储的是地址(指针)。
const a = [] //常量a来说,假设内存地址(指针)为#001,那么在地址#001的位置存放了值[],常量a存放了地址(指针)#001
const b = a //当我们将变量赋值给另外一个变量时,复制的是原本变量的地址(指针),也就是说当前变量b存放的地址(指针)也是#001
b.push(1) //当我们进行数据修改的时候,就会修改存放在地址(指针)#001上的值,也就导致了两个变量的值都发生了改变。
类型转换
在 JS 中类型转换只有三种情况,分别是:
转换为布尔值
转换为数字
转换为字符串
注意:图中有一个错误,Boolean转字符串这行仅值true转字符串的例子,不是说 Boolean、函数、Symblo转字符串都是true

转Boolean
在条件判断时,除了undefined,null,false,NaN,'',0,-0,其他所有值都转为true,包括所有对象。
对象转原始类型
对象在转换类型的时候,会调用内置的[[ToPrimitive]]函数,对于该函数来说,算法逻辑一般来说如下:
如果已经是原始类型了,就不需要转换了(因为可以重写
Symbol.toPrimitive,所有这种情况是存在的)如果需要转换为字符串类型,则直接调用
toString方法,转换为基础类型的话就返回转换的值。如果不是字符串类型,则先调用
valueOf方法,结果不是基础类型的话再调用toString方法如果以上处理后,都没有返回原始类型,就会报错
本人小疑惑:有哪些对象调用
valueof方法后会转换为基础类型? (发现一个,Date对象)
四则运算符
加法
运算中其中一方为字符串,那么就会把另一方也转换为字符串
如果一方不是字符串或者数字,那么会将它转换为数字或者字符串(具体转换参照对象转原始类型)
1 + '1' // '11'
true + true // 2
4 + [1,2,3] // "41,2,3"
其他运算符
- 只要其中一方是数字,那么另一方就会被转为数字
4 * '3' // 12
4 * [] // 0
4 * [1, 2] // NaN
比较运算符
1.如果是对象,则转换为原始类型再比较值
2.如果是字符串,就通过unicode字符索引来比较(我猜测是逐个字符进行对比大小,希望知道的朋友不吝赐教)
'6'.charCodeAt() //54
'啊'.charCodeAt() //21834
'6' < '啊' //true
'6' > '5啊' //true
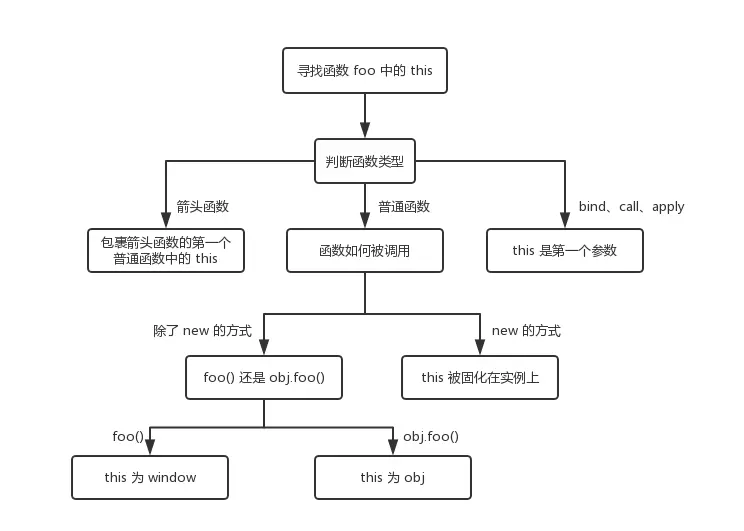
this
三种最常见的场景:
//1
function foo() {
console.log(this.a)
}
var a = 1
foo()
//2
const obj = {
a: 2,
foo: foo
}
obj.foo()
//3
const c = new foo()
对于直接调用
foo来说,不管foo函数被放在了什么地方,this一定是window对于
obj.foo()来说,我们只需要记住,谁调用了函数,谁就是this,所以在这个场景下foo函数中的this就是obj对象对于
new的方式来说,this被永远绑定在了c上面,不会被任何方式改变this
箭头函数
function a() {
return () => {
return () => {
console.log(this)
}
}
}
console.log(a()()())
首先箭头函数其实是没有this的,箭头函数中的this只取决包裹箭头函数的第一个普通函数的this。在这个例子中,因为包裹箭头函数的第一个普通函数是a,所以此时的this是window。
bind
let a = {}
let fn = function () { console.log(this) }
fn.bind().bind(a)() // => ?
不管我们给函数bind几次,fn中的this永远由第一次bind决定,所以结果永远是window。
// fn.bind().bind(a) 等于
let fn2 = function fn1() {
return function() {
return fn.apply()
}.apply(a)
}
fn2()
优先级
多个规则同时出现时,这时候不同的规则之间会根据优先级最高的来决定this最终指向哪里。
首先,new的方式优先级最高,接下来是bind这些函数,然后是obj.foo()这种调用方式,最后是foo这种调用方式,同时,箭头函数的this一旦被绑定,就不会再被任何方式所改变。

JS基础知识点(一)的更多相关文章
- js基础知识点收集
js基础知识点收集 js常用基本类型 function show(x) { console.log(typeof(x)); // undefined console.log(typeof(10)); ...
- js基础知识点总结
如何在一个网站或者一个页面,去书写你的js代码:1.js的分层(功能):jquery(tool) 组件(ui) 应用(app),mvc(backboneJs)2.js的规划():避免全局变量和方法(命 ...
- js基础知识点(只有点)
转自:2015年12月的文章 http://blog.csdn.net/u014326381/article/details/50176339 JavaScript: 作用域链.闭包.运行时上下文.t ...
- 前端新人学习笔记-------html/css/js基础知识点(二)
4月7日学到的知识点: 一:<img src="1.png" alt="美女"/> alt是给图片添加介绍,当图片没加载出来时,会直接显示a ...
- 前端新人学习笔记-------html/css/js基础知识点
即将毕业的软件工程大学生一枚,秋季招聘应聘的是Android,今年来到公司实习,要求做前端开发,所以一切只有现学,现在根据视频来学习,然后开这个博客记录一下自己的学习过程,废话不多说,开写. 4月6日 ...
- JS 基础知识点
最近发现一个好东西,掘金小册,觉得里面的东西挺不错的,准备仔细阅读一下,提升下自己. 记录一下,随便加深点儿印象,主要内容源自于小册. 原始类型 原始类型也成为基本数据类型 boolean null ...
- JS基础知识点——原始类型和对象类型的区别
1.js类型 1.1 JavaScript语言规定了7种语言类型,他们分别是: Number(数字) Boolean(布尔值) String(字符串) Null (空) Undefined (未定义) ...
- 前端新人学习笔记-------html/css/js基础知识点(三)
这断时间家里有点事,上班也有点任务,所以几天没看视频没来更新了.今天来更新一下了. 一:默认样式重置 但凡是浏览默认的样式,都不要使用. body,p,h1,h2,h3,h4,h5,h6,dl,dd{ ...
- JS基础知识点(二)
== 与 === 对于 == 来说,如果对比双方的类型不一样的话,就会进行类型转换,就会进行如下判断流程: 1.首先会判断两者类型是否相同,相同则会进行严格相等比较=== 2.判断是否在对比null和 ...
随机推荐
- KMP 知识点整理
1.扩展KMP 2.最大表示法 3.最小表示法 (扩展KMP) hdu2594 模板题 #include <iostream> #include <cstdio> #incl ...
- 环境篇:CM+CDH6.3.2环境搭建(全网最全)
环境篇:CM+CDH6.3.2环境搭建(全网最全) 一 环境准备 1.1 三台虚拟机准备 Master( 32g内存 + 100g硬盘 + 4cpu + 每个cpu2核) 2台Slave( 12g内存 ...
- 00-04.kaliLinux-手动配置IP地址
在KaliLinux中手动配置网卡 用vim打开网卡的配置文件,配置各个网卡信息 root@kali:~# cd /etc/network root@kali:/etc/network# ------ ...
- 00-01.Kali Linux 2020.1修改root用户密码
安装Kali Linux 2020.1系统后,需要使用root用户权限安装软件. 由于VMWare版本的root用户默认密码未知,所以需要在单用户模式下重新设置root用户密码.操作步骤如下: 启动K ...
- opencv 移植
1.ubunut系统搭建opencv+python开发环境 1.1.ubuntu系统安装pip3工具 sudo apt-get install python3-pip //安装python模块安装工具 ...
- [转] CISC与RISC
点击阅读原文 这里就不去管细节,简单来谈一下,ARM和X86之间为什么不太具有可比性的问题.要搞清楚这个问题首先要明白什么是架构,之前也有很多人提到了架构不同,但架构是什么意思?它是一个比较 ...
- Node.js 学习笔记(二)
express是nodejs的一个轻量级框架. express的功能很简单, 功能依赖中间件. 安装:在你的项目文件价里打开cmd窗口,在里面使用npm工具(就是在cmd里输入 npm install ...
- TensorFlow从0到1之TensorFlow实现多元线性回归(16)
在 TensorFlow 实现简单线性回归的基础上,可通过在权重和占位符的声明中稍作修改来对相同的数据进行多元线性回归. 在多元线性回归的情况下,由于每个特征具有不同的值范围,归一化变得至关重要.这里 ...
- TensorFlow从0到1之常量、变量和占位符详解(6)
最基本的 TensorFlow 提供了一个库来定义和执行对张量的各种数学运算.张量,可理解为一个 n 维矩阵,所有类型的数据,包括标量.矢量和矩阵等都是特殊类型的张量. TensorFlow 支持 ...
- 01.DRF-Web应用模式
Web应用模式 在开发Web应用中,有两种应用模式: 前后端不分离 前后端分离 1 前后端不分离 在前后端不分离的应用模式中,前端页面看到的效果都是由后端控制,由后端渲染页面或重定向,也就是后端需要控 ...
