mock.js 和easy-mock使用
mock.js
1.项目中引入mock.js
<script src="../static/js/mock.js" type="text/javascript"></script>
2.引入拦截Ajax的js,自己命名,我的是myMock.js
Mock.mock("/getLoginUserId", "get", {
"code": 0, "data": 1, "dataDesc": null, "msg": "操作成功"
});
3.进行Ajax调用
this.$http.get('/getLoginUser')
.then(function (res) {
console.log(res)
//{"code": 0, "data": 1, "dataDesc": null, "msg": "操作成功"}
}, function (err) {
console.log(err);
});
注意:带有参数的get请求使用正则匹配url(例如url="/getUserDetail?userId=123")
url这样写RegExp("/getUserDetail" + ".*")
easy-mock
1.打开easy-mock官网,https://www.easy-mock.com/,点击加号

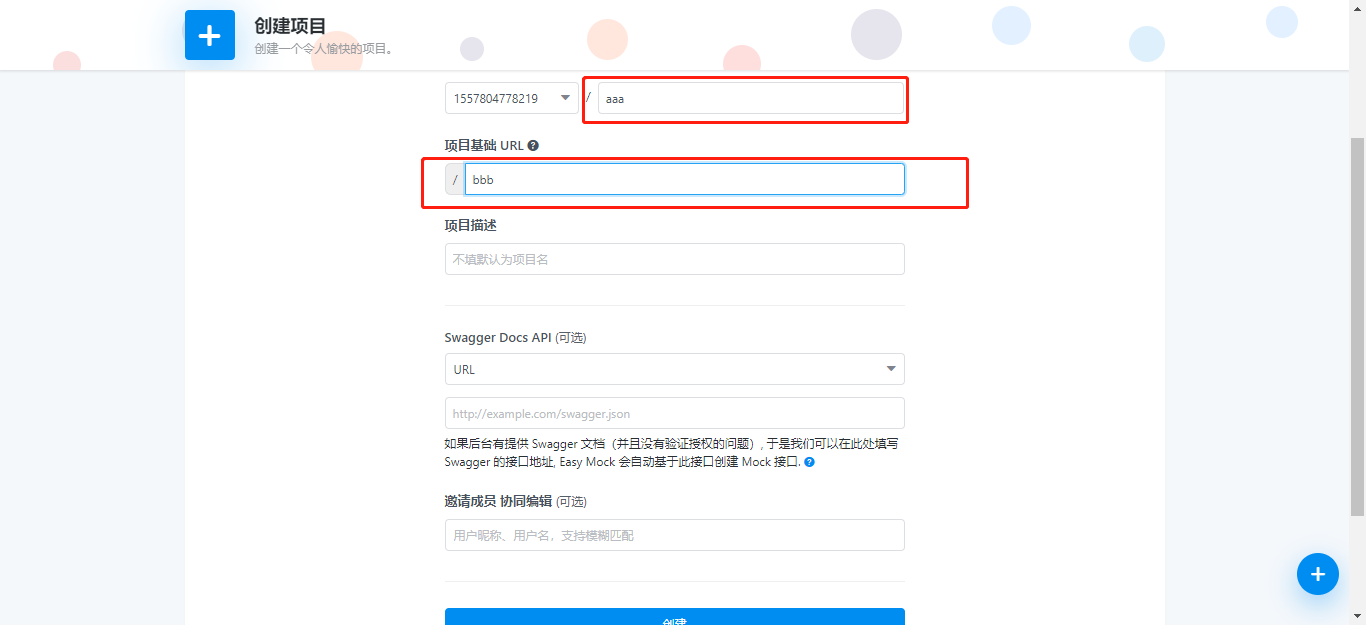
2.进入创建页面,创建项目

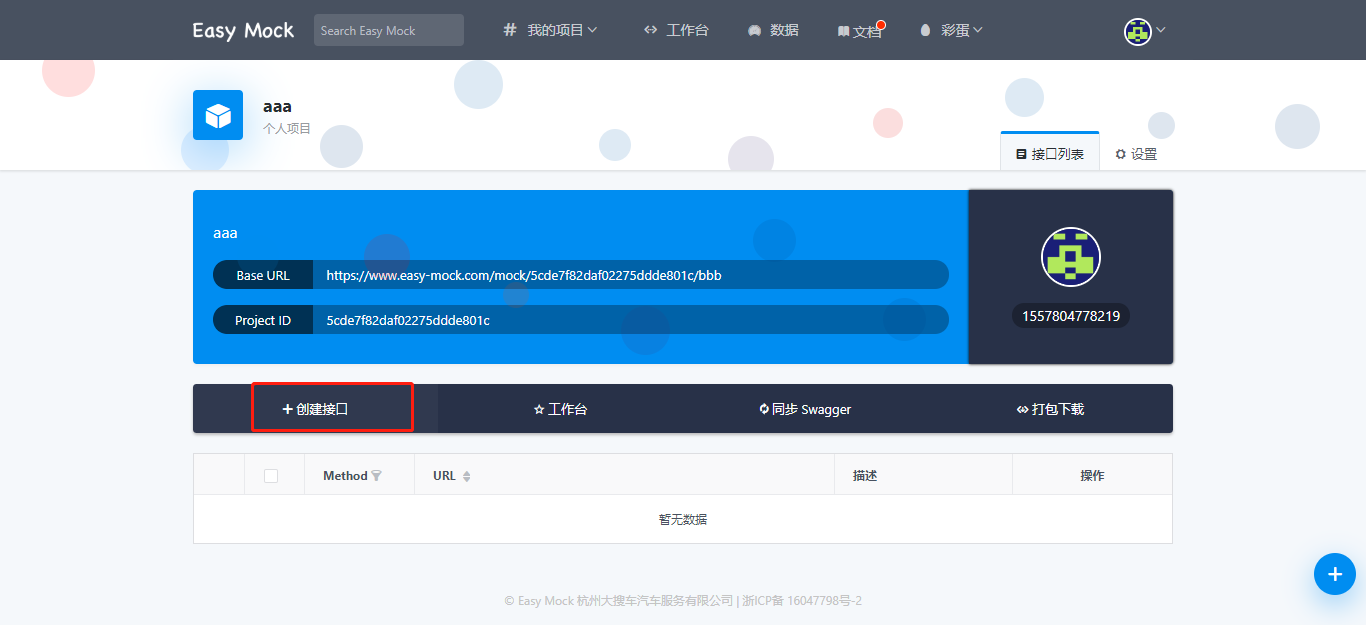
3.创建后会跳到首页,点击刚才创建的项目,进入后创建接口

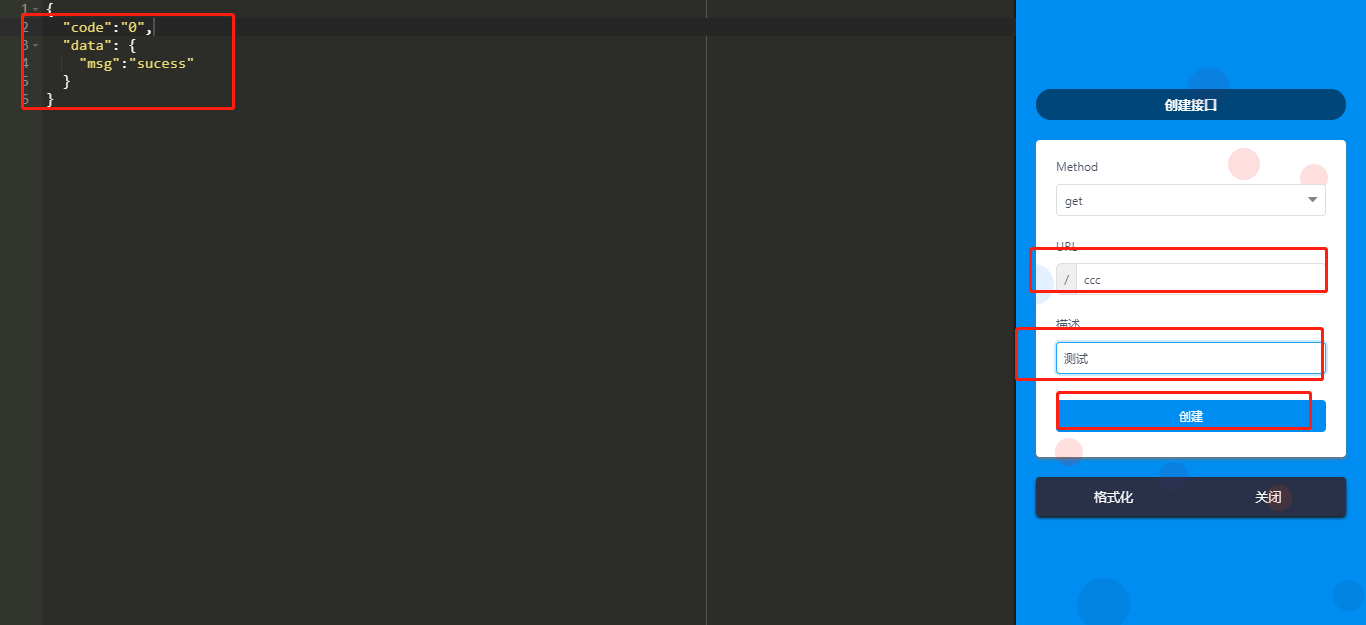
4.填写这些内容后创建

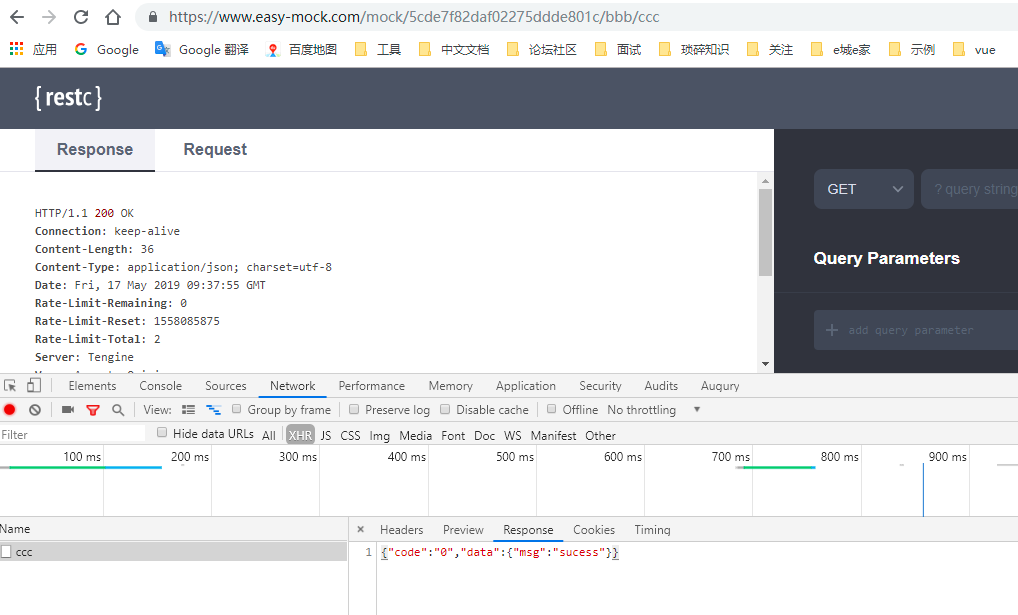
5.然后就可以访问该接口地址了

mock.js 和easy-mock使用的更多相关文章
- 使用移动自适应布局+easy mock实现移动界面的简单实现
一.使用easy mock模拟数据 easy mock链接地址 二.自己写移动自适应布局 自己编写主要是利用rem进行宽度栅格布局: html { /* 相当于一个界面适配器,pc以及移动端都可以进行 ...
- 前后端分离开发——模拟数据mock.js
mock.js 生成模拟数据,拦截ajax请求 <script type="text/javascript" src="http://libs.baidu.com/ ...
- 【mock.js】后端不来过夜半,闲敲mock落灯花 ——南宋·赵师秀
mock的由来[假] 赵师秀:南宋时期的一位前端工程师 诗词背景:在一个梅雨纷纷的夜晚,正值产品上线的紧张时期,书童却带来消息:写后端的李秀才在几个时辰前就赶往临安度假去了, 赵师秀非常生气 ...
- Mock.js——数据模板定义
1. 安装 npm install mockjs --save-dev //安装开发依赖 2. 数据模板定义规则 Mock.mock({...}) String: 'string|num1-num2' ...
- 使用node.js + json-server + mock.js 搭建本地开发mock数据服务
在开发过程中,前后端不论是否分离,接口多半是滞后于页面开发的.所以建立一个REST风格的API接口,给前端页面提供虚拟的数据,是非常有必要的.对比过多种mock工具后,我最终选择了使用 json se ...
- RAP、Mock.js、Vue.js、Webpack
最近做项目使用的是RAP1的接口,但是昨天开始,RAP1 出现了问题,接口都不能用了. 所以补充一下Mock.js的用法,以便在这种突发的情况时候时自己通过Mock的方式来处理接口. npm init ...
- 让前端攻城师独立于后端进行开发: Mock.js
一.Mock.js是什么? 目前的大部分公司的项目都是采用的前后端分离, 后端接口的开发和前端人员是同时进行的. 那么这个时候就会存在一个问题, 在页面需要使用大量数据进行渲染生成前, 后端开发人员的 ...
- Mock.js数据模拟
数据来源方式: 为什么要用mockjs 实际开发中,前后端分离,前端需要后端的接口去完成页面的渲染,但是并不能等到后端成员写完接口再开始进行测试.大部分情况下,前后端需要同时进行开发.因此便需要moc ...
- 【重点突破】—— Easy Mock的使用及Mock.js规范
前言:在线使用Easy Mock可视化工具,可以提供快速生成“模拟数据”的持久化服务: Mock.js是一个JS插件,指定了一套规范,而Easy Mock工具就遵循这些规范. 一.Easy Mock ...
- 小程序——使用Easy Mock
使用Easy Mock 一.什么是Easy Mock Easy Mock 是一个可视化的能快速生成模拟数据的持久化服务.在实际开发中常见的Mock方式一般是将模拟数据直接写在代码里,利用Java ...
随机推荐
- PyQt5信号与槽关联的两种方式
目录 通过QtDesigner 手动关联的方式 通过QtDesigner 单击菜单栏切换到信号槽编辑模式 单击控件并拖动鼠标到信号的接收对象上,一般为对话框自己,松开鼠标弹出信号和槽选择框 选中cli ...
- 一次webpack小规模优化经历
这标题一点营销号味道都没有,怎么会有人看啊!(笑) 没人看也无所谓的文章背景: 八月份入职了新公司,是个好几年的老项目了,公司产品是存在很久了,但我接触到的代码版本保守估计应该是有个三年到四年这样的历 ...
- 支持jewel版本的calamari
之前测试了下,发现calamari不支持jewel版本的,是因为接口了有了一些变化,在提出这个问题后,作者给出了回答,说肯定会支持的,并且做了一点小的改动,就可以支持了,这个作者merge了到了git ...
- [USACO14JAN]Ski Course Rating G
题目链接:https://www.luogu.com.cn/problem/P3101 Slove 这题我们可以尝试建立一个图. 以相邻的两个点建边,边的权值为两个点高度差的绝对值,然后把边按照边权值 ...
- Java 添加、读取、删除Excel中的图表趋势线
本文以Java示例介绍如何在Excel中添加趋势线,以及读取趋势线公式.通过文中的方法可支持添加6种不同类型的趋势线,包括Linear.Exponential.Logarithmic.Moving A ...
- 安恒DASCTF 四月战 WP
web1 打开提就是源码审计 考点:反序列化POP链.反序列化字符串逃逸 show_source("index.php"); function write($data) { ret ...
- redis的分布式锁工具LockUtil
/** * 基于redis的分布式锁工具 * * @author yuyufeng * */ public class LockUtil { // 获取redis static JedisPool j ...
- 深度分析:SpringBoot异常捕获与封装处理,看完你学会了吗?
SpringBoot异常处理 简介 日常开发过程中,难免有的程序会因为某些原因抛出异常,而这些异常一般都是利用try ,catch的方式处理异常或者throw,throws的方式抛出异常不管.这种 ...
- word-结构图
公司单位上下级结构图 总经理 助理 副总经理 财务总监 财务部 人事部 行政部 出口部 进口部 运营总监 储运部 信息部 首先将内容按照上下级排序正确 插入-SmartArt-根据需要选择图形,以上内 ...
- 缓存模式(Cache Aside、Read Through、Write Through、Write Behind)
目录 概览 Cache-Aside 读操作 更新操作 缓存失效 缓存更新 Read-Through Write-Through Write-Behind 总结 参考 概览 缓存是一个有着更快的查询速度 ...
