弹性盒布局详解(display: flex;)
- 弹性盒布局详解
弹性盒布局详解
弹性盒介绍
弹性盒是一种新的布局手段,用于代替浮动来布局页面
弹性盒分为: 弹性容器和弹性元素
display: flex /* 设置为弹性容器 */
弹性容器内的直接子元素才是弹性元素
弹性盒的CSS属性
开启弹性盒
ul{
display: flex; /* 设置元素为弹性容器,其中的元素是弹性元素 */
}
弹性容器的CSS属性
flex-direction设置弹性元素在弹性容器中的排列方向
/* 设置弹性元素在弹性容器中的排序列方向 */
display: flex;
flex-direction: row; /* 默认值: 从左向右排序 */
flex-direction: row-reverse; /* 从右往左排序, 位置上类似于float: right */
flex-direction: column; /* 从上往下排序 */
flex-direction: column-reverse; /* 从下往上排序 */
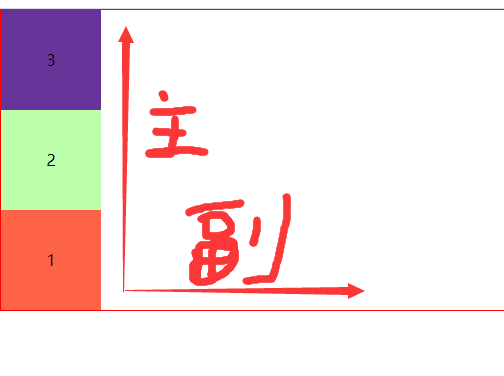
主轴与侧轴(副轴)
主轴: 指的是弹性元素的排列方向
副轴: 与弹性元素排列方向垂直的方向
flex-direction: column-reverse; /* 此时主轴方向是自下向上类似 */

flex-wrap设置弹性容器空间不足时是否自动换行
注意: 优先级比flex-shrink高
/* 指定弹性容器空间不足时是否换行 优先级比flex-shrink高 */
flex-wrap: wrap;

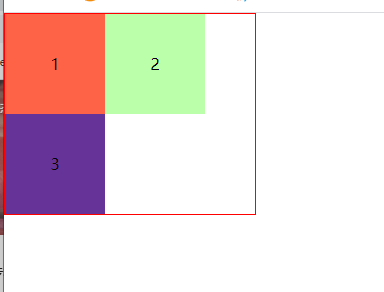
flex-flow是wrap与direction结合的属性
ul{
flex-flow: row wrap;
/* 以上等价于下面两条语句 */
flex-direction: row;
flex-wrap: wrap;
}
justify-content指定弹性元素在弹性容器主轴的布局
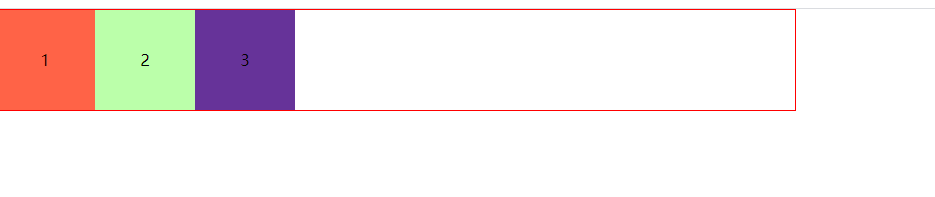
flex-start元素沿着主轴起边排列
ul{
/* justify-content指定弹性元素在弹性容器的的布局 */
justify-content: flex-start;
}

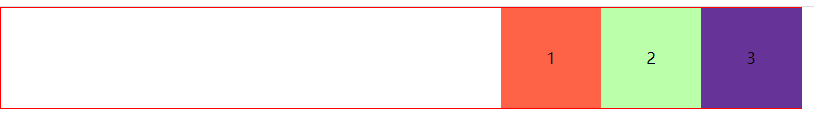
flex-end元素沿着主轴终边排列
ul{
/* justify-content指定弹性元素在弹性容器的的布局 */
justify-content: flex-end;
}

center元素居中排列
ul{
/* justify-content指定弹性元素在弹性容器的的布局 */
justify-content: center;
}

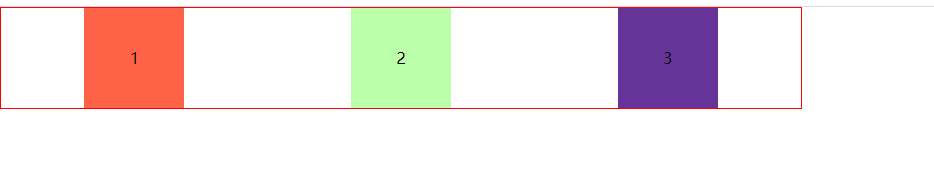
space-around空白平均分布到元素周围
ul{
/* justify-content指定弹性元素在弹性容器的的布局 */
justify-content: space-around;
}
看起来中间缝隙比较大是因为两个元素的空白相加了

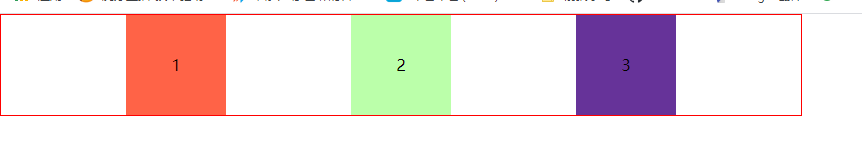
space-evenly元素周围的空白看起来一致
ul{
/* justify-content指定弹性元素在弹性容器的的布局 */
justify-content: space-evenly;
}

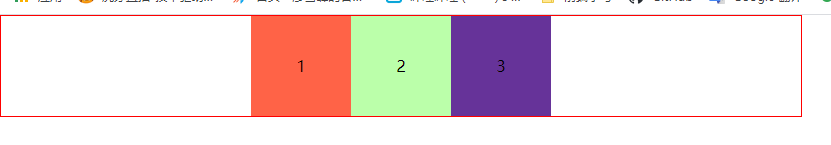
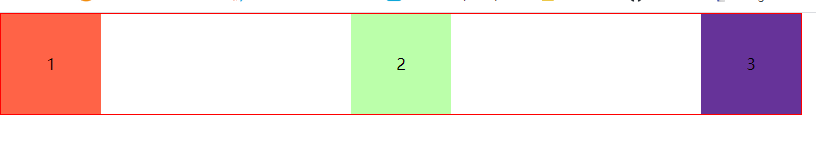
space-between元素紧贴两侧
ul{
/* justify-content指定弹性元素在弹性容器的的布局 */
justify-content: space-between;
}

align-content指定弹性元素在弹性容器侧轴的布局
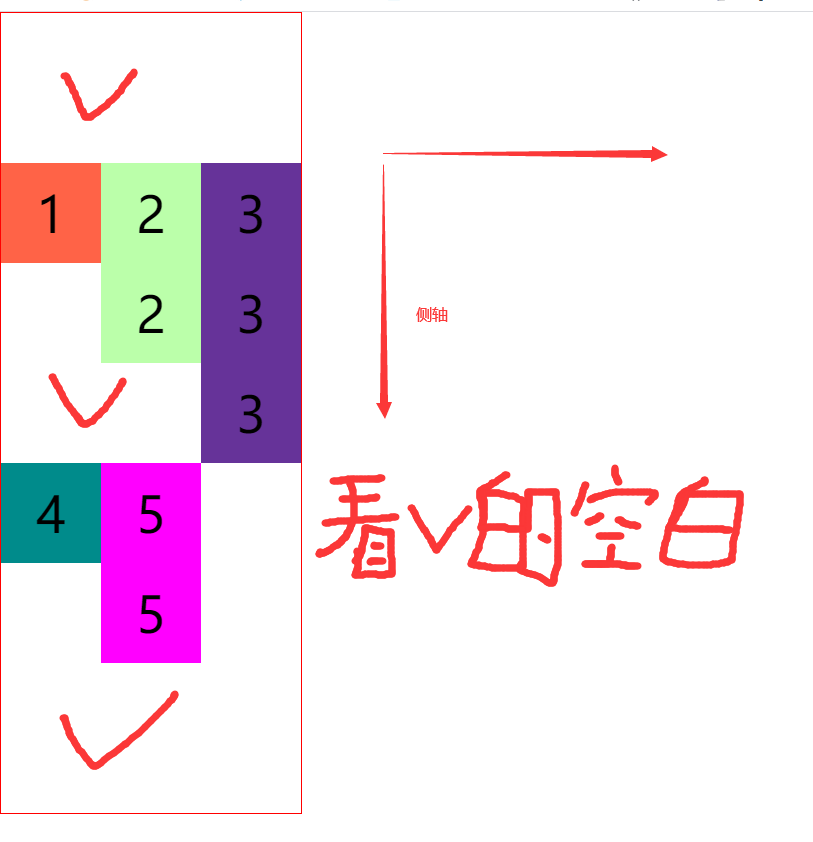
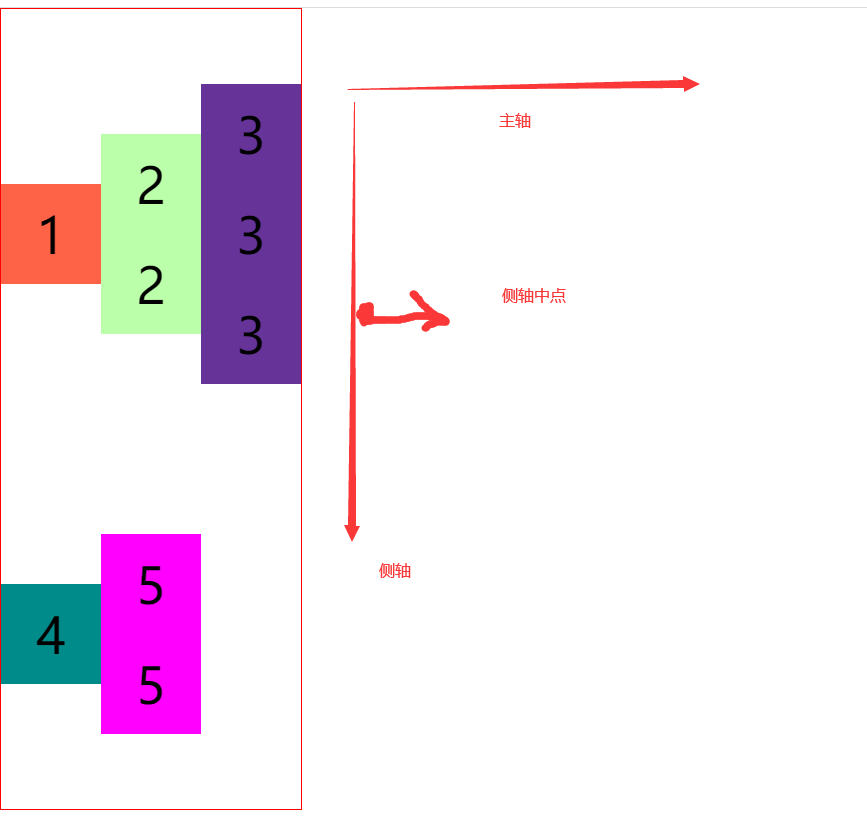
center侧轴上元素处于居中(上下空白相等)
/* align-content指定弹性元素在弹性容器侧轴的布局 */
align-content: center;

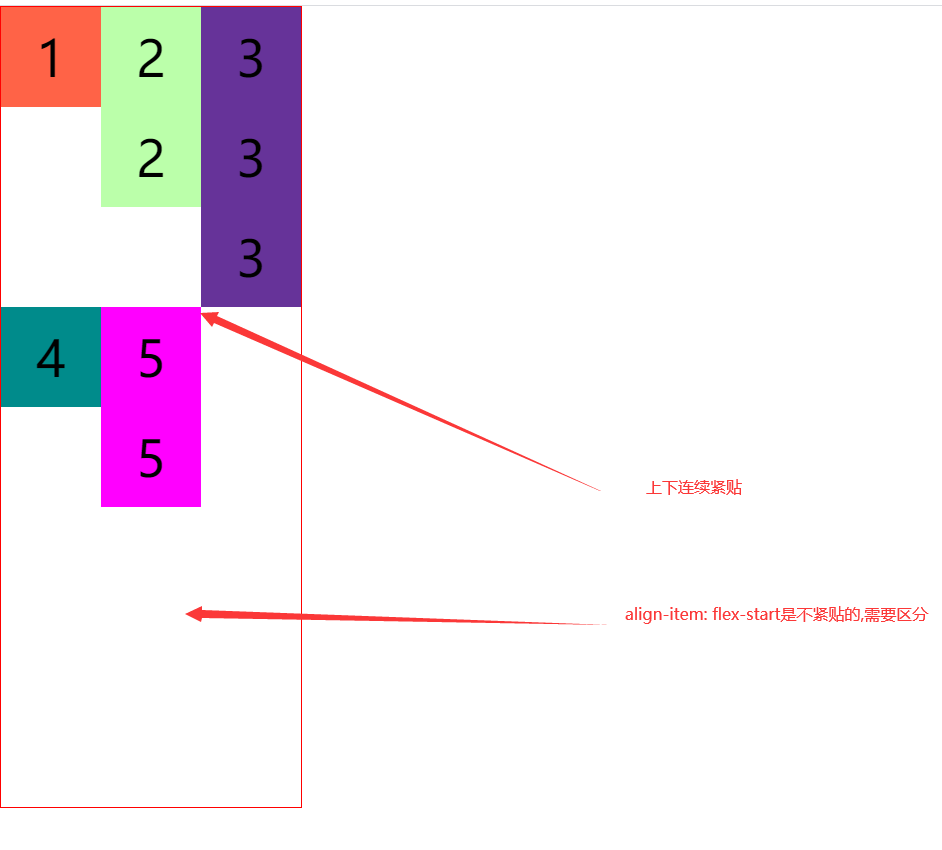
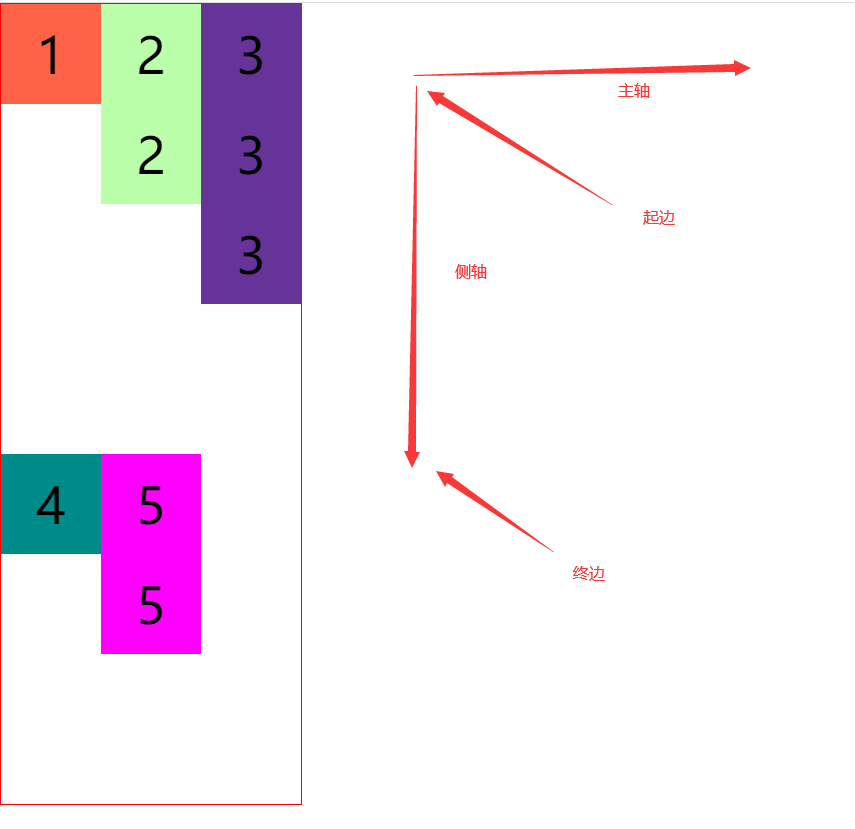
flex-start侧轴上元素靠上排列(且是上下连续紧贴)
/* align-content指定弹性元素在弹性容器侧轴的布局 */
align-content: flex-start;

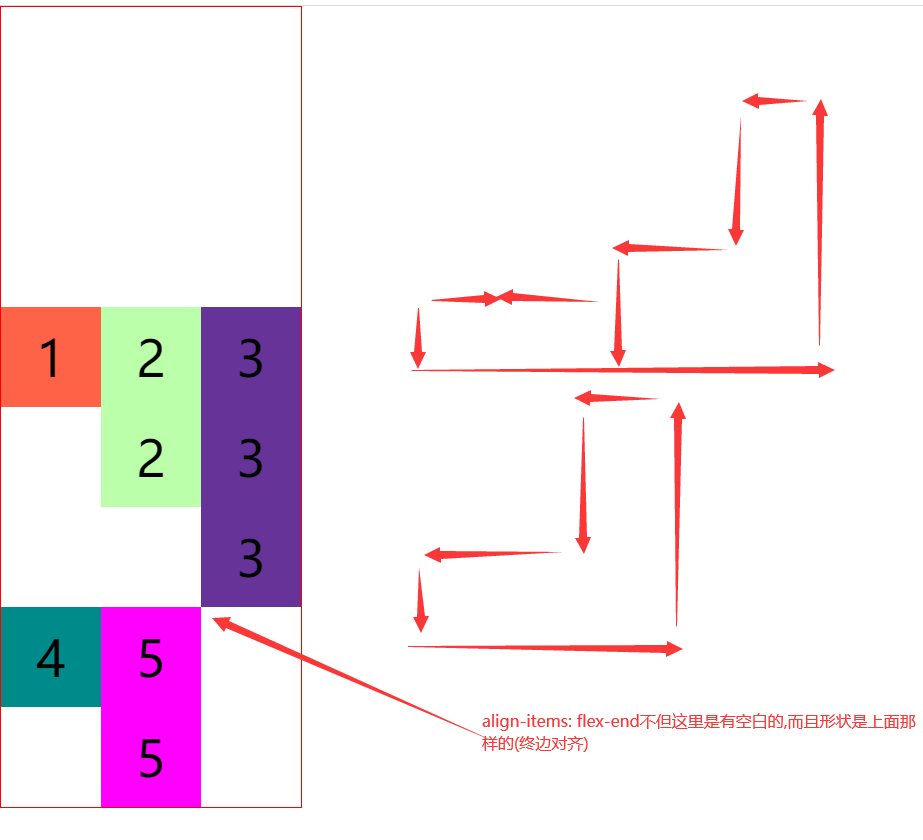
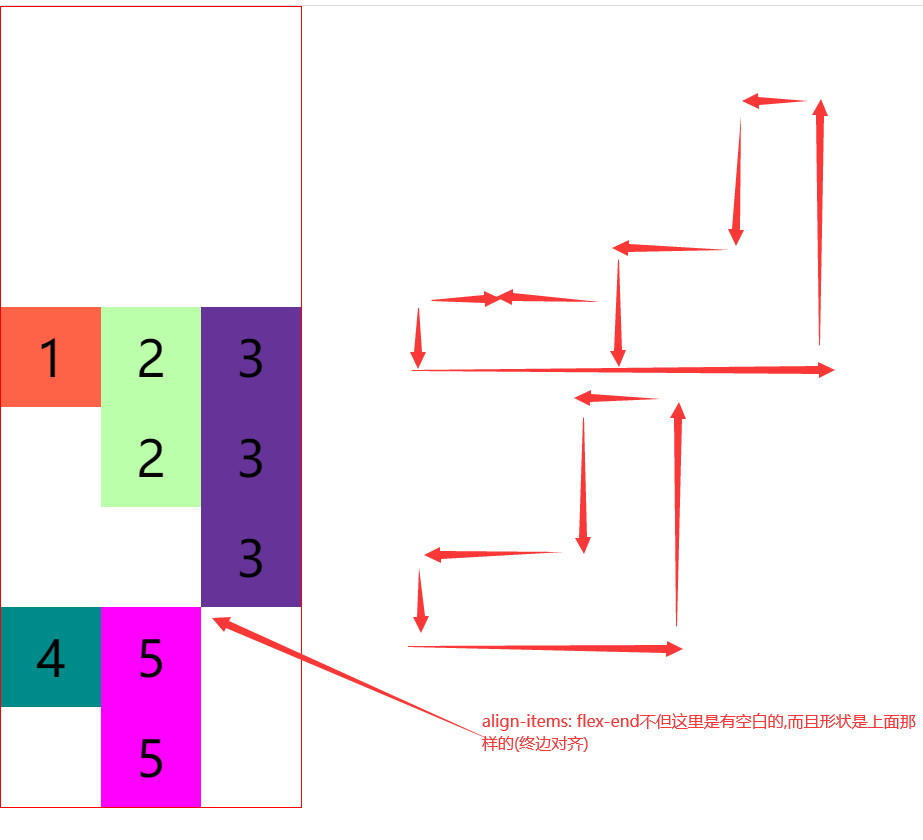
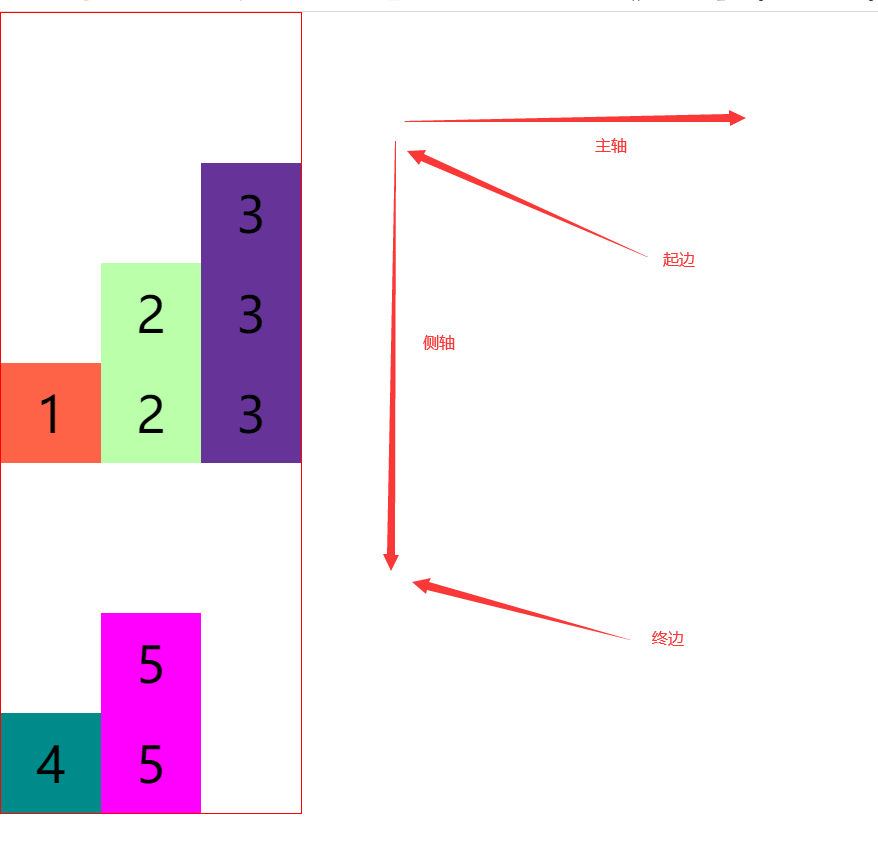
flex-end侧轴上元素靠下排列(且是上下连续紧贴)
/* align-content指定弹性元素在弹性容器侧轴的布局 */
align-content: flex-end;

flex-around侧轴上元素靠下排列(且是上下连续紧贴)
/* align-content指定弹性元素在弹性容器侧轴的布局 */
align-content: flex-around;

flex-between侧轴上元素紧贴两侧
/* align-content指定弹性元素在弹性容器侧轴的布局 */
align-content: flex-between;

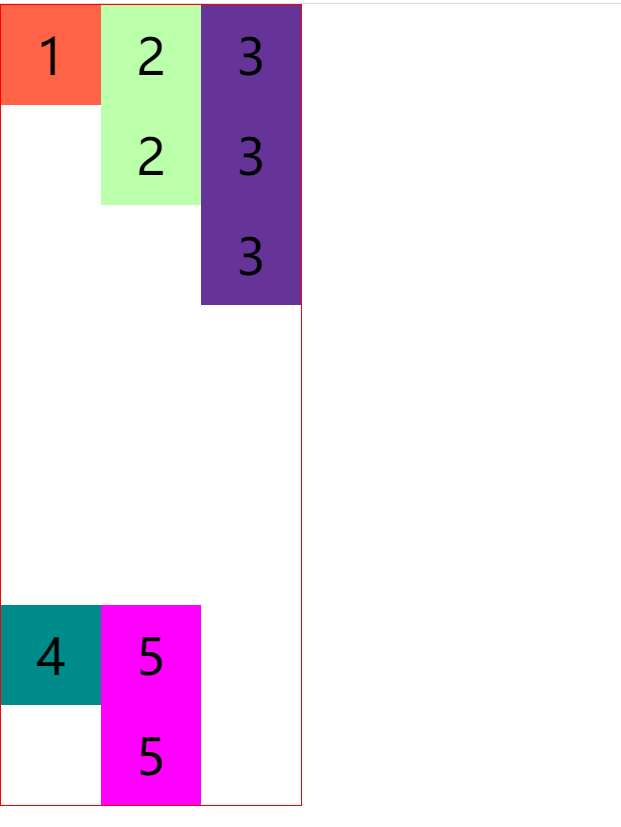
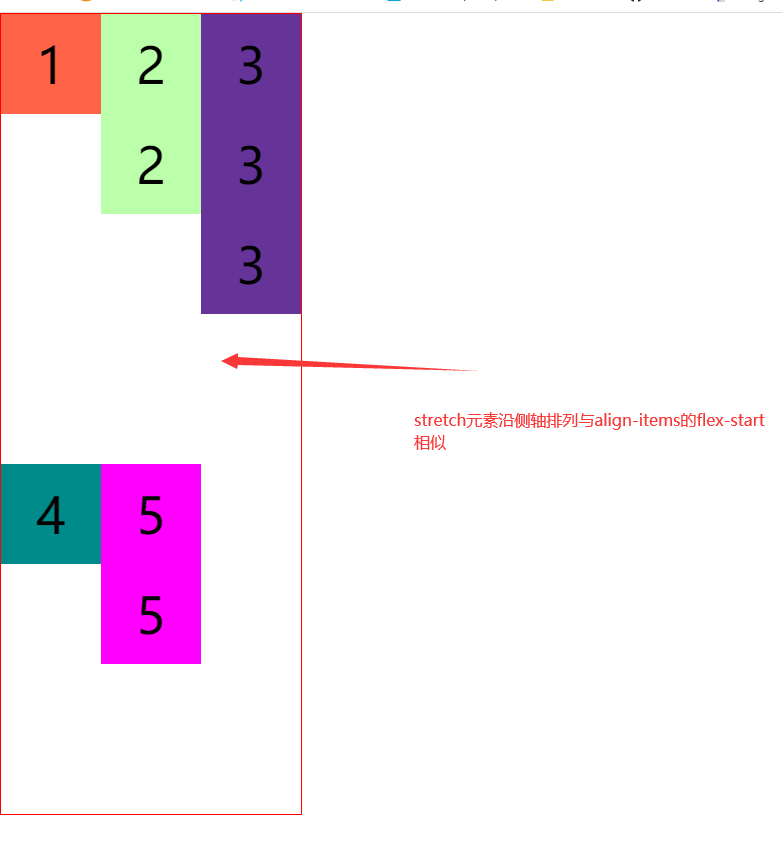
stretch元素沿侧轴排列与align-items: flex-start相似
/* align-content指定弹性元素在弹性容器侧轴的布局 */
align-content: stretch;

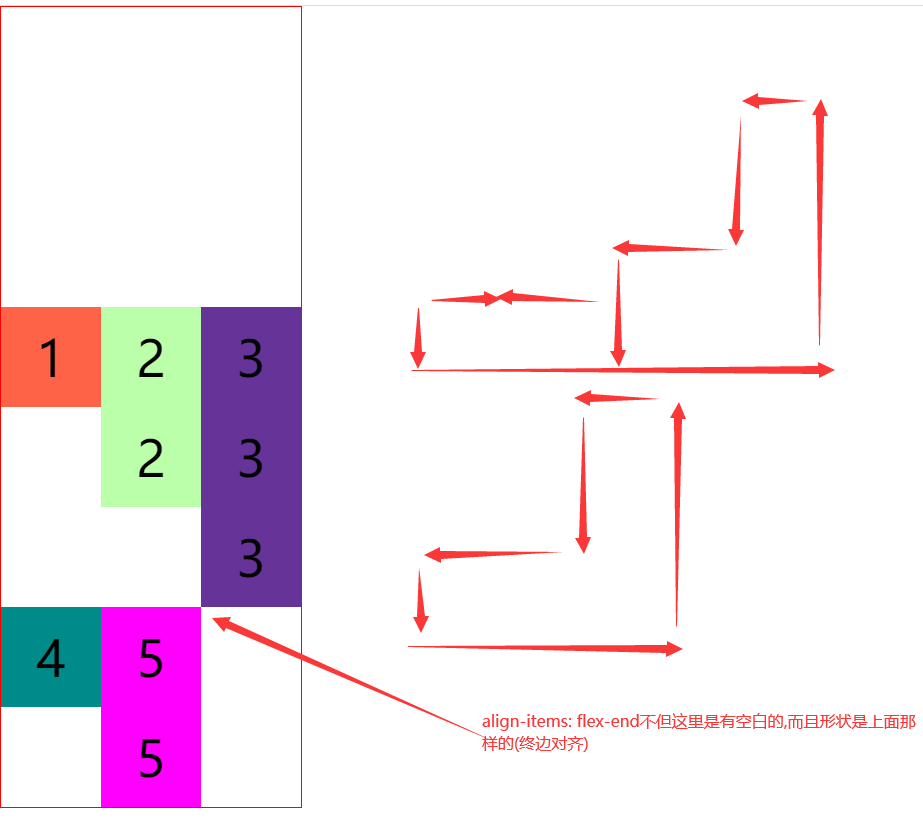
flex-end侧轴上元素靠下排列(且是上下连续紧贴)
/* align-content指定弹性元素在弹性容器侧轴的布局 */
align-content: flex-end;

align-items指定弹性元素在弹性容器中的对齐方式
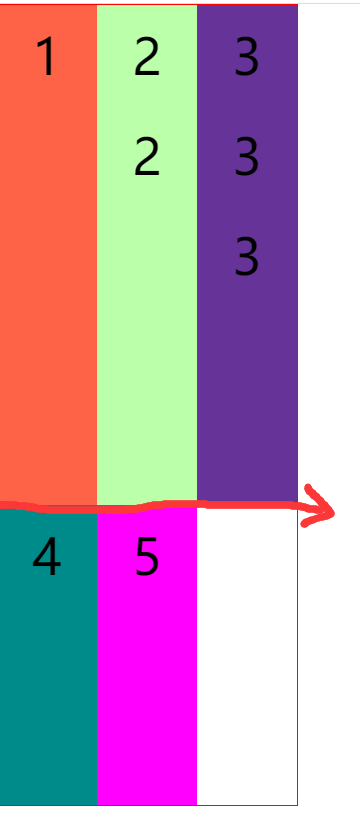
stretch将元素每一行设置为长度一致
/* align-items指定弹性元素在弹性容器侧轴的布局 */
align-items: stretch; /* 默认值 */

flex-start元素不拉伸的情况下贴紧侧轴起边
/* align-items指定弹性元素在弹性容器侧轴的布局 */
align-items: flex-start; /* 默认值 */

flex-end元素不拉伸的情况下贴紧侧轴终边
/* align-items指定弹性元素在弹性容器侧轴的布局 */
align-items: flex-end; /* 默认值 */

center元素在侧轴居中对齐
/* align-items指定弹性元素在弹性容器侧轴的布局 */
align-items: center; /* 默认值 */

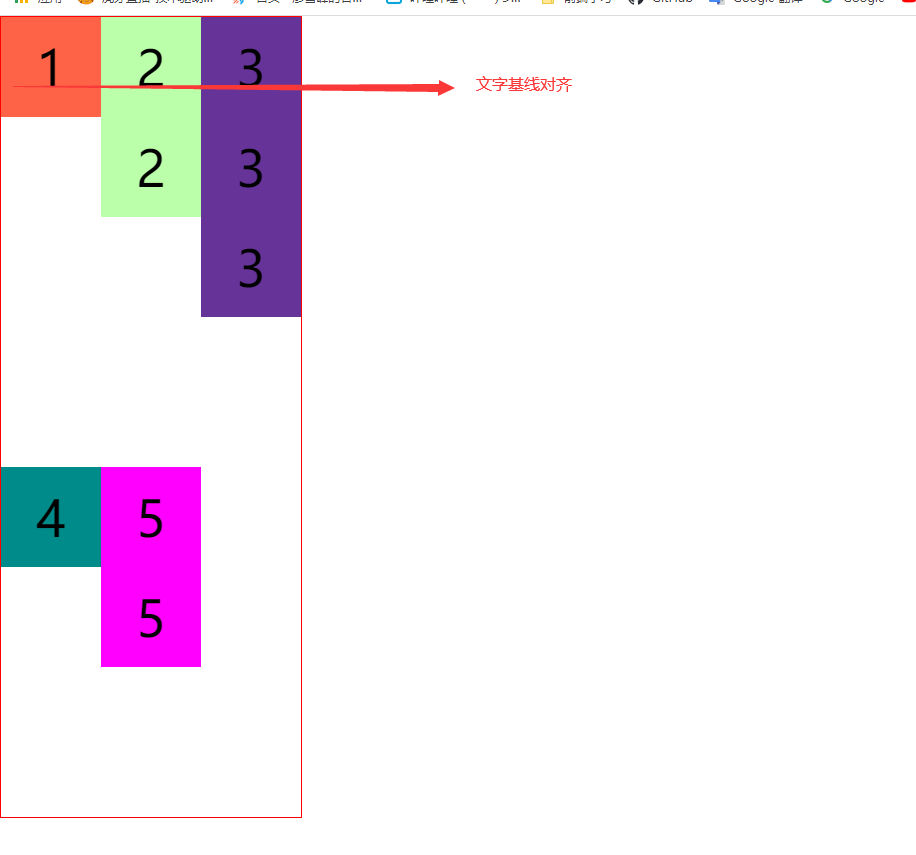
baseline元素沿基线对齐
/* align-items指定弹性元素在弹性容器侧轴的布局 */
align-items: baseline; /* 默认值 */

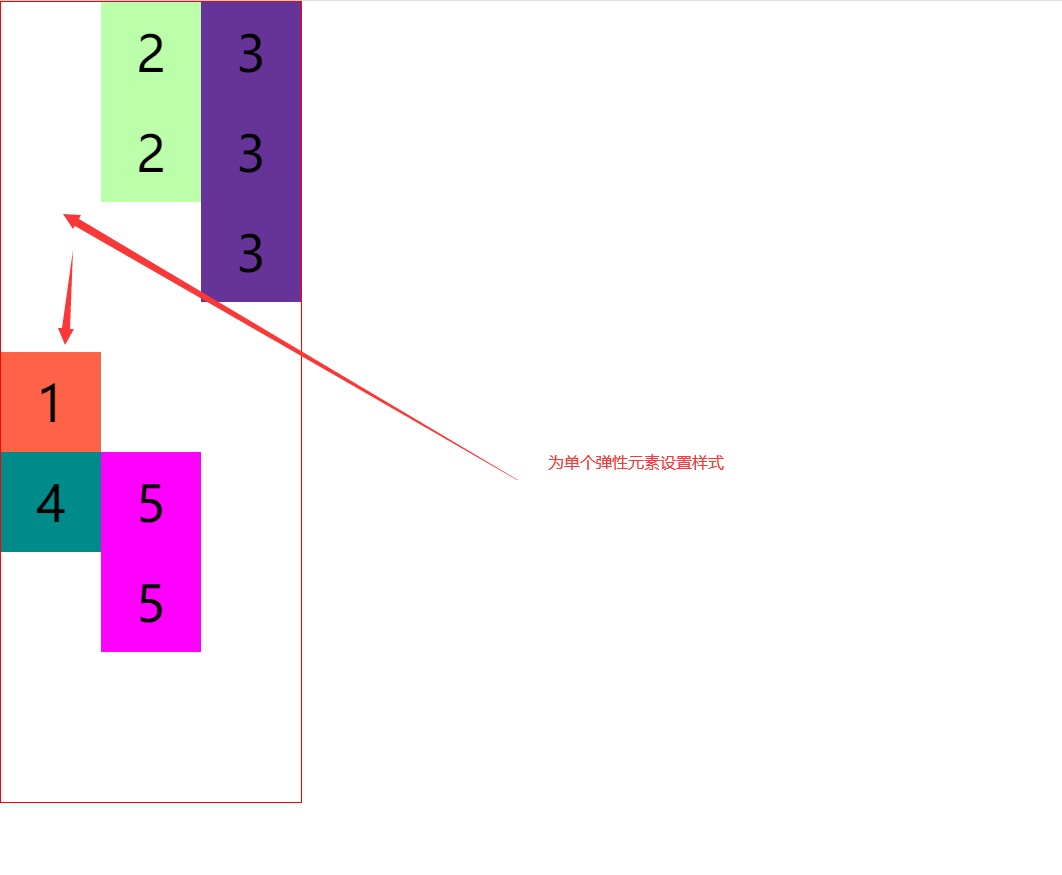
align-self用于自定义单个弹性元素的align-items样式
ul{
/* 弹性容器规定其中每个弹性元素的样式 */
align-items: flex-start;
}
li:first-of-type{
/* 为单个弹性元素设置样式 */
align-self: flex-end;
}

弹性元素的CSS属性
flex-grow与flex-shrink伸缩属性
ul{
display: flex; /* 设置元素为弹性容器,其中的元素是弹性元素 */
}
li{
/* 伸展系数 */
flex-grow: 0; /* 默认值 */
flex-grow: 1; /* 默认值: 等比例伸展 */
/* 收缩系数: 指定当弹性容器容纳不下所有子元素时,如何对子元素进行收缩 */
flex-shrink: 1; /* 默认值: 等比例收缩 */
flex-shrink: 0; /* 不收缩 */
}
flex-basis规定了弹性元素的基础长度(会覆盖原width或height,取决于主轴方向)
ul{
width: 800px;
border: 10px red solid;
/* 设置成弹性元素 */
display: flex;
}
li{
width: 200px;
height: 100px;
background-color: #bfa;
font-size: 50px;
text-align: center;
line-height: 100px;
/* 弹性元素的CSS属性 */
flex-basis: 100px; /* 覆盖width */
}

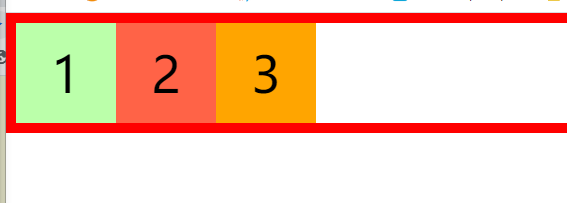
order指定多个弹性元素的顺序
ul{
width: 800px;
border: 10px red solid;
/* 设置成弹性元素 */
display: flex;
}
li{
width: 200px;
height: 100px;
background-color: #bfa;
font-size: 50px;
text-align: center;
line-height: 100px;
/* 弹性元素的CSS属性 */
flex-basis: 100px; /* 覆盖width */
}
li:nth-child(1){
order: 2;
}
li:nth-child(2){
background-color: tomato;
order: 3;
}
li:nth-child(3){
background-color: orange;
order: 1;
}

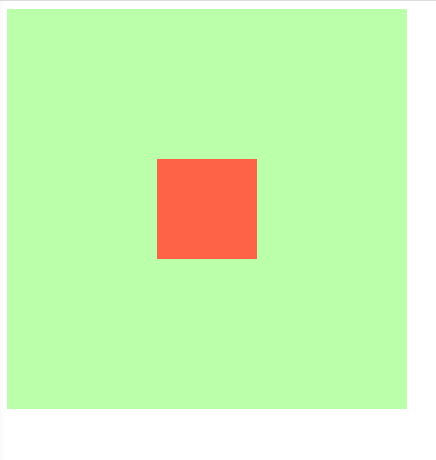
align-items与justify-content让元素在父元素中垂直水平居中
<style>
.father{
width: 400px;
height: 400px;
background-color: #bfa;
}
.son{
width: 100px;
height: 100px;
background-color: tomato;
}
/* 使用弹性盒让子元素在父元素中垂直水平居中 */
/* 父元素成为弹性容器 */
.father{
display: flex;
justify-content: center;
align-items: center;
}
</style>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>

弹性盒布局详解(display: flex;)的更多相关文章
- 深入理解 CSS3 弹性盒布局模型
Web 应用的样式设计中,布局是非常重要的一部分.布局用来确定页面上不同组件和元素的尺寸和位置.随着响应式用户界面的流行,Web 应用一般都要求适配不同的设备尺寸和浏览器分辨率.响应式用户界面设计中最 ...
- CSS3 弹性盒布局模型(转)
简介 引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的条目进行排列. 对齐和分配空白空间.即便容器中条目的尺寸未知或是动态变化的,弹性盒布局模型也能正常的工作.在该布局模型中,容器会根 ...
- css怪异盒模型和弹性盒布局(flex)详解及其案例
一.怪异盒模型 怪异盒模型的属性是box-sizing,他有两个属性值: 1.content-box 这是由 CSS2.1 规定的宽度高度行为.宽度和高度分别应用到元素的内容框.在宽度和高度之外绘制元 ...
- flex布局详解
1.背景介绍 传统的布局解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现. 2009年,W3C ...
- display设置弹性盒布局
转自:http://blog.csdn.net/itbwy/article/details/52648711 网页布局(layout)是CSS的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖 ...
- css笔记 - flex弹性盒布局
flex: display:-webkit-box | -moz-box;盒布局 -webkit-box-flex | -moz-box-flex;弹性盒布局 -webkit-box-ordinal- ...
- 弹性盒布局(flex)
一.Flex 布局是什么? Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性. 任何一个容器都可以指定为 Flex 布局. .box ...
- FlexBox弹性盒布局
网页布局(layout)是 CSS 的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂 ...
- CSS3与弹性盒布局
1.弹性盒布局对齐模式 1.1.弹性盒子 在规定弹性盒子之中的子级元素换行显示之前父级元素必须是弹性盒子模型,也就是设置 display 为 flex 代码如下: <!DOCTYPE html& ...
随机推荐
- 2018-2019 ACM-ICPC, NEERC, Southern Subregional Contest, Qualification Stage(11/12)
2018-2019 ACM-ICPC, NEERC, Southern Subregional Contest, Qualification Stage A. Coffee Break 排序之后优先队 ...
- P2762 太空飞行计划问题 (最小割)
题意:n个实验 每个实验可获利ai元 做每个实验需要几个仪器 购买每个仪器有不同的花费 不同实验可能会用到同一个仪器 只用购买一次 求最大收益 题解:......................... ...
- 【noi 2.7_7215】简单的整数划分问题(算法效率)
题意:问正整数n的所有划分个数. 解法:f[i][j]表示划分 i 后的每个数不大于 j 的划分数.分情况讨论:划分中每个数都小于 j,相当于每个数不大于 j- 1, 故划分数为 f[i][j-1] ...
- python连接mysql数据库,并进行添加、查找数据
1.删除MySQL数据表中的记录 DELETE FROM table_name WHERE condition; python操作mysql1数据库 import pymysql # 连接mysql数 ...
- Java魔法堂:调用外部程序
前言 Java虽然五脏俱全但总有软肋,譬如获取CPU等硬件信息,当然我们可以通过JNI调用C/C++来获取,但对于对C/C++和Windows API不熟的码农是一系列复杂的学习和踩坑过程.那能不能通 ...
- 服务注册与发现-Eureka (高可用设计)
什么是高可用 部署需要考虑的是什么: 1.系统遇到单点失效问题,如何能够快速切换到其他节点完成任务 2.如何应对网络故障,即系统如何设计成"故障开放型"(expecting fai ...
- Leetcode 30 串联所有单词的子串 滑动窗口+map
见注释.滑动窗口还是好用. class Solution { public: vector<int> findSubstring(string s, vector<string> ...
- Vue Cheat Sheet & Nuxt.js Cheat Sheet
Vue Cheat Sheet & Nuxt.js Cheat Sheet Vue Cheat Sheet https://www.vuemastery.com/pdf/Vue-Essenti ...
- 如何在 GitHUb 上使用 gitbook 发布一本在线书籍
如何在 GitHUb 上使用 gitbook 发布一本在线书籍 ebook / pdf refs https://docs.gitbook.com/integrations/github xgqfrm ...
- SVG & Blob & Base64
SVG & Blob https://developer.mozilla.org/en-US/docs/Web/API/Blob SVG & Base64 https://develo ...
