selenium常用api之切换:table切换、alert弹框切换、iframe框架切换
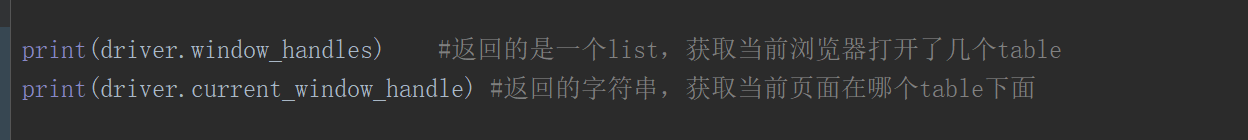
10、查看浏览器打开了多少个table和当前页面在哪个table

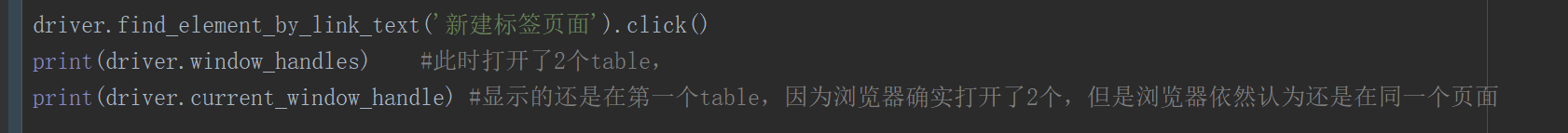
测试:打开了浏览器后,打开了一个新的标签页之后,显示此时有2个table,浏览器中当前页面展示的是第2个页面,但是代码打印显示的仍然是第一个页面,因为浏览器认为打开的是同一个页面

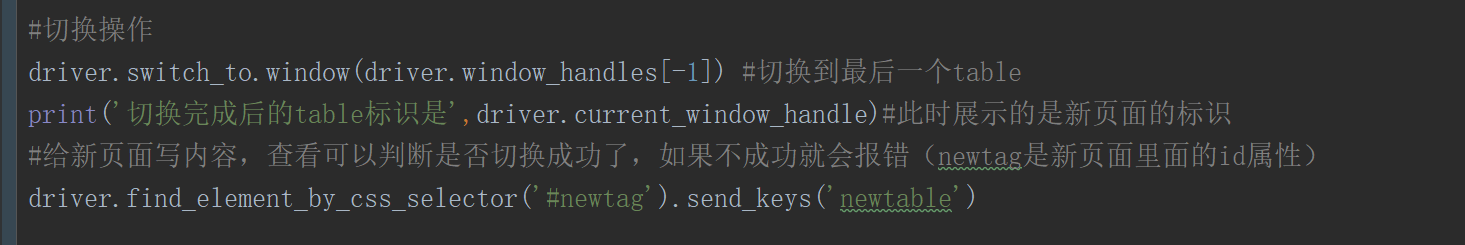
11、页面切换switch_to.window,在10基础上进行,切换到新页面:

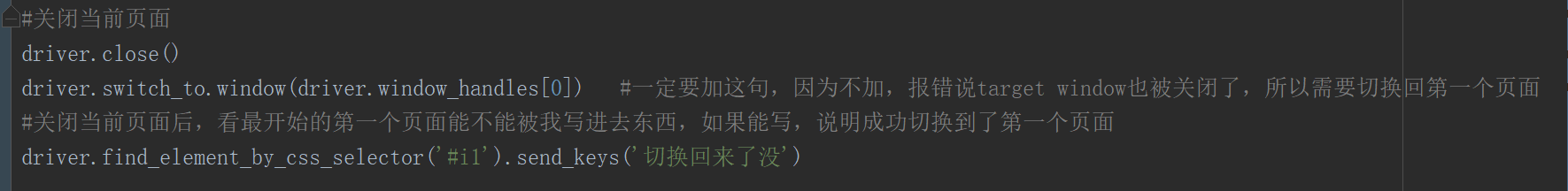
如果切换到了新页面之后,又要切换回来,操作如下:关闭当前页面--切换到第一个页面(这个一定要加,不加会报错说第一个页面也被关了)--给第一个页面写写东西,看看是否切换回来了

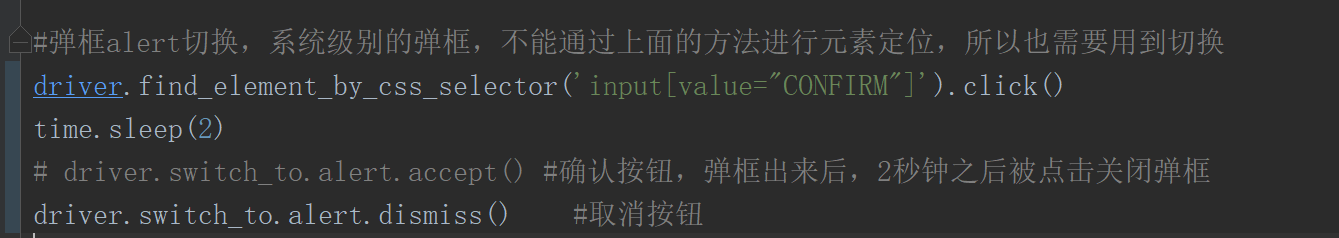
12、从页面切换到弹框页面,系统级别的弹框,不能通过上面的方法进行元素定位到弹框,所以也需要用到切换switch_to.alert.accept()弹框确认按钮或取消按钮

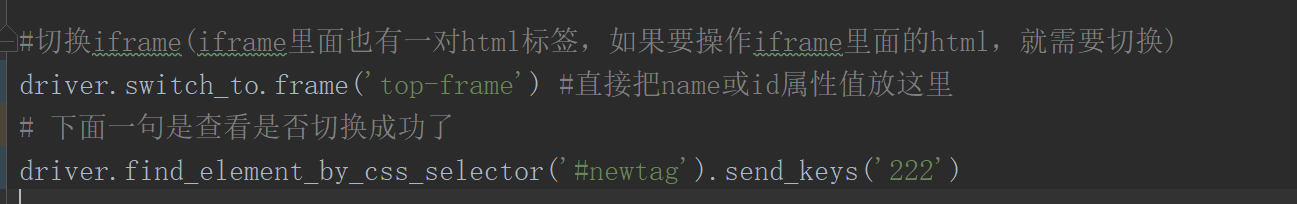
13、iframe切换 driver.switch_to.frame('id、name属性的值')
1.切换到第一层iframe页面 driver.switch_to.frame('目标页面的属性值')

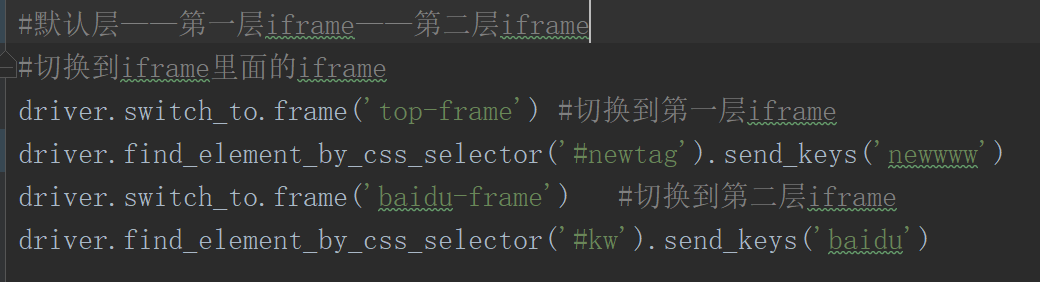
2.切换iframe页面里面的iframe页面

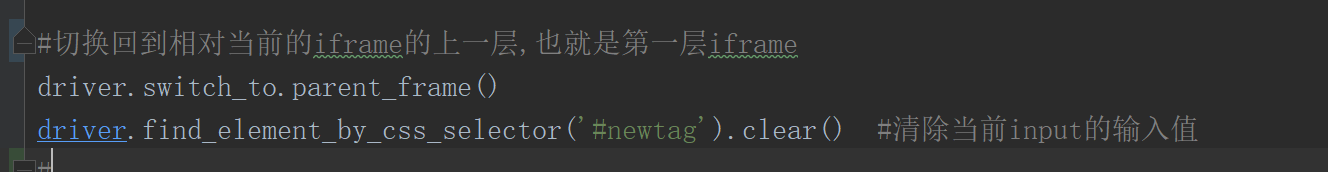
3.切换回到当前iframe的上一层iframe,即第一层iframe

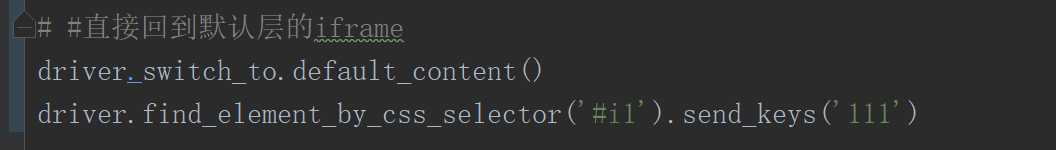
4.直接回到默认层的iframe

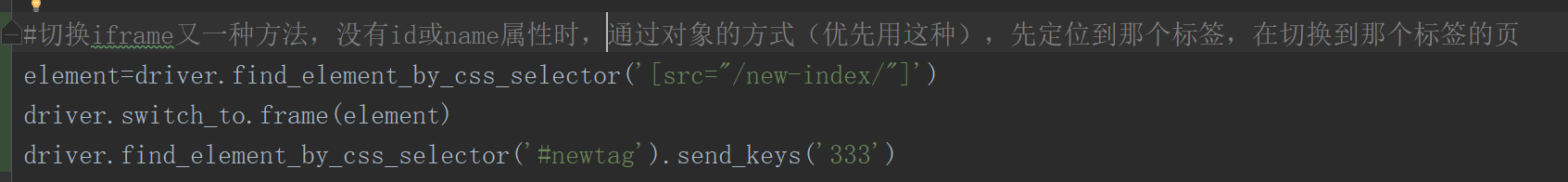
5.当没有id或name属性时,切换iframe的又一种方式:通过对象的方式(优先用这种方式切换)

selenium常用api之切换:table切换、alert弹框切换、iframe框架切换的更多相关文章
- Selenium Web 自动化 - Selenium常用API
Selenium Web 自动化 - Selenium常用API 2016-08-01 目录 1 对浏览器操作 1.1 用webdriver打开一个浏览器 1.2 最大化浏览器&关闭浏览器 ...
- selenium对Alert弹框的多种处理
Alert弹框是一个很烦人的控件,因为当前页面如果弹出了该弹框,你必须要处理它,不然你就不能操作页面的其它元素,下面我列出了alert弹框在多种场景下的处理办法. 明确知道系统哪个地方会弹alert ...
- python工具 - alert弹框输出姓名年龄、求和
使用python自带的tkinter库进行GUI编程,完成两个功能: (1)要求用户输入姓名和年龄然后打印出来 (2)要求用户输入一个数字,然后计算1到该数字之间的和 代码部分: # 导入tkinte ...
- 自定义alert弹框,title不显示域名
问题: 系统默认的alert弹框的title会默认显示网页域名 解决办法: (修改弹框样式) (function() { window.alert = function(name) { $(" ...
- JavaScript实现自定义alert弹框
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAh0AAAFkCAYAAACEpYlzAAAfj0lEQVR4nO3dC5BddZ0n8F93pxOQCO
- 操作JavaScript的Alert弹框
@Testpublic void testHandleAlert(){ WebElement button =driver.findElement(By.xpath("input" ...
- 仿写confirm和alert弹框
在工作中,我们常常会遇到原生的样式感觉比较丑,又和我们做的项目风格不搭.于是就有了仿写原生一些组件的念头,今天我就带大家仿写一下confirm和alert样式都可以自己修改. 有些的不好的地方请指出来 ...
- 自定义alert弹框,title不显示域名(重写alert)
问题: 系统默认的alert弹框的title会默认显示网页域名 解决办法: (修改弹框样式) (function() { window.alert = function(name) { $(" ...
- Selenium常用API的使用java语言之14-多窗口切换
在页面操作过程中有时候点击某个链接会弹出新的窗口, 这时就需要主机切换到新打开的窗口上进行操作.WebDriver提供了switchTo().window()方法可以实现在不同的窗口之间切换. 以百度 ...
随机推荐
- BLE GAP 协议和 GATT 协议
BLE GAP 协议和 GATT 协议 最近要打算学习 Blufi 协议进行蓝牙配置,其中必然使用 GAP 协议和 GATT 协议,于是进行重新学习一番. BLE 是一个 Bluetooth SIG ...
- Android 开发学习进程0.19 webview 的使用
Android 中的webview android 中的webview是可以在app内部打开HTML等的网页,不必再打开浏览器,有两种实现方法,即webviewclient webChromeclie ...
- 笔记:Windows Server2008R2服务安装
Windows Server2008R2 服务安装 服务一:IIS,internet information services,互联网信息服务,微软开发的运行在Windows系统中互联网服务,提供了w ...
- Scala中做简易wordCount
使用foldLeft函数,实现简易的wordCount import scala.collection.mutable object Demo_019 { def main(args: Array[S ...
- 客户端操作 2 HDFS的API操作 3 HDFS的I/O流操作
2 HDFS的API操作 2.1 HDFS文件上传(测试参数优先级) 1.编写源代码 // 文件上传 @Test public void testPut() throws Exception { Co ...
- golang 创建 tun 设备
源码: package main import ( "flag" "fmt" "github.com/pkg/errors" "n ...
- .NET - Task.Run vs Task.Factory.StartNew
翻译自 Stephen Toub 2011年10月24日的博文<Task.Run vs Task.Factory.StartNew>,Stephen Toub 是微软并行计算平台团队的首席 ...
- 深入学习redis 的线程模型
一.redis 的线程模型 redis 内部使用文件事件处理器 file event handler,它是单线程的,所以redis才叫做单线程模型.它采用IO多路复用机制同时监听多个 socket,将 ...
- android开发之edittext弹出输入框遮挡住文字。解决方法
在ManiFest清单文件中修改被遮挡的类的EditText android:windowSoftInputMode="adjustPan|stateHidden"
- OpenJ_Bailian - 2995-登山(两遍最长上升子序列+枚举顶点)
五一到了,PKU-ACM队组织大家去登山观光,队员们发现山上一个有N个景点,并且决定按照顺序来浏览这些景点,即每次所浏览景点的编号都要大于前一个浏览景点的编号.同时队员们还有另一个登山习惯,就是不连续 ...
