vue-awesome-swiper ---移动端h5 swiper 和 tab 栏选项联动效果实现
很久之前做小程序时有个类似每日优鲜里储值卡充值界面里的 卡轮播和价格tab栏联动效果,当时觉得新鲜做出来之后也没当回事。直到今天又遇到了一个类似的功能,所以想着总结经验。
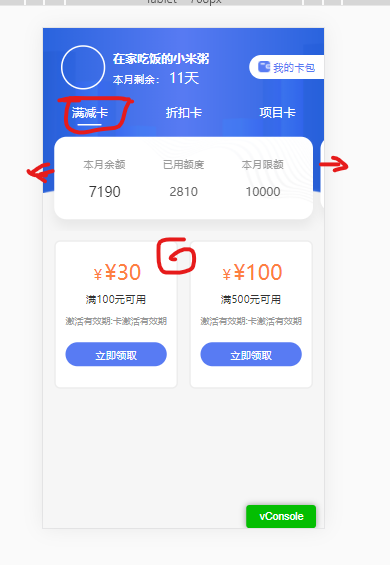
实现效果如下图:

图解:点击tab菜单 三个选项时,下面的轮播会随之滑动,下面的商品列表也会根据上面的tab选项变化。反之,当左右滑动切换swiper时,tab选择会随之选中高亮,下面的商品列表也会跟着变化。
实现思路:tab选项的个数跟swiper 滑块数量一致。可以根据当前选中/滑块获取索引值,展现相应的选中项/滑块。下面要展示的商品列表,因为有下拉加载更多的需求,需要另一个接口完成实现。根据当前选中项的状态值作为参数,去请求相对应得列表。
实现代码如下:
1、首先在项目里 npm install swiper vue-awesome-swiper --save
2、在main.js全局引入
import Vue from 'vue'
import VueAwesomeSwiper from 'vue-awesome-swiper' // import style
import 'swiper/css/swiper.css' Vue.use(VueAwesomeSwiper, /* { default options with global component } */)
3、或者在当前页面局部引入
import { Swiper, SwiperSlide } from 'vue-awesome-swiper'
import 'swiper/css/swiper.css'
export default {
components: {
Swiper,
SwiperSlide
}
}
4、页面上使用如下:
<div class="coupon_bot">
<ul class="coupon_b_name">
<li v-for="(item,index) in cardList"
:key="index"
:class="{'actived':index == isActiveIndex}"
@click="handlerClick('cardChange',index)">
{{item.cardTypeName}}
</li>
</ul>
<swiper class="coupon_swiper swiper-container" :options="swiperOption" ref="mySwiper">
<swiperSlide v-for="(item,index) in cardList" :key="index" class="coupon_s_slider">
<div class="conpon_swiper_bg">
<ul class="con_swiper_content">
<li>
<span class="conpon_s_t">{{item.cardType == 1?'本月余额':'本月剩余'}}</span>
<span class="conpon_s_c" :class="{'conpon_price':item.cardType == 1}">{{item.notGet}}</span>
<i class="conpon_unit conpon_unit_ft" v-show="item.cardType != 1">张</i>
</li>
<li>
<span class="conpon_s_t">{{item.cardType == 1?'已用额度':'本月已用'}}</span>
<span :class="{'conpon_s_rprice':item.cardType == 1}" >{{item.isGet}}</span>
<i class="conpon_unit" v-show="item.cardType != 1">张</i>
</li>
<li>
<span class="conpon_s_t">{{item.cardType == 1?'本月限额':'本月总数'}}</span>
<span :class="{'conpon_s_rprice':item.cardType == 1}">{{item.ttlGet}}</span>
<i class="conpon_unit" v-show="item.cardType != 1">张</i>
</li>
</ul>
</div>
</swiperSlide>
</swiper>
</div>
5、data里初始化swiper
swiperOption: {
autoplay: false,
loop: false,
spaceBetween : 10,
observer: true,
observeParents: true,
on: {
slideChangeTransitionEnd: function(){
_this.isActiveIndex = this.realIndex;//切换结束时,告诉我现在是第几个slide
_this.type = _this.cardList[_this.isActiveIndex].cardType;
_this.cardInfoList = [];
_this.pageNo = 1;
_this.isScroll = true;
_this.loading = true;
_this.getListData();
},
}
},
6、计算属性获取swiperDOM
computed:{
swiper(){
return this.$refs.mySwiper.swiper
}
},
7、tab点击事件实现
handlerClick(action,data){
if(action == 'cardChange'){
//tab切换
this.loading = true;
this.isActiveIndex = data;
this.swiper.slideTo(this.isActiveIndex); //swiper滑动到相对应的滑块
document.documentElement.scrollTop = document.body.scrollTop = 0;
}
}
8、相对应的swiper scss样式如下
<style lang="scss" scoped>
@function rem($px) {
@return $px / 75 * 1rem;
}
$bg-color: #fff;
$text-color: #587BF3;
$money-color: #FD8040;
$title-color: #999;
.coupon_bot{
padding-top: rem(20);
.coupon_b_name{
display: flex;
color: $bg-color;
font-size: rem(32);
li{
flex: 1;
justify-content: space-between;
text-align: center;
padding: rem(10) 0;
}
.actived{
position: relative;
}
.actived::before{
content:'';
display: inline-block;
width: rem(64);
height: rem(4);
background: $bg-color;
border-radius: 2px;
position: absolute;
bottom: 0;
left: 50%;
margin-left: -13%;
}
}
.coupon_swiper{
padding: rem(30);
.coupon_s_slider{
width: rem(690) !important;
height: rem(200);
box-shadow: 0px rem(20) rem(30) 0px rgba(0, 0, 0, 0.06);
background: $bg-color;
border-radius: 16px;
.conpon_swiper_bg{
width: 100%;
height: 100%;
background: url('../../../static/images/coupon/swiperBg.png') no-repeat top right;
background-size: rem(485) rem(220);
.con_swiper_content{
padding: rem(50) rem(30);
display: flex;
justify-content: space-between;
li {
width: 33%;
text-align: center;
span{
color:#666;
font-weight: 500;
font-size: rem(40);
line-height: rem(48);
}
.conpon_s_t {
display: block;
color: $title-color;
font-size: rem(28);
line-height: rem(42);
margin-bottom: rem(30);
}
.conpon_s_c{
text-align: left;
display: inline-block;
color: #333;
font-size: rem(54);
}
.conpon_price{
font-size: rem(36);
}
.conpon_s_rprice{
font-size: rem(32);
}
.conpon_unit{
font-style: normal;
font-size: rem(28);
}
.conpon_unit_ft{
font-size: rem(36);
}
}
}
}
}
>>>.swiper-slide-active{
height: rem(220);
}
}
}
</style>
以上就实现了联动效果了(代码仅供参考)。
vue-awesome-swiper ---移动端h5 swiper 和 tab 栏选项联动效果实现的更多相关文章
- 16.vue-cli跨域,swiper,移动端项目
==解决跨域:== 1.后台 cors cnpm i -S cors 2.前端 jsonp 3.代理 webpack: myvue\config\index.js 找 proxyTable proxy ...
- vue移动端h5页面根据屏幕适配的四种方案
最近做了两个关于h5页面对接公众号的项目,不得不提打开微信浏览器内置地图导航的功能确实有点恶心.下次想起来了的话,进行总结分享一下如何处理.在vue移动端h5页面当中,其中适配是经常会遇到的问题,这块 ...
- Swiper --移动端触摸滑动插件
Swiper使用方法 1.首先加载插件,需要用到的文件有swiper.min.js和swiper.min.css文件. <!DOCTYPE html> <html> <h ...
- 使用swiper简单的h5下滑翻页效果,
<!DOCTYPE html><html lang="en"><head> <meta charset="utf-8" ...
- vue 的组件开发,以及swiper,axios的使用
父组件<template> <div> <home-header :city="city"></home-header> //给子组 ...
- swiper移动端下不能正常轮播的解决方案-----此坑没躺过估计很难找到正确姿势
<script> var mySwiper = new Swiper('.swiper-container', { direction: 'vertical', //horizontal横 ...
- Swiper 移动端全屏轮播图效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8&quo ...
- 移动端 H5 页面注意事项
1. 单个页面内容不能过多 设计常用尺寸:750 x 1334 / 640 x 1134,包含了手机顶部信号栏的高度. 移动端H5活动页面常常需要能够分享到各种社交App中,常用的有 微信.QQ 等. ...
- 移动端H5混合开发设置复盘与总结
此篇接上一篇: 移动端H5混合开发,Touch触控,拖拽,长按, 滑屏 实现方案 https://www.cnblogs.com/buoge/p/9346699.html app 场布设置已经上线了, ...
随机推荐
- 第11课 - enum, sizeof, typedef 分析
第11课 - enum, sizeof, typedef 分析 1. enum介绍 (1)enum是C语言中的一种自定义类型,和struct.union地位相同,格式如下: // enum每个值的最后 ...
- Bootstrap一周学习小结
一.响应式布局 1.bootstrap是自适应mobile和web,会根据分辨率大小而自适应的一个代码库,Bootstrap定义了很多js和css的效果,把这些效果集成为多个API,供在使用时调用. ...
- 虚拟机栈(Java Stack)基础知识
虚拟机栈即是程序运行时的单位,而堆是数据存储的单位.换句话说,栈解决的是程序运行的问题,即程序如何执行,如何处理数据,而堆是解决数据的存储问题,数据存在哪,放在哪 虚拟机栈细节如下图所示,其中当前栈帧 ...
- Java源码赏析(三)初识 String 类
由于String类比较复杂,现在采用多篇幅来讲述 这一期主要从String使用的关键字,实现的接口,属性以及覆盖的方法入手.省略了大部分的字符串操作,比如split().trim().replace( ...
- springboot+websocket实现简单的在线聊天功能
效果如下: java实现逻辑: 1.引入maven依赖 <dependency> <groupId>org.springframework.boot</groupId&g ...
- 中秋礼物!开源即时通信GGTalk安卓版全新源码!
经过连续两个多月的努力(开发.调试.测试.改bug),我们终于赶在中秋国庆之前能把全新的GGTalk Android版本献给大家. 4年之前我们就推出了GGTalk Android的第一个版本,但是功 ...
- Python练习题 006:输出九九乘法表
[Python练习题 006] 输出九九乘法表 --------------------------------------------------- 照理这题不难,逻辑关系弄对了就好办,但数学渣的我 ...
- Android 自定义Vie 对勾CheckBox
天在美团点外卖,有一个商品推荐的条目,上面的CheckBox是自定义的,虽然我们大部分都是用图片来自定义样式.但是还是可以自定义View来绘制的,只要画一个圆和对勾即可. 最终效果 最终效果.png ...
- EF Entity Framework Core DBContext中文文档
Add(Object) 以添加状态开始跟踪给定的实体和任何其他尚未被跟踪的可访问实体,以便在调用SaveChanges()时将它们插入数据库.使用State设置单个实体的状态. Add<TEnt ...
- java 线程池、多线程实战(生产者消费者模型,1 vs 10) 附案例源码
导读 前二天写了一篇<Java 多线程并发编程>点我直达,放国庆,在家闲着没事,继续写剩下的东西,开干! 线程池 为什么要使用线程池 例如web服务器.数据库服务器.文件服务器或邮件服务器 ...
