前端修仙之路---一、如何用gulp搭建一套web前端开发框架
引言
相信从事web前端开发的朋友都知道,现在流行的Vue、AngularJS等框架中,它们都有独立的脚手架来创建项目,比如Vue有vue-cli,Angular有angula-cli。脚手架可以一键生成你的项目模版,包括依赖库,免去你手动安装各种插件,寻找各种cdn并一个个引入的麻烦。而且在开发项目中加入了热启动,当编辑保存之后,页面会相应的自动更新,免去了手动刷新的麻烦。那为什么有这么好的脚手架了,直接用它们不就好了吗?当然我不是闲着没事做,上面提到的脚手架创建的项目是比较适用于单页面项目的,这对于要开发多页项目的朋友就不是很方便了。我们需要根据自身来量身打造一套项目框架,方便在日后开发中能更上一层楼。那么就开始讲讲如何用gulp自动构建工具来自定义一套框架。
一、环境准备
安装nodeJS环境
下载链接为:http://nodejs.cn/download/

进入下面的下载界面,选择电脑相对应的文件下载即可。
如果下载的是压缩包文件,解压之后是需要进入系统中配置环境变量的,比较麻烦。推荐大家下载安装包,下载之后无脑下一步安装就好了,环境变量这些它都会给你搞定的。安装这块就不做重复累赘了。
安装成功或配置好环境变量后,在cmd控制台输入 node -v 会出现如下图响应,则说明安装成功。

二、框架搭建
1、打开cmd控制台,进入项目目录,运行 mkdir myTemplate 命令来创建一个名为myTemplate的空文件夹,然后进入该文件夹。

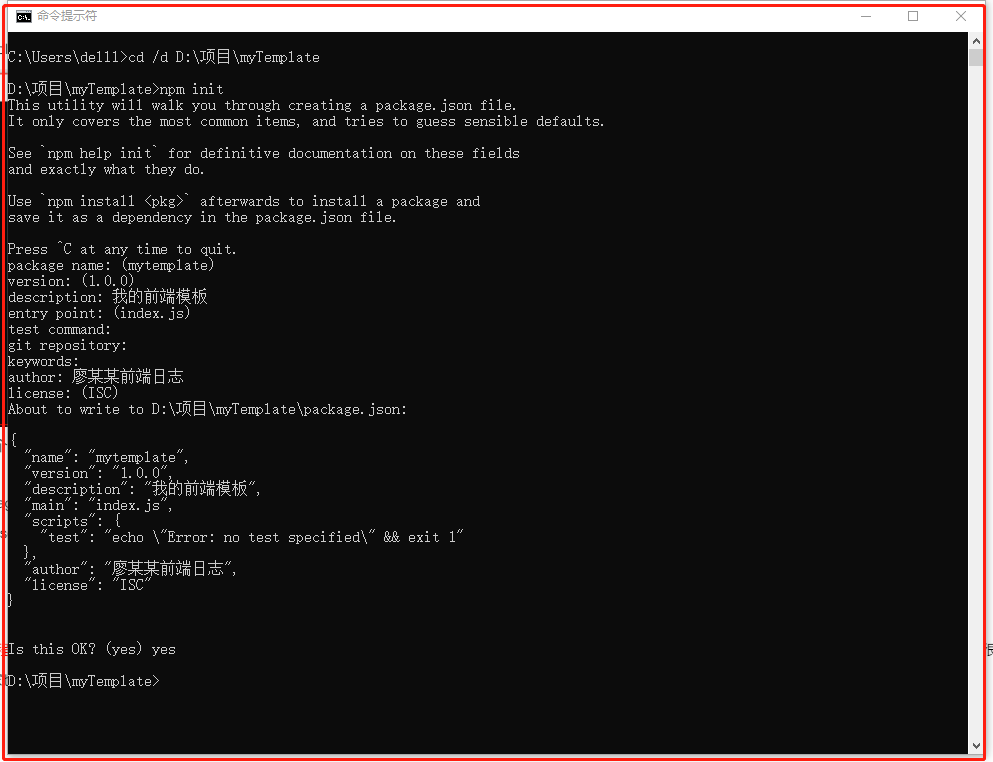
2、通过npm init 来初始化我们的框架,这一步会生成一个pakeage.json文件,这个文件主要是用来记录这个项目的详细信息的,它会将我们在项目开发中所要用到的包,以及项目的详细信息等记录在这个项目中。

填写相应的信息即可,不想填的也可以直接回车下一步,最后输入 yes 就好了。
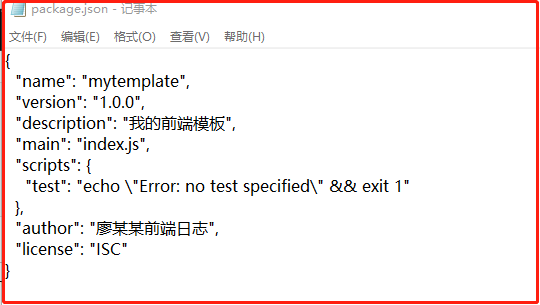
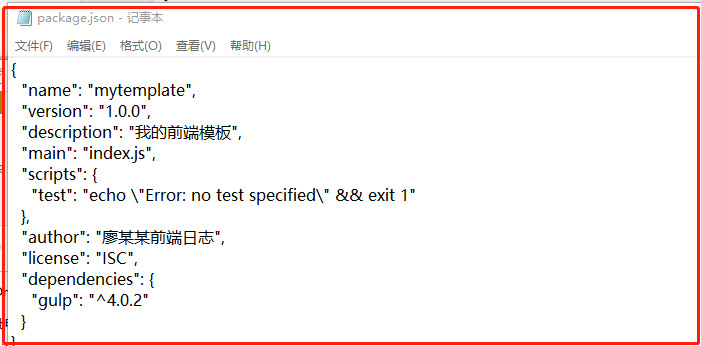
成功后,我们可以看到在刚刚的文件夹中有一个package.json文件,用记事本打开,可以看到里面就包含了刚刚填写的一些信息。

3、gulp工具的安装。我们接下来创建的框架核心是gulp自动化构建工具,“gulp 将开发流程中让人痛苦或耗时的任务自动化,从而减少你所浪费的时间、创造更大价值。”这段是它官网的介绍。有兴趣的可以去它官网了解下,里面有详细的文档和很多实用的工具插件。gulp官网链接:https://www.gulpjs.com.cn/ 当然,大家也可以自行度娘。这个工具的安装我们通过node来安装。
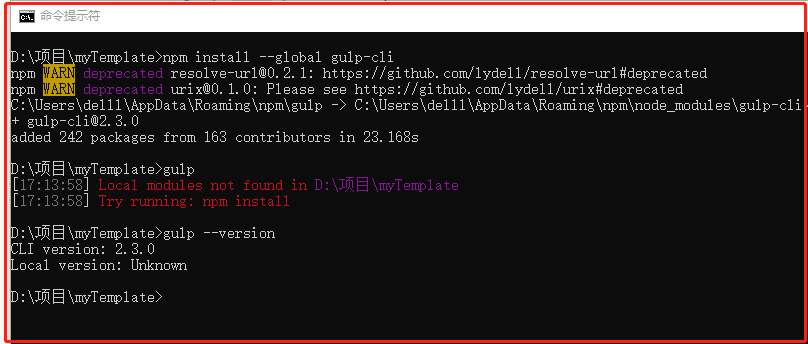
首先先安装一下gulp-cli这个脚手架,可以用它来执行gulp命令的。通过npm install -global gulp-cli 命令安装,安装完成后,运行 gulp --version 来检查是否安装成功。

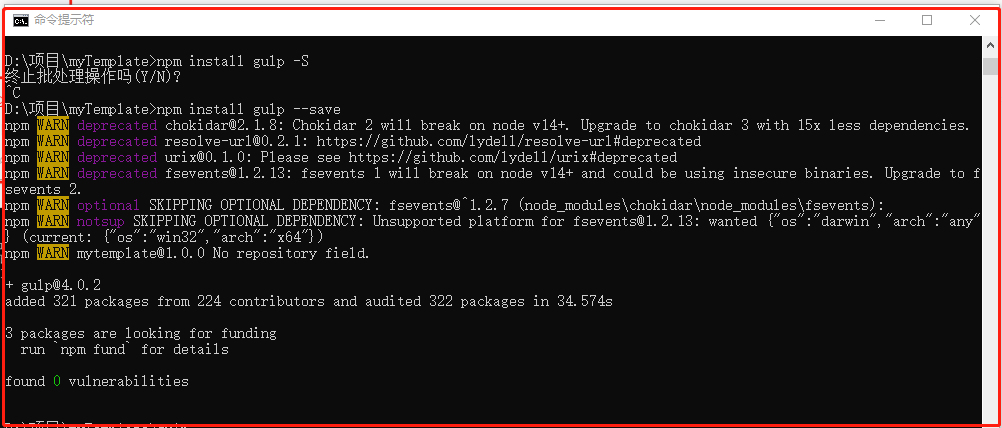
然后按照gulp插件包,继在控制台中输入:npm install gulp --save

上面的--save可以将安装的包名保存在package.json文件中。

可以在dependencies中看到。
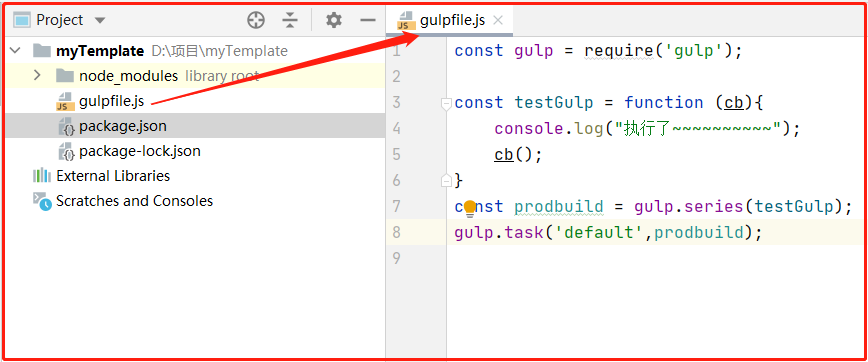
然后我们在这个继续在这个框架目录下创建一个名为 gulpfile.js 的文件。这一步我们用前端开发工具来弄,因为其中也涉及到编码。

创建好文件之后,在js中写入以下的代码
- const gulp = require('gulp');
- const testGulp = function (cb){
- console.log("执行了~~~~~~~~~~");
cb();- }
- const prodbuild = gulp.series(testGulp);
- gulp.task('default',prodbuild);
我们来用glup构建工具执行一下testGulp这个函数
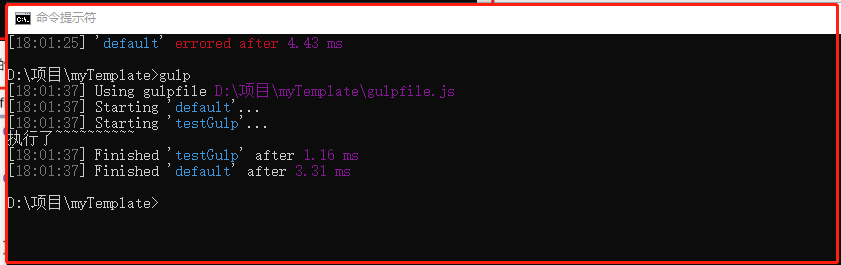
在cmd控制台中输入: gulp default 或者直接输入 gulp 都可以,default是默认执行的命令,对应上面的 gulp.task('default',prodbuild);中的default。

看到正常打印了内容,说明能通过gulp构建工具来执行函数了。
那么这章就先讲到这里,下一章我们再学习怎么通过gulp来部署开发环境。
人生没有彩排,每天都是现场直播!加油!
前端修仙之路---一、如何用gulp搭建一套web前端开发框架的更多相关文章
- 运维(SA)修仙 之路
运维(SA)修仙 之路: 大纲: 系统 ,网络 ,数据库,开发 系统 :linux(cent OS && ubuntu) 网络 :路由,防火墙,安全 数据库:mysql, mong ...
- 程序猿修仙之路--数据结构之你是否真的懂数组? c#socket TCP同步网络通信 用lambda表达式树替代反射 ASP.NET MVC如何做一个简单的非法登录拦截
程序猿修仙之路--数据结构之你是否真的懂数组? 数据结构 但凡IT江湖侠士,算法与数据结构为必修之课.早有前辈已经明确指出:程序=算法+数据结构 .要想在之后的江湖历练中通关,数据结构必不可少. ...
- 《带你装B,带你飞》pytest修仙之路3 - setup/teardown
1. 简介 学过unittest的都知道里面用前置和后置setup和teardown非常好用,在每次用例开始前和结束后都去执行一次.当然还有更高级一点的setupClass和teardownClass ...
- 《带你装B,带你飞》pytest修仙之路5 - yield操作
1. 简介 上一篇中,我们刚刚实现了在每个用例之前执行初始化操作,那么用例执行完之后如需要清除数据(或还原)操作,可以使用 yield 来实现.fixture通过scope参数控制setup级别,既然 ...
- 【前端福利】用grunt搭建自动化的web前端开发环境-完整教程
jQuery在使用grunt,bootstrap在使用grunt,百度UEditor在使用grunt,你没有理由不学.不用! 1. 前言 各位web前端开发人员,如果你现在还不知道grunt或者听说过 ...
- 转:【前端福利】用grunt搭建自动化的web前端开发环境-完整教程
原文地址:http://blog.csdn.net/wangfupeng1988/article/details/46418203 jQuery在使用grunt,bootstrap在使用grunt,百 ...
- 用grunt搭建自动化的web前端开发环境-完整教程
原稿:http://www.cnblogs.com/wangfupeng1988/p/4561993.html#!comments jQuery在使用grunt,bootstrap在使用grunt,百 ...
- 用grunt搭建自动化的web前端开发环境
用grunt搭建自动化的web前端开发环境 jQuery在使用grunt,bootstrap在使用grunt,百度UEditor在使用grunt,你没有理由不学.不用! 1. 前言 各位web前端开发 ...
- grunt搭建自动化的web前端开发环境(转)
1. 前言 各位web前端开发人员,如果你现在还不知道grunt或者听说过.但是不会熟练使用grunt,那你就真的真的真的out了(三个“真的”重复,表示重点).至于grunt的作用,这里不详细说了, ...
随机推荐
- 【好文推荐】黑莓OS手册是如何详细阐述底层的进程和线程模型的?
「MoreThanJava」 宣扬的是 「学习,不止 CODE」,本系列 Java 基础教程是自己在结合各方面的知识之后,对 Java 基础的一个总回顾,旨在 「帮助新朋友快速高质量的学习」. 当然 ...
- day7.关于字符串的相关操作
一.字符串的相关操作 """ (1)字符串的拼接 (2)字符串的重复 (3)字符串跨行拼接 (4)字符串的索引 (5)字符串的切片: 语法 => 字符串[::] 完 ...
- 糟糕,你写的 BUG 要被存1000年了!
摘要:代码冰封,祖传千年! 把大象放在冰箱需要几步? 三步!把代码放在北极需要几步?纳尼? GitHub刚刚公布了一组照片,你写的代码(BUG)上周已经被打包运往北极保存. 只要你2月2日以前贡献过的 ...
- 移动端与Web端疫情数据展示
1.题目要求 2.整体思想 首先是在前两阶段已经完成的echarts可视化.利用Jsoup爬取疫情数据基础上来进行调用与完善.大致思想是在Android Studio上完成交互去调用ecplise中的 ...
- 一招教你如何在Python中使用Torchmoji将文本转换为表情符号
很难找到关于如何使用Python使用DeepMoji的教程.我已经尝试了几次,后来又出现了几次错误,于是决定使用替代版本:torchMoji. TorchMoji是DeepMoji的pyTorch实现 ...
- Weblogic 连接 RMI 服务报错 Connection refused
WebLogic 连接 RMI 服务报错 Connection refused 访问 WebLogic RMI 服务报错,连接被拒绝,连接超时. 奇怪的是,报错的 host 根本不是我要访问的. 报错 ...
- XCTF-WEB-高手进阶区-NaNNaNaNNaN-Batman-笔记
上来直接百度先搜下Batman -_-|| 不存在的传令兵么 本身是下载下来了一个文件web100 打开发现是如下内容 可以看出这个是个脚本语言,因此尝试修改后缀为html,发现是一个OK框 现在是想 ...
- 类型SQL注入实验 Part1
准备为PHPstudy环境 <?php $id = $_GET['t']; $conn = mysql_connect("127.0.0.1","root" ...
- HTML学习第三天
超链接: <a href=""></a> target链接打开方式 1._blank新窗口打开 2._self当前窗口打开 ...
- C#算法设计排序篇之10-桶排序(附带动画演示程序)
桶排序(Bucket Sort) 该文章的最新版本已迁移至个人博客[比特飞],单击链接 https://www.byteflying.com/archives/693 访问. 桶排序的工作原理是将数组 ...
