【Docker】1、 前后端分离项目 下载启动运行
人人开源前后端分离项目下载与配置
文章目录
简单记录 - Docker环境下的前后端分离项目部署与运维
以renren-fast开源项目为部署案例,详细讲解了这个项目的前端部分和后端部分的安装和配置,在Windows平台上运行调试该项目。
前后端分离框架介绍
Docker环境下的前后端分离项目部署与运维人人开源框架介绍
人人开源的renren-fast项目为部署案例
人人开源项目 https://www.renren.io/community/project
renren-security | 轻量级权限管理系统

renren-fast | Java快速开发平台

renren-generator | 代码生成器

renren-security
renren-fast
renren-generator
下载 - 部署 - 运行
项目是前后端分离的,先部署好后端,再部署好前端页面,就能看到页面的效果了。
项目下载
- 后台地址:https://gitee.com/renrenio/renren-fast
- 前端项目element-ui地址:https://github.com/daxiongYang/renren-fast-vue
- 代码生成器:https://gitee.com/renrenio/renren-generator
后端项目下载与配置
1、renren-fast后台项目介绍
官方介绍 https://www.renren.io/guide
- 一个轻量级的Java快速开发平台,能快速开发项目并交付【接私活利器】
- 完善的XSS防范及脚本过滤,彻底杜绝XSS攻击
- 实现前后端分离,通过token进行数据交互
- 实现管理员列表、角色管理、菜单管理、定时任务、参数管理、系统日志、文件上传(云存储)等功能
- 开发文档、前端源码下载、后端源码下载、项目演示(账号密码:admin/admin)
renren-fast后台项目技术栈
SSM 框架 Spring Spring MVC Mybatis
Spring Boot
Shiro 权限管理
Redis 高速缓存
Swagger 后台API调试
JWT 授权、信息交换、跨域认证
2、开发环境搭建
开发环境
JDK1.8 https://www.oracle.com/java/technologies/javase-jdk8-downloads.html
MySQL5.7 https://downloads.mysql.com/archives/community/
Maven http://maven.apache.org/download.cgi
IDEA(https://www.jetbrains.com/idea/download/)
配置好环境变量
在默认情况下,Maven下载JAR可能会有一些慢,可以修改为国内阿里云等下载地址。修改Maven的配置(settings.xml配置)
Maven conf/settings.xml 加上阿里镜像
<mirrors>
<!--阿里云仓库-->
<mirror>
<id>alimaven</id>
<name>aliyun maven</name>
<url>http://maven.aliyun.com/nexus/content/groups/public/</url>
<mirrorOf>central</mirrorOf>
</mirror>
</mirrors>
3、下载后端renren-fast的源码
可以下载源码下来解压 https://gitee.com/renrenio/renren-fast
也可以直接通过Git,弄下renren-fast的源码 git clone
git clone https://gitee.com/renrenio/renren-fast
我的执行
x1c@DESKTOP-HVI7SH0 MINGW64 /f/project/renren
$ git clone https://gitee.com/renrenio/renren-fast
Cloning into 'renren-fast'...
remote: Enumerating objects: 1764, done.
remote: Counting objects: 100% (1764/1764), done.
remote: Compressing objects: 100% (881/881), done.
remote: Total 1764 (delta 853), reused 1553 (delta 724), pack-reused 0
Receiving objects: 100% (1764/1764), 2.80 MiB | 610.00 KiB/s, done.
Resolving deltas: 100% (853/853), done.
x1c@DESKTOP-HVI7SH0 MINGW64 /f/project/renren
$
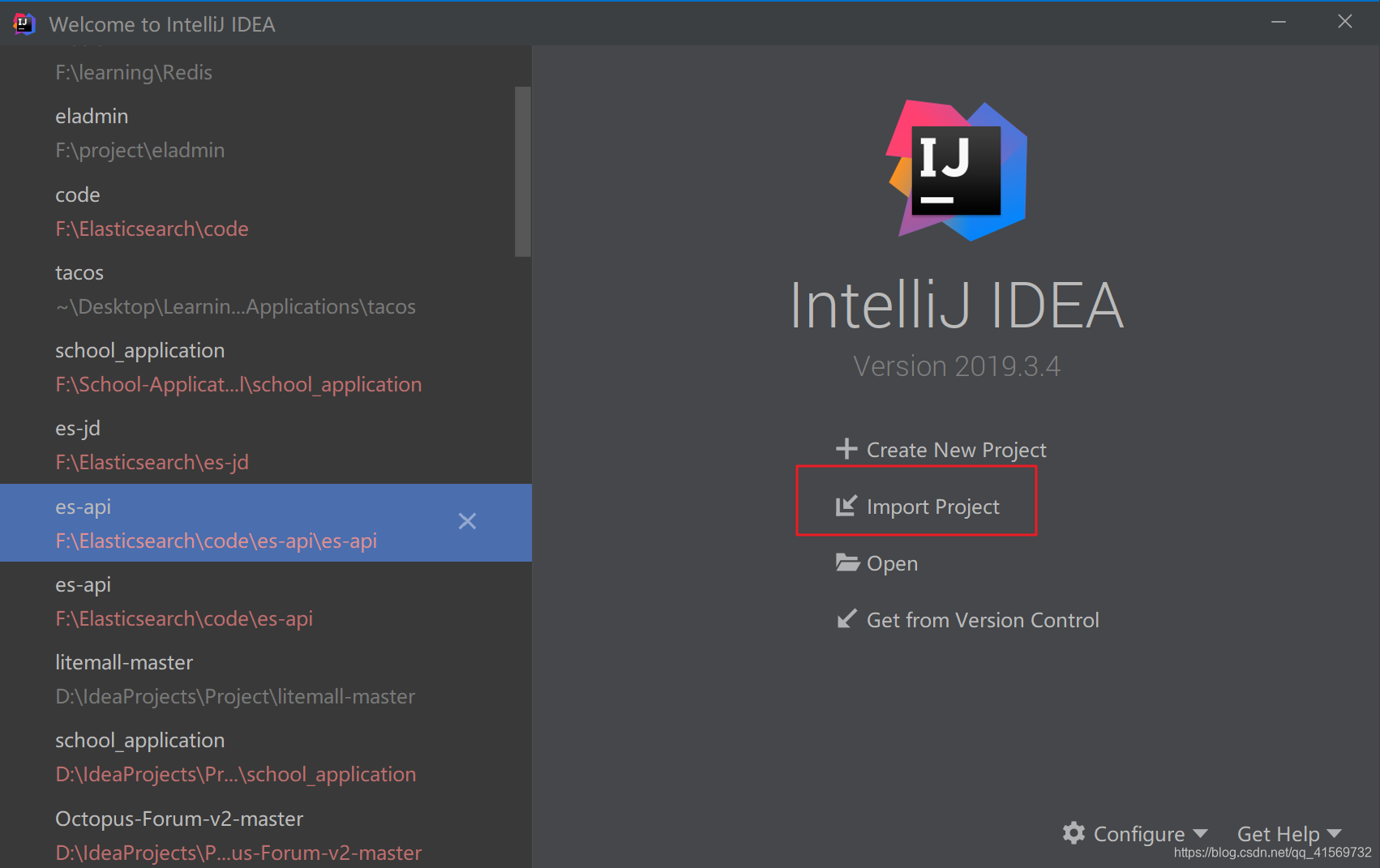
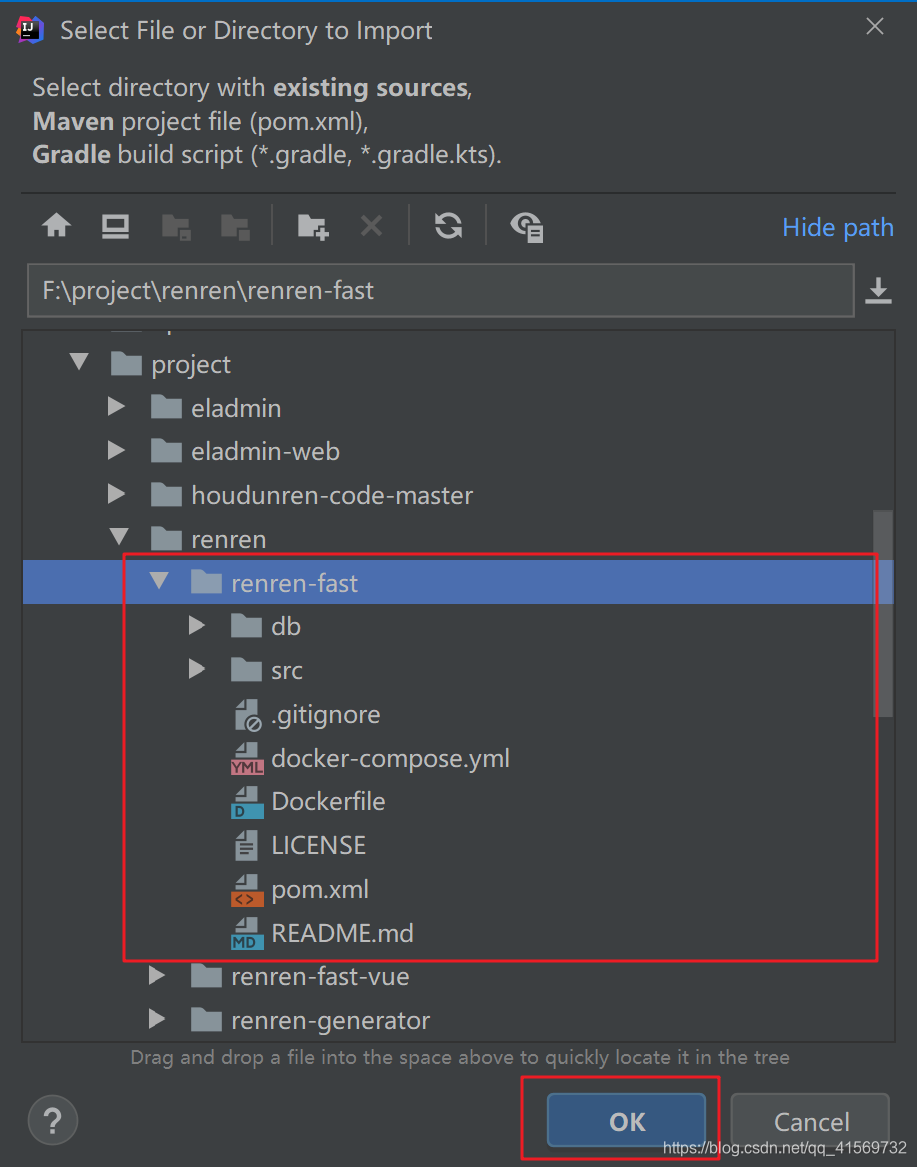
4、IDEA导入renren-fast项目
IDEA导入renren-fast项目

选择项目位置

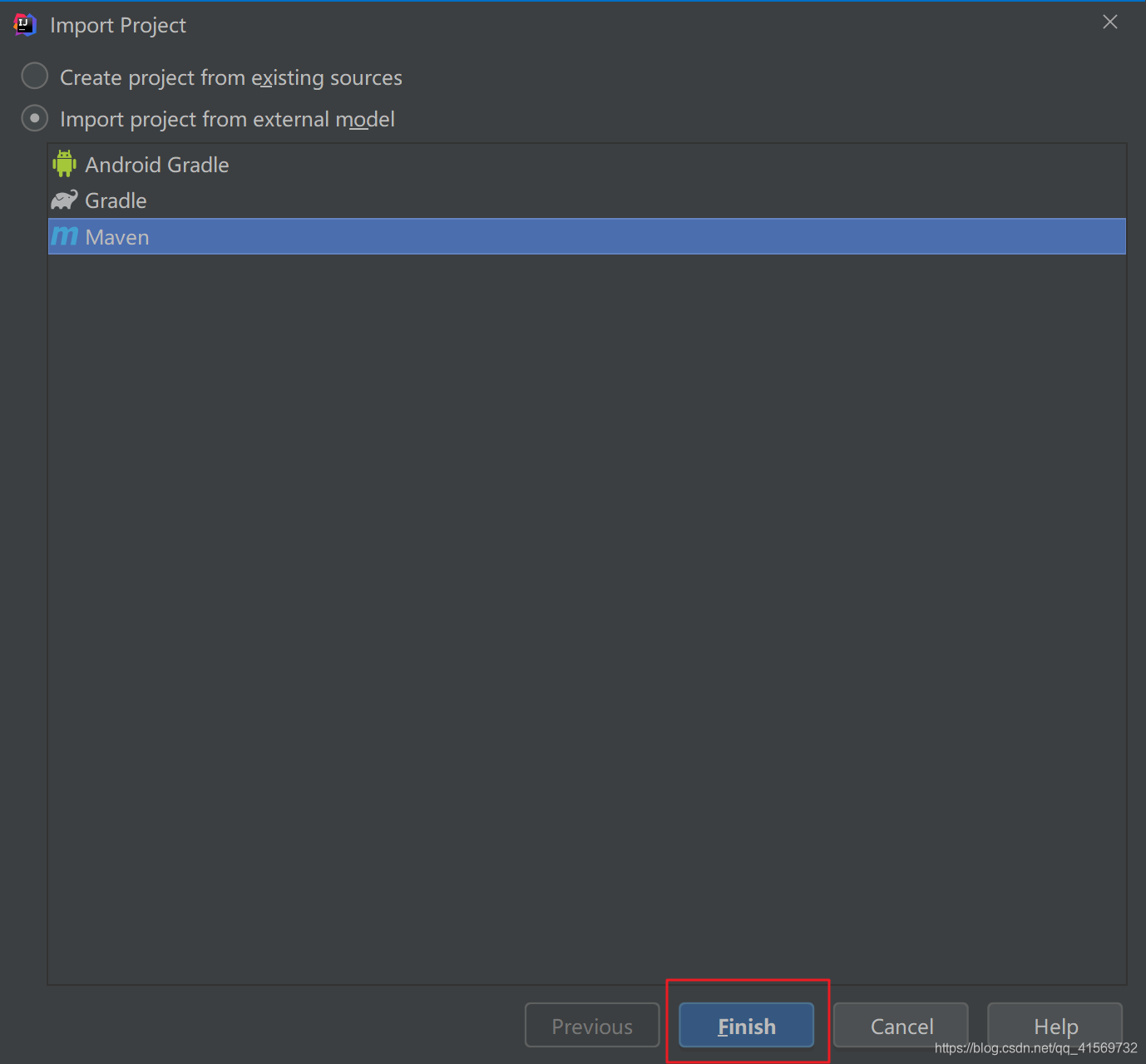
选择Maven方法导入

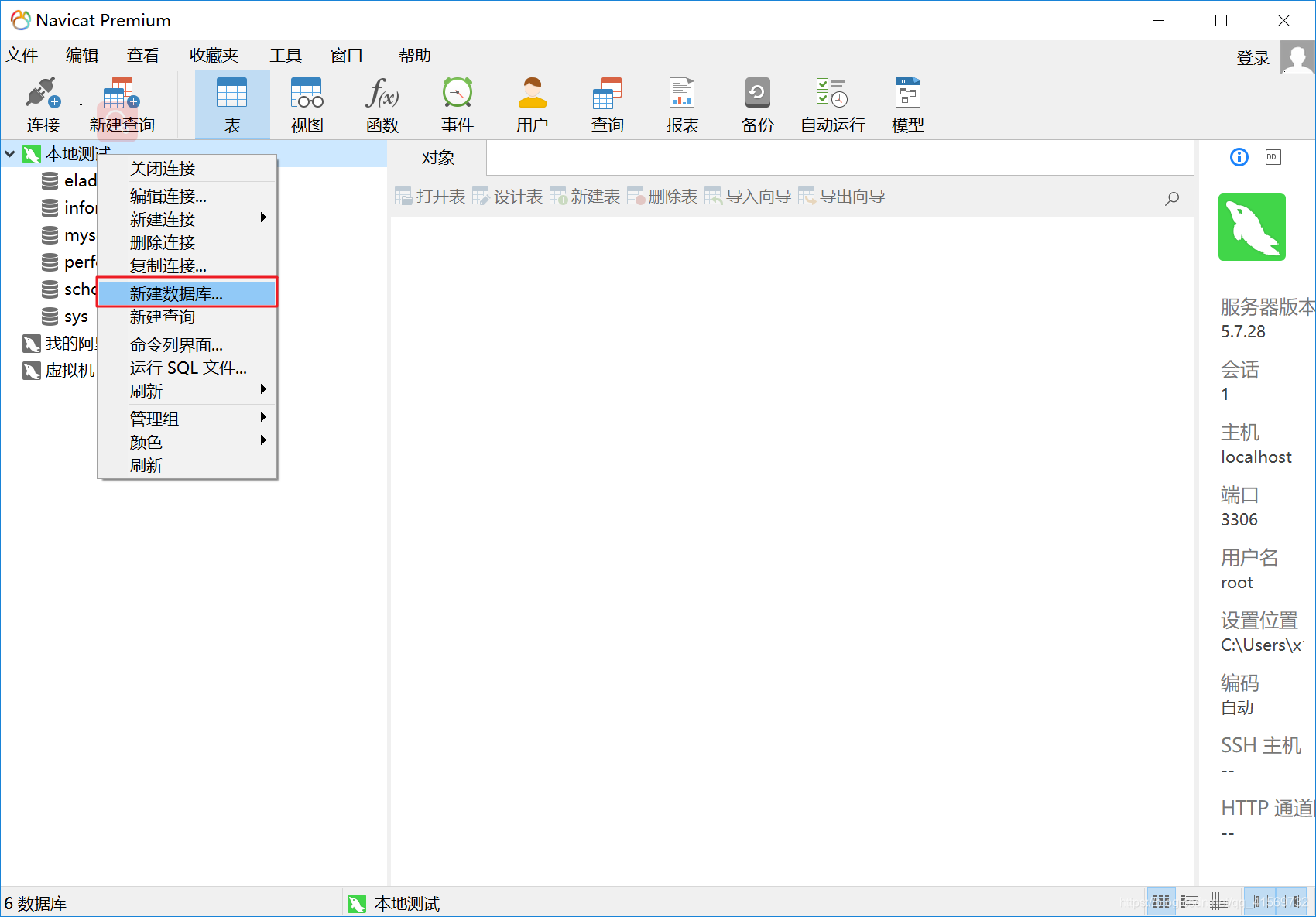
5、创建数据库renren_fast,执行对应的SQL
打开DataGrip,Navicat或 直接运行MySQL都可以的。
一般需要直接创建数据库
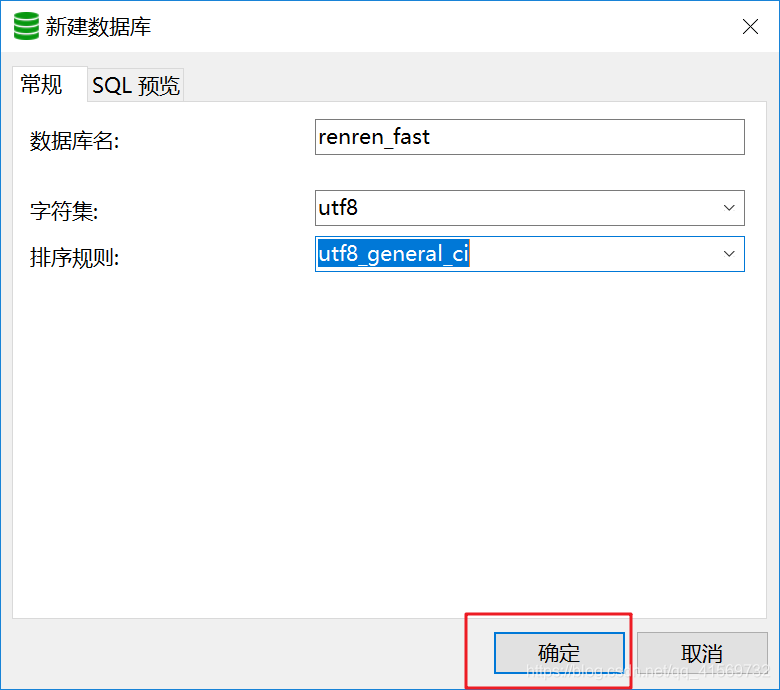
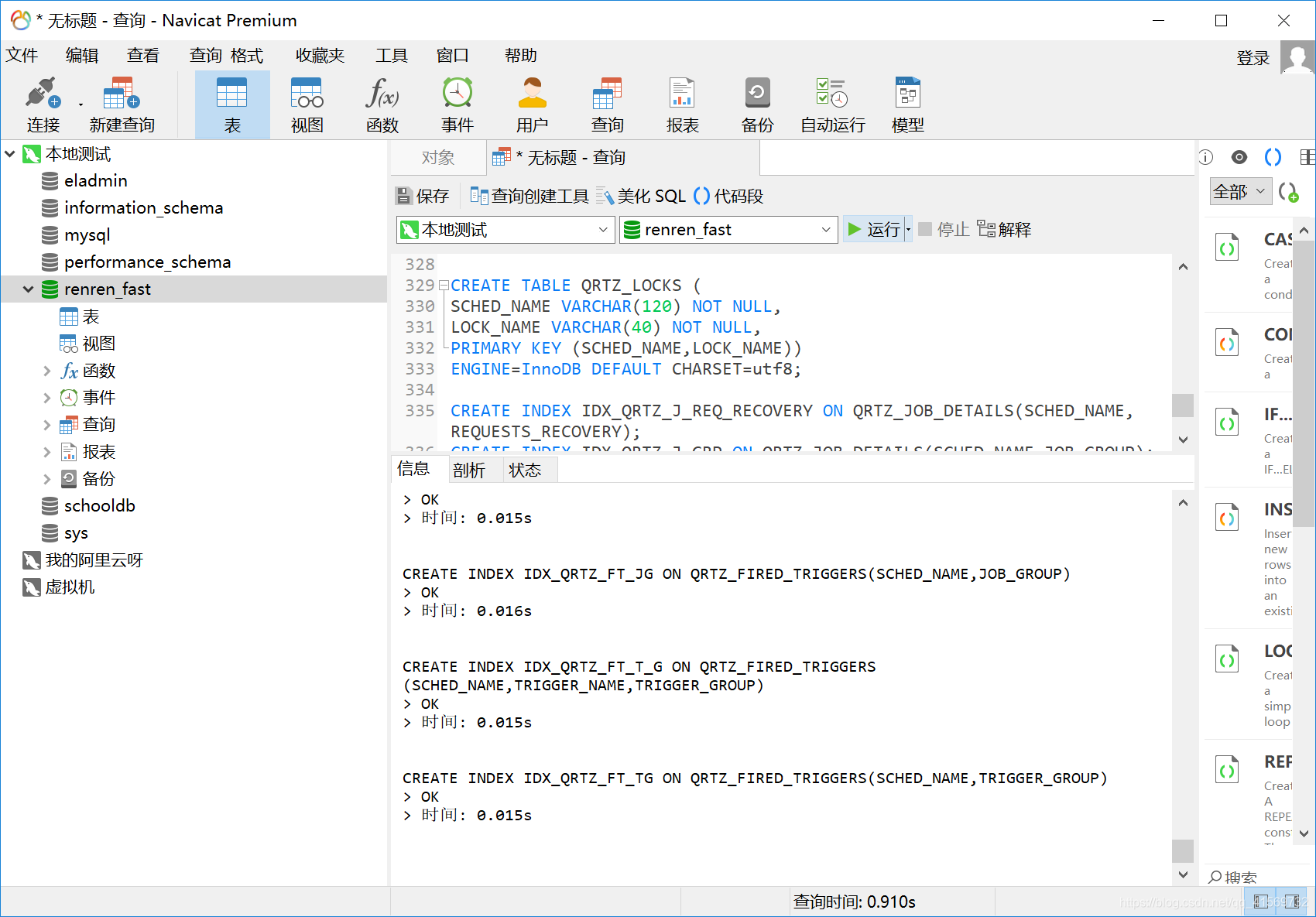
创建数据库 renren_fast ,数据库编码为 UTF-8


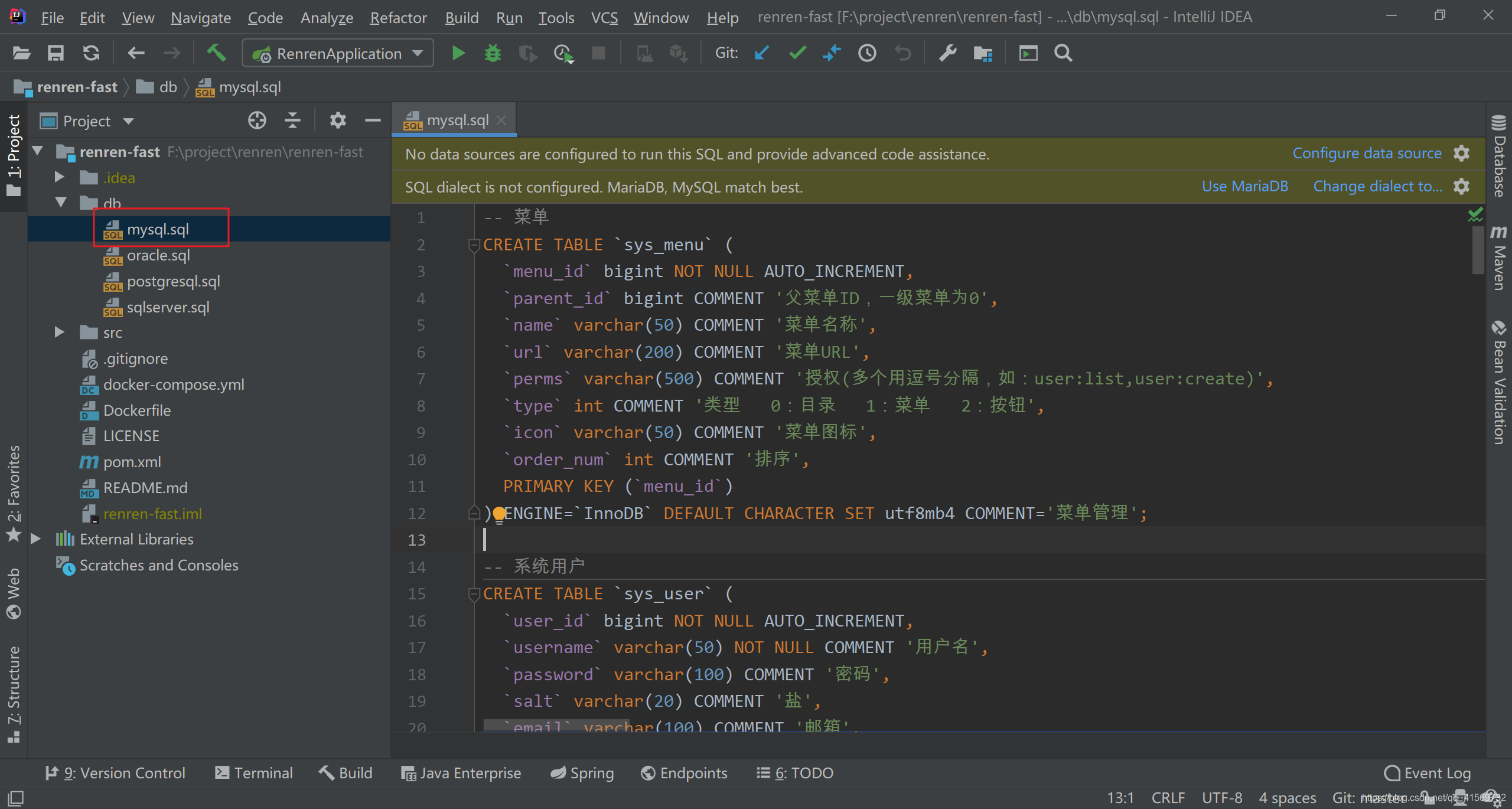
执行 db/mysql.sql 文件,初始化表数据

执行mysql.sql

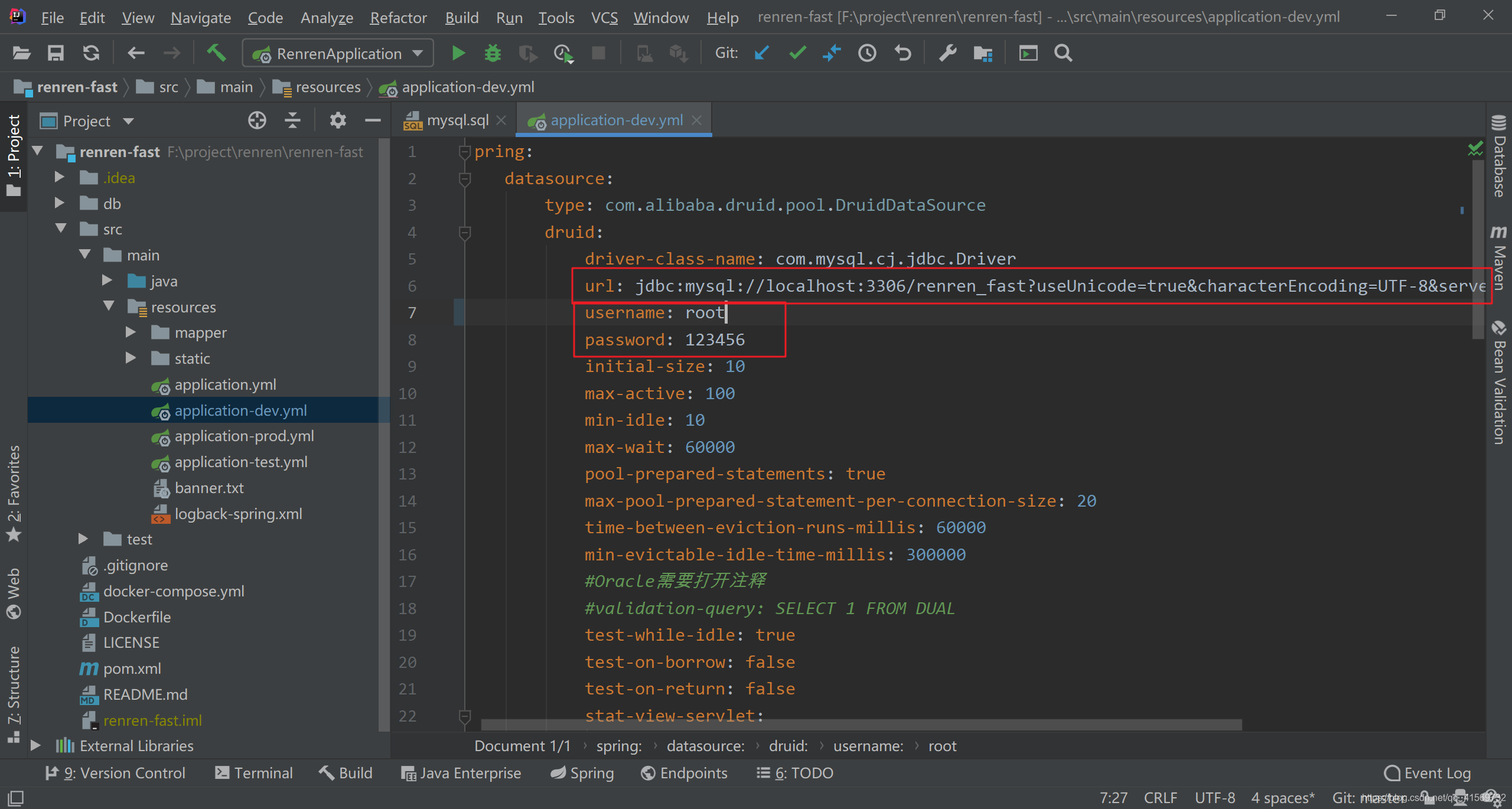
修改 application-dev.yml ,更新MySQL账号和密码

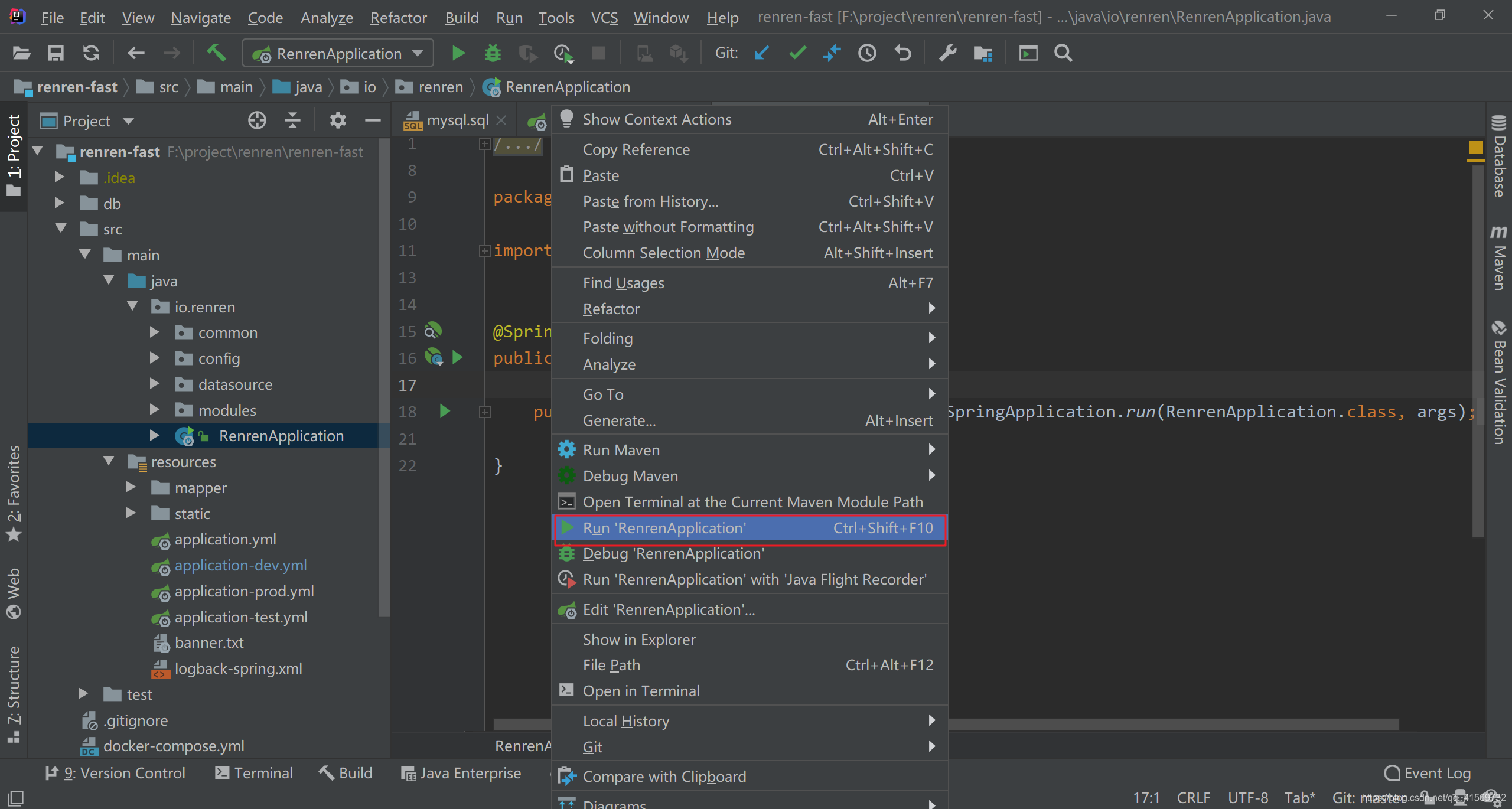
6、启动renren-fast后端项目
运行 io.renren.RenrenApplication.java 的 main 方法,则可启动项目

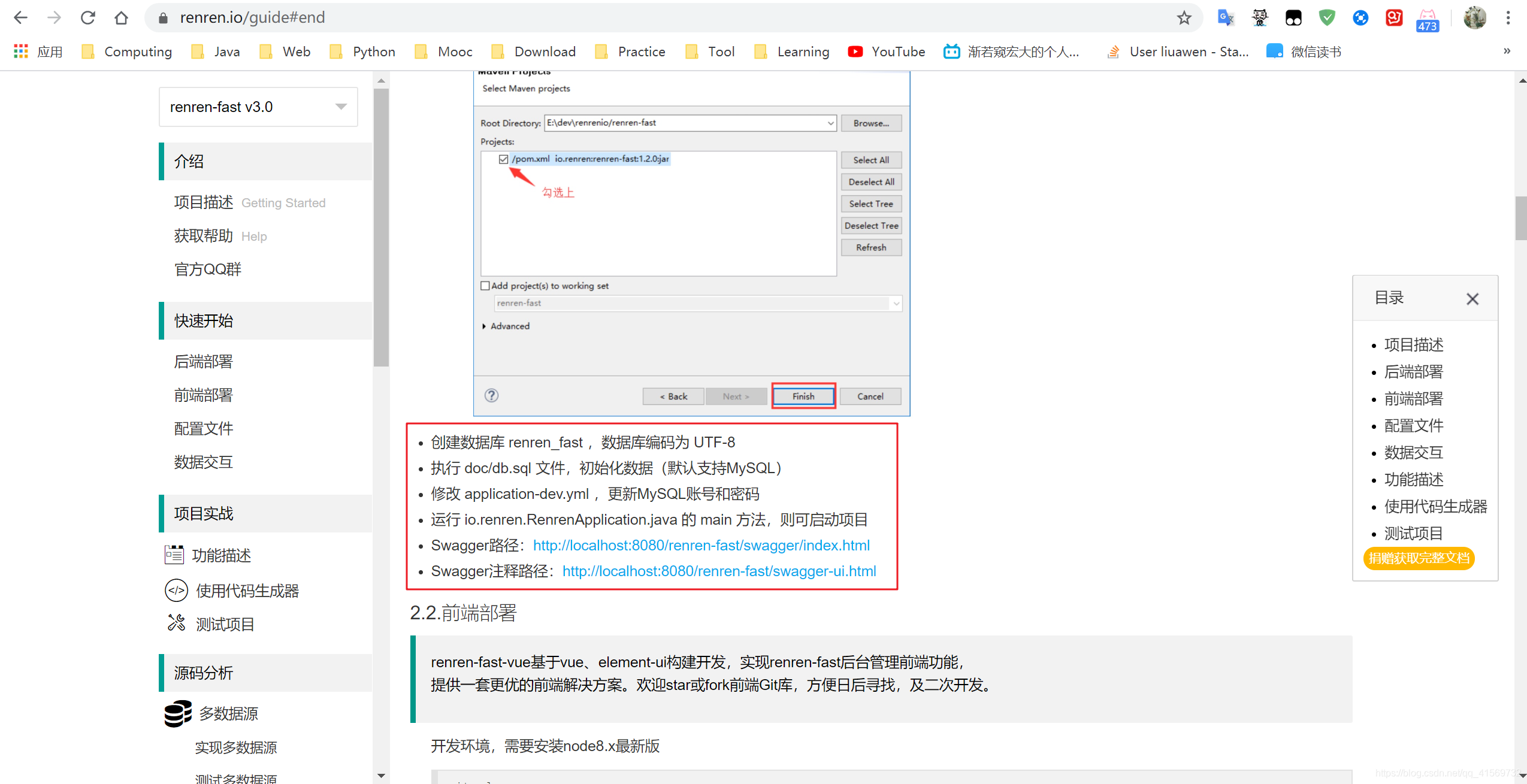
开发文档 https://www.renren.io/guide#end

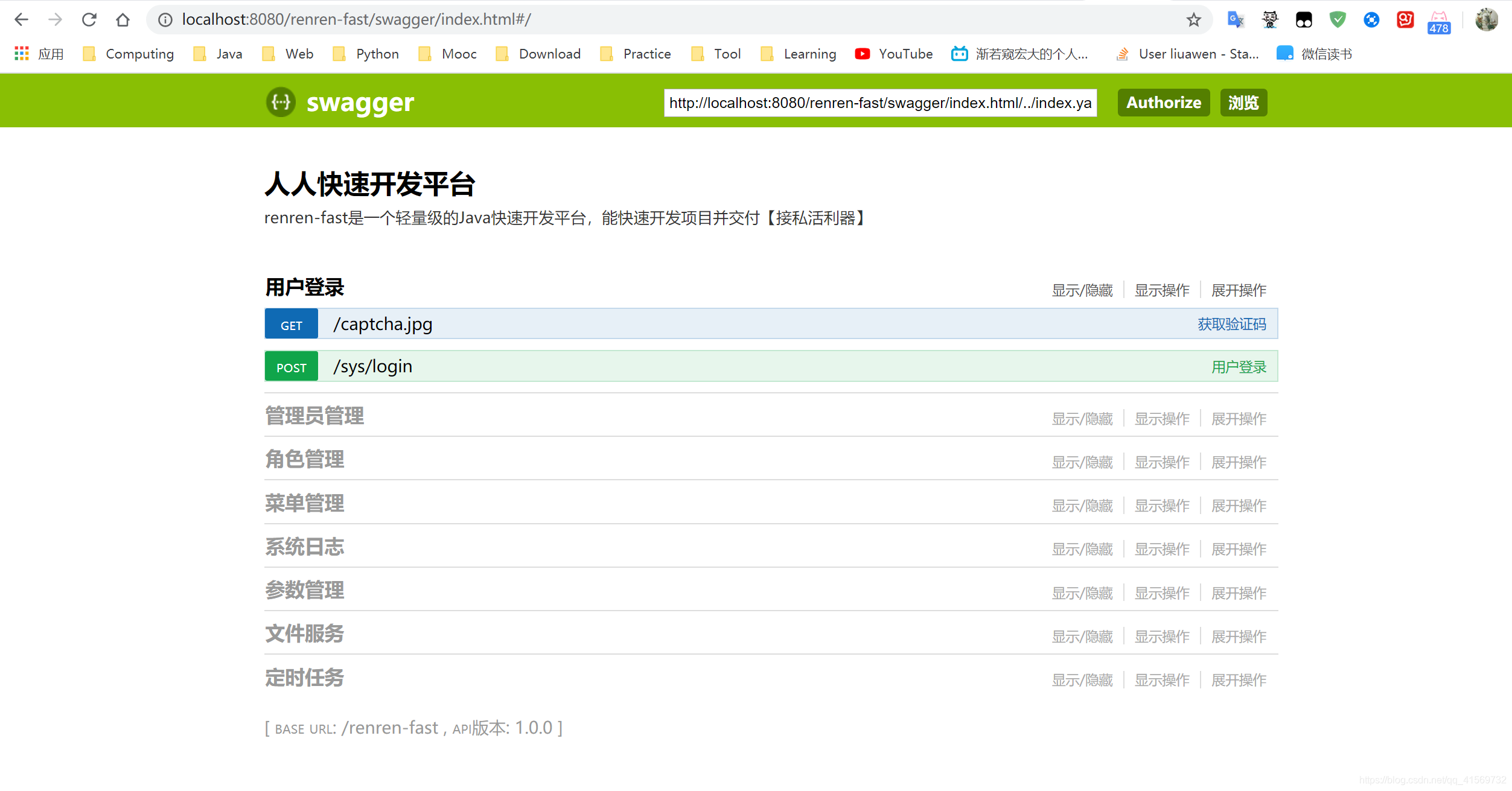
Swagger路径:http://localhost:8080/renren-fast/swagger/index.html

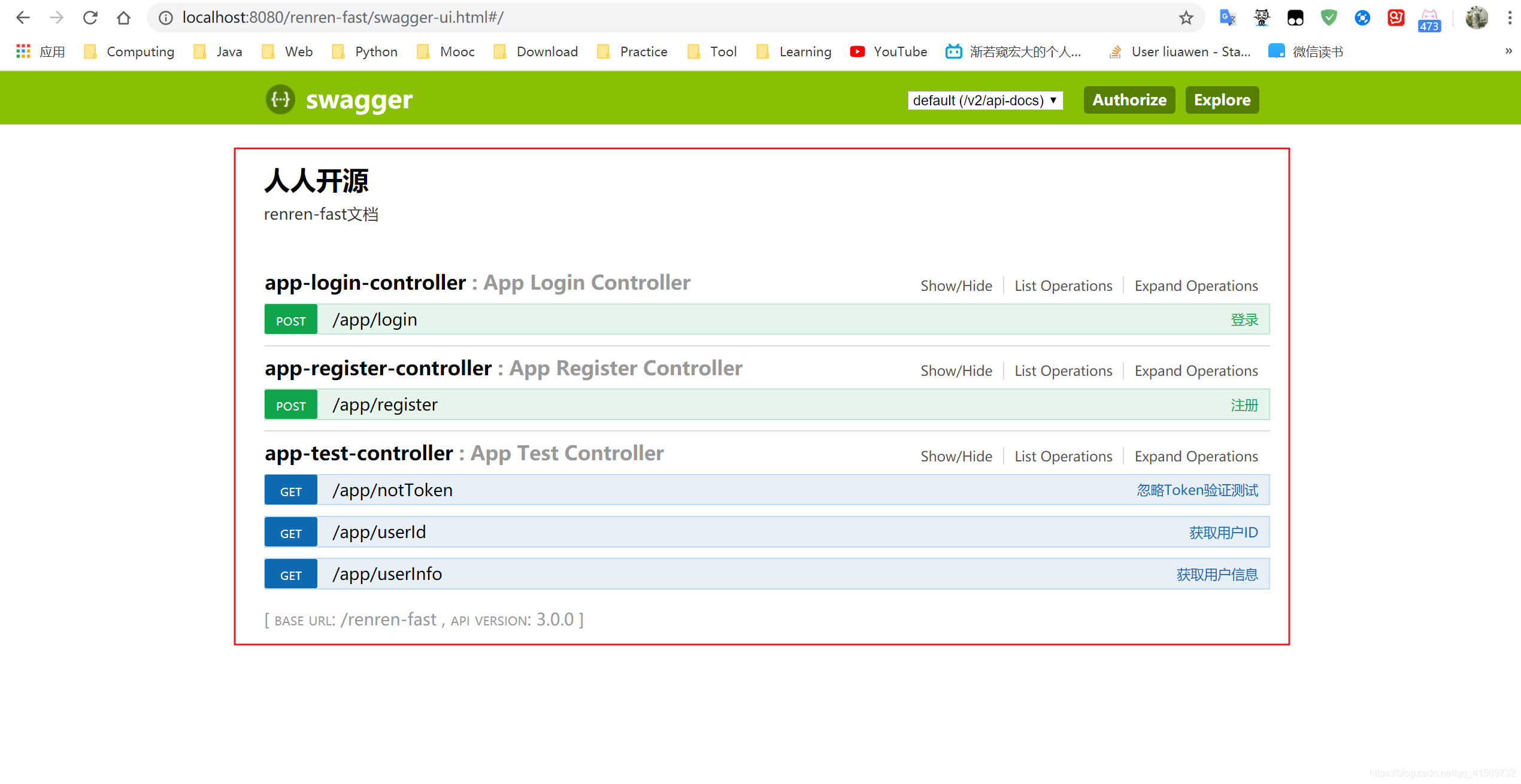
Swagger注释路径:http://localhost:8080/renren-fast/swagger-ui.html

前台项目的下载与配置
1、 renren-fast-vue前端项目项目介绍
renren-fast-vue基于vue、element-ui构建开发,实现renren-fast后台管理前端功能。
renren-fast前端项目
Vue
ElementUI
NodeJS
2、搭建开发环境
安装Node.js https://nodejs.org/en/

配置好环境
3、初始化工程
git clone https://github.com/daxiongYang/renren-fast-vue.git
cd renren-fast-vue
npm install
npm run dev
克隆renren-fast-vue项目
cd 进入工程目录
安装依赖
启动服务

访问localhost:8001


Module build failed Error Node Sass does not yet support your current environment OS X 64-bit...
Module build failed: Error: Node Sass does not yet support your current environment: Windows 64-bit with Unsupported runtime (72)
//将旧版本卸载
npm uninstall node-sass -g
//安装最新版
npm install node-sass -g
部署上 Linux
生成环境,打包并把dist目录文件,部署到Nginx里等等
构建生产环境(默认) npm run build
# 构建测试环境
npm run build --qa
# 构建验收环境
npm run build --uat
# 构建生产环境
npm run build --prod
# 安装Nginx,并配置Nginx server {
listen 80;
server_name localhost;
location / {
root E:\\renren-fast-vue; index index.html index.htm;
} }
# 启动Nginx后,访问如下路径即可 http://localhost
登录的账号密码:admin/admin
参考资料
1、https://www.renren.io/community/project - 人人开源项目
2、Docker环境下的前后端分离项目部署与运维 - 神思者
【Docker】1、 前后端分离项目 下载启动运行的更多相关文章
- 海纳百川无所不容,Win10环境下使用Docker容器式部署前后端分离项目Django+Vue.js
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_179 随着现代化产品研发的不断推进,我们会发现,几乎每个产品线都会包含功能各异的服务,而且服务与服务之间存在也会存在着错综复杂的依 ...
- Docker环境下的前后端分离项目部署与运维
本教程将从零开始部署一个前后端分离的开源项目,利用docker虚拟机的容器技术,采用分布式集群部署,将项目转换成为高性能.高负载.高可用的部署方案.包括了MySQL集群.Redis集群.负载均衡.双机 ...
- Springboot+vue前后端分离项目,poi导出excel提供用户下载的解决方案
因为我们做的是前后端分离项目 无法采用response.write直接将文件流写出 我们采用阿里云oss 进行保存 再返回的结果对象里面保存我们的文件地址 废话不多说,上代码 Springboot 第 ...
- 超简单!asp.net core前后端分离项目使用gitlab-ci持续集成到IIS
现在好多使用gitlab-ci的持续集成的教程,大部分都是发布到linux系统上的,但是目前还是有很大一部分企业使用的都是windows系统使用IIS在部署.NET应用程序.这里写一下如何使用gitl ...
- linux --- 部署前后端分离项目
vue + uwsgi +nginx 部署前后端分离项目 准备项目 1.将前端vue项目包和后端django项目包上传服务器,通过lrzsz,直接从windows拖进linux中 2.解压缩操作 前端 ...
- List多个字段标识过滤 IIS发布.net core mvc web站点 ASP.NET Core 实战:构建带有版本控制的 API 接口 ASP.NET Core 实战:使用 ASP.NET Core Web API 和 Vue.js 搭建前后端分离项目 Using AutoFac
List多个字段标识过滤 class Program{ public static void Main(string[] args) { List<T> list = new List& ...
- 使用 Nginx 部署前后端分离项目,解决跨域问题
前后端分离这个问题其实松哥和大家聊过很多了,上周松哥把自己的两个开源项目部署在服务器上以帮助大家可以快速在线预览(喜大普奔,两个开源的 Spring Boot + Vue 前后端分离项目可以在线体验了 ...
- docker-compose 部署 Vue+SpringBoot 前后端分离项目
一.前言 本文将通过docker-compose来部署前端Vue项目到Nginx中,和运行后端SpringBoot项目 服务器基本环境: CentOS7.3 Dokcer MySQL 二.docker ...
- centos7部署前后端分离项目的过程
概述 本文主要讲解在安装了centos7的Linux主机中部署前后端分离项目的过程. 前端项目名为:vue_project:后端项目名为:django_project. 将这两个项目放在/opt/wh ...
随机推荐
- STL——容器(List)List 的构造函数
list<T> lstT -- list 对象的默认构造 list 与 vector 一样,同样采用模板类实现,对象的默认构造形式:list<T> lstT 如: 1 #in ...
- JavaScript var,let,const三个关键字的区别
var: 1)声明作用域:在函数内部,使用var定义一个变量(局部变量),在函数被调用完之后,该变量会被立即销毁.在定义变量时如果省略var,就会创建一个全局变量(不建议在局部作用域中定义全局变量,难 ...
- SpringBoot从入门到精通教程(四)
前端时间整合SSM ,发现了一个现象,在整合的时候 配置文件过于复杂. 1.建工程,建目录,导入jar包. 2.配置 数据源 映射信息 等等 ... 3. 还有 各种 拦截器,控制器 ,头都大了... ...
- Java并发包之 CopyOnWriteArrayList
大家在学习Java的过程中,或者工作中,始终都绕不开集合.在单线程环境下,ArrayList就可以满足要求.多线程时,我们可以使用CopyOnWriteArrayList来保证数据安全.下面我们一起来 ...
- PHP函数number_format()
PHP的number_format() 函数通过千位分组来格式化数字. 语法: number_format(number,decimals,decimalpoint,separator) 注释:该函数 ...
- 【进程/作业管理】篇章一:Linux进程及管理(专用内存监控类工具)------【vmstat、pmap】
主要讲解专用内存监控工具的使用:vmstat.pmap命令的使用. 命令概览: vmstat 显示虚拟内存状态 pmap 报告进程与内存映射关系 vmstat命令是最常见的Linux/Unix监控工具 ...
- [Python] iupdatable包使用说明
iudatable包是我对常用函数进行的封装后发布的一个python包. 安装 iupdatable 包 pip install iupdatable 更新 iupdatable 包 pip inst ...
- Selenium switch_to方法
在web应用自动化测试中,点击一个链接或者按钮会打开一个新的浏览器窗口,会出现多个窗口实例.默认情况下的焦点在主窗口(父窗口),如果要对子窗口进行操作,就需要首先切换到子窗口. Selenium We ...
- 安利一个基于Spring Cloud 的面试刷题系统。面试、毕设、项目经验一网打尽
推荐: 接近100K star 的Java学习/面试指南 Github 95k+点赞的Java面试/学习手册.pdf 今天给小伙伴们推荐一个朋友开源的面试刷题系统. 这篇文章我会从系统架构设计层面详解 ...
- postgre sql递归查询
WITH RECURSIVE r AS (SELECT * FROM [表] WHERE id = xxxunion ALLSELECT [表].* FROM [表], r WHERE [表]. ...
