JavaScript Object初始化的不同方式
不带原型的对象,纯对象
const plaintObject = Object.create(null)

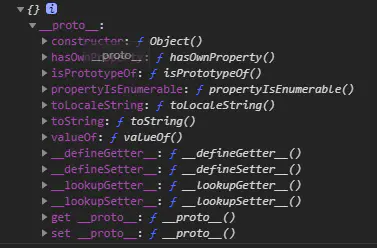
带原型的对象
const originObject = new Object()

JavaScript Object初始化的不同方式的更多相关文章
- JavaScript 创建对象的七种方式
转自:xxxgitone.github.io/2017/06/10/JavaScript创建对象的七种方式/ JavaScript创建对象的方式有很多,通过Object构造函数或对象字面量的方式也可以 ...
- JavaScript 常见的六种继承方式
JavaScript 常见的六种继承方式 前言 面向对象编程很重要的一个方面,就是对象的继承.A 对象通过继承 B 对象,就能直接拥有 B 对象的所有属性和方法.这对于代码的复用是非常有用的. 大部分 ...
- JavaScript中定义类的方式详解
本文实例讲述了JavaScript中定义类的方式.分享给大家供大家参考,具体如下: Javascript本身并不支持面向对象,它没有访问控制符,它没有定义类的关键字class,它没有支持继承的exte ...
- Javascript Object、Function对象
1.Object对象 原型对象 原型是对象的一个属性,也就是prototype属性,每个对象都有这个内部属性,而且他本身也是一个对象. <script type="text/javas ...
- (The application/json Media Type for JavaScript Object Notation (JSON))RFC4627-JSON格式定义
原文 http://laichendong.com/rfc4627-zh_cn/ 摘要 JavaScript Object Notation (JSON)是一个轻量级的,基于文本的,跨语言的数据交换 ...
- JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式
JSON JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式. 它基于JavaScript(Standard ECMA-262 3rd Edition - D ...
- C++使用初始化列表的方式来初始化字段
几个月之前,接触Android recovery源代码的时候,看ScreenRecoveryUI类的时候,那时候C++基础还不是特别好,一直不明白以下的初始化方式: 下面这个是Recovery的一个构 ...
- JavaScript创建对象的几种 方式
//JavaScript创建对象的七种方式 //https://xxxgitone.github.io/2017/06/10/JavaScript%E5%88%9B%E5%BB%BA%E5%AF%B9 ...
- JSON,全称:JavaScript Object Notation,作为一个常见的轻量级的数据交换格
JSON,全称:JavaScript Object Notation,作为一个常见的轻量级的数据交换格式,应该在一个程序员的开发生涯中是常接触的.简洁和清晰的层次结构使得 JSON 成为理想的数据交换 ...
随机推荐
- 盘点JMeter不为人知那一些细节
Jmeter工作原理 向服务器提交请求,并从服务器取回请求返回的结果.即建立一个线程池,多线程运行取样器产生大量负载,在运行过程中通过断言来验证结果的正确性,通过监听器来记录测试结果. 文章内容以Jm ...
- HDU-2473 Junk-Mail Filter(并查集的使用)
原题链接:https://vjudge.net/problem/11782/origin Description: Recognizing junk mails is a tough task. Th ...
- css属性inline-block的应用
1. 让两个块级元素处于同一行 2. 需要元素撑开边框的时候
- ElasticSearch(一)概念介绍及环境搭建
一.什么是ElasticSearch: Elasticsearch (ES)是一个基于Lucene构建的开源.分布式.RESTful 接口全文搜索引擎.Elasticsearch 还是一个分布式文档数 ...
- Nginx(一)Linux上的Nginx安装步骤
一.Windows下安装 解压:nginx-windows 双击: nginx.exe 能看到nginx欢迎界面说明,nginx安装成功 演示下 nginx做静态服务器 二.Linux下安装 (1). ...
- python如何支持并发?
由于GIL(Global Interpreter Lock)的存在使得在同一时刻Python进程只能使用CPU的一个核心,也就是对应操作系统的一个 内核线程,对于一个Python web程序,如果有个 ...
- 在java中进行日期时间比较的4种方法
1. Date.compareTo() java.util.Date提供了在Java中比较两个日期的经典方法compareTo(). 如果两个日期相等,则返回值为0. 如果Date在date参数之后, ...
- 【Laravel】 常用的artisian命令
全局篇 查看artisian命令 php artisan php artisan list 查看某个帮助命令 php artisan help make:model 查看laravel版本 php a ...
- JavaFX让UI更美观-CSS样式
相对于Swing来说,JavaFX在UI上改善了很多,不仅可以通过FXML来排版布局界面,同时也可以通过CSS样式表来美化UI. 其实在开发JavaFX应用的时候,可以将FXML看做是HTML,这样跟 ...
- shell脚本报错:-bash: xxx: /bin/sh^M: bad interpreter: No such file or directory
今天执行一个shell脚本,然后在执行的时候报错,脚本内容很简单,仅供测试: #!/bin/sh echo "test shell " 具体报错信息如下 [root@localho ...
