简易双色球dome分享
代码如下:
- <style type="text/css">
- div {font-weight: bold;text-align: center;}
- .tone{width: 30px;height:30px;border: 2px solid #ff5151;border-radius: 18px;float: left;
- font-size: 14px;color:#000000;color:#ff5959;line-height: 30px;margin-left: 5px;}
- #tone6{border:2px solid #3ea1f4;color: #3ea1f4;}
- #clickme{width: 120px;height: 25px;margin-top: 5px;margin-left: 20px;}
- </style>
- <div class="center">
- <div id="tone0" class="tone"></div>
- <div id="tone1" class="tone"></div>
- <div id="tone2" class="tone"></div>
- <div id="tone3" class="tone"></div>
- <div id="tone4" class="tone"></div>
- <div id="tone5" class="tone"></div>
- <div id="tone6" class="tone"></div>
- </div>
- <button type="button" id="clickme" onclick="run()">点我生成双色球</button>
- <script type="text/javascript">
- function run(){
- var reds=[parseInt(Math.random()*32+1)];
- var blues=parseInt(Math.random()*15+1);
- while(reds.length<6){
- var r=parseInt(Math.random()*32);
- //循环遍历reds数组
- for(var i=0;i<reds.length;i++){
- if(reds[i]==r){
- break;
- }else if(i==reds.length-1){
- reds.push(r);
- //console.log(reds);
- }
- }
- }
- for(var j=0;j<reds.length;j++){
- document.getElementById("tone"+j+'').innerHTML=reds[j];
- }
- document.getElementById("tone6").innerHTML=blues;
- }
- run();
- </script>
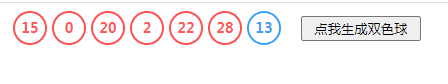
效果如下:

简易双色球dome分享的更多相关文章
- Androidstudio实现一个简易的加法器——分享两种方法实现(日常作业练习)
Androidstudio实现一个简易的加法器——分享两种方法实现(日常作业练习) ...
- c#用winform开发一个简易双色球项目
开始画面 抽奖中: 抽奖结果: 需要一个随机数Random的帮助类,让随机数唯一性 public class RandomHelper { public int GetNum(int min, int ...
- ichartjs测试dome分享
效果如下: 代码如下: <!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> ...
- .net mvc 站点自带简易SSL加密传输
因项目需要,传输数据需要加密,因此有了一些经验,现简易抽出来分享! 请求:前端cryptojs用rsa/aes 或 rsa/des加密,后端.net 解密返回后端.net用rsa/aes 或 rsa/ ...
- .net mvc 站点自带简易SSL加密传输 Word报告自动生成(例如 导出数据库结构) 微信小程序:动画(Animation) SignalR 设计理念(一) ASP.NET -- WebForm -- ViewState ASP.NET -- 一般处理程序ashx 常用到的一些js方法,记录一下 CryptoJS与C#AES加解密互转
.net mvc 站点自带简易SSL加密传输 因项目需要,传输数据需要加密,因此有了一些经验,现简易抽出来分享! 请求:前端cryptojs用rsa/aes 或 rsa/des加密,后端.net ...
- 构建你人生里的第一个 Laravel 项目
安装 Laravel 安装器 composer global require "laravel/installer" 创建项目 laravel new links 检查是否安装成功 ...
- 一步一步带你构建第一个 Laravel 项目
参考链接:https://laravel-news.com/your-first-laravel-application 简介 按照以下的步骤,你会创建一个简易的链接分享网站. 安装 Laravel ...
- DLL/OCX文件的注册与数据执行保护DEP
注册/反注册dll或ocx文件时,无论是用regsvr32还是DllRegisterServer/DllUnregisterServer,可能会遇到[内存位置访问无效]的问题: 此时把操作系统的数据执 ...
- 同一WpfApplication下简单的页面转换
别人写的很不错的Dome...分享学习下 源文件地址 : http://pan.baidu.com/share/link?shareid=1698564707&uk=3912660076
随机推荐
- 学习tomcat-如何建立连接,处理请求
tomcat如何建立连接,处理请求 学习探讨tomcat如何建立网络连接协议,并处理客户端过来的请求 建立http网络连接,指定通信协议 tomcat在创建时,会创建连接对象,负责处理客户端的请求,基 ...
- Unity 2017 Scene界面与Game界面显示不同/过于灰暗的解决办法
场景界面的显示过于灰暗,严重影响工作心情. 切换到游戏界面时的颜色. 只要将场景中全部摄像机的[Allow HDR]取消勾选即可.
- Nuget 安装本地包文件
Install-Package SomePackage -Source C:\PathToThePackageDir\
- 编程漫谈(二十):如何自学编程及Java、上手真实开发及转行程序员的建议
前路漫漫,吾将上下而求索! 最近有时在知乎上逛逛,发现很多人对自学编程及转行程序员有困惑.我是在25岁读研时转程序员,正赶上好时候(中国云计算刚刚起步及移动互联网正红的阶段),同时又走了不少弯路,因此 ...
- 什么是ResultSet
概述: 在查询数据库后会返回一个ResultSet,它就像是查询结果集的一张数据表. ResultSet对象维护了一个游标,指向当前的数据行.开始的时候这个游标指向的是第一行. 注意: 如果调用了Re ...
- Trick:如何去掉html标签点击时的蓝色边框
我们在用html标签时,如input.button.select,img标签时,点击标签经常出现一个蓝色的边框,这个边框真的很low,想要去掉怎么办 其实,css有样式可以设置一下,这个问题就轻松 ...
- SLA
服务级别协议[编辑] 维基百科,自由的百科全书 跳到导航跳到搜索 本条目可参照外语维基百科相应条目来扩充. 若您熟悉来源语言和主题,请协助参考外语维基扩充条目.请勿直接提交机械翻译,也不要翻译 ...
- Node项目模板管理脚手架ptm-cli开发
目录 一.ptm-cli 使用说明 1.特点 2.安装 3.使用 1)基础帮助命令 2)添加模板/项目 3)编辑模板/项目 4)查看模板/项目 5)删除模板/项目 6)基于模板新建/初始化项目 二 p ...
- Yaml spring boot 二维数组写法
Yaml channel: info: - channel-ip: 192.168.1.40 channel-no: 5182001001 - channel-ip: 192.168.1.10 cha ...
- Spark Streaming和Kafka整合是如何保证数据零丢失
转载:https://www.iteblog.com/archives/1591.html 当我们正确地部署好Spark Streaming,我们就可以使用Spark Streaming提供的零数据丢 ...
