开心!再也不用担心 IntelliJ IDEA 试用过期了
背景
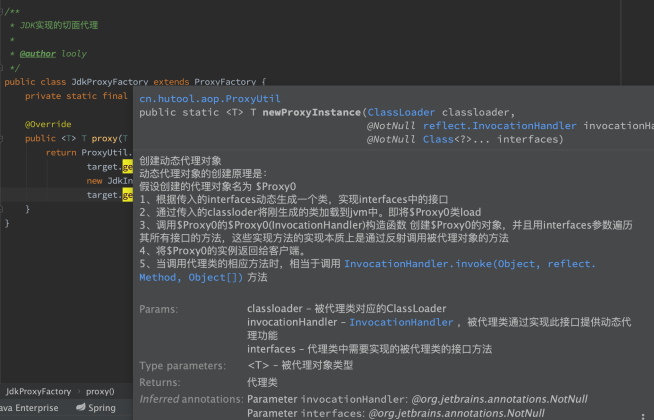
前段时间 Review 团队小伙伴代码,发现当他把鼠标挪到一个方法上时,就自动显示了该方法的所有注释信息,像下图这样,他和我用的 IDE 都是 IntelliJ IDEA。

而我还按古老的方式,每次要点进方法内部去看相关的方法声明,瞬间感觉落伍。问了下小伙伴怎么做到的,他说 IDE 升级到 2020 版本就好了。
我一看自己的版本,2017 年的版本...看来落伍好多年,于是手抖加上心痒,立马更新到了 2020 版本的旗舰版。更新完我就有点后悔了,因为之前版本的激活方式已经不适用新版本了。网上找了几种激活方式,试了下,但并没有奏效,无奈先试用版用着吧...
时间过得好快,今天想起这个事,打开 IDE 看了下 Expiration date,看来试用版下周就要过期了啊。想起下周我搞 IDE 手忙脚乱的样子,我就决定今天把试用过期的问题搞定!

方案
网上找了一圈,热心网友们给的方案都是 jetbrains-agent 插件 的方式,它是通过激活码或 License Server 达到长期使用的目的。但我实操了下,没有效果,把 IDE 卸载干净又实操了下,还是没有效果。

正当我一筹莫展时,我发现 jetbrains-agent 插件 的作者 知了 最近发布了一篇文章,文章提到 jetbrains-agent 项目已经停止,他有了新的思路来延长产品使用时间,那就是重置试用时间。
因为 jetbrains 产品试用一个月的信息是写在代码里的,因此也让这个思路有了可行性。知了按照这个思路,很快做出了新的插件,它的名字叫 IDE Eval Reset。大神就是厉害,想到很快就能做到,执行力要给他点个赞。

接下来讲讲这个新款插件如何使用。
安装
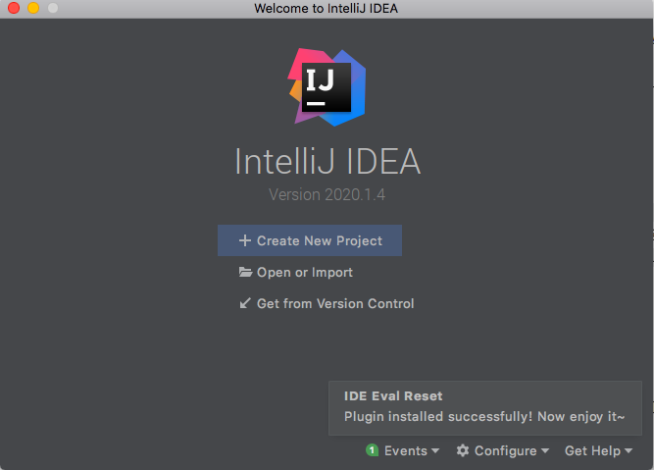
安装非常简单,将以下 zip 文件 (后台私信我 ide_eval_retter 可获取文件下载链接) 拖到 IDE 里即可安装,安装成功会有提示。

设置
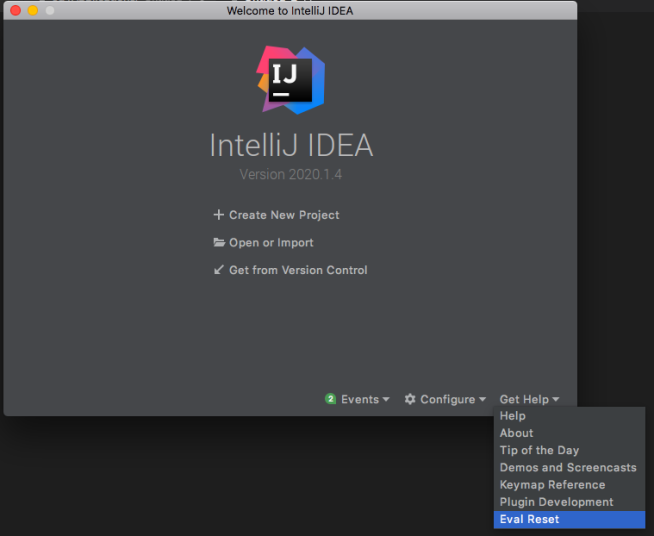
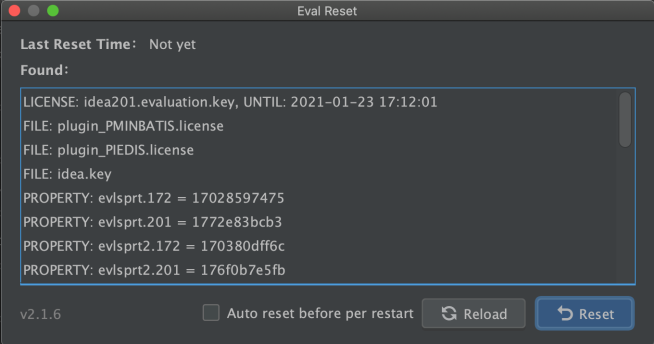
点击菜单栏 Help --> Eval Reset,会看到两个按钮一个选项。


- 按钮 Reload 是用来刷新界面上显示的试用信息。UNTIL 对于的值就是试用期结束的时间。
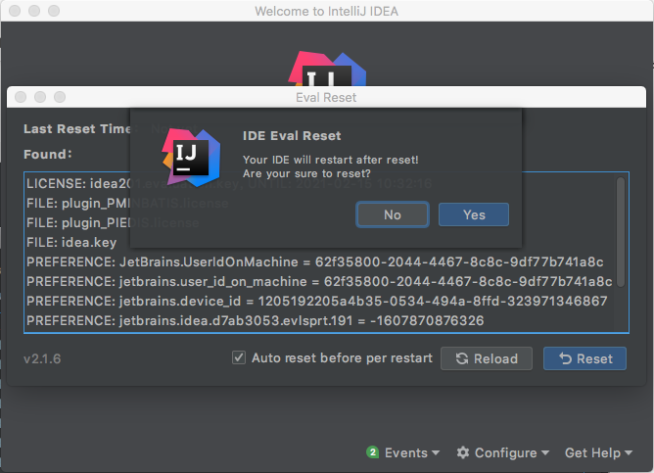
- 按钮 Reset 点击后会询问是否重置试用信息并重启IDE。选择 Yes 则执行重置操作并重启IDE生效,选择 No则什么也不做。这是手动重置的方式。
- 选项 Auto reset before per restart 如果勾选了,那么勾选后每次重启/退出 IDE 时会自动重置试用信息,你无需做额外的事情。这种操作是静默无感知的,是自动重置的方式。
我设置了自动重置,这样未来无需再管试用过期的问题,一劳永逸。

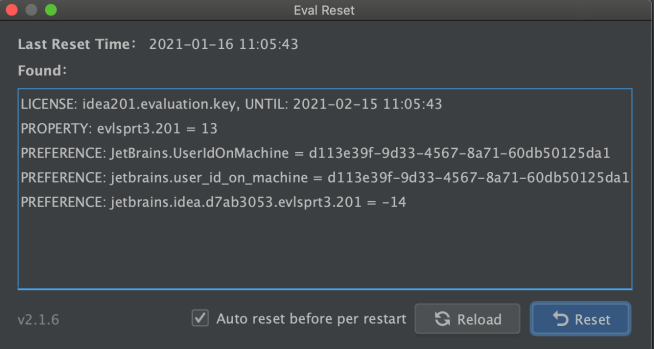
重启 IDE 重新加载了下试用信息,UNTIL 信息告诉我可以继续试用到下一个月了~

其他
- 如之前有配置过 javaagent,为避免影响某些付费插件,需要移除相关信息。操作路径:Help -> Edit Custom VM Options... -> 移除 -javaagent: 开头的行。
- 重置需要重启IDE生效!
- 如果长达 25 天不曾有任何重置动作,IDE 会有通知询问你是否进行重置。
IDE Eval Reset 项目只做个人学习研究之用,不得用于商业用途!
若资金允许,请点击链接购买正版,谢谢合作!
学生凭学生证可免费申请正版授权!
创业公司可5折购买正版授权!
这款 IDE 插件简单又好用吧,如果对你也有用的话,可以给我点个赞,点个在看,也可以分享给身边朋友,非常感谢读者朋友。
我是蜗牛,正在互联网上疯狂爬行,下期见。

开心!再也不用担心 IntelliJ IDEA 试用过期了的更多相关文章
- 妈妈再也不用担心别人问我是否真正用过redis了
1. Memcache与Redis的区别 1.1. 存储方式不同 1.2. 数据支持类型 1.3. 使用底层模型不同 2. Redis支持的数据类型 3. Redis的回收策略 4. Redis小命令 ...
- 【阿里云产品公测】离线归档OAS,再也不用担心备份空间了
[阿里云产品公测]离线归档OAS,再也不用担心备份空间了 作者:阿里云用户莫须有3i 1 起步 1.1 初识OAS 啥是OAS,请看官方说明: 引用: 开放归档服务(Open Archive Se ...
- 保姆级神器 Maven,再也不用担心项目构建搞崩了
今天来给大家介绍一款项目构建神器--Maven,不仅能帮我们自动化构建,还能够抽象构建过程,提供构建任务实现:它跨平台,对外提供了一致的操作接口,这一切足以使它成为优秀的.流行的构建工具,从此以后,再 ...
- 锋利的js之妈妈再也不用担心我找错钱了
用js实现收银功能. <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <hea ...
- 有了 tldr,妈妈再也不用担心我记不住命令了
引言 有一次我在培训时说「程序员要善于使用 Terminal 以提高开发效率」,一位程序员反驳道:「这是 21 世纪,我们为什么要用落后的命令行,而不是先进的 GUI?」 是的,在一些人眼里,这个黑黑 ...
- 妈妈再也不用担心我使用git了
妈妈再也不用担心我使用git了 Dec 29, 2014 git git由于其灵活,速度快,离线工作等特点而倍受青睐,下面一步步来总结下git的基本命令和常用操作. 安装msysgit 下载地址:ms ...
- 利用CH341A编程器刷新BIOS,恢复BIOS,妈妈再也不用担心BIOS刷坏了
前几天,修电脑主析就捣鼓刷BIOS,结果刷完黑屏开不了机,立刻意识到完了,BIOS刷错了.就从网上查资料,各种方法试了个遍,什么用处都没有.终于功夫不负有心人,找到了编码器,知道了怎么用.下面看看具体 ...
- python爬虫07 | 有了 BeautifulSoup ,妈妈再也不用担心我的正则表达式了
我们上次做了 你的第一个爬虫,爬取当当网 Top 500 本五星好评书籍 有些朋友觉得 利用正则表达式去提取信息 太特么麻烦了 有没有什么别的方式 更方便过滤我们想要的内容啊 emmmm 你还别说 还 ...
- zzulioj--1841--so easy!麻麻再也不用担心我的数学了!(数学水题)
1841: so easy!麻麻再也不用担心我的数学了! Time Limit: 1 Sec Memory Limit: 128 MB Submit: 27 Solved: 15 SubmitSt ...
随机推荐
- 持久层之 MyBatis: 第二篇 :动态SQL And多表查询
MyBatis入门到精通 完整CRUD UserDaoImpl 编写UserDao对应的UserDaoMapper.xml 添加UserDao的测试用例 编写UserDao的测试用例 解决数据库字段名 ...
- element ui 左侧导航栏
<el-menu class="left-menu" :default-active="$route.name" :unique-opened=" ...
- 如何做好Code Review
Code Review(代码审查)很多团队都会做,效果如何不好说.如果你能轻易地从一堆出自正经团队之手的代码里找出几个低级错误,往往意味着团队管理者长期忽视了Code Review的重要性. 根据经验 ...
- 麦格理银行借助DataStax Enterprise (DSE) 驱动数字化转型
在本文中,我们将介绍DataStax Enterprise是如何助力澳大利亚最大的投资银行麦格理银行的数字银行,实现了实时分析和自然语言搜索等多项功能,并为用户提供了个性化的用户体验. "D ...
- vue-style-loader源码初步分析
背景: 首先声明一下,我只是个菜鸡,为了解决问题才去看的源码,解决完问题之后也就没有兴趣看其他部分代码了,所以这篇文章是一次很低层次的解读,角度也相当片面,想必会有很多喷点吧. 事情的经过是这样,今年 ...
- React Hook 入门使用
React Hook 是什么 1.没有比官网说的更好的 HOOK 1. React Hook 官方 2. 用我们自己的话说,它是一个钩子函数,用来处理组件间的状态的一个方法,暂时理解为一个高阶函数吧. ...
- 解决 Idea 下 Lombok 无法使用
解决: 第一步,项目导入 Lombok 依赖 <dependency> <groupId>org.projectlombok</groupId> <ar ...
- Tiny6410烧入uboot,linux内核,文件系统
好久没有玩tiny6410了,今天拿出来试试.之前学习一直是跟着视频学习的.今天自己动手来做一下. 首先我将光盘linux目录下的linux-2.6.38-20150708.tgz rootfs_r ...
- 今天写了一个SSM小项目,运行之后,前端页面的CSS、js样式显示不出来,具体操作如下:
因为SSM中我们设置了拦截器,拦截器会拦截CSS和JS,所有样式渲染不出来,在Web.xml中写上 1 <servlet-mapping> 2 <servlet-name>de ...
- JavaScript入门-学习笔记(一)
JavaScript入门(一) 学习js之前,我们先来了解一下,什么是JavaScript? JavaScript是一种解释型语言.在运行的时候,一边读一边编译一边执行.简单来说就是,在执行js代码时 ...
