重磅来袭 Vue 3.0 One Piece 正式发布
代号为One Piece 的Vue3.0 在9月19日凌晨正式发布!!
此次vue3.0 为用户提供了全新的 composition-api 以及更小的包大小,和更好的 TypeScript 支持。
Vue3.0 是当前非常流行的框架,Vue3.0更是酝酿了2年多的时间,经过2600多次commit,600多次PR,中间也发布了很多beta版本。
终于在经过尤大神和社区的共同努力下,Vue3.0带着全新的 composition-api 正式发布了。
一起发布的新特性还有:
也可以再在线体验Vue3.0: codepen.io/yyx990803/p…
<template>
<div id="app">
<h1>{{message}}</h1> <p>
Learn more with the
<a
href="https://v3.vuejs.org/"
target="_blank"
rel="noopener"
>Vue Docs & Resources</a>.
</p> <button @click="doSomething">Say hello.</button>
</div>
</template> <script>
export default {
data() {
return {
message: 'Welcome to Vue 3!'
};
},
methods: {
doSomething() {
alert('Hello!');
}
}
};
</script> <!-- Use preprocessors via the lang attribute! e.g. <style lang="scss"> -->
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
text-align: center;
color: #2c3e50;
margin-top: 60px;
} a,
button {
color: #4fc08d;
} button {
background: none;
border: solid 1px;
border-radius: 2em;
font: inherit;
padding: 0.75em 2em;
}
</style>
有兴趣也可以观看尤大神在19号凌晨发布的视频
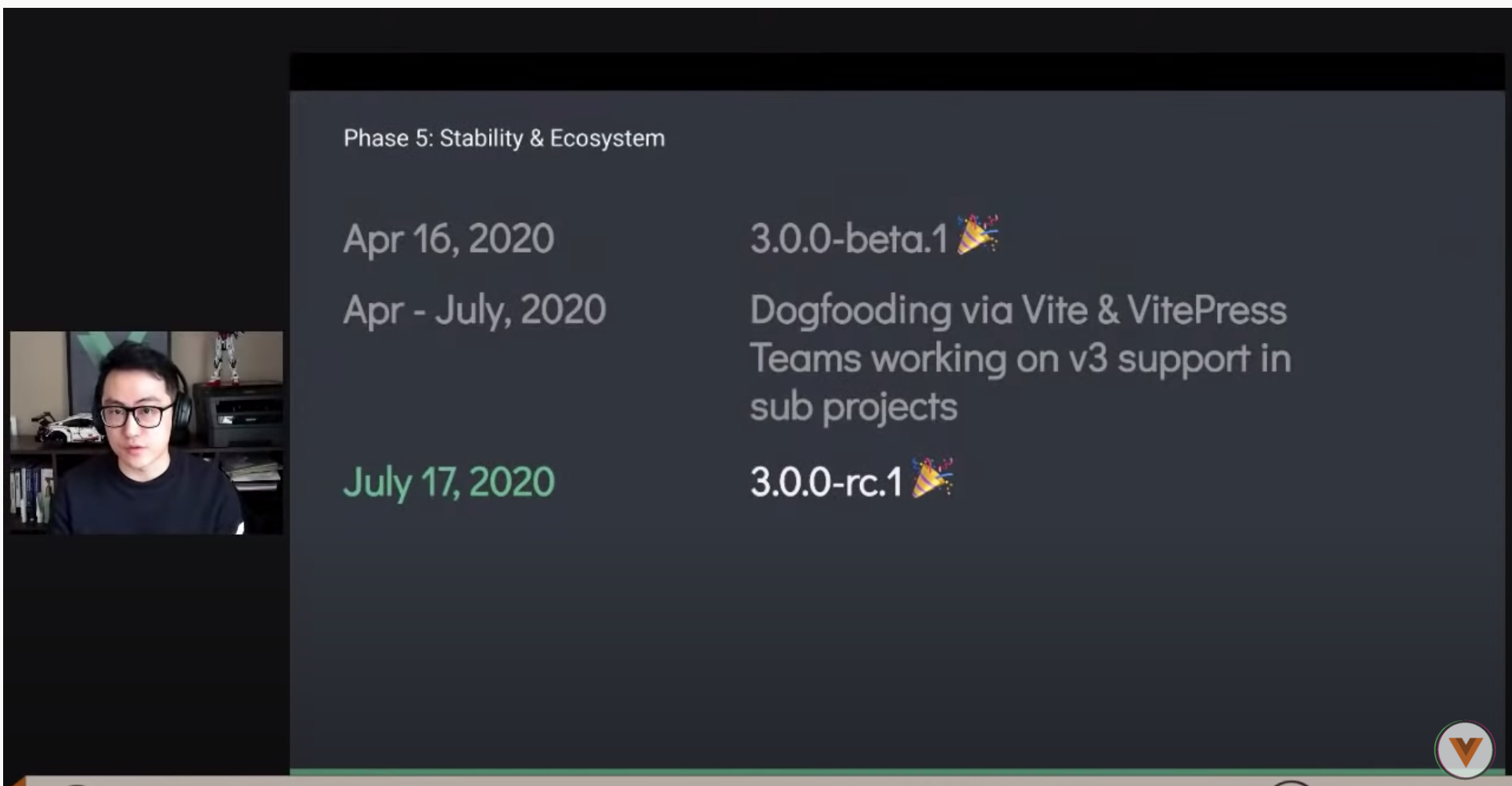
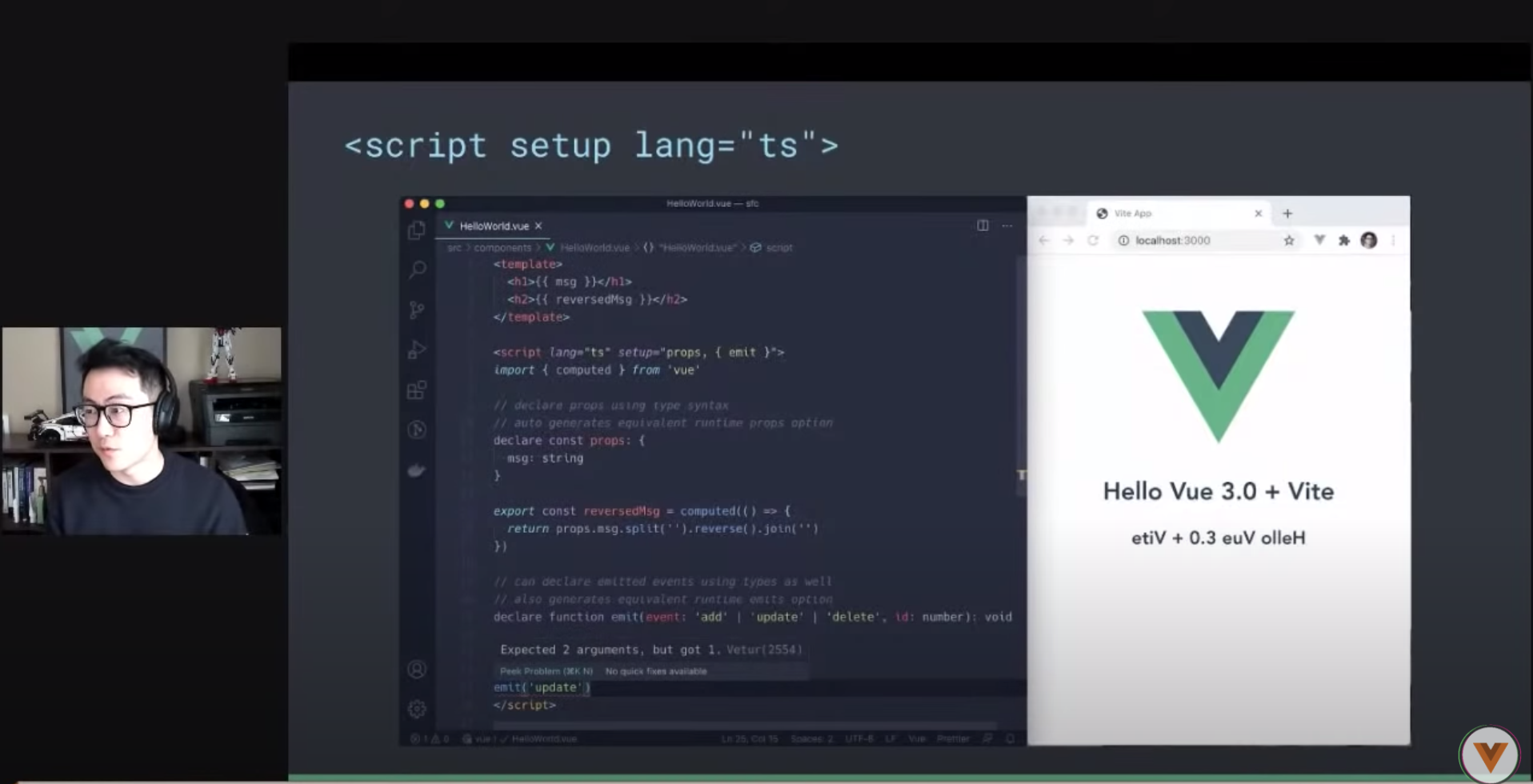
直播中尤大神也讲诉了整个Vue3.0 的历程,同时也介绍了一些新的特性。



另外,所有的官方生态库和工具,例如vue-cli、vue-router、vuex、Vue-Test-utils、vue devtools、VSCode插件Vetur,现在都支持Vue3,但大多数仍然处于beta状态,并在NPM的"next"标签目录下发布。
官方计划在2020年年底之前稳定所有项目并将其转换为使用"latest"标签。
官方发布的推文
Vue 3.0 正式版
作者:shenjp1
链接:https://juejin.im/post/6873980597472067597
重磅来袭 Vue 3.0 One Piece 正式发布的更多相关文章
- 🎉 Element UI for Vue 3.0 来了!
第一个使用 TypeScript + Vue 3.0 Composition API 重构的组件库 Element Plus 发布了 ~ 2016 年 3 月 13 日 Element 悄然诞生,经历 ...
- Vue CLI4.0版本正式发布了!一起来看看有哪些新的变化吧
Vue CLI4.0版本正式发布 这个主要的版本更新主要关注底层工具的必要版本更新.更好的默认设置和其他长期维护所需的微调. 我们希望为大多数用户提供平稳的迁移体验. Vue CLI v4提供了对Ni ...
- Vue 3.0 升级指南
本文由葡萄城技术团队原创并首发 转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具.解决方案和服务,赋能开发者. 2020年9月18日Vue 3.0正式发布,距离2016年10月1日Vue ...
- Github上的1000多本免费电子书重磅来袭!
Github上的1000多本免费电子书重磅来袭! 以前 StackOverFlow 也给出了一个免费电子书列表,现在在Github上可以看到时刻保持更新的列表了. 瞥一眼下面的书籍分类目录,你就能 ...
- Vue 3.0 来了,我们该做些什么?
靓仔路过,不要错过 想必 Vue3.0 发布这件事,大家都知道了. 我也是从朋友圈的转发得知此事,博客平台.公众号.朋友圈基本都有这么一条新闻,可见 Vue3.0 的被期待程度,因为 React 16 ...
- 使用 Vue 2.0 实现服务端渲染的 HackerNews
Vue 2.0 支持服务端渲染 (SSR),并且是流式的,可以做组件级的缓存,这使得极速渲染成为可能.同时, 和 2.0 也都能够配合 SSR 提供同构路由和客户端 state hydration.v ...
- 新手入门指导:Vue 2.0 的建议学习顺序
起步 1. 扎实的 JavaScript / HTML / CSS 基本功.这是前置条件. 2. 通读官方教程 (guide) 的基础篇.不要用任何构建工具,就只用最简单的 <script> ...
- vue 2.0 无法编译ES6语法
# vue2.0 webpack 无法编译 ES6 语法 之前在使用 vue 1.x 时用 vue-loader@8.0.0 版本可以正常打包vue的代码,包括ES6语法也能正常转为ES5语法,但是当 ...
- Vue 2.0初学后个人总结及分享
摘要:最近在上海找工作,发现Vue前景还不错,于是就打算先学习一下(之前了解过,但是一直没提到日程上)这篇随笔当是为了自己学习之后,做一个小的阶段性总结.希望本文的内容对于刚开始接触vue的朋友们有点 ...
随机推荐
- 实现0.5px边框线
实现0.5px边框方法 方案一:利用渐变(原理:高度1px,背景渐变,一半有颜色,一半透明) CSS部分 .container { width: 500px; margin: 0px auto; } ...
- setjmp()/longjmp()的使用方法
setjmp和longjmp.为了让你实现复杂的流控制,程序在系统里面运行完全依靠内存(代码段,全局段,堆存储器,栈存储器)和寄存器的内容(栈指针,基地址,计数器),setjmp保存当前的寄存器里面的 ...
- API、Win32 SDK、Win32项目、MFC、Windows窗体应用程序的区别
[原]API.Win32 SDK.Win32项目.MFC.Windows窗体应用程序的区别 首先来看一下每一个术语的定义: API:Application Programming Interface. ...
- jq js 获取子元素
js this.children[1].className=""this.firstChild.className = ""this.lastChild.cla ...
- springboot + kafka 入门实例 入门demo
springboot + kafka 入门实例 入门demo 版本说明 springboot版本:2.3.3.RELEASE kakfa服务端版本:kafka_2.12-2.6.0.tgz zooke ...
- 5.oracle用户管理
一.创建用户概述:在oracle中要创建一个新的用户使用create user语句,一般是具有dba(数据库管理员)的权限才能使用.create user 用户名 identified by 密码; ...
- 精讲响应式WebClient第2篇-GET请求阻塞与非阻塞调用方法详解
本文是精讲响应式WebClient第2篇,前篇的blog访问地址如下: 精讲响应式webclient第1篇-响应式非阻塞IO与基础用法 在上一篇文章为大家介绍了响应式IO模型和WebClient的基本 ...
- 第7篇scrum冲刺(5.27)
一.站立会议 1.照片 2.工作安排 成员 昨天已完成的工作 今天的工作安排 困难 陈芝敏 学习云开发,云函数调用以及数据的前后端传递 今天实现云词库搭建,随机获取并显示,对云开发有更深的认识 ...
- 风变编程-Python基础语法
第0关-千寻的名字 目录 1.范例1 2.范例2 1.知识点总结 2.范例 1)单引号和双引号 2)三引号 3)转义字符 1.知识点总结 1)变量 2)变量名 3)变量的命名规范 4)等于与赋值的区别 ...
- 3D渲染集群,你了解多少?
摘要:渲染是批处理运行模式,那能不能使用Docker容器技术,做大规模的渲染集群呢? 我们先说说3D渲染涉及哪些领域: 1.什么是3D渲染 简单粗暴的讲:就是将虚拟世界里的3D模型,变为(人眼看到)平 ...
