了解Js中的client,offset
Client
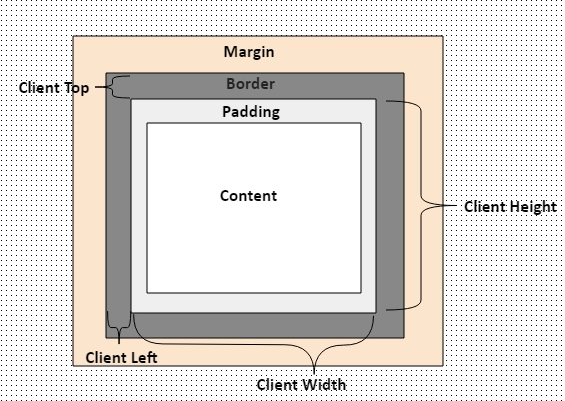
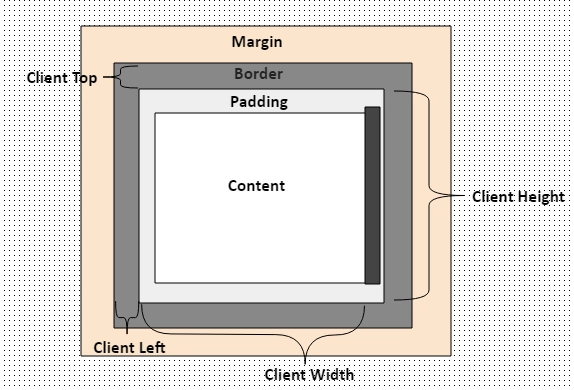
clientWidth,clientHeight 元素内部的宽度和高度,clientTop,clientLeft 元素内边距到其边框的距离,clientX,clientY相当于浏览器窗口到事件的坐标系

clientWidth,clientHeight 元素的宽度高度都会把内边距计算在内,不包括边框,外边距,滚动条.
clientTop,clientLeft 元素的上边框和左边框的宽度
当元素为行内元素时,clientTop,clientLeft 将返回 0;
当出现滚动条时,两种情况
clientLeft 不计算滚动条宽度

clientLeft 计算滚动条宽度

Offset
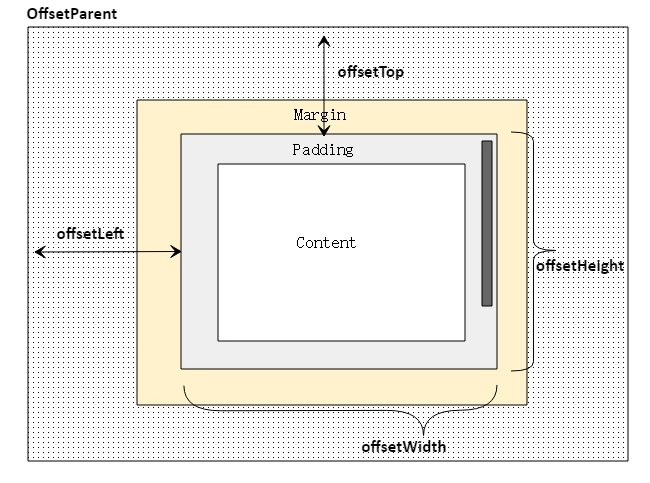
offsetWidth,offsetheight 元素大小,offsetTop,offsetLeft 其内边距到与其最近祖先元素的距离(受定位影响),offsetX,offsetY 鼠标最近距定位元素的距离

offsetWidth,offsetheight 获取时不包括外边距,其他都计算在内,包括滚动条
offsetTop,offsetLeft 返回元素边框到offsetParent的边界距离(可能为边框或者内边距)
若元素父元素已定位,即以定位元素获取偏移量,若为未定义,即以body为获取偏移
二者都受定位和浏览器影响
offsetX,offsetY 和Top,Left原理相同
了解Js中的client,offset的更多相关文章
- js中常用的offset client screen对象
javascript中offsetWidth.clientWidth.width.scrollWidth.clientX.screenX.offsetX.pageX offsetWidth //返回元 ...
- JS中常用坐标offset、scroll、client的区别
在IE中scrollWidth:获取对象的滚动宽度scrollHeight: 获取对象的滚动高度.scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离scrollTop ...
- python 全栈开发,Day52(关于DOM操作的相关案例,JS中的面向对象,定时器,BOM,client、offset、scroll系列)
昨日作业讲解: 京东购物车 京东购物车效果: 实现原理: 用2个盒子,就可以完整效果. 先让上面的小盒子向下移动1px,此时就出现了压盖效果.小盒子设置z-index压盖大盒子,将小盒子的下边框去掉, ...
- JS 中的offset、scroll、client总结
经常碰到offset.scroll.client这几个关键字,每次都要各种实验,这里总结一下. 两张图镇楼,随时翻阅 1. offset offset 指偏移,包括这个元素在文档中占用的所有显示宽度, ...
- 20190430-screen、client、offset、scroll等JS中各种宽度距离
参考文献: JavaScript概念之screen/client/offset/scroll/inner/avail的width/left
- python 全栈开发,Day54(关于DOM操作的相关案例,JS中的面向对象,定时器,BOM,client、offset、scroll系列)
04-jQuery的属性操作 jquery的属性操作模块分为四个部分:html属性操作,dom属性操作,类样式操作和值操作 html属性操作:是对html文档中的属性进行读取,设置和移除操作.比如at ...
- JS中各种宽度距离小结
js中获取各种宽度和距离,常常让我们混淆,各种浏览器的不兼容让我们很头疼,现在就在说说js中有哪些宽度和距离. 1.名词解释 screen:屏幕.这一类取到的是关于屏幕的宽度和距离,与浏览器无关,应该 ...
- JavaScript基础(3)-JS中的面向对象、定时器、BOM、位置信息
一.创建对象的几种常用方式. 1.使用Object或对象字面量创建对象: a.使用Object()内置的构造函数来创建对象,例如: var student = new Object(); // 创建一 ...
- JavaScript概念之screen/client/offset/scroll/inner/avail的width/left 分类: JavaScript HTML+CSS 2015-05-27 16:42 635人阅读 评论(0) 收藏
原文地址:http://caibaojian.com/js-name.html JS中获取各种宽度和距离,常常让我们混淆,各种浏览器的不兼容让我们很头疼,现在就在说说js中有哪些宽度和距离. 1.名词 ...
随机推荐
- 云计算openstack——虚拟机获取不到ip(13)
一.现象描述: openstack平台中创建虚拟机后,虚拟机在web页面中显示获取到了ip,但是打开虚拟机控制台后查看网络状态,虚拟机没有ip地址,下图为故障截图: 二.分析思路: (1)查看neut ...
- Arnold变换(猫脸变换)
Arnold变换是Arnold在遍历理论研究中提出的一种变换.由于Arnold本人最初对一张猫的图片进行了此种变换,因此它又被称为猫脸变换.Arnold变换可以对图像进行置乱,使得原本有意义的图像变成 ...
- 360 Atlas生产环境使用心得
一.Atlas介绍 Atlas是360开源的一个Mysql Proxy,以下是官方介绍: Atlas是由 Qihoo 360公司Web平台部基础架构团队开发维护的一个基于MySQL协议的数据中间层项目 ...
- tomcat源码之概述
tomcat架构及常用的组件如下: Server Server代表了tomcat服务器,Tomcat启动时即会启动一个server实例,它监听在8005端口以接收shutdown命令,使用 telne ...
- python文档翻译之使用python解释器
Python解释器通常安装在/usr/local/bin/python3.6,把/usr/local/bin目录设置到UNIX shell的搜索路径就可以使用下面的命令运行python: python ...
- SQLSERVER如何在子查询中使用ORDER BY
今天在使用公司的一个pager接口的时候,需要传递一个查询的SQL语句,因为我希望他能够在pager对他查询出来的结果排序之前自己先进行排序, 于是在这个SQL中添加了ORDER BY,但是得到的结果 ...
- Go-项目环境搭建
Go-环境搭建两个参数 1. GOROOT Go SDK安装目录,Go语言安装目录 2. GOPATH 项目根目录 Go-项目目录结构 goProjectName 项目根目录 bin 项目编译后 ...
- Hive中的数据类型以及案例实操
@ 目录 基本数据类型 集合数据类型 案例实操 基本数据类型 对于Hive的String类型相当于数据库的varchar类型,该类型是一个可变的字符串,不过它不能声明其中最多能存储多少个字符,理论上它 ...
- 软件定义网络实验记录①--Mininet 源码安装和可视化拓扑工具
第一步: 在 Ubuntu 系统的 home 目录下创建一个目录,目录名为自己的标识,包括但 不限于学号.姓名拼音等,目录不要包含中文. 第二步: 在创建的目录下,完成 Mininet 的源码安装. ...
- >>8) & 0xFF中的 >> 和 &0xFF 的作用
参考:https://blog.csdn.net/iamgamer/article/details/79354617 其中有两个位运算,一个是>>,一个是&. 0xff的作用一: ...
