layui table表格详解
上次做table有些东西 忘记了 这次当作来个分析总结一下 跟大家共同学习
闲话不多说 直接上例子 
代码:
<form id="form1" runat="server">
<div>
<table id="demo" lay-filter="test"></table>
</div>
</form>
<script>
//*********************************layuitable初始化代码**********************************
layui.use('table', function () {
var table = layui.table;
table.render({
elem: '#demo'
, height: 500
, url: '/GetDataForLayuiTableLearning.ashx' //数据接口
, page: true //开启分页
, cols: [[ //表头
{ field: 'ID', title: 'ID', sort: true, unresize: true }
, { field: 'starttime', title: '开始时间', unresize: true}
, { field: 'addtime', title: '添加时间', unresize: true }
, { field: 'DeScore', title: '得分', unresize: true }
]]
});
});
//*********************************layuitable初始化代码**********************************
</script>
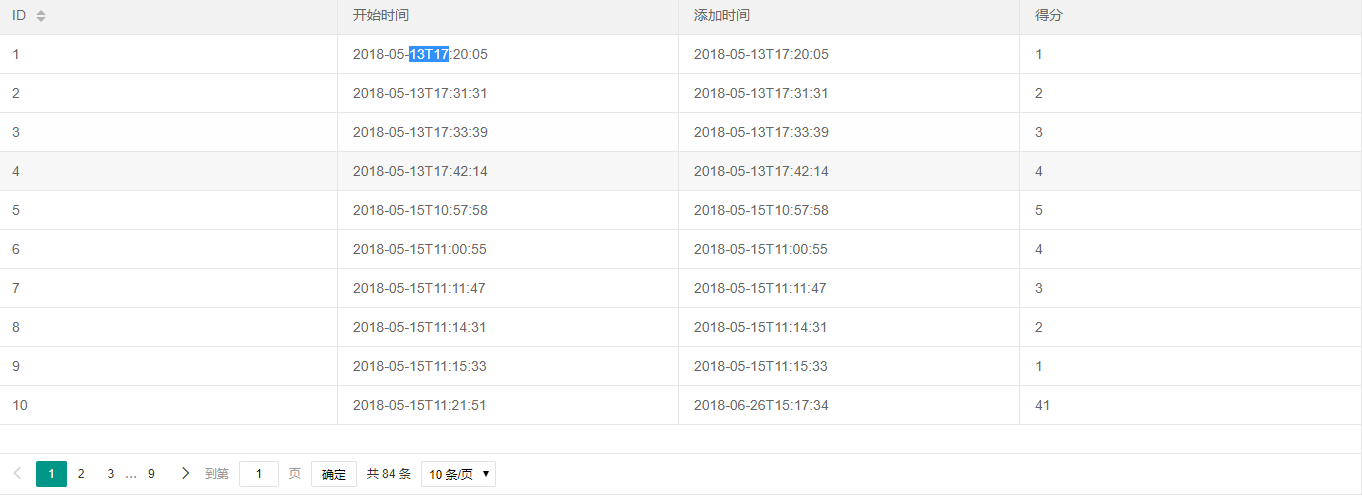
第一个表格完成了 但是可以看到时间格式多了一个很奇怪的T 原因是微软默认json化的datetime格式 所以后台做小小改动就ok
后台代码处理时间格式带有T的问题
IsoDateTimeConverter iso = new IsoDateTimeConverter();
iso.DateTimeFormat = "yyyy-MM-dd HH:mm:ss";
var ajson = JsonConvert.SerializeObject(dt, iso);
JArray jar = JArray.Parse(ajson);
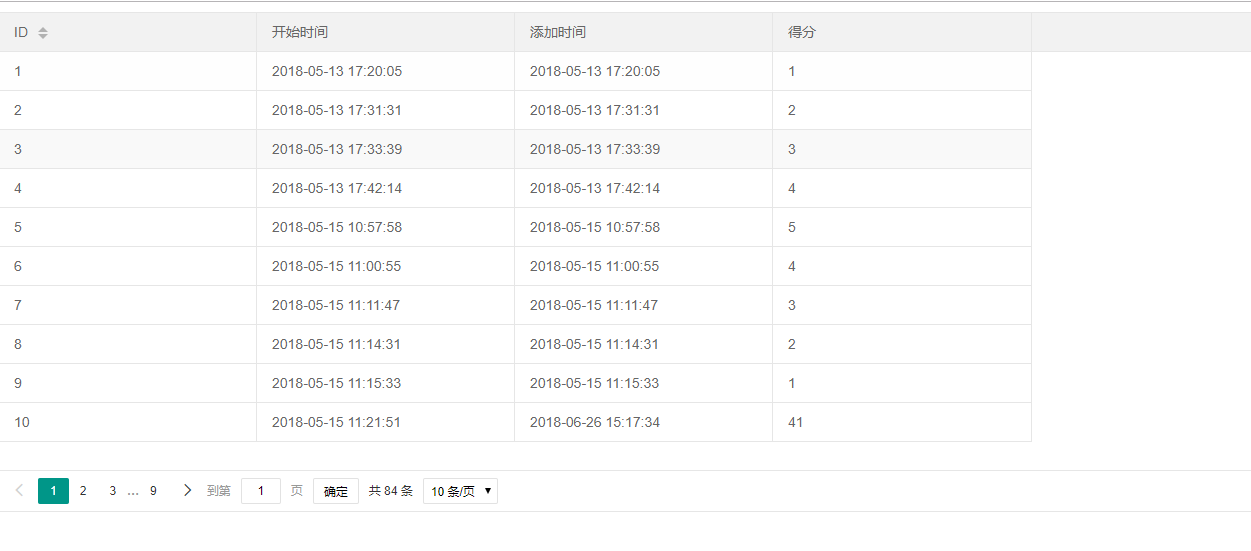
ok 看效果
 接下来介绍几个比较常用的table参数。
接下来介绍几个比较常用的table参数。
第一个:toolbar参数 开启表格头部工具栏区域 (绑定列工具条) 官网解释:通常你需要在表格的每一行加上 查看、编辑、删除 这样类似的操作按钮,而 tool 参数就是为此而生,你因此可以非常便捷地实现各种操作功能。
html代码:
<form id="form1" runat="server">
<div>
<table id="demo" lay-filter="test"></table>
</div>
</form>
<script>
//*********************************layuitable初始化代码**********************************
layui.use('table', function () {
var table = layui.table;
table.render({
elem: '#demo'
, height: 500
, url: '/GetDataForLayuiTableLearning.ashx' //数据接口
, page: true //开启分页
, cols: [[ //表头
{ field: 'ID', title: 'ID', sort: true, unresize: true }
, { field: 'starttime', title: '开始时间', unresize: true }
, { field: 'addtime', title: '添加时间', unresize: true }
, { field: 'DeScore', title: '得分', unresize: true }
, { align: 'center',title: '操作', toolbar: '#barDemo' }
]]
});
});
//*********************************layuitable初始化代码**********************************
</script>
<script type="text/html" id="barDemo">
<%-- *********************************工具栏绑定代码**********************************--%>
<a class="layui-btn layui-btn-xs" lay-event="detail">查看</a>
<a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
<%-- *********************************工具栏绑定代码**********************************--%>
</script>重点在于首先声明一个列,用来作为工具列的列名: , { align: 'center',title: '操作', toolbar: '#barDemo' } 列名为操作
然后 再script html代码中 为我们的toobar列给定造型和样式:
<script type="text/html" id="barDemo">
<%-- *********************************工具栏绑定代码**********************************--%>
<a class="layui-btn layui-btn-xs" lay-event="detail">查看</a>
<a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
<%-- *********************************工具栏绑定代码**********************************--%>
</script>
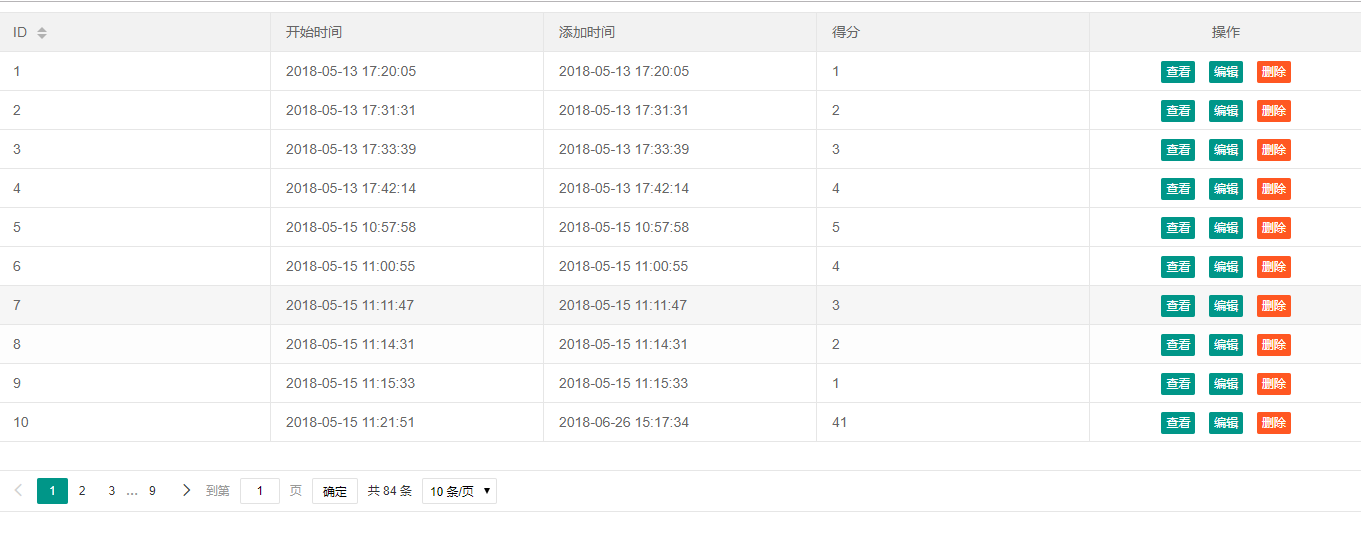
效果如下:

接下来我们看看toorbar如何 实现操作的。
直接上代码:
table.on('tool(test)', function (obj) { //注:tool是工具条事件名,test是table原始容器的属性 lay-filter="对应的值"
var data = obj.data; //获得当前行数据
var layEvent = obj.event; //获得 lay-event 对应的值(也可以是表头的 event 参数对应的值)
var tr = obj.tr; //获得当前行 tr 的DOM对象
if (layEvent === 'detail') { //查看
layer.msg("您点击了查看按钮!",{time: 5000})
} else if (layEvent === 'del') { //删除
layer.confirm('真的删除行么', function (index) {
layer.msg("您选择了删除!",{time: 5000});
});
} else if (layEvent === 'edit') { //编辑
layer.msg("您选择了编辑按钮!",{time: 5000})
}
});
tableon加上工具条 注意 注意 注意 这里table.on('tool(test)'绑定的这个test是指table的lay-filter="test" 然后 你在相应的位置(我弹出消息的位置写上你相应的操作代码就完成了)
接下来看效果
点击查看:

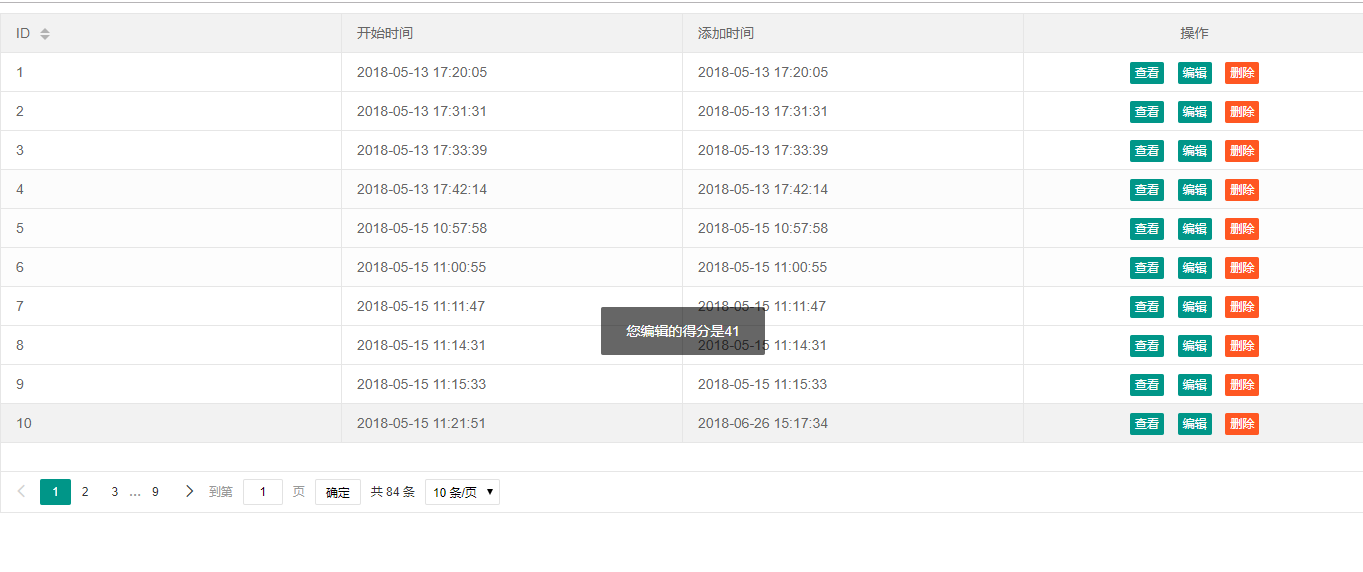
点击编辑:

点击删除:

每一行所有你想获取的数据都可以获得 只要后台返回了 即使你没有在列中显示他 你也可以得到 现在我们去掉得分这一列
点击编辑 依然可以得到积分

假如要对积分进行 区分 比如什么 普通会员 黄金会员 砖石会员 白金会员 等 看操作

代码:
<%-- ********************************列数据显示做显示改变***********************************--%>
<script type="text/html" id="DeScore">
{{# if(d.DeScore < 10){ }}
积分:{{d.DeScore}}-- 普通会员
{{# } else { }}
积分:{{d.DeScore}}--黄金会员
{{# } }}
</script>
<%-- ********************************列数据显示做显示改变***********************************--%>
基本都写完了 其它就是是一个我们对表格的搜索功能了 和表格的重载放一起讲了 这是同一个功能
function searcha() {
var data = {
score: $("#score").val()
}
layui.table.reload("demo", { where: data });
}
表格重载的写法 则例的where是除了limit 和page以为的参数(limit 和page layui默认会传入 10 和1)
前台:
<div class="layui-form-item">
<label class="layui-form-label">积分</label>
<div class="layui-input-block">
<input type="text" name="title" autocomplete="off" class="layui-input" id="score">
</div>
</div>
可以看到score已经传入后台了 后台sql做相应查询就ok了
layui table表格详解的更多相关文章
- HTML 之 Table 表格详解
HTML 之 Table 表格详解 HTML中的table可以大致分为三个部分: thead ---------表格的页眉 tbody ---------表格的主体 tfoot ---------定义 ...
- poi导出word表格详解 超详细了
转:非常感谢原作者 poi导出word表格详解 2018年07月20日 10:41:33 Z丶royAl 阅读数:36138 一.效果如下 二.js代码 function export_word( ...
- html5--1.12表格详解
html5--1.12表格详解 一.总结 一句话总结: 二.详解 1.表格构成三个基本要素 table:表格的范围,外框:用来定义表格,表格的其他元素包含在table标签里面: tr: 表格的行: t ...
- oracle partition table 分区表详解
Oracle partition table 分区表详解 分区表就是通过使用分区技术,将一张大表,拆分成多个表分区(独立的segment),从而提升数据访问的性能,以及日常的可维护性.分区表中,每个分 ...
- Oracle创建表语句(Create table)语法详解及示例
创建表(Create table)语法详解1. ORACLE常用的字段类型ORACLE常用的字段类型有VARCHAR2 (size) 可变长度的字符串, 必须规定长度CHAR(size) 固定长度的字 ...
- Oracle创建表语句(Create table)语法详解及示例、、 C# 调用Oracle 存储过程返回数据集 实例
Oracle创建表语句(Create table)语法详解及示例 2010-06-28 13:59:13| 分类: Oracle PL/SQL|字号 订阅 创建表(Create table)语法详解 ...
- layui table 表格模板按钮实例
这是个是全部的jsp 页面: <%@page pageEncoding="UTF-8" contentType="text/html; charset=UTF-8& ...
- layui table 表格查询无效问题
[热身话题] 在开发的过程中,大量数据的展示大多采用表格的方式,直观,清晰.在这里,我也使用过一些框架Bootstrap.table ,Dev table ,layui table.本次采用的layu ...
- layui table 表格上添加日期控件
方法一: var tableInit = table.render({ elem: '#tbtxrz' , method: 'post' , data: jsonData , height: &quo ...
随机推荐
- 使用MVC 5、Web API 2、KnockoutJS、Ninject和NUnit开发、架构和测试Web应用程序
做一名微软软件开发人员就像在国际煎饼屋订早餐一样.每道菜都有一堆煎饼,你必须从各种各样的煎饼和糖浆口味中选择.对于web应用程序,解决方案堆栈是一组软件子系统或组件,用于交付功能完整的解决方案(无论是 ...
- [HAOI 2017]八纵八横
线段树分治+线形基. 线段树分治是个锤子?? 以时间轴构建线段树,把每个环以"对线段树产生影响的时间区间"的形式加入线段树即可. #include<bits/stdc++.h ...
- Docker笔记1:Docker 的介绍
目 录 1.Docker 简介 2.Docker 特性 3.Docker 应用场景 4.Docker 优点 1.Docker 简介 Docker 提供了一个可以运行你的应用程序的封套(env ...
- 跟我一起学.NetCore之熟悉的接口权限验证不能少(Jwt)
前言 权限管控对于一个系统来说是非常重要的,最熟悉不过的是菜单权限和数据权限,上一节通过Jwt实现了认证,接下来用它实现接口权限的验证,为什么不是菜单权限呢?对于前后端分离而言,称其为接口权限感觉比较 ...
- 利用Turtle绘制各种图形
首先引入函数库: 第一种: import turtle import turtle as t 第二种: from turtle import * 1:使用 turtle 库的 turtle.fd() ...
- 通过MapReduce降低服务响应时间
在微服务中开发中,api网关扮演对外提供restful api的角色,而api的数据往往会依赖其他服务,复杂的api更是会依赖多个甚至数十个服务.虽然单个被依赖服务的耗时一般都比较低,但如果多个服务串 ...
- ttl转以太网
ttl转以太网 ttl转以太网ZLSN3007S是实现TTL电平串口转以太网的"超级网口",产品自带网络变压器和RJ45网口,可以方便实现单片机.各类TTL电平串口设备的联网.首先 ...
- 【C/C++编程入门学习】同样是数据类型,链表对比数组?哪一个更香?
说起链表,第一反应:链表是一种数据类型!它可以用来存储同种类型多个批量数据. 有了这种认知,很容易去联想到数组,它也是一种数据类型,也可以用来存储同种类型的批量数据.初学者往往对数组的印象比较好, ...
- nginx安全: 配置http基本验证(Basic Auth)(nginx 1.18.0)
一,http基本验证的作用: 1,http基本身份验证会从浏览器弹出登录窗口, 简单明了,容易理解, 对于面向终端用户的前台来说,不够友好, 但对于内部员工操作的后台还是很有用,通常作为一层安全措施应 ...
- 通透,23 个问题 TCP 疑难杂症全解析
每个时代,都不会亏待会学习的人. 在进入今天主题之前我先抛几个问题,这篇文章一共提出 23 个问题. TCP 握手一定是三次?TCP 挥手一定是四次? 为什么要有快速重传,超时重传不够用?为什么要有 ...
