前端学习(四):body标签(二)
进击のpython
*****
前端学习——body标签
接着上一节,我们看一下还有没有什么网址
果不其然,在看到新闻类的网址的时候
我们发现还有许多的不一样的东西!
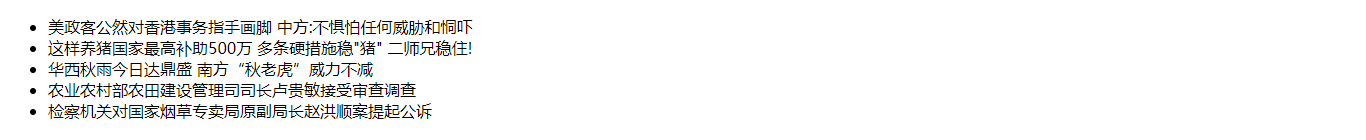
使用ul,添加新闻信息列表

这个样子是什么做出来的呢???
前面有个点,后面有文字,其实这是列表
(新开一个项目,不要用上一节的项目了)
这一连串的信息其实谁上谁下都无所谓,所以也叫无序列表<ul></ul>(我猜的unorder)
那单单只有列表没有用,我们还要规定一下每一列的信息
line information → <li></li>(我是用来这么记忆的)
那我们应该拿到的代码就是这样的:
<body>
<ul>
<li>美政客公然对香港事务指手画脚 中方:不惧怕任何威胁和恫吓</li>
<li>这样养猪国家最高补助500万 多条硬措施稳"猪" 二师兄稳住!</li>
<li>华西秋雨今日达鼎盛 南方“秋老虎”威力不减</li>
<li>农业农村部农田建设管理司司长卢贵敏接受审查调查</li>
<li>检察机关对国家烟草专卖局原副局长赵洪顺案提起公诉</li>
</ul>
</body>
效果如下:

诶?你发现没有?人家的方块小!还是方的!还是蓝色的!
这其实就要引到过几天要说的CSS了
像上面的大小啊,样式啊,颜色啊,其实都是CSS的杰作
CSS就像是html骨架的衣服,让骨架更加好看
所以现在我们不纠结样式
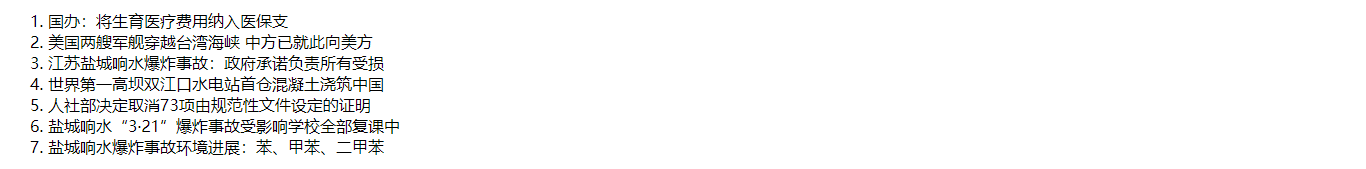
使用ol,添加热门点击排行榜
既然有无序的,就会有有序的:

很明显这是有序的,那有序的要怎么做呢?<ol></ol>(我猜的order)
还是一样的,要规定一下每一列的信息<li></li>
<body>
<ol>
<li>国办:将生育医疗费用纳入医保支</li>
<li>美国两艘军舰穿越台湾海峡 中方已就此向美方</li>
<li>江苏盐城响水爆炸事故:政府承诺负责所有受损</li>
<li>世界第一高坝双江口水电站首仓混凝土浇筑中国</li>
<li>人社部决定取消73项由规范性文件设定的证明</li>
<li>盐城响水“3·21”爆炸事故受影响学校全部复课中</li>
<li>盐城响水爆炸事故环境进展:苯、甲苯、二甲苯</li>
</ol>
</body>
效果如下:
 还是那句话,样式不一样不要纠结~
还是那句话,样式不一样不要纠结~
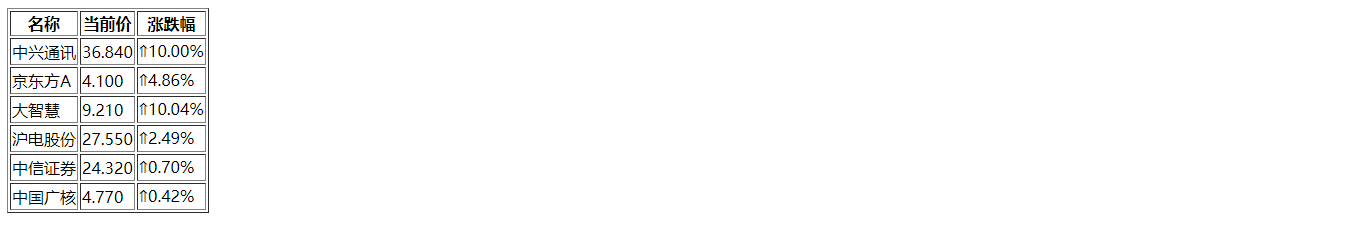
学习table标签,认识网页中的表格

这部分像不像Excal的表格呢?那这是怎么做的呢?html中有个<table></table>标签实现此功能
像列表一样,有了行才有表格的概念
首先要有个表头:
<body>
<table>
<tr>
<th>名称</th>
<th>当前价</th>
<th>涨跌幅</th>
</tr>
</table>
</body>

可以看出,他还帮着加粗了一下,tr就是table row 表行;th 就是table head 表头
那现在有了表头,接下来就是完善表格:
<body>
<table>
<tr>
<th>名称</th>
<th>当前价</th>
<th>涨跌幅</th>
</tr>
<tr>
<td>中兴通讯</td>
<td>36.840</td>
<td>⇑10.00%</td>
</tr>
<tr>
<td>京东方A</td>
<td>4.100</td>
<td>⇑4.86%</td>
</tr>
<tr>
<td>大智慧</td>
<td>9.210</td>
<td>⇑10.04%</td>
</tr>
<tr>
<td>沪电股份</td>
<td>27.550</td>
<td>⇑2.49%</td>
</tr>
<tr>
<td>中信证券</td>
<td>24.320</td>
<td>⇑0.70%
</td>
</tr>
<tr>
<td>中国广核</td>
<td>4.770</td>
<td>⇑0.42%</td>
</tr>
</table>
</body>

这td table data 表数据
边框 boder
但是跟Excel比,没有边框对吧~我们可以简单对表格设置属性boder
<table border='1'>....</table>

(如果你想让边框更小~你可以用<table cellspacing='0' border='1'>......</table>)
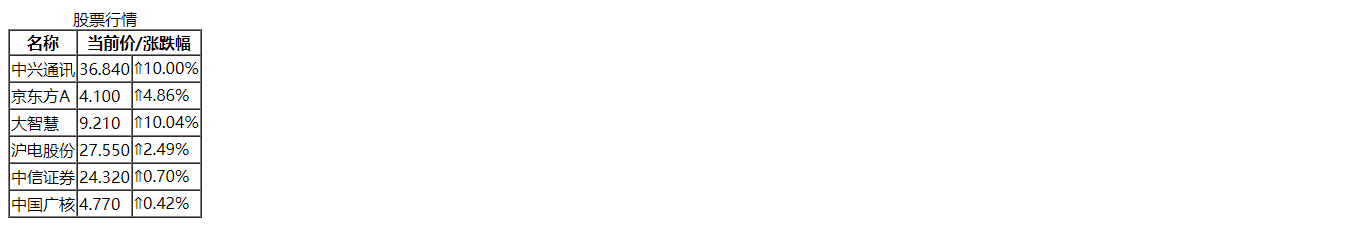
表格标题caption
当然,如果你想给这个表格设计一个标题,可以使用<caption></caption>
用来描述表格内容,标题的显示位置:表格的上方
<table>
<caption>标题文本</caption>
<tr>
<td>…</td>
<td>…</td>
…
</tr>
…
</table>

表格合并colspan&rowspan
Excel就有合并单元格的操作,那网页有没有合并单元格的操作呢?
你都能想到,html能想不到吗?所以推荐了两种方法:
colspan 纵向合并
将两个竖着的单元格合并在一起,要写出来占几个单元格
<body>
<table cellspacing="0" border="1">
<caption>股票行情</caption>
<tr>
<th>名称</th>
<th colspan="2">当前价/涨跌幅</th>
</tr>
<tr>
... ...

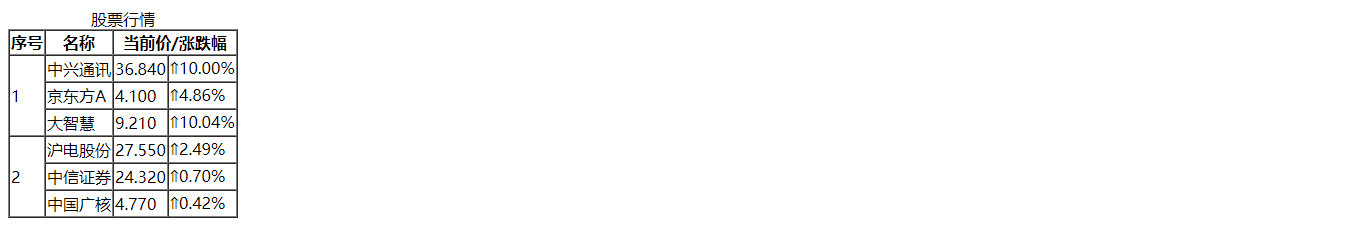
rowspan横向合并
那类比一下
<body>
<table cellspacing="0" border="1">
<caption>股票行情</caption>
<tr>
<th>序号</th>
<th>名称</th>
<th colspan="2">当前价/涨跌幅</th>
</tr>
<tr>
<td rowspan="3">1</td>
<td>中兴通讯</td>
<td>36.840</td>
<td>⇑10.00%</td>
</tr>
... ...

学习img标签,为网页插入美丽的图片
千呼万唤始出来,第一个自己写的文章就要结束了
我们首先把文章出现的图片down下来,然后放在和程序同级的目录
<img src="图片地址" alt="下载失败时的替换文本" title='提示文本'>
... ...
<p>记者从上海迪士尼乐园管理方了解到,园方管理团队正积极与相关方面沟通,将在继<br>
续聆听各方意见和建议的基础上,于下阶段推出包括入园安检和外带食物政策等方面<br>
的多项举措,进一步完善园区运营,优化游客体验。</p>
<img src="1.jpeg" alt="">
<p>
上海迪士尼度假区保安、安全、消防和健康服务部总监薛斌君表示:“我们理解目前的<br>
入园安检流程可能会给部分游客带来不适感。园方管理团队一直在积极听取各方反<br>
馈,并在相关部门的支持指导下,认真研究优化安检流程,以达到两大重要目标:第<br>
一也是一切的前提,即确保游客和演职人员的安全;第二,为我们的游客提供更为舒<br>
适的体验。”</p>
... ...

- src:图片的位置
- alt:指定图像的描述性文本,当图像不见时(下载不成功时),可看到该属性指定的文本。
- title:鼠标滑过图片时显示的文本
- 图像可视GIF,PNG,JPEG格式的图像文件
*****
*****
前端学习(四):body标签(二)的更多相关文章
- 前端学习(一) body标签(上)
body标签中相关标签 主要内容: 字体标签: h1~h6.<font>.<u>.<b>.<strong><em>.<sup> ...
- 前端学习之jquery(二)
操作元素(属性,css,文档处理) 1.1 属性操作 --------------------------属性 $("").attr(); $("").remo ...
- 前端学习 之 Bootstrap(二)
一.代码 内联代码:用<code>包裹,但是需要用<和>表示尖括号. 键盘输入:用<kbd>包裹表示键盘输入的内容. 多行代码:用<pre>包裹多行代码 ...
- 前端学习(一) body标签(下)
今日主要内容: 列表标签 <ul>.<ol>.<dl> 表格标签 <table> 表单标签 <fom> 一.列表标签 列表标签分为三种. 1 ...
- 前端学习 之 CSS(二)
五:继承性和层叠性 css有两大特性,即继承性和层叠性. 1. 继承性 面向对象语言都会存在继承的概念,在面向对象语言中,继承的特点:继承了父类的属性和方法.那么我们现在主要研究css,css就是在设 ...
- 大前端学习笔记整理【二】CSS视觉格式化模型
1. 概念 在视觉格式化模型中,文档树中的每个元素都将会根据盒模型产生零到多个盒子.这些盒子的布局由如下因素决定: 盒子的尺寸和类型 定位策略(正常文档流,浮动或者绝对定位) 和文档树中其他元素的关系 ...
- 前端学习(六):body标签(四)
进击のpython ***** 前端学习--body标签 关于前面的都是大部分的标签内容 但是就像衣服一样,除了要有,还要放到适当的位置 我们先来看看一下网页的布局: 就可以看出来,网页都是一块一块的 ...
- 前端学习(二):head标签
进击のpython ***** 前端学习--head标签 head标签中的相关标签,是看不见摸不着的,仅仅是对应用于网页的一些基础信息(元信息) 前面说的是青春版,完整的head应该是这样的 !< ...
- 前端学习 第四弹: HTML(一)
前端学习 第四弹: HTML(一) 元素分类:块元素 内联元素 块级元素在浏览器显示时,通常会以新行来开始(和结束). 例子:<h1>, <p>, <ul>, &l ...
随机推荐
- CLR垃圾收集器
CLR GC是一种引用跟踪算法,大致步骤如下: 1.暂停进程中所有的线程: 2.标记阶段,遍历堆中的所有对象,标记为删除,然后检查所有活动根,如果有引用对象,就标记那个对象可达,否则不可达: 3.GC ...
- docx.opc.exceptions.PackageNotFoundError: Package not found at '文件名.docx' 问题解决
编译源程序时,提示:docx.opc.exceptions.PackageNotFoundError: Package not found at '文件名.docx' . 源文件明明存在啊,难道是用的 ...
- 入门大数据---Kylin搭建与应用
由于Kylin官网已经是中文的了,而且写的很详细,这里就不再重述. 学习右转即可. 这里说个遇到的问题,当在Kylin使用SQL关键字时,要加上双引号,并且里面的内容要大写,这个和MySql有点区别需 ...
- js基础练习题(6)
10.其他 1.选择题 var name = 'World!'; (function () { if (typeof name === 'undefined') { var name = 'Nodei ...
- P1131 [ZJOI2007]时态同步【树形dp】
时态同步 从叶子到根节点统计修改次数.树形\(dp\)思想. 题目描述 小\(Q\)在电子工艺实习课上学习焊接电路板.一块电路板由若干个元件组成,我们不妨称之为节点,并将其用数字\(1,2,3-\). ...
- 前端走进机器学习生态,在 Node.js 中使用 Python
这次给大家带来一个好东西,它的主要用途就是能让大家在 Node.js 中使用 Python 的接口和函数.可能你看到这里会好奇,会疑惑,会不解,我 Node.js 大法那么好,干嘛要用 Python ...
- matlab添加toolbox失败的解决办法
matlab添加toolbox有三种方法: 1.在网上下载对应的文件,再复制到matlab安装路径中的toolbox文件夹里. 结果:失败.仍然显示不能用该模块. 2.由于笔者的学校有买正版,所以可以 ...
- Java_面试札记
Java_面试札记 为了不死,我愿献出生命 背景:记录下寄几和friend在2020年Java面试中遇到的problem. 1.MySQL索引结构? 基本上所有的索引都是B-Tree结构,还有一部分 ...
- js创建函数的方式
一般一下这三种方式 第一种(函数声明): function sum1(num1,num2){ return num1+num2;} 没啥好说的 第二种(函数表达式): var sum2 = fun ...
- kibana限制用户只具备读图的权限
假设需求 因为业务需要将日志系统收集到的信息进行图表化展示并交付到用户进行业务交流. 解决方案 这个需求看着似乎蛮简单的,如何解决? 1.对需要的数据进行过滤制作图表 2.对用户的权限限制为只读级别, ...
