vue-过渡动画和 第三方动画库导入,带图
vue路由过渡动画
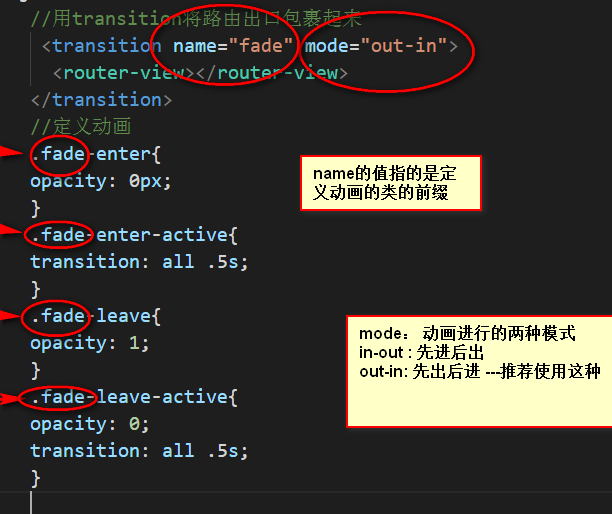
//用transition将路由出口包裹起来
<transition name="fade" mode="out-in">
<router-view></router-view>
</transition>
//定义动画
.fade-enter{
opacity: 0px;
}
.fade-enter-active{
transition: all .5s;
}
.fade-leave{
opacity: 1;
}
.fade-leave-active{
opacity: 0;
transition: all .5s;
}

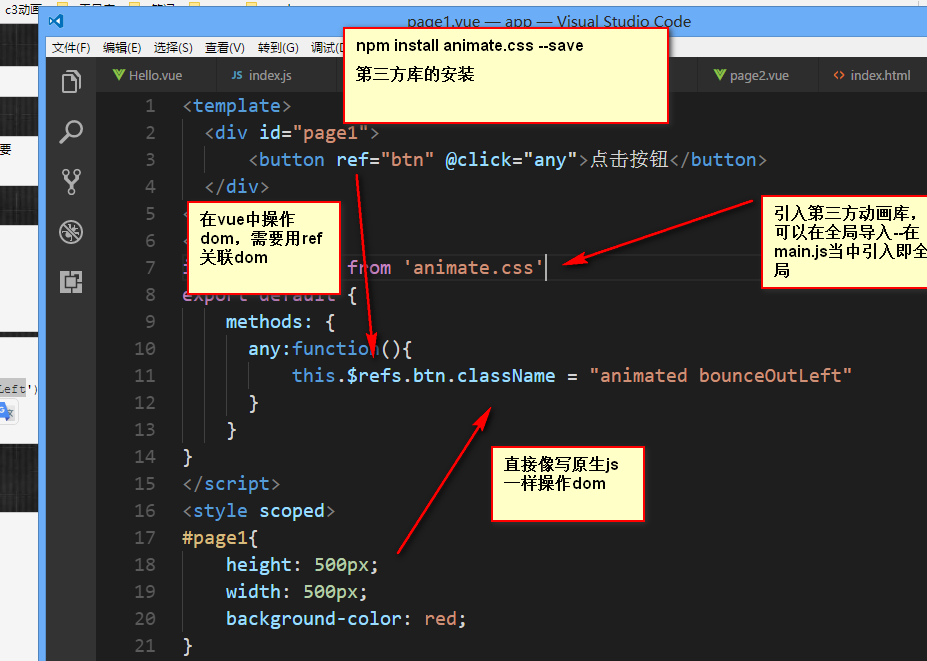
vue引入第三方动画库
<template>
<div id="page1">
<button ref="btn" v-on:click="any">点击按钮</button>
</div>
</template>
<script>
import animate from 'animate.css'
export default {
methods: {
any:function(){
this.$refs.btn.className = "animated bounceOutLeft"
}
}
}
</script>
<style scoped>
#page1{
height: 500px;
width: 500px;
background-color: red;
}
</style>

vue-过渡动画和 第三方动画库导入,带图的更多相关文章
- css3动画简介以及动画库animate.css的使用
在这个年代,你要是不懂一点点css3的知识,你都不好意思说你是个美工.美你妹啊,请叫我前端工程师好不好.呃..好吧,攻城尸...呵呵,作为一个攻城尸,没有点高端大气上档次的东西怎么能行呢,那么css3 ...
- 转: css3动画简介以及动画库animate.css的使用
~~~ transition animation 和 animate.css 在这个年代,你要是不懂一点点css3的知识,你都不好意思说你是个美工.美你妹啊,请叫我前端工程师好不好.呃..好吧,攻城 ...
- 【转载】css3动画简介以及动画库animate.css的使用
原文地址:http://www.cnblogs.com/2050/p/3409129.html 在这个年代,你要是不懂一点点css3的知识,你都不好意思说你是个美工.美你妹啊,请叫我前端工程师好不好. ...
- vue过渡动画
概述 Vue 在插入.更新或者移除 DOM 时,提供多种不同方式的应用过渡效果.包括以下工具: 在 CSS 过渡和动画中自动应用 class 可以配合使用第三方 CSS 动画库,如 Animate.c ...
- vue过渡动画效果
1 过渡基础 1.1 过渡的方式 Vue 在插入.更新或者移除 DOM 时,提供多种不同方式的应用过渡效果. 包括以下工具: 在 CSS 过渡和动画中自动应用 class 可以配合使用第三方 CSS ...
- vue过渡 & 动画---进入/离开 & 列表过渡
(1)概述 Vue 在插入.更新或者移除 DOM 时,提供多种不同方式的应用过渡效果.包括以下工具: 在 CSS 过渡和动画中自动应用 class 可以配合使用第三方 CSS 动画库,如 Animat ...
- Vue.js 第3章 axios&Vue过渡动画
promise 它将我们从回调地狱中解脱出来 创建和使用 var fs = require('fs') // 创建promise // reslove表示执行成功后调用的回调函数 // reject表 ...
- vue 过渡 & 动画
过渡 & 动画 过渡动画 用css先定义好动画效果 .a-enter-active, .a-leave-active { transition: all 1.5s; } .a-enter, . ...
- Vue过渡动画—Vue学习笔记
要求:要通过Vue使用过渡动画我们要把需要过度的元素放在<transition name='变量名'></transition>中. 原理:通过在特定的时刻增加/移除样式实现. ...
随机推荐
- 入门大数据---Spark整体复习
一. Spark简介 1.1 前言 Apache Spark是一个基于内存的计算框架,它是Scala语言开发的,而且提供了一站式解决方案,提供了包括内存计算(Spark Core),流式计算(Spar ...
- java普通对象和json字符串的互转
一.java普通对象和json字符串的互转 java对象---->json 首先创建一个java对象: ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 1 ...
- .NET 开源工作流: Slickflow流程引擎高级开发(七)--消息队列(RabbitMQ)的集成使用
前言:工作流流程过程中,除了正常的人工审批类型的节点外,事件类型的节点处理也尤为重要.比如比较常见的事件类型的节点有:Timer/Message/Signal等.本文重点阐述消息类型的节点处理,以及实 ...
- 基本 Docker 命令列表
docker build -t friendlyname .# 使用此目录的 Dockerfile 创建镜像 docker run -p 4000:80 friendlyname # 运行端口 400 ...
- PHP用PHPExcel导出有多个工作表的Excel表格(thinkPHP3.2.3)
直接上代码: //导出excel public function excel() { //引入相关文件 import("Org.Util.PHPExcel"); import(&q ...
- 01 . SaltStack部署配置及简单应用
SaltStack简介 SaltStack saltstack是一个新的基础平台管理工具,只需要花费数分钟即可运行起来,可以支撑管理上万台服务器的规模,数秒钟即可完成数据传递. saltstack是使 ...
- css样式大全,完整的Css样式大全(整理)
CSS样式被称为为“层叠样式表”,是一种网页制作做不可或缺的技术,是用于装饰网页,达到设计效果的一种样式语言,下面将整理一下css常用样式: 字体属性:(font) 大小 {font-size: x- ...
- HTML5(三)SVG vs. Canvas
HTML5 内联 SVG 什么是SVG? SVG 指可伸缩矢量图形 (Scalable Vector Graphics) SVG 用于定义用于网络的基于矢量的图形 SVG 使用 XML 格式定义图形 ...
- 传递 HDU - 5961 题解
题目传送门 分析 题目大意:给一个竞赛图,将图分成两部分,判断两部分的图是否符合传递闭包,a->b,b->c,则a->c 这道题用Floyd硬跑的显然n\({^3}\)会T 如果用b ...
- @Autowired 引发的一系列思考
关于Java注解 注解定义 标记注解 - 没有元素 @interface Marker { } 单元素注解 - 只有一个元素 @interface Single { String value() de ...
