8.Vue组件三---slot插槽
主要内容:
1. 什么是插槽
2. 组件的插槽
3. 插槽的使用方法
4. 插槽的具名
5. 变量的作用域
6. slot的作用域
一. 什么是插槽呢?
1. 生活中的插槽有哪些呢?
usb插槽, 插线板插槽
2. 插槽有什么作用?
同样的插线板, 可以插电视机, 电冰箱, 洗衣机
电脑的usb接口, 可以查鼠标, 插键盘, 还可以外接移动硬盘
插槽的扩展性更强.
二. 组件的插槽
1. 作用: 让组件的更加具有扩展性
例: 我们一个网站有很多搜多功能. 每一个页面的搜索样式,文案可能都不一样.
搜索栏由背景底色, 左侧文案, 搜索样式, 右侧搜索按钮等几部分组成
每一个搜索栏的这几个部分可能都不一样, 这样, 我们就可以将其定义为一个组件, 然后, 将变化的部分定义为插槽.
在不同的页面, 我们需要什么样的样式就可以往插槽中定义什么样内容
2. 如何封装组件?
抽取共性, 保留不同.
将共性抽取到组件中, 然后不同的地方暴露为插槽,一旦预留了插槽, 就可以根据需求, 决定插槽的内容
三. 插槽的使用方法
1. 插槽的定义
在模板中使用<slot></slot>标签定义插槽
可以给插槽设置一个默认值, 插槽里可以有多个值
2. 插槽的调用
我们可以在调用组件的时候, 在组建中直接定义内容
3. 插槽的基本使用方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <div id="app">
<comp1><button>插槽里放了一个按钮</button></comp1>
<br>
<comp1><p>插槽里放了一个p标签</p></comp1>
<br>
<comp1>
<span>插槽里放了一个span标签</span><span>, 又放了一个span标签</span></comp1>
<br>
<comp1></comp1><br> </div>
<template id="comp1">
<div>
<p>这是一个模板</p>
<slot><button>这是插槽默认的按钮</button></slot>
</div>
</template>
<script src="../../js/vue.js"></script>
<script>
Vue.component("comp1", {
template: "#comp1"
}) const app = new Vue({
el: "#app",
data: {
message:"hello"
}
})
</script>
</body>
</html>
第一步: 定义了一个new Vue()模板
const app = new Vue({
el: "#app",
data: {
message:"hello"
}
})
第二步: 定一个了一个组件. 并在组件中使用slot设置插槽. 这个插槽有一个默认值. 是一个button
<template id="comp1">
<div>
<p>这是一个模板</p>
<slot><button>这是插槽默认的按钮</button></slot>
</div>
</template>
第三步: 调用组件, 并定制个性化插槽内容
<div id="app">
<comp1><button>插槽里放了一个按钮</button></comp1>
<br>
<comp1><p>插槽里放了一个p标签</p></comp1>
<br>
<comp1>
<span>插槽里放了一个span标签</span><span>, 又放了一个span标签</span>
</comp1>
<br>
<comp1></comp1><br> </div>
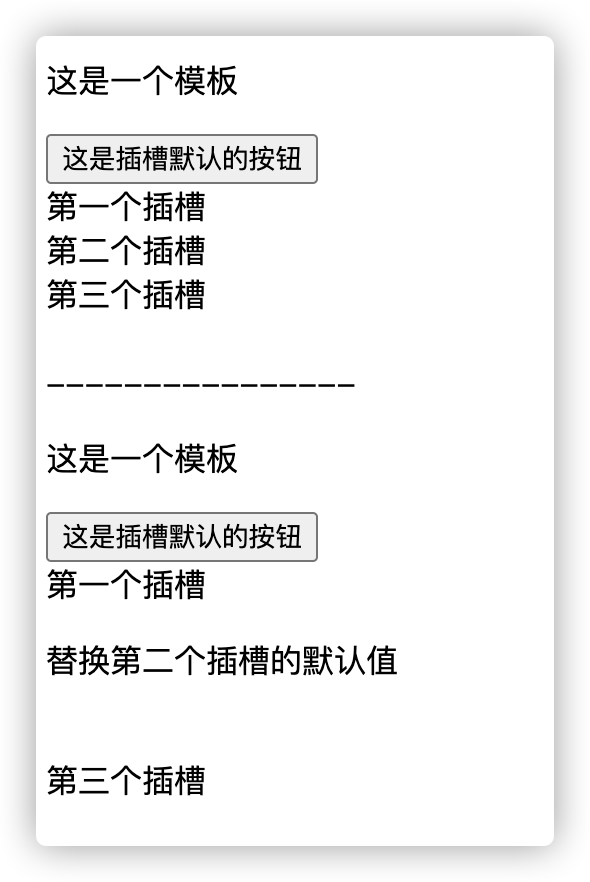
案例效果

四. 插槽的具名
如果有多个插槽, 想要分别替换每一个插槽, 应该怎么办呢?
可以分两步:
第一步: 给插槽设置一个名字
第二步: 替换的时候指定插槽的名字
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <div id="app">
<comp1></comp1>
<br> ---------------- <br>
<comp1><p slot="second">替换第二个插槽的默认值</p></comp1>
<br> -----------------<br>
<comp1><p>不设置名字,将不会替换</p></comp1>
<br> <br> </div>
<template id="comp1">
<div>
<p>这是一个模板</p>
<slot name="zero"><button>这是插槽默认的按钮</button></slot> <br>
<slot name="first"><span>第一个插槽</span></slot> <br>
<slot name="second"><span>第二个插槽</span></slot> <br>
<slot name="third"><span>第三个插槽</span></slot> <br>
</div> </template>
<script src="../../js/vue.js"></script>
<script>
Vue.component("comp1", {
template: "#comp1"
}) const app = new Vue({
el: "#app",
data: {
message:"hello"
}
})
</script>
</body>
</html>
第一步: 定义组件, 并设置四个插槽, 给每个插槽定义一个名字
<template id="comp1">
<div>
<p>这是一个模板</p>
<slot name="zero"><button>这是插槽默认的按钮</button></slot> <br>
<slot name="first"><span>第一个插槽</span></slot> <br>
<slot name="second"><span>第二个插槽</span></slot> <br>
<slot name="third"><span>第三个插槽</span></slot> <br>
</div> </template>
第二步: 调用组件, 指定替换插槽的内容
<comp1><p slot="second">替换第二个插槽的默认值</p></comp1>

五. 变量的作用域
1. 在vue实例中定义的data变量, 作用域都是vue实例
2. 在模板中定义的变量, 作用域是模板范围内
看下面的案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<p>对象的作用域</p>
<comp1 v-show="isShow"></comp1>
</div>
<template id="comp1">
<div>
<p>这是一个模板</p>
<button v-show="isShow">按钮</button>
</div>
</template>
<script src="../../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
message:"hello",
name: "vue对象里的name",
isShow: true
},
components: {
comp1: {
template: comp1,
data() {
return {
"name": "模板里的name",
isShow: false
}
}
}
}
})
</script>
</body>
</html>
第一步: 定义了一个vue对象, 在父组件中定义一个变脸isShow为true, 在子组件中定一个一个变量isShow:false.
const app = new Vue({
el: "#app",
data: {
message:"hello",
name: "vue对象里的name",
isShow: true
},
components: {
comp1: {
template: comp1,
data() {
return {
"name": "模板里的name",
isShow: false
}
}
}
}
})
第二步: 在模板中使用isShow变量. 这里使用的是模板中定义的isShow变量
<template id="comp1">
<div>
<p>这是一个模板</p>
<button v-show="isShow">按钮</button>
</div>
</template>
第三步: 在dom元素中中使用isShow变量, 这里的作用域是父组件
<div id="app">
<p>对象的作用域</p>
<comp1 v-show="isShow"></comp1>
</div>
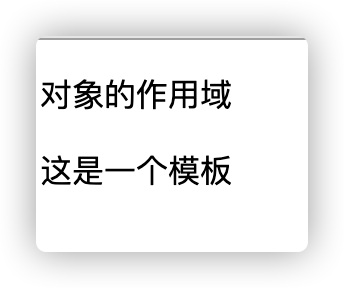
父组件的isShow是true, 所以, 会显示子组件的内容. 子组件的isShow是false, 所以不会显示button按钮

效果和我们预期的一样.
总结:
- 父组件模板的所有东西都会在父级作用域内编译; 子组件模板的所有东西都会在子级作用域内编译
- <comp1 v-show="isShow"></comp1>整个组件的使用过程是在父组件中出现的, 所以它的作用域是父组件
六. slot的作用域
首先, 我们创建一个Vue实例, 然后在Vue的data中定义一个books, 在组件中定义一个books
然后, 在模板中定义一个插槽, 遍历books. 我们发现调用的是组件中的books
<template id="comp1">
<slot>
<div>
<p>这是一个模板</p>
<ul>
<li v-for="item in books">{{item}}</li>
</ul>
</div>
</slot>
</template>
<script src="../../js/vue.js"></script>
<script> const app = new Vue({
el: "#app",
data: {
message:"hello",
books:["book1", "book2", "book3", "book4", "book5"]
},
components: {
comp1: {
template: comp1,
data() {
return {
books: ["go语言", "java编程实战", "python人工智能", "php高阶开发"]
}
}
}
}
})
</script>
直接调用模板
<div id="app">
<p>slot的作用域</p>
<br>---------------<br>
<p>原模板展示</p>
<comp1 ></comp1>
</div>
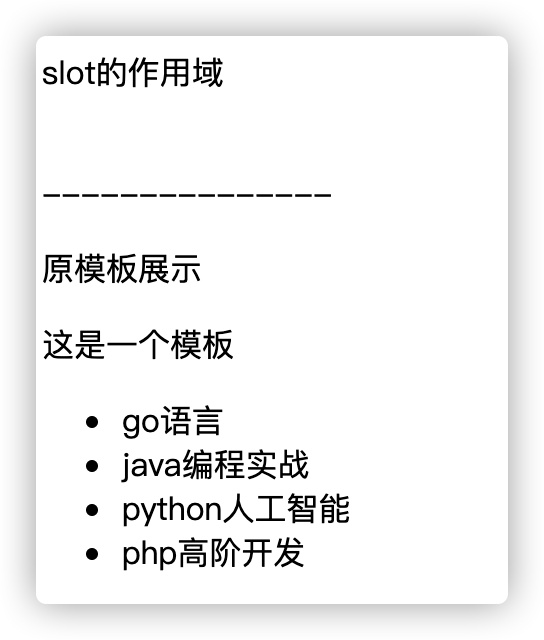
展示效果:

问题: 这时, 如果我们想要换一种展示方式, 但是展示的数据还是books. 怎么办呢?
也就是说, 我们要替换所有的模板内容和样式, 但是, 模板的数据还是原来的数据.
方法是: 给slot定义一个name, 调用的时候指定slot为name的名称. 并设置当前模板的作用域
第一步: 给模板的插槽定义一个名字
<template id="comp1">
<slot :data="books" name="showbooks">
<div>
<p>这是一个模板</p>
<ul>
<li v-for="item in books">{{item}}</li>
</ul>
</div>
</slot>
</template>
第二步: 在替换组件内容的地方定义一个新的template. 指定替换的名字, 并设置作用于为slot
<p>替换模板的内容: 按照 index - item展示, 并换颜色</p>
<comp1>
<template slot-scope="slot" slot="showbooks">
<ul>
<li style="color: cornflowerblue" v-for="(item, index) in slot.data">{{index}} -- {{item}}</li>
</ul>
</template>
</comp1>
在调用的时候, 使用slot.data作为数据调用.
展示效果:

8.Vue组件三---slot插槽的更多相关文章
- Vue组件之作用域插槽
写作用域插槽之前,先介绍一下Vue中的slot内容分发: 如果<child-component></child-component>标签之间没有插入那两个p标签的话,页面会显示 ...
- vue解惑之slot(插槽)
一.插槽是个什么玩意,能吃吗 在vue中[插槽],从字面意思来看,插槽意味着[内容的增加],回到vue的使用场景,插槽就是[父组件调用子组件时,额外增加的内容]. 插槽显不显示.显示的内容是由父组件来 ...
- vue中的slot插槽
插槽,也就是slot,是组件的一块HTML模板,这块模板显示不显示.以及怎样显示由父组件来决定. 实际上,一个slot最核心的两个问题这里就点出来了,是显示不显示和怎样显示. 1.navigation ...
- Vue 组件3 作用域插槽
作用域插槽是一种特殊类型的插槽,用作使用一个(能够传递数据到)可重用模板替换已渲染元素. 在子组件中,只需将数据传递到插槽,就像你将props传递给组件一样: <div class=" ...
- vue教程(三)-slot\keep-alive的使用
一.slot其实就是填坑操作,父组件传递dom结构,是vue提供的一种内置组件(组件知识请查看上篇博客内容) 写法:<slot></slot> 例子: var child = ...
- 组件:slot插槽
<!DOCTYPE html> <html lang="zh"> <head> <title></title> < ...
- Vue系列:Slot 插槽的使用范例
插槽对于自定义的组件开发来说,是十分强大的功能.这篇主要做个简单梳理 插槽可以分3种: 1.简单插槽 2.具名插槽 3.作用域插槽
- 三、深入Vue组件——Vue插槽slot、动态组件
一.插槽slot() 1.1简单插槽slot [功能]用于从父组件中,通过子组件写成双标签,向子组件中放入自定的内容 parent.vue [1]首先把child写成双标签样式,把要插入的内容放双标签 ...
- [Vue]组件——插槽:slot(匿名插槽,具名插槽)与slot-scope(作用域插槽)
1.单个插槽 | 匿名插槽 1.1<navigation-link> 子组件定义为: <a v-bind:href="url" class="nav-l ...
随机推荐
- windows下进程间通信方法
摘 要 随着人们对应用程序的要求越来越高,单进程应用在许多场合已不能满足人们的要求.编写多进程/多线程程序成为现代程序设计的一个重要特点,在多进程程序设计中,进程间的通信是不可避免的.Microsof ...
- CF1462-D. Add to Neighbour and Remove
codeforces1462D 题意: 给出一个由n个数组成的数组,现在你可以对这个数组进行如下操作:将数组中的一个元素加到这个元素的两边中的一边,然后将这个元素删掉.若该元素在最左边,那么该元素不能 ...
- docker理论题-02
1.什么是namespace? 答:名称空间,作用隔离容器 2.namespace隔离有那些? 答:ipc:共享内存.消息队列 mnt:挂载点 net:网络栈 uts:域,主机名 user:用户,组 ...
- python了解未知函数的方法
?func 如图:
- TypeScript Errors All In One
TypeScript Errors All In One 1. Property 'name' has no initializer and is not definitely assigned in ...
- making a resizable div effect in vanilla js
making a resizable div effect in vanilla js scroll image compare <!DOCTYPE html> <html lang ...
- HTML a Tag All In One
HTML a Tag All In One HTML <a> target https://developer.mozilla.org/en-US/docs/Web/HTML/Elemen ...
- URLSearchParams & shape URL params
URLSearchParams https://developer.mozilla.org/en-US/docs/Web/API/URLSearchParams var paramsString = ...
- how to publish a dart package using Github Actions?
how to publish a dart package using Github Actions? dart package flutter package Github Actions publ ...
- WebXR All in One
WebXR All in One VR / WebVR WebXR https://www.w3.org/TR/webxr/ WebXR Device API https://immersiveweb ...
