jQuery实现全网热播视频
<section id="play">
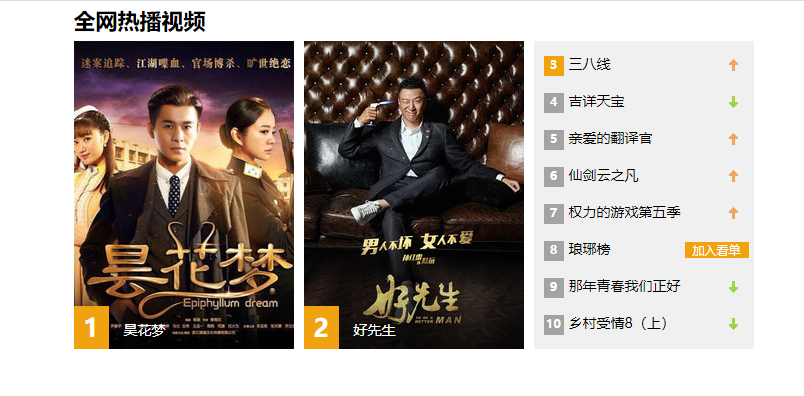
<h1>全网热播视频</h1>
<ul>
<li><img src="data:images/flv01.jpg"><p>昊花梦</p><span>1</span></li>
<li><img src="data:images/flv02.jpg"><p>好先生</p><span>2</span></li>
<li>
<ol>
<li><span>3</span>三八线<p>加入看单</p></li>
<li><span>4</span>吉详天宝<p>加入看单</p></li>
<li><span>5</span>亲爱的翻译官<p>加入看单</p></li>
<li><span>6</span>仙剑云之凡<p>加入看单</p></li>
<li><span>7</span>权力的游戏第五季<p>加入看单</p></li>
<li><span>8</span>琅琊榜<p>加入看单</p></li>
<li><span>9</span>那年青春我们正好<p>加入看单</p></li>
<li><span>10</span>乡村受情8(上)<p>加入看单</p></li>
</ol>
</li>
</ul>
</section>
jQuery代码:
$(function(){
$('#play ul>li:not(:last)').css("marginRight","10px");
$("#play ul>li:last").css("background","#f0f0f0");
$("ol li>span:first,ul>li:not(:last)>span").css("background","#f0a30f");
$("#play ul>li:last li>span:not(:first)").css("background","#a4a3a3");
$("ol li").mouseover(function (){
$(this).find("p").show();
})
$("ol li").mouseout(function (){
$(this).find("p").hide();
})
$("#play ul>li:last li:lt(5)").css({
background:"url('./images/orange.jpg') no-repeat right -3px"
})
$("#play ul>li:last li:gt(4),ul>li:last li:eq(1)").css({
background:"url('./images/green.jpg') no-repeat right -3px"
})
})
最后的效果:

jQuery实现全网热播视频的更多相关文章
- jQuery个性化图片轮播效果
jQuery个性化图片轮播效果 购物产品展示:图片轮播器<效果如下所示> 思路说明: 每隔一段时间,实现图片的自动切换及选项卡选中效果,鼠标划入图片动画停止,划出或离开动画开始 两个区域: ...
- PgwSlideshow-基于Jquery的图片轮播插件
0 PgwSlideshow简介 PgwSlideshow是一款基于Jquery的图片轮播插件,基本布局分为上下结构,上方为大图轮播区域,用户可自定义图片轮播切换的间隔时间,也可以通过单击左右方向按键 ...
- jquery实现导航图轮播
版权声明:作者原创,转载请注明出处! 下面的几个栗子是使用jquery实现Banner轮播的效果,直接将代码贴出来,从最初级没有任何优化和封装的写法,一直到最后一个栗子,一步步进行了优化,加大程序的可 ...
- jQuery.YesShow - 图片轮播插件(带图片放大功能)
jQuery.YesShow - 图片轮播插件(带图片放大功能) 使用简单,原文件只要这样就可以了:<div id="yes"> <ul> ...
- 自适应图片宽度的jQuery焦点幻灯轮播代码
自适应图片宽度的jQuery焦点幻灯轮播代码 注意要1.7.2版本的jq才支持点击后显示点击的图片,不然就是一直顺序播放 演示 XML/HTML Code <div id="sli ...
- jQuery补充,基于jQuery的bxslider轮播器插件
基于jQuery的bxslider轮播器插件 html <!DOCTYPE html> <html lang="zh-cn"> <head> & ...
- (转)jquery实现图片轮播
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- jQuery五屏轮播手风琴切换代码
jQuery五屏轮播手风琴切换代码 在线演示本地下载
- jQuery淡入淡出轮播图实现
大家好我是 只是个单纯的小白,这是人生第一次写博客,准备写的内容是Jquery淡入淡出轮播图实现,在此之前学习JS写的轮播图效果都感觉不怎么好,学习了jQuery里的淡入淡出效果后又写了一次轮播图效果 ...
随机推荐
- poj 3278 Catch That Cow(记忆化广度优先搜索)
题意: 0到N的数轴上,每次可以选择移动到x-1,x+1,2*x,问从n移动到k的最少步数. 思路: 同时遍历三种可能并记忆化入队即可. Tips: n大于等于k时最短步数为n-k. 在移动的过程中可 ...
- 2020 ICPC Asia Taipei-Hsinchu Regional Problem B Make Numbers (dfs搜索)
题意:给你四个数字,你可以用这四个数字凑出四个1位数,一个2位数和两个1位数,或一个3位数和一个1位数,你可以用你凑出的数字进行\(+,-,x\)运算(所有运算符号至少出现一次),问你一共能得到多少个 ...
- 国产网络损伤仪SandStorm -- 基本概念:什么是仿真引擎
"仿真引擎"在网络损伤仪SandStorm(www.minismb.com)或者网络IP仿真损伤仪中是一个最基本概念,它就相当于一个由两个物理以太网口组成的"网桥&quo ...
- HDU4578 Transformation(多标记线段树)题解
题意: 操作有:\(1\).区间都加\(a\):\(2\).区间都乘\(a\):\(3\).区间都重置成\(a\):\(4\).询问区间幂次和\(\sum_{i=l}^rnum[i]^p(p\in\{ ...
- Redis五大类型及底层实现原理
目录 简单动态字符串链表字典跳跃表整数集合压缩列表对象 对象的类型与编码字符串对象列表对象哈希对象 集合对象有序集合对象类型检查与命令多态内存回收对象共享对象的空转时长 简单动态字符串 导读 Red ...
- Makefile 赋值 函数定义 等小知识点
1.赋值 == 到用的时候实际才去赋值:= 立刻赋值?= 未赋值才赋值+= 2.多层变量 多层变量引用(各种复杂组合...)a =bb= cc= dd =1$($($($(a)))) 最终等于1 3. ...
- JavaScript 的 7 种设计模式
原文地址:Understanding Design Patterns in JavaScript 原文作者:Sukhjinder Arora 译者:HelloGitHub-Robert 当启动一个新的 ...
- Worktile vs Teambition
Worktile vs Teambition 项目管理.团队协作 企业服务.协同办公 worktile 易成科技 北京易成星光科技有限公司 https://www.tianyancha.com/com ...
- Google Tag Manager
Google Tag Manager SEO https://www.wappalyzer.com/technologies/tag-managers/google-tag-manager/ UTM ...
- Awesome Gatsby blog websites
Awesome Gatsby blog websites very simple very clean i18n dark mode (css var) demos https://overreact ...
