家庭记账本APP开发准备(三)
单选框(RadioButton)
通过设置单选框,可以将非此即彼的问题进行解决,成功学会并应用了手机端单项选择框;
复选框(CheckBox)
学习复选框是为了给使用软件的人更多的选择,在其他选择框后面增添备注;
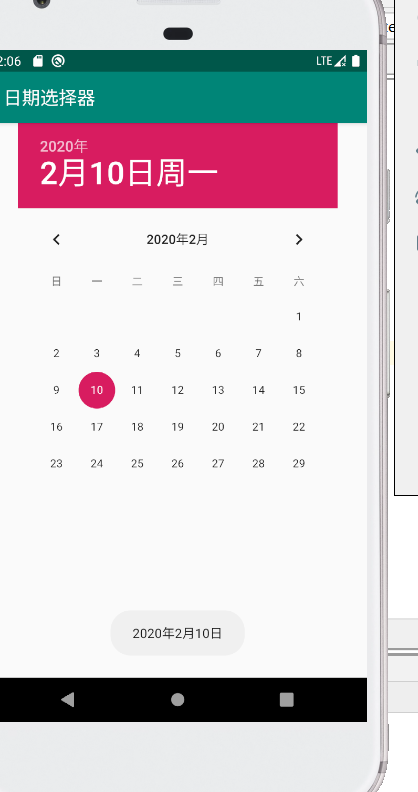
日期选择器:DatePicker
今天的重要学习目标:日期选择器,通过日期选择器可以增添和修改当天的开支和收入,以及以后可以选择查看这天钱都花在了什么地方;

activity main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<DatePicker
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="center_horizontal"
android:id="@+id/datepicker">
</DatePicker>
MainActivity.java
package com.example.date; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle;
import android.widget.DatePicker;
import android.widget.Toast; import java.util.Calendar; public class MainActivity extends AppCompatActivity {
int year,month,day;
DatePicker datePicker;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
datePicker=findViewById(R.id.datepicker);
Calendar calendar=Calendar.getInstance();
year=calendar.get(Calendar.YEAR);
month=calendar.get(Calendar.MONTH);
day=calendar.get(Calendar.DAY_OF_MONTH);
datePicker.init(year, month, day, new DatePicker.OnDateChangedListener() {
@Override
public void onDateChanged(DatePicker view, int year, int monthOfYear, int dayOfMonth) {
MainActivity.this.year=year;
MainActivity.this.month=monthOfYear;
MainActivity.this.day=dayOfMonth;
show(year,month,day);
}
});
}
private void show(int year,int month,int day){
String str=year+"年"+(month+1)+"月"+day+"日";
Toast.makeText(this,str, Toast.LENGTH_SHORT).show();
}
}
还有一个就是配件就是时间选择器:TimePicker通过日期选择器和时间选择器的结合可以初步精确记录挣钱和花钱的时间,通过编辑框组件可以保存和记录备注以及详细的地点信息;
家庭记账本APP开发准备(三)的更多相关文章
- 家庭记账本APP开发准备(二)
今天学习了选项卡,为记账本的分类做了准备.主登录界面进行了优化,但仍未实现各个组件之间的跳转. 选项卡 activity_main.xml <?xml version="1.0&quo ...
- 家庭记账本APP开发准备(一)
1.登录界面 通过学习比较 登录界面采用线性布局(LinearLayout) 下面是相关源码 activity_main.xml ?xml version="1.0" encodi ...
- 简单记账本APP开发一
在对Android的一些基础的知识有了一定了解,以及对于AndroidStudio的如何使用有了 一定的熟悉后,决定做一个简单的记账本APP 开发流程 1.记账本的页面 2.可以添加新的账目 (一)页 ...
- 进度1_家庭记账本App
今天完成了昨天的初步构想,详细介绍见上一篇博客,具体项目结构和案例如下: MainActivity.java: package com.example.familybooks; import andr ...
- 家庭版记账本app开发完成
经过这几天关于android的相关学习,对于家庭版记账本app以及开发结束. 实现的功能为:用户的注册.登录.添加支出账单.添加收入账单.显示所有的该用户的账单情况(收入和支出).生产图表(直观的显示 ...
- 家庭记账本web开发
这个系统的整体结构: GitHub:https://github.com/lq1998lq/Test.git com.action包: package com.action; import java. ...
- 进度2_家庭记账本App
今天在昨天的基础上,相继完成了三个页面的布局和显示情况: 新增加的xml文件如下: activity_add.xml: <?xml version="1.0" encodin ...
- 家庭版记账本app开发之关于(数据库查找出数据)圆饼图的生成
这次完成的主要的怎样从数据库中调出数据.之后通过相关的数据,生成想要的圆饼图.以方便用户更加直观的看见关于账本的基本情况. 在圆饼图生成中用到了一些外部资源 具体的import如下: import c ...
- 简单记账本APP开发二
今天主要是进行了适配器的编写,数据库的创建以及对完善了业务逻辑,简单的APP到此已经通过测试可以使用.
随机推荐
- spring cloud gateway 限流做法
标题 随风倒十分 反对法
- bzoj3381[Usaco2004 Open]Cave Cows 2 洞穴里的牛之二*
bzoj3381[Usaco2004 Open]Cave Cows 2 洞穴里的牛之二 题意: RMQ问题.序列长度≤25000,问题数≤25000. 题解: 倍增. 代码: #include < ...
- 测试工程师想进BAT必须具备的几项素质
我发现一个奇怪的现象:总是听到身边的程序员朋友谈论BAT(中国大陆互联网的三大巨头:百度.阿里.腾讯)以及如何进入BAT,却鲜少有测试会去谈论或者考虑这些问题. 我不知道这是为什么,或者我就算知道也只 ...
- Ethical Hacking - GAINING ACCESS(6)
Server Side Attack Analysing scan results and exploiting target system. Go to the Analysis page and ...
- P3913 车的攻击
大致题意: 求出被车攻击到的格子 基本思路: 如果直接暴力出奇迹的话是存不下的, 所以就以另外的思路来想. 容斥原理! 我们可以先把那些在同一行或同一列的车去重,然后把去重后的行数列数记作cntx,c ...
- ES6语法——Promise对象
一.概念 Promise是异步编程的一种解决方案(解决回调地狱的问题),是一个能够获取异步操作信息的对象.Promise的内部保存着某个未来才会结束的事件(通常是一个异步操作) 二.特点 1.Prom ...
- wordpress学习笔记
版本:4.9.8 我用wordpress的初衷是借用它的后台系统,前端用自己的网页显示存在wordpress数据库里的文章. wordpress本质上是个框架,技术栈:web-php-mysql. 初 ...
- Shell基本语法---处理海量数据的awk命令
awk命令 其实是一门编程语言,支持条件判断,数组,循环等功能,与grep,sed被称为linux三剑客 之所以叫AWK是因为取其三位创始人 Alfred Aho,Peter Weinberger, ...
- VS code 的集成终端Integrated terminal 的颜色问题
其实是默认终端的配色问题在使用vs code时,运行代码时,控制台是这样子的,搞得我很难受 一块一块的 其实是默认终端的配色问题 默认终端一般是powershell,还可以是cmd,或者git bas ...
- Mybatis——@MapperScan原理
@MapperScan配置在@Configuration注解的类上会导入MapperScannerRegistrar类. 而MapperScannerRegistrar实现了ImportBeanDef ...
